微信小程序official-account组件开发
今天微信公众平台发了一条消息
官方apihttps://developers.weixin.qq.com/miniprogram/dev/component/official-account.html
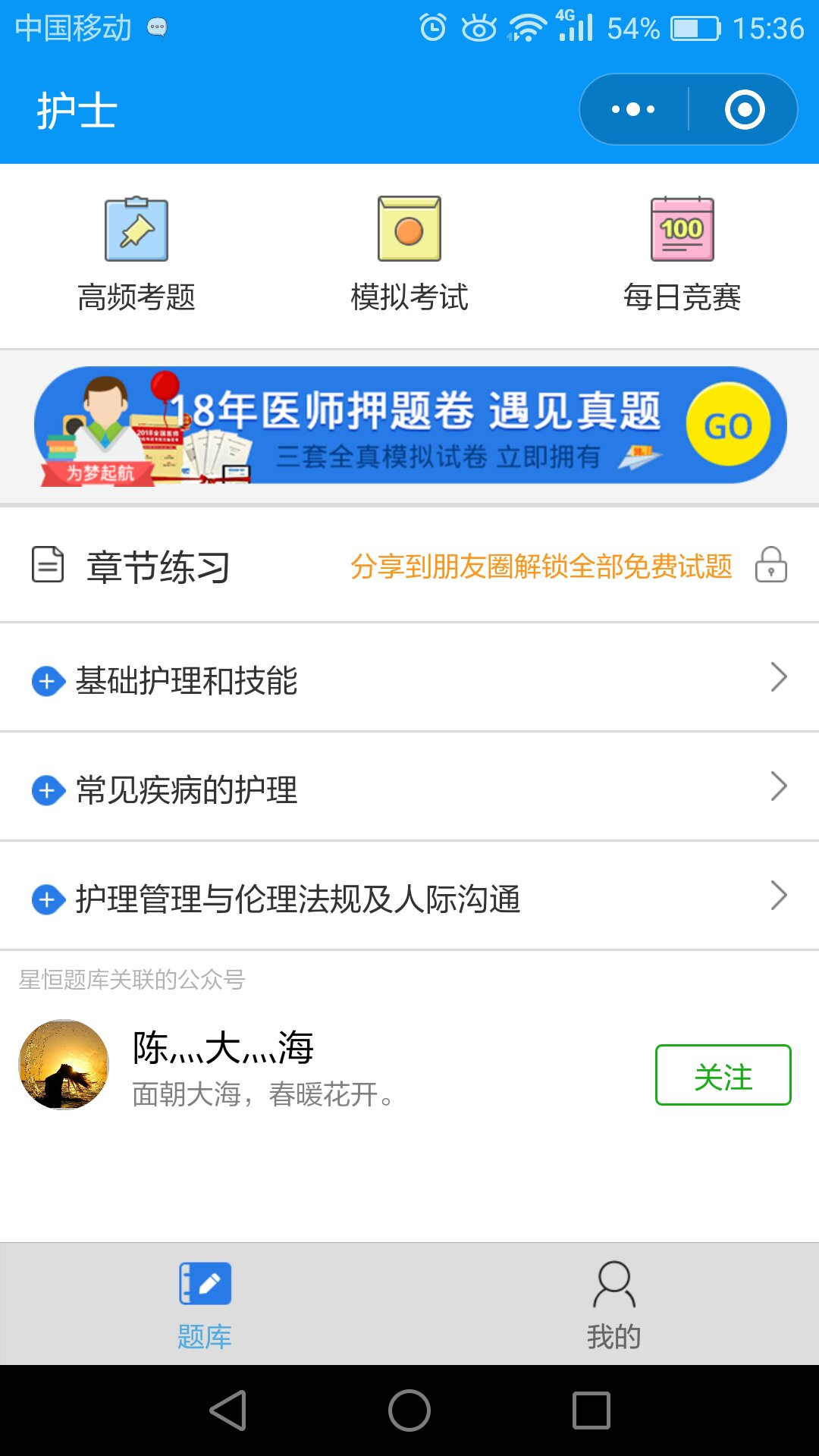
用户扫码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内。
使用组件前,需前往小程序后台,在“设置”->“接口设置”->“公众号关注组件”中设置要展示的公众号。(当然公众号得跟小程序先关联起来)
看了后最近刚开始搞小程序,今索性把这功能先搞搞
说下需要注意的
基础库 2.3.0 开始支持,低版本需做兼容处理。
只有对应的场景值才能获取到展示公众号的行为
可以在 App 的 onLaunch 和 onShow 中获取上述场景值,部分场景值下还可以获取来源应用、公众号或小程序的appId
场景值对应的连接https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/scene.html

测试的时候自己不要是公众号的开发用户,要不不好使。
使用方式


ok,到位!!!
