Ajax与XMLHttpRequest随笔
1.XMLHttpRequest对象
- 创建XHR对象:let xhr = new XMLHttpRequest();
- open():启动一个请求准备发送
open()接收3个参数:请求类型('GET'、'POST')、请求的URL、是否异步发送请求(true or false)。
send():
发送请求send()接受一个参数:作为请求主体要发送的数据,如果不需要发送数据,传入一个null, 以防止出现未知错误。setRequestHeader():
设置自定义的请求头部信息setRequestHeader()接收两个参数:头部字段的名称和头部字段的值;调用此方法必须要在调用open()方法之后,send()之前。getResponseHeader():
获取响应信息中的某个指定头部信息getAllResponseHeaders():
获取响应信息的所有头部信息getResponseHeader()接收一个参数:需要知道的头部信息的名称;但W3C标准对这两个方法有限制,它们不能获取如Set-Cookie、Set-Cookie2等的头部信息;所以getAllResponseHeaders()只能拿到限制以外(即被视为safe)的头部信息,而不是全部;而调用getResponseHeader(string)方法时,传入的参数必须是限制以外的头部名称,否则会报错。XHR对象属性:
responseText:作为响应主体被返回的文本。
responseXml:如果相应的内容类型为XML, 此属性保存响应数据的XML DOM文档; 如果为非XML数据,则为null。
status: 响应的HTTP状态。
statusText:HTTP的状态说明。
readyState:表示请求/响应过程的阶段
0:未初始化;未调用
open()方法。1:启动;已调用
open()方法,但未调用send()方法。2:发送;已调用
send()方法,但未接收到响应。3:接收;已接收到部分响应数据。
4:完成;已接收到所有响应数据。
备注:
readyState的值每改变一次,都会触发readystatechange事件。
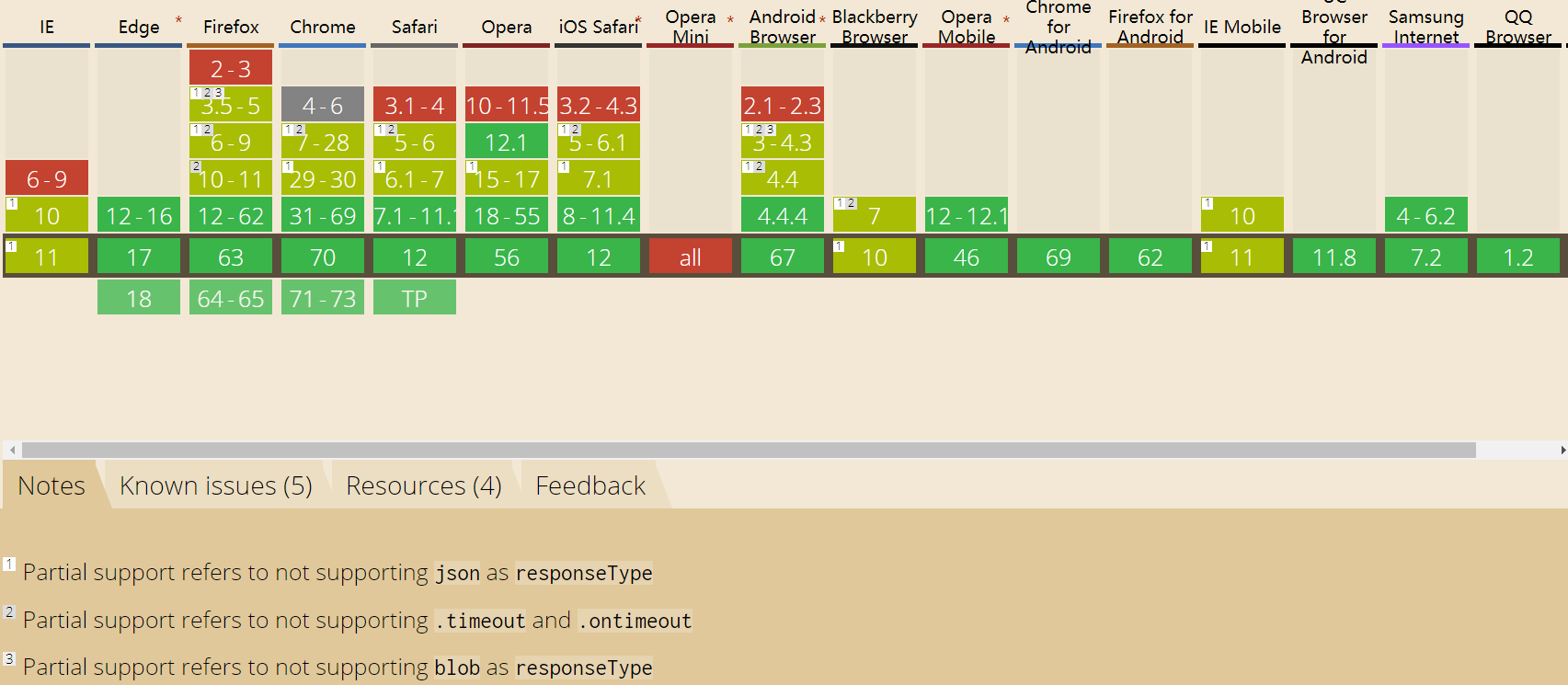
- XHR兼容性(2018-11 from www.caniuse.com)

2.创建具有兼容性的XMLHttpRequest对象
- function getXHR() {
- let xhr = null;
- if (window.XMLHttpRequest) {
- //IE10+以及其他主流浏览器
- xhr = new XMLHttpRequest();
- } else if (window.ActiveXObject) {
- //IE9及以下、MSXML3、MSXML2.6及以下
- let versions = [
- 'MSXML2.XMLHttp.6.0',
- 'MSXML2.XMLHttp3.0',
- 'MSXML2.XMLHttp',
- 'Microsoft.XMLHttp'
- ];
- for (let i=0; i<versions.length; i++) {
- try {
- //创建成功结束循环,创建失败抛出错误
- xhr = new ActiveXObject(versions[i]);
- break;
- } catch (e) {
