【原创】MVC项目中使用JQuery的upladify图片上传插件相关问题的解决方案
一. 关于Uploadify
Uploadify是一个jQuery插件,你可以很容易的为你的网站添加多个文件上传功能。有两个不同的版本(HTML5和Flash)允许你灵活选择为您的网站和回退方法正确实施使其降解优雅。
二. 问题整理
问题1:页面报插件的图片找不到
遇到这个问题,很明显是相关文件中引用的路径不正确。
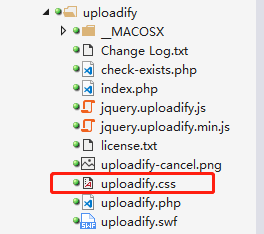
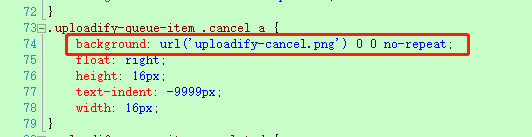
找到下边这个文件,修改相关路径为正确的路径。


问题2:页面报net::ERR_NAME_NOT_RESOLVED
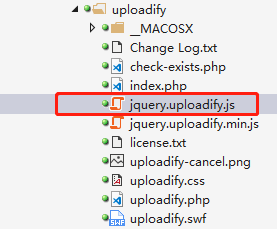
找到下边这个文件

在插件主文件查找
this.settings.button_image_url=SWFUpload.completeURL(this.settings.button_image_url);
将其改为:
if(this.settings.button_image_url!=""){
this.settings.button_image_url=SWFUpload.completeURL(this.settings.button_image_url);
}
注意:此处要粘贴复制不要使用vs的自带替换功能,避免将其他代码错误替换。
问题3:服务器传session
首先在Global.asax配置文件下添加两个获取session方法
方法1:
protected void Application_BeginRequest(object sender, EventArgs e)
{
/* we guess at this point session is not already retrieved by application so we recreate cookie with the session id... */
try
{
string session_param_name = "ASPSESSID";
string session_cookie_name = "ASP.NET_SessionId"; if (HttpContext.Current.Request.Form[session_param_name] != null)
{
UpdateCookie(session_cookie_name, HttpContext.Current.Request.Form[session_param_name]);
}
else if (HttpContext.Current.Request.QueryString[session_param_name] != null)
{
UpdateCookie(session_cookie_name, HttpContext.Current.Request.QueryString[session_param_name]);
}
}
catch
{
} try
{
string auth_param_name = "AUTHID";
string auth_cookie_name = FormsAuthentication.FormsCookieName; if (HttpContext.Current.Request.Form[auth_param_name] != null)
{
UpdateCookie(auth_cookie_name, HttpContext.Current.Request.Form[auth_param_name]);
}
else if (HttpContext.Current.Request.QueryString[auth_param_name] != null)
{
UpdateCookie(auth_cookie_name, HttpContext.Current.Request.QueryString[auth_param_name]);
} }
catch
{
}
}
方法2:
private void UpdateCookie(string cookie_name, string cookie_value)
{
HttpCookie cookie = HttpContext.Current.Request.Cookies.Get(cookie_name);
if (null == cookie)
{
cookie = new HttpCookie(cookie_name);
}
cookie.Value = cookie_value;
HttpContext.Current.Request.Cookies.Set(cookie);
}
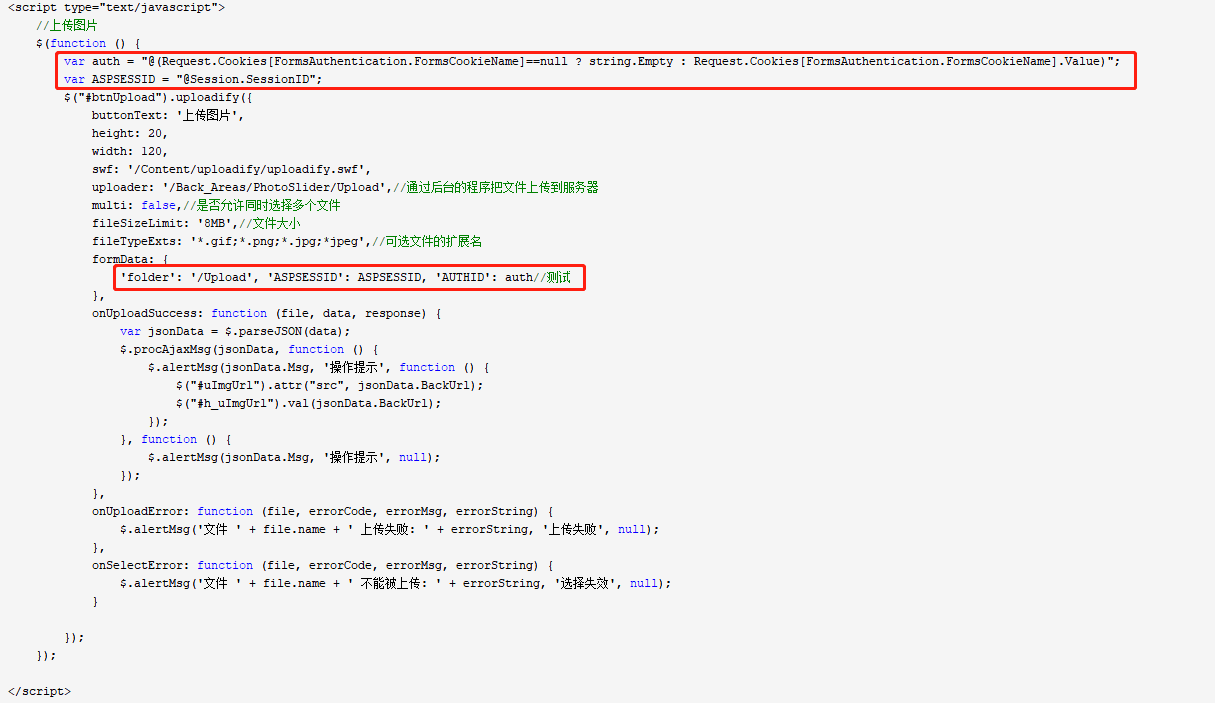
在使用的界面添加取值操作,要添加在调用插件的上面(这里使用C#中的 @符号在页面中获取,并作为JS代码中的全局变量)
var auth = "@(Request.Cookies[FormsAuthentication.FormsCookieName]==null ? string.Empty : Request.Cookies[FormsAuthentication.FormsCookieName].Value)";
var ASPSESSID = "@Session.SessionID";
然后在插件的formData里面写入:'folder': '/Upload', 'ASPSESSID': ASPSESSID, 'AUTHID': auth
整个效果如下图所示:


