vue.js 开发环境配置
1. node.js环境(npm包管理器)
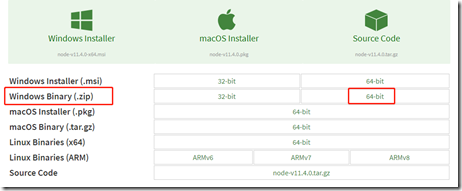
下载: https://nodejs.org/en/download/current/
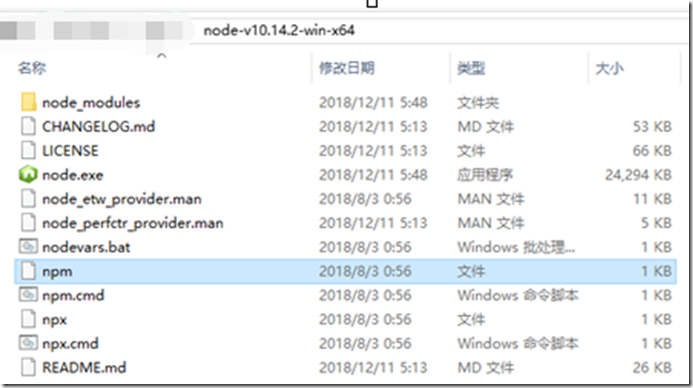
下载解压版的方便


添加path环境后运行

npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。

2. cnpm npm的淘宝镜像
由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.
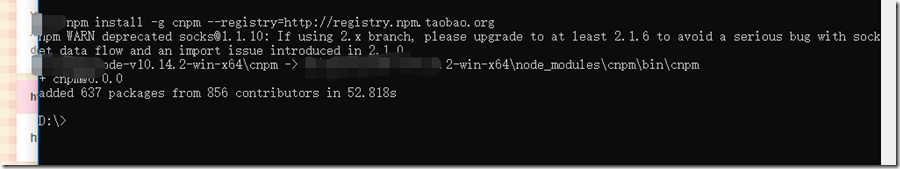
输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,没报错表示安装成功

3. 安装vue-cli 脚手架构建工具
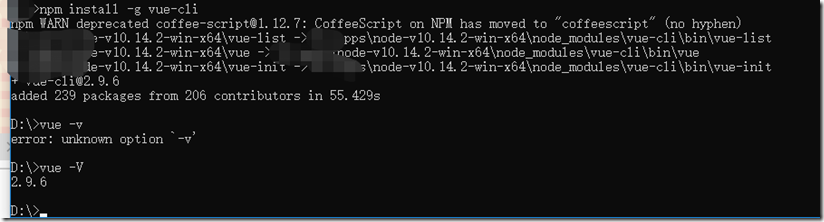
npm install -g vue-cli

接下来就开始使用vue-cli来构建项目。
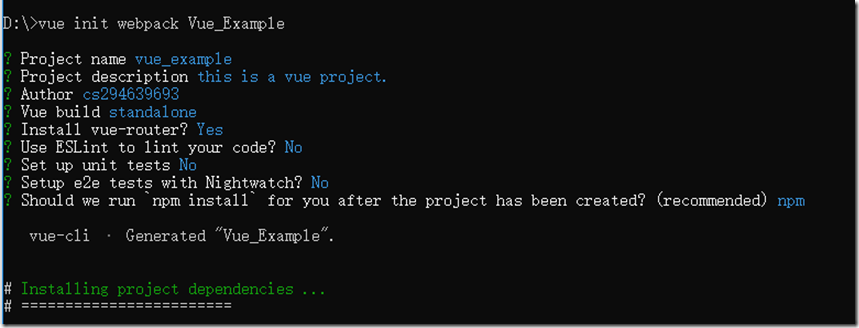
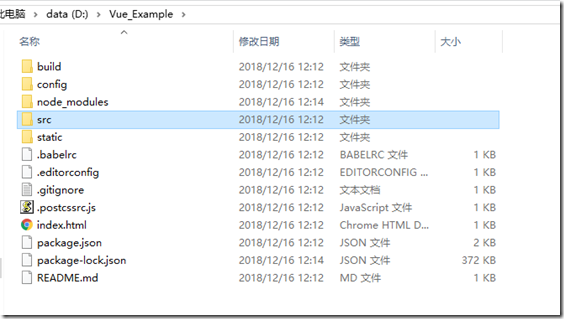
4.初始化一个完整版的项目
vue init webpack Vue_Example