- //skip_跳过
- }
- }
- }
- return xhr;
- }
3.封装Ajax请求数据函数
- function ajax(opts) {
- let xhr = getXHR();
- if (xhr) {
- //检查参数
- let async = opts.async === undefined ? true:opts.async;
- let method = opts.method.toUpperCase();
- let data = opts.data === undefined ? null:opts.data;
- xhr.open(method, opts.url, async);
- //回调函数
- xhr.onreadystatechange = function() {
- if (xhr.readyState == 4) {
- let status = xhr.status;
- if (status >= 200 && status < 300 || status == 304) {
- opts.success && opts.success(xhr.responseText, xhr.responseXML);
- } else {
- opts.fail && opts.fail(status);
- }
- }
- }
- if (method == 'POST') {
- xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
- }
- xhr.send(data);
- } else {
- let error = {
- message: 'not support ajax.',
- code: -1;
- }
- opts.fail && opts.fail(error);
- }
- }
- //使用
- ajax({
- url: /example,
- method: POST,
- data: {...},
- success: function(){...},
- fail: function(){...},
- async:true
- });
4.备注
最近在看网页向服务端请求数据相关的内容,忽然记起自己还有个blog,于是把markdown中的笔记改改发上来,太懒了,XMLHttpRequest level 2就不写了,现在应该都是用fetch()了。
5.参考
stackoverflow上的答案:https://stackoverflow.com/questions/8567114/how-to-make-an-ajax-call-without-jquery?answertab=votes#。
Ajax与XMLHttpRequest随笔的更多相关文章
- AJAX初探,XMLHttpRequest介绍
AJAX初探,XMLHttpRequest介绍 AJAX AJAX = Asynchronous JavaScript and XML. 异步的JavaScript和XML. AJ ...
- Egret和Http请求 (Ajax、XMLHttpRequest、Post、Get)
一 Http请求 二 AJax和XMLHttpRequest 三 一个Ajax例子 四 Egret中的egret.HttpRequest 五 Post和Get区别 一 Http请求 Http深入 ...
