Jquery Mobile实例--利用优酷JSON接口读取视频数据
本文将介绍,如何利用JqueryMobile调用优酷API JSON接口显示视频数据。
(1)注册用户接口。
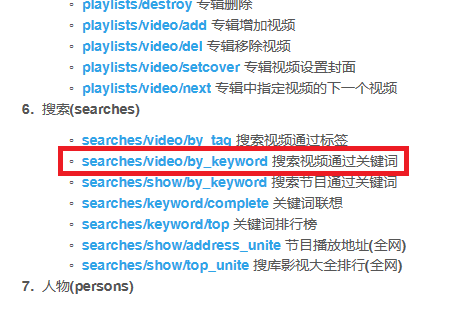
首页,到 http://open.youku.com 注册一个账户,并通过验证。然后找到API接口 (http://open.youku.com/docs/tech_doc.html)
可以看到优酷提供不少API,本文将演示“通过视频关键词”接口。

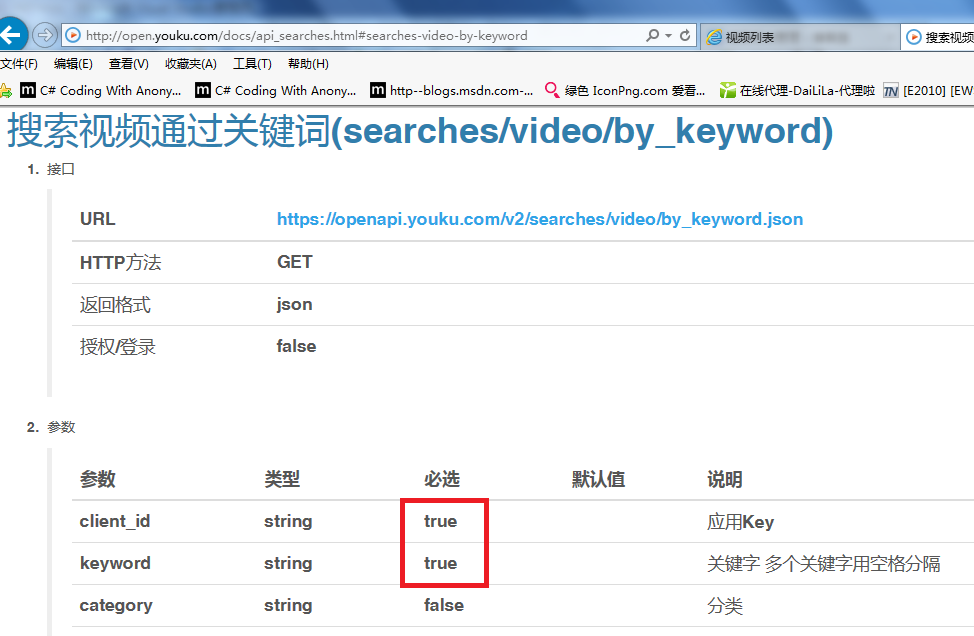
点击进去后,会发现client_id和keyword是必填的,因此,未来构造的URL应该类似
https://openapi.youku.com/v2/searches/video/by_keyword.json?client_id=eab6c5f589febec2&keyword=net
如果你的keyword是中文,必须使用encodeURI进行编码。

(2)引用Jquery Mobile
你可以到 http://www.jquerymobile.com/ 下载最新版的JM库,不过本文以JM4.0为例。在本文的源代码后面,你可以看到这些CSS和JS。

(3)构建页面
构建页面的第一步,是在pageinit里,读取数据
$(document).on('pageinit', '#home', function () {
var url = 'https://openapi.youku.com/v2/searches/video/by_keyword.json?',
mode = '&keyword=' + encodeURI('net'),
key = '&client_id=eab6c5f589febec2';
$.ajax({
url: url + mode + key,
dataType: "json",
async: true,
success: function (result) {
ajax.parseJSONP(result);
},
error: function (request, error) {
alert('无法连接网络或者返回值错误!');
}
});
});
接下来,在返回值里,处理数据,显示到listview列表里。
var ajax = {
parseJSONP: function (result) {
movieInfo.result = result.videos;
$.each(result.videos, function (i, row) {
console.log(JSON.stringify(row));
$('#movie-list').append('<li><a href="" data-id="' + row.id + '"><img src="' + row.thumbnail + '"/><h3>' + row.title + '</h3><p>click:' + row.view_count + '</p></a></li>');
});
$('#movie-list').listview('refresh');
}
}
这里使用了ID为moview-list的元素作为容器,你可以在HTML里找到它
<ul data-role="listview" id="movie-list" data-theme="a"> </ul>
