http和https的优缺点,区别与工作原理
文章内容
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS,为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
一、Http和Https的基本概念
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
二、Http与Https有什么区别?
HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
三、Https的工作原理
我们都知道HTTPS能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议。

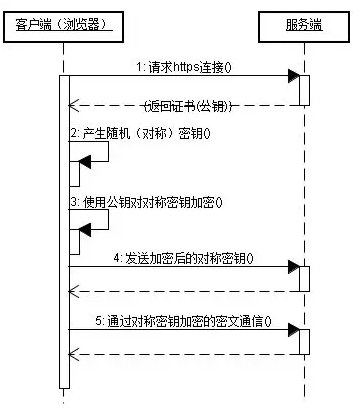
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤,如图所示。
(1)客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。
(2)Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。
(3)客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
(4)客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
(5)Web服务器利用自己的私钥解密出会话密钥。
(6)Web服务器利用会话密钥加密与客户端之间的通信。

四、Https的优点
尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处:
(1)使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
(2)HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
(3)HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
(4)谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。
五、Https的缺点
虽然说HTTPS有很大的优势,但其相对来说,还是存在不足之处的:
(1)HTTPS协议握手阶段比较费时,会使页面的加载时间延长近50%,增加10%到20%的耗电;
(2)HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗,甚至已有的安全措施也会因此而受到影响;
(3)SSL证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用。
(4)SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
(5)HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
六、http切换到Https
如果需要将网站从http切换到https到底该如何实现呢?
这里需要将页面中所有的链接,例如js,css,图片等等链接都由http改为https。例如:http://www.baidu.com改为https://www.baidu.com
BTW,这里虽然将http切换为了https,还是建议保留http。所以我们在切换的时候可以做http和https的兼容,具体实现方式是,去掉页面链接中的http头部,这样可以自动匹配http头和https头。例如:将http://www.baidu.com改为//www.baidu.com。然后当用户从http的入口进入访问页面时,页面就是http,如果用户是从https的入口进入访问页面,页面即使https的。
http和https的优缺点,区别与工作原理的更多相关文章
- USB HOST与 USB OTG的区别及工作原理
在SmartQ 7上面,同时存在USB HOST与 USB OTG两个接口,我想问一下,这两个接口有什么区别么?我怎么认为HOST属于是多余呢? 麻烦高手解答,感激不尽!!! 转自USB HOST与 ...
- Lombok简介、使用、工作原理、优缺点
1.Lombok简介官方介绍 Project Lombok is a java library that automatically plugs into your editor and build ...
- HTTP协议请求响应过程和HTTPS工作原理
HTTP协议 HTTP协议主要应用是在服务器和客户端之间,客户端接受超文本. 服务器按照一定规则,发送到客户端(一般是浏览器)的传送通信协议.与之类似的还有文件传送协议(file transfer p ...
- HTTPS工作原理
HTTPS是什么 HTTPS全称为Hypertext Transfer Protocol over Secure Socket Layer,及以安全为目标的HTTP通道,简单说就是HTTP的安全版本. ...
- 关于http与https之间的区别
年前的时候进行了一家公司的电话面试两轮,视频面试一轮(已拿到offer),过程中遇到了一个关于http与https的问题,当时回答的并不好,今天将其进行了总结和整理,望读者喜欢: 前言 谷歌在2018 ...
- [转帖]LCD与LED的区别之背光原理与优缺点对比介绍
LCD与LED的区别之背光原理与优缺点对比介绍 http://m.elecfans.com/article/620376.html 时下液晶面板与液晶电视技术已经达到炉火纯青的境界,并已经成为大屏幕平 ...
- http与https之间的区别
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂 ...
- 深入浅出HTTPS工作原理(转载)
转载自: https://blog.csdn.net/wangtaomtk/article/details/80917081 深入浅出HTTPS工作原理 HTTP协议由于是明文传送,所以存在三大风险: ...
- http协议与https协议的区别
1.前言 超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可 ...
随机推荐
- 05- views视图层
1.配置index 主url from django.contrib import admin from django.urls import path, re_path, include urlpa ...
- java多线程的简单demo
模拟场景:顾客买车从车库中取车,厂家生产车,车存储在车库中.买家.厂家对同一个车库中的车操作 一.不加同步机制的代码如下: package com.joysuch.testng.thread; imp ...
- Git命令简单总结
集中式vs分布式 svn集中式:版本库是集中存放在中央服务器的,需要联网才能工作 git 分布式:每个人的电脑上都是一个完整的版本库 和集中式版本控制系统相比,分布式版本控制系统的安全性要高很多,因为 ...
- STM8S——Analog/digital converter (ADC)
1.ADC1 and ADC2 are 10-bit successive approximation Anolog to Digital Converters. 所谓successive appro ...
- python 模块之 bisect
python一个有趣的模块,bisect,感觉挺有趣,怎么有趣呢,下面来给你道来. 我们先生成一个list data=[4,8,7,1] data.sort() 打印这个list [1,4,7,8] ...
- (转)为什么所有浏览器的user-agent都是Mozilla
最早的时候有一个浏览器叫NCSA Mosaic,把自己标称为NCSA_Mosaic/2.0 (Windows 3.1),它支持文字显示的同时还支持图片,于是Web开始好玩起来. 然后出现了一个新的网页 ...
- Using the Console[译]
由于最近的项目需要大量用到浏览器端的js编码和调试,所以仔细阅读了一下Chrome对于开发者工具中js部分的说明.虽然原来也用这个工具,但读后仍然觉得受益匪浅.于是抽空翻译一下,与大家分享. 本人英文 ...
- java学习(五)Number类、Math类
Number类 顾名思义嘛,搞数字的,以前也用到过,就是相当于内置了一堆数字的类嘛,用哪种类型的就引用下这个包就好了呗 Integer.Long.Byte.Double.Float.Short都是Nu ...
- css学习杂记
1.css中的&语法 &是sass的语法,代表上一级选择器. 例如: .el-row { margin-bottom: 20px; &:last-child { margin- ...
- 图像处理和OpenCV初步
图像从数学和计算机的角度理解就是一个矩阵,矩阵中的每一个元素叫做像素,又由于图像有灰度图像和彩色图像之分,所以图像在矩阵的基础上引入通道(channel),其中色彩用数字来表示的时候,规定数字0表示黑 ...