微信小程序official-account组件开发的更多相关文章
- 微信小程序常用API组件开发
关于小程序 张小龙定义小程序: 1.不需要下载安装即可使用: 2.用完即走,不用关心是否安装太多应用: 3.应用无处不在,随时可用. 特点: 1.适合业务逻辑简单的应用: 2,.适合低频应用: 3.适 ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 微信小程序--家庭记账本开发--03
组件.标签以及模板的使用 在一个微信小程序中,需要用到大量的组件,一些页面的设计也需要模板,在自己所学课程中,对于一些组件.标签模板的使用有了初步的了解. 1.组件 组件是数据和方法的简单封装,对于微 ...
- 微信小程序内置组件web-view的缓存问题探讨
前言:博客或者论坛上面,还有自习亲身经历,发现微信小程序的webview组件的页面缓存问题相当严重,对开发H5的小童鞋来说应该困扰了不少.很多小童鞋硬是抓破脑袋也没有办法解决这个问题,那我们今天就来探 ...
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统.新的生态,未来大部分应用场景都将 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
随机推荐
- 《设计模式》-原则五:合成/聚合复用原则(CARP)
这个也好理解 ,这个合成/聚合复用原则指的是在一个新的对象里面使用一些已有的对象,使其成为新对象的一部分.新对象通过委派达到复用已有功能的效果. 说到这里要讲提及到“Has-A” 和“Is-A”的区别 ...
- webrtc前景如何
首先WebRTC是什么? WebRTC --- Web browsers with Real-Time Communications (RTC). WebRTC是一个免费.开放的项目.使web浏览器通 ...
- ORB_SLAM2 源码阅读 ORB_SLAM2::ORBextractor
整体架构 构造函数进行初始化,传入设定几个重要的成员变量.nfeatures(特征点的个数).nlevels(构造金字塔的层数).scaleFactor(金字塔中相邻层图像的比例系数).iniThFA ...
- Hibernate5笔记3--详解Hibernate的API
详解Hibernate的API: (1)Configuration接口: org.hibernate.cfg.Configuration接口的作用是加载主配置文件及映射文件,以实现对Hibernate ...
- ajax局部刷新后里面的jquery事件失效的解决方法
live() 与bind()作用基本一样. 最重要区别:live()可以将事件绑定到当前和将来的元素(eg:为id=zy元素绑定点击事件,而当你用js动态生成一个节点并插入到dom文档结构中时,如果你 ...
- linux文件管理 -> 系统压缩打包
如果希望windows和Linux互相能使用的压缩工具, 建议.zip格式 压缩的好处主要有: 节省磁盘空间占用率 节省网络传输带宽消耗 网络传输更加快捷 Linux系统常见的后缀名所对应的压缩工具 ...
- jdbc一次性采集mysql和oracle的海量数据,5000W+为例
最近做的采集工具遇到采集一天数据(超过5000W行数据)的情况, 采集mysql的时候直接采用流式读取的方式可以一次全部都读取出来,速度的话取决于网络速度 stmt = conn.createStat ...
- SLF4J multiple
"C:\Program Files\Java\jdk1.8.0_65\bin\java" -Didea.launcher.port=7537 "-Didea.launch ...
- 基于RESTful API 设计用户权限控制
RESTful简述 本文是基于RESTful描述的,需要你对这个有初步的了解. RESTful是什么? Representational State Transfer,简称REST,是Roy Fiel ...
- 数据图表插件echarts(二)
前言 上一篇文章简单介绍了一下百度公司前端部门写的一个js插件echarts,这是一款很强大的图表插件,里面的地图控件也是很强大的,支持离线的使用,并且数据也是离线的,使用很方便.下面我就简单介绍一下 ...