另外,代码中 movieInfo.result = result.videos;中的videos是优酷接口返回的视频列表。
代码中的row.thumbnail 是Video提供的属性,这里是缩列图。
(4)处理单击事件
当视频一条条显示出来后,在vclick事件里,更新页面。请注意,如果使用href会发现失败,因为JM默认对会href的请求,转好为AJAX请求。
$(document).on('vclick', '#movie-list li a', function () {
movieInfo.id = $(this).attr('data-id');
$.mobile.changePage("#headline", { transition: "slide", changeHash: false });
});
(5)显示视频
$(document).on('pagebeforeshow', '#headline', function () {
$('#movie-data').empty();
$.each(movieInfo.result, function (i, row) {
if (row.id == movieInfo.id) {
$('#movie-data').append('<li><a href='+row.link+'><img src="' + row.thumbnail + '"></a></li>');
$('#movie-data').append('<li>名称: <a href=' + row.link + '>' + row.title + '</a></li>');
$('#movie-data').append('<li>发布日期:' + row.published + '</li>');
$('#movie-data').append('<li>时长:' + row.duration + '</li>');
$('#movie-data').append('<li>查看次数:' + row.view_count + '</li>');
$('#movie-data').listview('refresh');
}
});
});
最后,处理视频显示即可。在上面代码里,需要注意一定要调用listview的refresh方法刷新listview。
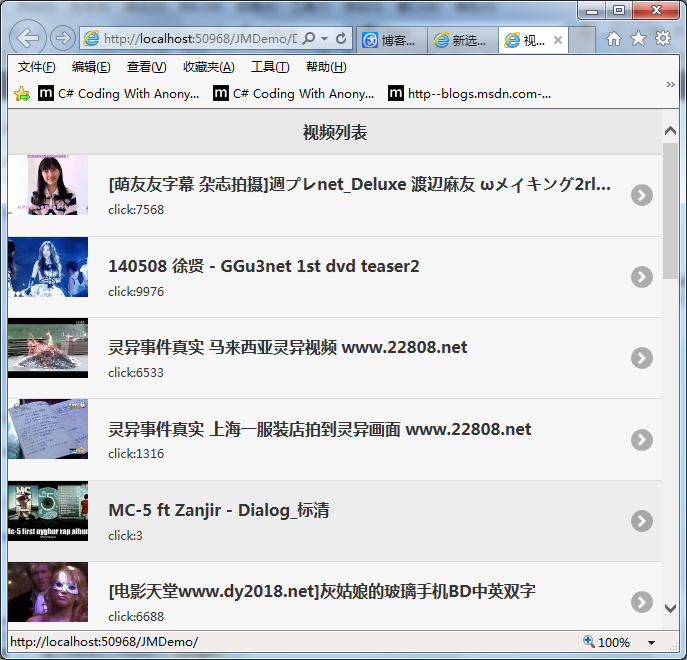
(6)运行结果
现在运行系统,界面如下,单击视频,可以查看具体的视频列表。


(7)后续步骤
本文简单的介绍了如何利用Jquery Mobile从后台调用数据并进行显示。如果作为一个真正的应用还有很多事情要做,例如使用localstorage缓存,数据分页等。
然后,就可以利用第三方工具如phonegap把HTML转化为适合Android/iOS的app了。
(8)源代码
单击此处下载本文源代码
http://files.cnblogs.com/mqingqing123/JMDemo.rar
Jquery Mobile实例--利用优酷JSON接口读取视频数据的更多相关文章
- PHP生成类似类似优酷、腾讯视频等其他视频链的ID
不知道你注意了没有,类似优酷.腾讯视频等其他视频链接似乎类似这样的 http://v.youku.com/v_show/id_XNjA5MjE5OTM2.html 注意id_xxx那段,是不是看不懂了 ...