- 原生Ajax(XMLHttpRequest)
一.什么是Ajax: 全称Asynchronous JavaScript and XML: 异步的 JavaScript 和 XML: 可以在不重新加载整个页面的情况下(偷偷发数据),与服务器交换数据 ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解
AJAX(XMLHttpRequest)进行跨域请求方法详解(三) 2010年01月11日 08:48:00 阅读数:24213 注意:以下代码请在Firefox 3.5.Chrome 3.0.Saf ...
- 原生ajax、XMLHttpRequest和FetchAPI简单描述
什么是ajax ajax的出现,刚好解决了传统方法的缺陷.AJAX 是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个 ...
- js进阶ajax的XMLHttpRequest对象的status和statustext属性(如果ajax和php联合使用的话:open连接服务器的第二个参数文件路径改成请求php的url即可)
js进阶ajax的XMLHttpRequest对象的status和statustext属性(如果ajax和php联合使用的话:open连接服务器的第二个参数文件路径改成请求php的url即可) 一.总 ...
- 原生实现ajax解析--XMLHttpRequest
ajax基础: Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求. 如果仔细观察一个Form的提交,你就会发现,一旦用户点击“Submit ...
- js系列教程11-json、ajax(XMLHttpRequest)、comet、SSE、WebSocket全解
js系列教程11-json.ajax(XMLHttpRequest).comet.SSE.WebSocket全解:https://blog.csdn.net/luanpeng825485697/art ...
- Ajax 与 XmlHttpRequest
AJAX描述了确保Web应用在Web服务器请求新数据的情况下也能(几乎)实时反应的一种方法.具体地说,AJAX只是一些建立已久的技术的相互作用,从HTML.XHTML和HTTP,到JavaScript ...
随机推荐
- 【Win】使用ScreenToGif制作gif动态图片
ScreenToGif 经常要写各类教程,有时候需要制作一些演示动画,GIF动画图片是个不错的选择,ScreenToGif是一款GIF录屏软件,下载地址可自行百度. 运行环境 操作系统:windows ...
- Caused by: Unable to load configuration. - action - file:/C:/apache-tomcat-7.0.70/webapps/Structs/WEB-INF/classes/struts.xml:7:72 at com.opensymphony.xwork2.config.ConfigurationManager.getConfigurati
Unable to load configuration. - action - file:/C:/apache-tomcat-7.0.70/webapps/Structs/WEB-INF/class ...
- Notification的功能和用法 加薪通知
实现通知栏消息的生成和消除 MainActivity.java public class MainActivity extends Activity { static f ...
- LA 3942 && UVa 1401 Remember the Word (Trie + DP)
题意:给你一个由s个不同单词组成的字典和一个长字符串L,让你把这个长字符串分解成若干个单词连接(单词是可以重复使用的),求有多少种.(算法入门训练指南-P209) 析:我个去,一看这不是一个DP吗?刚 ...
- public class 和class 的区别
Java在编写类的时候可以使用两种方式定义类: public class定义类: class定义类: 如果一个类声明的时候使用了public class进行了声明,则类名称必须与 ...
- kallinux2.0安装网易云音乐
安装 dpkg -i netease-cloud-music_1.0.0_amd64.kali2.0(yagami).deb apt-get -f install dpkg -i netease-cl ...
- MODIS产品分析和数据处理
ENVI+IDL 17种MODIS产品的功能解释 https://wenku.baidu.com/view/6fd329dcf524ccbff0218440.html ENVI读取MODIS数据大致步 ...
- [转] ubuntu安装Sublime Text 3并使用SublimeClang插件
原文地址:https://blog.csdn.net/cywosp/article/details/32721011 3. 安装强大的SublimeClang插件 SublimeClang是Subli ...
- windows7,windows8 64位系统 IIS7.0配置.net网站时报错:未能加载文件或程序集“XXX”或它的某一个依赖项。试图加载格式不正确的程序。
背景: 在64位的操作系统中, IIS7.0配置.net网站时报错:未能加载文件或程序集“XXX”或它的某一个依赖项.试图加载格式不正确的程序. 解决办法: 把iis 对应的应用程序池 --高级设置- ...
- [mysql] mysql如何实现更新一条记录中某个字段值的一部分呢?
场景:在平常我们使用word文档等等office办公软件时,我们常会使用搜索->替换的功能. mysql: 在mysql 中有时候,我们也需要这样子的实现: 实现 SQL 语句: update ...
