JavaScript 字符串处理详解
一、创建字符串
创建一个字符串,将一组字符串用引号包起来,将其赋值给一个字符串变量。
- var JsStr="Hello,JavaScript String!";
二、字符串查找方法
1.字符方法charAt(),charCodeAt(),fromCharCode()
(1)charAt()函数
功能:返回字符串中指定位置的字符;
语法:String.charAt(n);
参数:n--字符在字符串中的位置(字符串第一个字符的位置为0);
返回值:返回n位置的字符,如果n不在0到(string.length-1)之间,将返回空字符串。
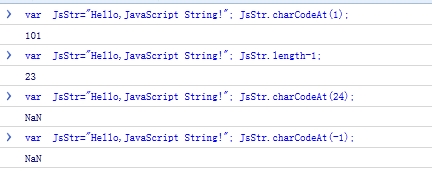
示例:

(2)charCodeAt()函数
功能:返回指定位置的字符的Unicode编码;
语法:String.charCodeAt(n);
参数:n--字符在字符串中的位置(字符串第一个字符的位置为0);
返回值:返回n位置的Unicode编码(此编码为16位,在0-65536之间),如果n不在0到(string.length-1)之间,将返回NaN。
示例:

(3)fromCharCode()函数
功能:接受指定的Unicode值,然后返回一个字符串;
语法:String.fromCharCode(numX,numX...);
参数:numX--必须值,一个或多个Unicode值,通过fromCharCode函数得到Unicode值得字符串;
返回值:字符串;
特性:静态方法,实为构造函数String()的属性;
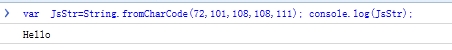
示例:

小结:
charAt()和charCodeAt()之间存在共性,其功能都是根据下标查找指定字符,参数n为要查询的字符下标,有效范围为0~JsStr.length-1之间;charCodeAt()和fromCharCode()互为反向操作。
2.位置方法indexOf(),lastIndexOf()
(1)indexOf()函数
功能:检索指定字符串在字符串中首次出现的位置;
语法:string.indexOf(searchvalue,fromindex);
参数:searchvalue--必需,要查找的子字符串;
fromindex--可选的整数参数。合法取值范围为0到string.length-1,负值时默认为0,如果省略词此参数默认将从string的开始位置开始查找;
返回值:返回子字符串searchvalue在字符串sring中首次出现的位置,没有在字符串string中的子字符串searchvalue,返回-1;
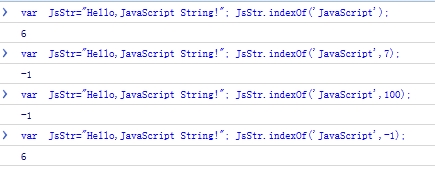
示例:

(2)lastIndexOf()函数
功能:检索指定字符串在字符串中最后出现(匹配)的位置;
语法:string.lastIndexOf(searchvalue,fromindex);
参数:searchvalue--必需,要查找的子字符串;
fromindex--可选的整数参数。合法取值范围为0到string.length-1,负值时默认为0,如果省略词此参数默认将从string的最后位置开始查找;
返回值:返回子字符串searchvalue在字符串sring中最后出现的位置,没有在字符串string中的子字符串searchvalue,返回-1;
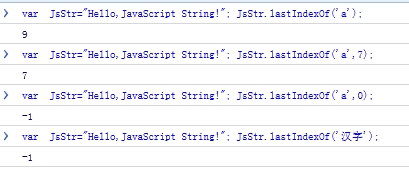
示例:

小结:
indexOf()和lastIndexOf()函数存在共性,功能都是查找指定子字符串在字符串中的下标,参数要求相同,指定子字符串在字符串中时返回首次出现的下标,否则返回-1。
3.匹配方法match(),search(),replace(),split()
(1)match()函数
功能:检索字符串中指定的值,找到一个或多个正则表达式的匹配;
语法:string.match(searchvalue);
string.match(regexp);
参数:searchvalue--必需,要检索的字符串值;
regexp--必需。要匹配的Regexp对象;
返回值:存放匹配结果的数组,数组的内容依赖于regexp是否具有全局变量g;
示例:

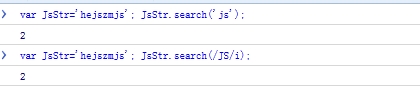
(2)search()函数
功能:检索字符串中指定的值,或检索与正则表达式相匹配的子字符串;
语法:string.search(regexp);
参数: regexp--必需。该参可以是需要在字符串中检索的子字符串,也可以是需要检索的Regexp对象;
返回值:string字符串中第一个与regexp相匹配的子字符串的起始位置,如果没有匹配到则返回-1;
示例:

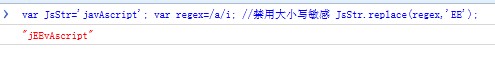
(3)replace()函数
功能:用来查找某字符串并将其替换为另一个字符串;
语法:string.replace(regexp/substr,repalcement);
参数: regexp/substr--必需。指定需要替换的子字符串或RegExp对象
repalcement--可选。一个字符串,指定替换文本或生成替换文本的函数;
返回值:一个新的字符串,替换后得到的。
示例:

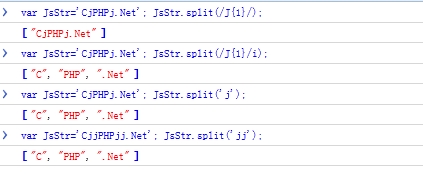
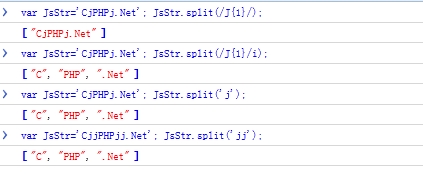
(4)split()函数
功能:根据指定分隔符将字符串分割成多个子字符串,并返回成数组;
语法:string.split(separator,howmany);
参数: separator--必需。字符串或正则表达式,从参数指定的地方分割字符串;
howmany--可选。指定返回数组的最大长度,默认返回数组中所有元素;
返回值:一个字符串数组,返回数组中的字符串不包含separator自身;
示例:

三、操作方法
1.拼接方法
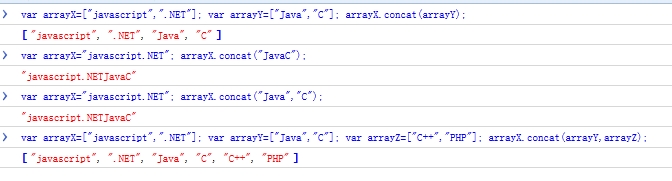
(1)concat()函数
功能:用于连接两个个或多个字符串和两个或多个数组;
语法:arrayObject.concat(arrayX,arrayX...);
参数:arrayX--必需。该参数可以是具体的值,也可以是数据对象,可以任意多个;
返回值:返回新的字符串或数组
示例:

2.截取方法
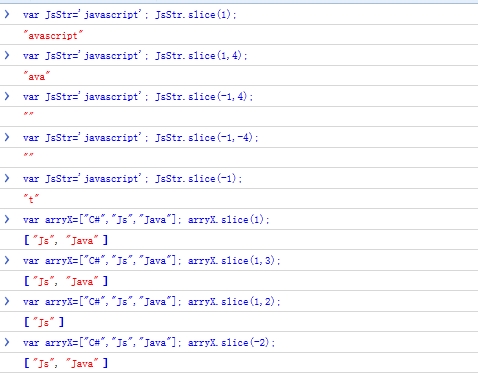
(1)根据下标截取字符串slice()
功能:根据下标返回已有字符串或数组中选定的元素;
语法:arrayObject.slice(start,end);
参数:start--必需。开始下标,负数时从数组或字符串的尾部开始算起位置;
end--可选。结束下标,负数时从数组或字符串的尾部开始算起位置;
返回值:返回新的字符串或数组;
示例:

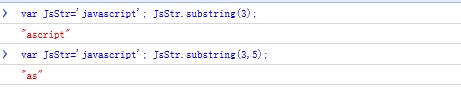
(2)根据下标截取字符串substring()
功能:提取两个下标之间的字符
语法:string.slice(start,end);
参数:start--必需。开始下标,非负数;
end--可选。结束下标,非负数;
返回值:返回提取字符串;
示例:

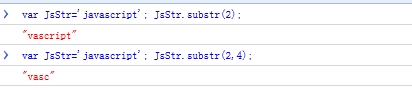
(2)根据长度截取字符串substr()
功能:提取从开始下标的指定数目字符;
语法:string.slice(start,length);
参数:start--必需。开始下标,负数时从字符串的尾部开始算起的位置;
length--可选。子字符串中的字符数。必须是数值;
返回值:返回提取字符串;
示例:

2.空格处理
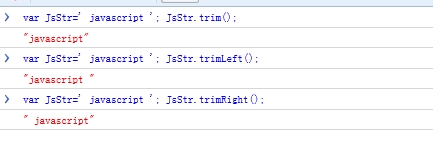
(1)清除字符串前置和后缀空格方法trim();
(2)清除字符左边空格方法trimLeft();
(3)清除字符右边空格方法trimRight();
示例:

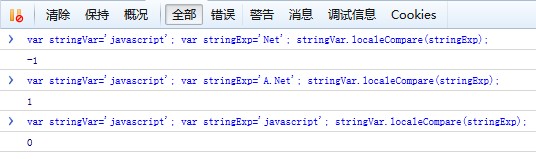
3.比较方法localeCompare()
功能:用本地特定顺序比较两个字符串
语法:stringVar.localeCompare(stringExp);
参数:stringVar--必需。要比较的第一个字符串;
stringExp--必需。要比较的第二个字符串;
返回值:返回stringVar和stringEx比较结果(-1:如果stringVar排在stringExp前;+1:如果stringVar排在stringExp后,如果两个字符相等,则为0(零));
示例:

三、编码方法
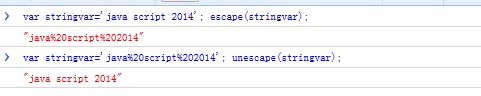
1.字符串常规编码与解码escape()和unescapae()函数
(1)escape()编码函数
功能:对字符串进行编码,这样可以在所有计算机上读取该字符串;
语法:escape(stringvar);
参数:stringvar--必需。要转义或编译的字符串;
返回值:已编译的stringvar副本;
(2)unescape()编码函数
功能:对unescape()函数编码的字符串解码;
语法:unescape(stringvar);
参数:stringvar--必需。要反解码或反转义的字符串;
返回值:已解码的stringvar副本;
(1)(2)示例:

2.URI字符串编码与解码encodeURI(),decodeURI()函数
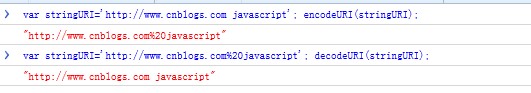
(1)encodeURI()编码函数
功能:把字符串作为URI进行编码
语法:encodeURI(stringURI);
参数:stringURI--必需。一个字符串,含有URI或者其他编码的文本;
返回值:已编译的stringURI副本;
(2)decodeURI()解码函数
功能:对encodeURI()函数编码的字符串解码;
语法:decodeURI(stringURI);
参数:stringURI--必需。含有解码的URI或者其他要解码的文本;
返回值:已解码的stringURI副本;
(1)(2)示例:

2.URI组件编码与解码encodeURIComponent(),decodeURIComponent()函数
(1)encodeURI()编码函数
功能:把字符串作为URI组件进行编码
语法:encodeURIComponent(stringURI);
参数:stringURI--必需。一个字符串,含有URI或者其他编码的文本;
返回值:已编译的stringURI副本;
(2)decodeURIComponent()解码函数
功能:对encodeURIComponent()函数编码的字符串解码;
语法:decodeURIComponent(stringURI);
参数:stringURI--必需。含有解码的URI或者其他要解码的文本;
返回值:已解码的stringURI副本;
(1)(2)示例:

四、转换方法
1.转为大写toUpperCase()和toLocaleUpperCase()函数
功能:把小写字符串转为大写;
语法:stringvar.toUpperCase(),stringvar.toLocaleUpperCase();
返回值:字符串,其中所有小写字符都被转换为大写字符;
示例:

