用absolute进行页面的自适应布局
用position:absolute和top,left,bottom,right进行设置可以进行页面的头部,底部,左边框,内容的自适应布局,可以代替position:fixed;
<!DOCTYPE html>
<html>
<head>
<meta name="name" content="content" charset="utf-8">
<title>absolute布局</title>
<style type="text/css" media="screen">
.header{position: absolute;left: 0;right: 0;height: 60px;background-color: #cfcfcf;top:0;text-align: center;line-height: 60px;}
.aside{position:absolute;left: 0;top: 60px;width: 80px;bottom: 0;background-color: #666666;text-align: center;}
.content{position: absolute;left: 80px;top: 60px;bottom: 60px;right: 0;background-color: #3d85c6;text-align: center;}
.footer{position: absolute;left: 0;right: 0;height: 60px;bottom: 0;background-color: #6aa84f;text-align: center;}
</style>
</head>
<body>
<div class="header">header</div>
<div class="aside">aside</div>
<div class="content">
content
</div>
<div class="footer">
footer
</div>
</body>
</html>
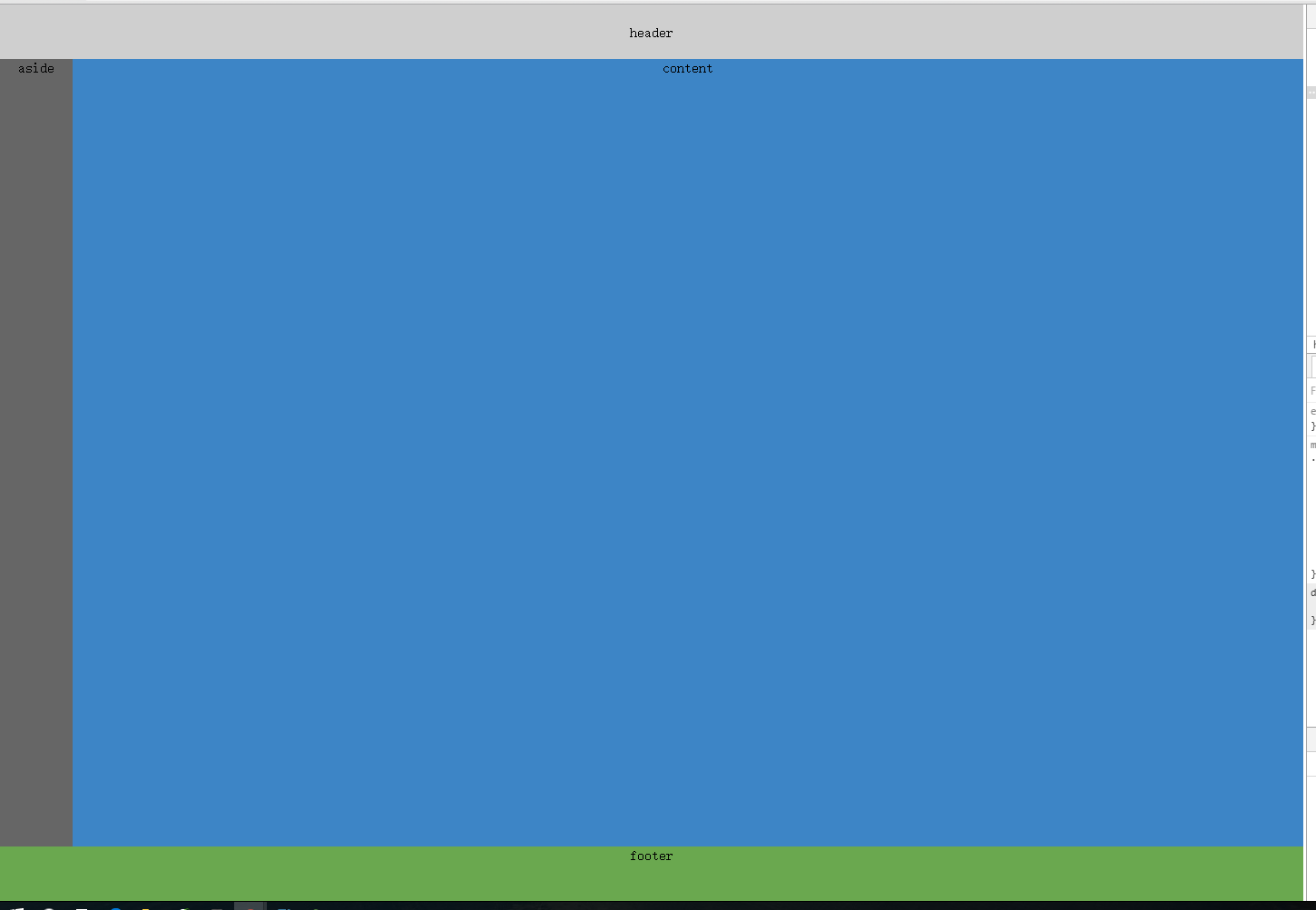
效果如下:
移动端:

pc端:

用absolute进行页面的自适应布局的更多相关文章
- 微信小程序新单位rpx与自适应布局
rpx是微信小程序新推出的一个单位,按官方的定义,rpx可以根据屏幕宽度进行自适应,在rpx出现之前,web页面的自适应布局已经有了多种解决方案,为什么微信还捣鼓出新的rpx单位?在解释这个单位前,我 ...