- 关于用jQuery知识来实现优酷首页轮播图!
▓▓▓▓▓▓ 大致介绍 看到了一个轮播图的思路,就想的自己动手实践一下,总体来说用jQuery实现起来简单多了 如果对代码中使用的方法有疑问,可以参考我的jQuery学习之路(持续更新),里面有讲解: ...
- Android-调用优酷SDK上传视频
最近在研究用优酷的SDK来进行视频上传的功能,由于优酷的SDK只是提供了一个上传的sample code,没有涉及到授权的过程,对于新手来说,可能非常棘手,现在分享一下我的思路: 程序实现前我们先 ...
- 用 Java 抓取优酷、土豆等视频
1. [代码][JavaScript]代码 import org.jsoup.Jsoup;import org.jsoup.nodes.Document;import org.jsoup.nodes ...
- 利用Angular.js从PHP读取后台数据
之前已经有非常多方法能够通过angular进行本地数据的读取.曾经的样例中,大多数情况都是将数据存放到模块的$scope变量中,或者直接利用ng-init定义初始化的数据. 可是这些方法都仅仅为了演示 ...
- JQuery mobile 实例 api
http://www.w3school.com.cn/jquerymobile/jquerymobile_examples.asp
- 【API】获取优酷视频信息接口
序: 自己的网站中需要接入一个视频模块,虚拟主机的空间小所以只能引用第三方的链接.感觉国内优酷好不错,所以查了一下优酷的接口. 0x00: 先去优酷API开放中心申请一个开 ...
- 经典收藏 50个jQuery Mobile开发技巧集萃
http://www.cnblogs.com/chu888chu888/archive/2011/11/10/2244181.html 1.Backbone移动实例 这是在Safari中运行的一款Ba ...
- (转)经典收藏 50个jQuery Mobile开发技巧集萃
(原)http://www.cnblogs.com/chu888chu888/archive/2011/11/10/2244181.html 经典收藏 50个jQuery Mobile开发技巧集萃 ...
随机推荐
- 【洛谷】P4207 [NOI2005]月下柠檬树
题解 原来自适应simpson积分是个很简单的东西! 我们尝试分析一下影子,圆的投影还是圆,圆锥的尖投影成一个点,而圆台的棱是圆的公切线,我们把圆心投影出来,发现平面上圆心的距离是两两高度差/tan( ...
- USACO 4.3 Letter Game (字典树)
Letter GameIOI 1995 Figure 1: Each of the 26 lowercase letters and its value Letter games are popula ...
- Django实战(6):对比RoR和Django的模板系统
scaffold的生成物虽然用处不大,但是给我们带来一些最佳实践.其中就有模板的继承和分区. 如果你深入使用过rails的模板体系,那么恭喜你:你有超强的忍耐力!而且更重要的是,你只需要3分钟就可以理 ...
- wampserver的安装和使用
首先想说一下通常搭建WAMP平台的时候主要分为散装包搭建和集成包搭建过程. 散装包搭建就是把PHP,Apache,MySQL等下载下来,一个个的安装,其过程灰常的复杂,而且需要配置的系统变量和修改的文 ...
- shell rename directory
mv can do two jobs. It can move files or directories It can rename files or directories To just rena ...
- IO编程
1.文件读写 >>>f = open('/Users/michael/test.txt', 'r') >>> f.read() 'Hello, world!' &g ...
- JS (function (window, document, undefined) {})(window, document)的真正含义
原文地址:What (function (window, document, undefined) {})(window, document); really means 按原文翻译 在这篇文章中,我 ...
- Spring <context:annotation-config/> 解说(转)
在基于主机方式配置Spring的配置文件中,你可能会见到<context:annotation-config/>这样一条配置,他的作用是式地向 Spring 容器注册 AutowiredA ...
- 事件冒泡与捕获&事件托付
设想这样一种情况 一个div里面有个span元素 ,当鼠标单击span时,这个事件算是谁的? div还是span? 准确的说两个都触发了,这种认可大家都允许,事实就是这种, 第二个问题来了,这个事件 ...
- hdu1238 Substrings (暴力)
http://acm.hdu.edu.cn/showproblem.php?pid=1238 Substrings Time Limit : 2000/1000ms (Java/Other) Me ...