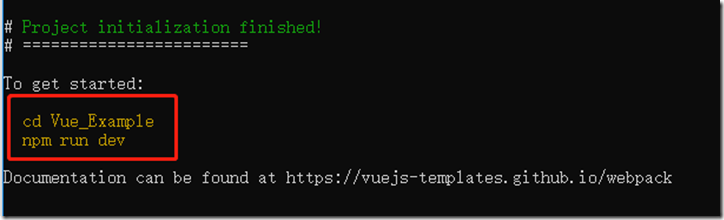
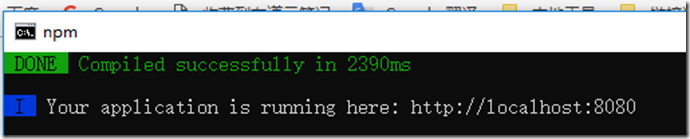
运行项目




已经安装好的vue的node.js环境:
链接:https://pan.baidu.com/s/1pGt9cGjOORB4OUnAVlI7KQ
提取码:r3ll
vue-templates 放在用户文件夹下,离线生成webpack项目。
https://pan.baidu.com/s/1N3p01MJ3ErAilkQdACcslQ
离线生成:
vue init webpack project –offline or vue init webpack-simple project --offline
参考:
https://blog.csdn.net/muzidigbig/article/details/80490884
vue.js 开发环境配置的更多相关文章
- Vue.js开发环境配置与项目创建
一.需要安装和配置 Node.js 与 npm 二.Vue.js的安装或cdn引用: ·cdn引用(不适合项目开发): <script src="https://cdn.jsdeliv ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- 在win10系统环境下,安装配置sublime 3,构建python和vue.js开发环境(插件)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_131 疫情当下,最近一直在用mac下的虚拟机运行win10系统,由于在线人数过多,直播授课的时候使用vscode的时候内存暴涨,于 ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- js开发环境配置
使用Sublime Text3作为主要开发工具.下载地址:http://www.sublimetext.com/3. sublime拥有大量实用插件,使用插件需要先下载PackageControl以便 ...
- 使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
项目以vue.js+layUI的作为前端开发技术栈,需要有一个在线的环境供项目成员实时查看效果,总不能每次都webpack打包发布后才能看到效果吧!刚开始就简单使用npm run dev命令热启动,但 ...
- 前端(Node.js)(2)-- Node.js开发环境配置
1.开发环境介绍 1.MEAN Stack 什么是全栈? 负责界面和UI的设计师.负责移动端应用开发的安卓IOS开发工程师.负责服务器端开发的后端程序员.负责数据库开发和管理的数据库工程师.负责服务器 ...
随机推荐
- poj2506 Tiling
http://poj.org/problem?id=2506 题目大意:用多少种方法可以用2*1或2*2瓦片来铺一个2*n的矩形? 这是一个2*17长方形的样品. 输入是一行行的序列,每一行包含一个整 ...
- windows 安装nexus3
下载地址 nexus官网下载页面 文件名:nexus-3.3.1-01-win64.zip,解压,cd到bin目录 运行: nexus.exe /run 1 安装成系统服务: nexus.exe /i ...
- 关于防止表单form重复提交的方式
表单重复提交: 1.第一种:添加以后刷新页面(刷新的是Servlet) 2.第二种:重复点击提交按钮. * 使用令牌机制:(防止表单重复提交) * 在表单页面中 生成一个令牌 * 将这个令牌保存在se ...
- C、C++基础和编程风格 (转)
原文链接 作者:寒小阳时间:2013年8月.出处:http://blog.csdn.net/han_xiaoyang/article/details/10515417.声明:版权所有,转载请注明出处, ...
- javascript对象属性的命名规则
JS标识符的命名规则,即变量的命名规则: 标识符只能由字母.数字.下划线和‘$’组成 数字不可以作为标识符的首字符 对象属性的命名规则 通过[]操作符为对象添加属性时,属性名称可以是任何字符串(包括只 ...
- C/C++ -- Gui编程 -- Qt库的使用 -- 使用图片与动画
QWidget工程 #include "mywidget.h" #include "ui_mywidget.h" #include <QLabel> ...
- OpenGL12-shader(GLSL)着色语言3-(属性参数)(代码已上传)
上一个例程中,使用了uniform 类型的变量,uniform可以理解为全局变量,这一节中使用 的是attribute类型的变量,翻译过来就是属性,他是与顶点绑定的,就意味着一个顶点可以 有很多个属性 ...
- ActiveMQ安全机制设置
一.设置后台管理密码a.ActiveMQ使用的是jetty服务器,找到D:\div\apache-activemq-5.11.1\conf\jetty.xml文件: <bean id=" ...
- WPF设置控件获得焦点FocusManager
简单用法如下: 在父类容器中通过附加属性FocusManager.FocusedElement来绑定需要强制获得焦点的控件,用法如下: <Grid FocusManager.FocusedE ...
- SpringMVC form 表单提交报400错误
错误代码: HTTP Status 400 - type Status report message description The request sent by the client was sy ...