- 移动端利用rem实现自适应布局
好久没有写博客了,刚好说说最近遇到的移动端布局问题吧. 本来一直是觉得我的页面布局能力还是不错的,当然,是相对于较基础的来说还是不错的.不过,自己写的案例终归是跟实际开发有区别的,自己写案例的是觉得这 ...
- css之页面三列布局之左右上下高度固定,中间自适应
第一种,绝对定位 !DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <tit ...
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- BFC之宽度自适应布局篇
说到自适应布局,我们曾在“抛砖引玉之宽度自适应布局”一文中学习过.当时的核心思想主要是利用float+margin的形式.利用块状元素的流体特性,然后计算出float元素的宽度,并赋予到块状元素的相应 ...
- css多栏自适应布局
css多栏自适应布局还是需要总结一下的,都是基本功. 一般使用position属性布局,或者用float属性布局,也可以使用display属性. 看资料说position适合首页布局,因为首页内容往往 ...
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
- css 多栏自适应布局
在页面重构中,我们经常会需要实现多栏布局,例如n栏固定宽度 + m栏自适应宽度的组合,绝对布局+padding+百分比宽度是容易想到的比较暴力的解决方法,但是作为未来的"工程师", ...
- 移动端Web App自适应布局探索
1.困扰多时的问题 在这之前做Web App开发的的时候,在自适应方面一般都是宽度通过百分比,高度以iPhone6跟iPhone5之间的一个平衡值写死,我们的设计稿都是iPhone5的640 * 11 ...
随机推荐
- Selenium安装中的一些问题及解决办法-软硕1703班3组整理分享
非常感谢软件工程硕士1703班3组同学的热心,他们将安装Selenium过程中踩过的坑替大家填上了.希望还没有来得及踩坑的,或者掉进坑里还没爬出来的小组,能顺利跨过去这个安装的坑. 如下是原文. Se ...
- jquery报.live() is not a function的解决方法
jquery报.live() is not a function的解决方法: jquery中的live()方法在jquery1.9及以上的版本中已被废弃了,如果使用,会抛出TypeError: $(. ...
- 27. Green Building 绿色建筑
27. Green Building 绿色建筑 ①When we think of green buildings,we tend to think of new ones-the kind of h ...
- python将字典中的数据保存到文件中
d = {'a':'aaa','b':'bbb'}s = str(d)f = open('dict.txt','w')f.writelines(s)f.close()
- (网络流 模板 Dinic) Drainage Ditches --POJ --1273
链接: http://poj.org/problem?id=1273 代码: //Dinic #include<stdio.h> #include<string.h> #inc ...
- CDialog类
CDilalog包含三个关键函数:OnInitDialog.OnOK和OnCancel,可以覆盖这三个函数初始化对话框.响应点击OK和Cancel按钮.尽管每个函数都响应一条对话框消息,但是不需要你提 ...
- HDU4081 Qin Shi Huang's National Road System 2017-05-10 23:16 41人阅读 评论(0) 收藏
Qin Shi Huang's National Road System ...
- muduo网络库学习之MutexLock类、MutexLockGuard类、Condition类、CountDownLatch类封装中的知识点
一.MutexLock 类 class MutexLock : boost::noncopyable 二.MutexLockGuard类 class MutexLockGuard : bo ...
- 对Spring 容器管理事务支持的总结
1.问题 Connection conn = DataSourceUtils.getConnection(); //开启事务 conn.setAutoCommit(false); try { Obje ...
- [Openwrt 项目开发笔记]:Openwrt必要设置(二)
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 前面的两篇blog中,我将如何搭建Openwrt ...