2.转为小写toLowerCase()和toLocaleLowerCase()函数
功能:把大写字符串转为小写;
语法:stringvar.toLowerCase(),stringvar.toLocaleLowerCase();
返回值:字符串,其中所有大写字符都被转换为小写字符;
示例:

JavaScript 字符串处理详解的更多相关文章
- JavaScript 字符串处理详解【转自:http://www.cnblogs.com/mondLei/p/4096855.html】
一.创建字符串 创建一个字符串,将一组字符串用引号包起来,将其赋值给一个字符串变量. var JsStr="Hello,JavaScript String!"; 二.字 ...
- Javascript字符串常用方法详解
字符串 字符串就是一个或多个排列在一起的字符,放在单引号或双引号之中. 'abc'"abc" length属性 js里的字符串类似于数组,都是一个一个字符拼凑在一起组成的,因此可以 ...
- jquery $.trim()去除字符串空格详解
jquery $.trim()去除字符串空格详解 语法 jQuery.trim()函数用于去除字符串两端的空白字符. 作用 该函数可以去除字符串开始和末尾两端的空白字符(直到遇到第一个非空白字符串为止 ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
- js课程 1-3 Javascript变量类型详解
js课程 1-3 Javascript变量类型详解 一.总结 一句话总结:js对象点(属性方法),json对象冒号(属性方法).属性和方法区别只有一个括号. 1.json对象中的函数的使用? 函数名 ...
- JavaScript数组方法详解
JavaScript数组方法详解 JavaScript中数组的方法种类众多,在ES3-ES7不同版本时期都有新方法:并且数组的方法还有原型方法和从object继承的方法,这里我们只介绍数组在每个版本中 ...
- JavaScript(4)---BOM详解
JavaScript(4)---BOM详解 之前写过一篇有关DOM的博客:JavaScript(2)---DOM详解 DOM有个顶级对象叫:document.同样BOM中也有顶级对象叫 window. ...
- Java 字符串格式化详解
Java 字符串格式化详解 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 文中如有纰漏,欢迎大家留言指出. 在 Java 的 String 类中,可以使用 format() 方法 ...
- 从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解 这是一篇markdown格式的文章,更好的阅读体验请访问我的github,移动端请访问我的博客 继承是为了实现方法的复用 ...
随机推荐
- pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX--相对整个页面的坐标e.layerX-- ...
- Tomcat 利用server.xml进行其他盘符的其他项目映射的部署以及JSP引用其他盘符的图片(虚拟目录及虚拟路径)
Tomcat 利用server.xml进行项目映射的部署 2013-07-17 15:14 12843人阅读 评论(4) 收藏 举报 分类: web 开发(5) 版权声明:本文为博主原创文章,欢迎 ...
- DHCP
安装 yum install -y dhcp 配置文件 默认配置为/etc/dhcpd.conf [root@samba ~]# [root@samba ~]# rpm -ql dhcp | grep ...
- Android 项目结构图
src:存放Java源代码 gen:存放系统自动生成的配置文件 Android 4.4.2:包含Android.jar文件,包含构建应用程序所需的所有Android SDK库 asssets:存放资源 ...
- Linux各个目录的作用及内容
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于Windows操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件. 2)/bin /bin 目录又称为二 ...
- HttpCache缓存扩展方法
using System;using System.Collections;using System.Configuration;using System.Web;using System.Web.C ...
- Fiddler将笔记本设置代理,抓取手机网络请求包
第一步:下载fiddler,下载地址:http://www.telerik.com/download/fiddler 第二步:安装fiddler,略过... 第三步:启动fiddler,启动后界面如下 ...
- VSTO开发之一
VSTO是微软推出一种对Office产品进行操作的技术,其中提供了一些类库来让开发人员可以更方便地开发出Office的解决方案,即对Word/Excel/Outlook实现一些扩展功能. 新建-> ...
- LUA中将未分类数据分为测试集和训练集
require 'torch' require 'image' local setting = {parent_root = '/home/pxu/image'} function list_chil ...
- ajax跨域解决方案2
配置文件添加: <system.webServer> <httpProtocol> <customHeaders> &l ...