【原创】MVC项目中使用JQuery的upladify图片上传插件相关问题的解决方案的更多相关文章
- 在ASP.NET项目中使用CKEditor +CKFinder实现图片上传功能
前言 之前的项目中一直使用的是FCKeditor,昨天突然有个想法:为什么不试一下新的CKEditor呢?于是花了大半天的时间去学习它的用法,现在把我的学习过程与大家分享一下. 谈起FCKeditor ...
- ssm项目中KindEditor的图片上传插件,浏览器兼容性问题
解决办法: 原因:使用@ResponseBody注解返回java对象,在浏览器中是Content-Type:application/json;charset=UTF-8 我们需要返回字符串(Strin ...
- Aps.net中基于bootstrapt图片上传插件的应用
Aps.net中基于bootstrapt图片上传插件的应用 在最近的项目中需要使用一个图片上传的功能,而且是多张图片同时上传到服务器的文件夹中,将图片路径存放在数据库中.为了外观好看使用了bootst ...
- JSP+Servlet中使用jspsmartupload.jar进行图片上传下载
JSP+Servlet中使用cos.jar进行图片上传 upload.jsp <form action="FileServlet" method="post&quo ...
- Jquery自定义图片上传插件
1 概述 编写后台网站程序大多数用到文件上传,可是传统的文件上传控件不是外观不够优雅,就是性能不太好看,翻阅众多文件上传控件的文章,发现可以这样去定义一个文件上传控件,实现的文件上传的效果图如下: 2 ...
- JSP+Servlet中使用cos.jar进行图片上传(文件上传亦然)
链接:JSP+Servlet中使用jspsmartupload.jar进行图片上传下载 关于cos.jar,百度百科只有这么几句话(http://baike.baidu.com/subview/406 ...
- jQuery File Upload文件上传插件简单使用
前言 开发过程中有时候需要用户在前段上传图片信息,我们通常可以使用form标签设置enctype=”multipart/form-data” 属性上传图片,当我们点击submit按钮的时候,图片信息就 ...
- 在 PHP 中结合 Ajax 技术进行图片上传
前面几则日志中讲述了在 PHP 中上传文件,相信大家对 PHP 中如何进行文件上传已经初步掌握.本文来继续探讨在 PHP 中上传文件的技术,不同的是,本次上传将仅限于图片文件的上传,并且将采用 Aja ...
- Asp.net中FileUpload控件实现图片上传并带预览显示
单一图片上传——“选择”+“上传”,.NET默认模式: 1.实现原理: 采用FileUpload控件默认的使用方式,先由“选择”按钮选择图片,然后单击“上传”按钮完成上传,并可在“上传”按钮的 ...
随机推荐
- 什么是SEO服务,企业为什么要做SEO?
SEO服务: 1. 网站提交服务 网站提交是非常重要的,尤其是英文网站(英文网站可以提交到世界各国比较出色的搜索引擎).网站的提交,增加了潜在客户找到网站的机会.网站的提交是一个不断更新的过程,因为搜 ...
- Eclipse validation
window->preferences->validation 可以取消部分文件的验证,取消build时验证,改为手动验证,提高效率.
- Css中路径data用法
Data URI scheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入. data:,文本数据 data:text/plain,文本数据 data: ...
- rimraf命令 递归删除目录所有文件
使用webpack build文件项目时每次都会生成一个dist目录,有时需要把dist目录里的所以旧文件全部删掉, 除了可以使用rm -rf /dist/命令删除外,还可以使用rimraf /dis ...
- Spring-IOC bean 创建过程中的 ObjectFactory
AbstractBeanFactory中doGetBean方法里有一段拿到RootBeanDefinition后,实例化该bean的方法 // Create bean instance. if (mb ...
- C 六学家的困惑 【YY】 (2019年华南理工大学程序设计竞赛(春季赛))
冲鸭,去刷题:https://ac.nowcoder.com/acm/contest/625/C 小六喜欢两全其美的事情,今天就正好有一个这样的机会. 小六面前有两根管子,管子里面放满了数字为1到9的 ...
- python自动化之上传文件的3种方法和图片预览
ajax上传文件的三种方法 第一种xhr提交 function xhrSubmit(){ // $('#fafafa')[0] var file_obj = document.getElementBy ...
- 红米5/红米5 Plus逼出最强魅蓝Note6?降价后已成性价比神机
从品牌到产品命名,小米旗下的红米与魅族旗下的魅蓝似乎是一对天生的对手,如今小米即将发布千元全面屏的红米5/红米5 Plus,暂时没有全面屏手机推出的魅蓝也拿出了自己的应对策略,魅蓝的办法简单粗暴:直接 ...
- FullCalendar Timeline View 使用
FullCalendar Timeline View(v4) The Scheduler add-on provides a new view called “timeline view” with ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
