ECharts.js 简单示例
ECharts.js学习(一) 简单入门
EChart.js 简单入门
最近有一个统计的项目要做,在前端的数据需要用图表的形式展示。网上搜索了一下,发现有几种统计图库。
MSChart
这个是Visual Studio里的自带控件,使用比较简单,不过数据这块需要在后台绑定。
ichartjs
是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。
Chart.js
也是一款基于HTML5的图形库和ichartjs整体类似。不过Chart.js的教程文档没有ichartjs的详细。不过感觉在对于移动的适配上感觉比ichartjs要好一点。
ECharts.js
这是我准备在这个项目中使用的图形库,这也是一款基于HTML5的图形库。图形的创建也比较简单,直接引用Javascript即可。使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart 3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。
官网:ECharts.js
下面来简单说明一下EChart.js的使用。
第一步,引用Js文件
<script type="text/javascript" src="js/echarts.js"></script>
js文件有几个版本,可以根据实际需要引用需要的版本。下载链接
第二步,准备一个放图表的容器
<div id="chartmain" style="width:600px; height: 400px;"></div>
第三步,设置参数,初始化图表

<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{ },
series:[{
name:'访问量',
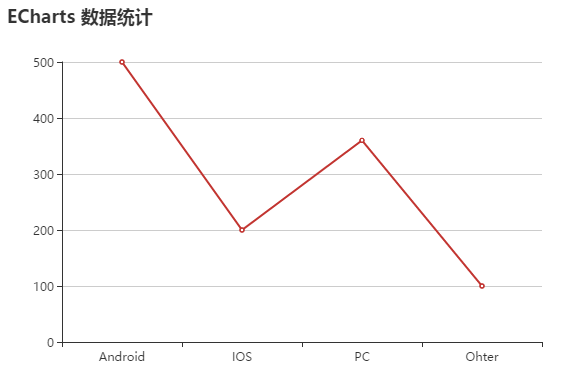
type:'line',
data:[500,200,360,100]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>

这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

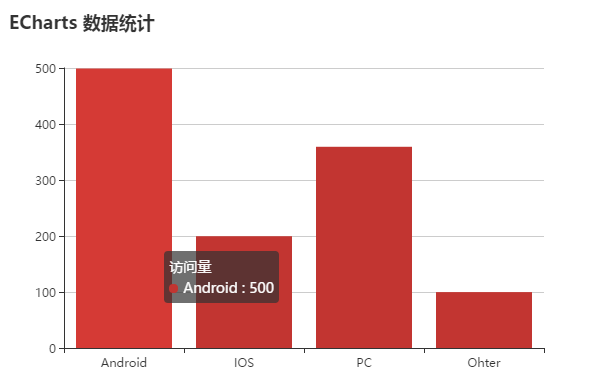
柱状图其实也很简单,只要修改一个参数就可以了。把series里的type 值修改为"bar"

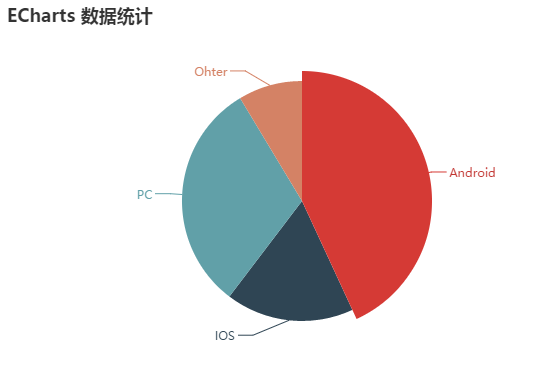
饼图和折线图、柱状图有一点区别。主要是在参数和数据绑定上。饼图没有X轴和Y轴的坐标,数据绑定上也是采用value 和name对应的形式。

var option = {
title:{
text:'ECharts 数据统计'
},
series:[{
name:'访问量',
type:'pie',
radius:'60%',
data:[
{value:500,name:'Android'},
{value:200,name:'IOS'},
{value:360,name:'PC'},
{value:100,name:'Ohter'}
]
}]
};

 、
、
ECharts.js 简单示例的更多相关文章
- JS简单示例
首先感谢海棠学院提供的优质视频资源 学习总是一个由简单到难的过程,由浅入深,一步一个脚印,将学过的点玩的深入一点,才能有所进步,单学习总是枯燥而乏味的,切忌焦躁; 示例代码另存放在github:htt ...
- windows版的node.js简单示例
1.下载node.exe放到任意目录,假设E:\nodejs\ 2.在E:\nodejs\下新建helloworld.js,输入以下内容,保存关闭 var http = require('http') ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- ECharts.js学习(一) 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- Nodejs学习笔记(十五)—Node.js + Koa2 构建网站简单示例
前言 前面一有写到一篇Node.js+Express构建网站简单示例:http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp.html 这篇还 ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- Dropzone.js拖拽上传(简单示例)
今天碰到一个需求,页面上有“点击上传”的按钮,点击可以执行上传事件,从桌面拖拽图片拖拽到任何地方,都可以执行上传,且不影响点击按钮事件.下面是简单示例: 简单示例如下: <!DOCTYPE ht ...
随机推荐
- IPC_Binder_java_2
title: IPC_Binder_java_2 date: 2017-07-04 14:47:55 tags: [IPC,Binder] categories: [Mobile,Android] - ...
- ms cms
很多开源CMS,都是半开源或假开源. 看看微软的CMS怎么样吧.这么著名的CMS,下载网址不好找. https://orchard.codeplex.com/SourceControl/latest
- url的param与dict转换
urllib.parse.urlencode urlencode from urllib import parse from urllib.request import urlopen from ur ...
- iOS 模块化、组件化方案探索(利用cocoapods 、git 创建私有仓库)
来自bang's blog http://blog.cnbang.net/tech/3080/ 模块化 简单来说,模块化就是将一个程序按照其功能做拆分,分成相互独立的模块,以便于每个模块只包含与其功能 ...
- delphi 图像处理 图像放大缩小
procedure TDR_QM_ZP_Form.btn_FDClick(Sender: TObject); //图像放大 begin my_int1 := Trunc( my_int1 * 1.1) ...
- object-oriented second work
work request github enter 这次作业做过,不过以前是用数组写的,当我用双向链表写这题时,刚交上去一直出错,后面我又改了改,最后一点一致凑,后面有同学告诉我在构建链表后要判断链表 ...
- Codeforces Round #299 (Div. 2) D. Tavas and Malekas kmp
题目链接: http://codeforces.com/problemset/problem/535/D D. Tavas and Malekas time limit per test2 secon ...
- java拓荒者
因为是初学者 最近在看那个<java从入门到精通 韩顺平>的视频 觉得好不错 虽然视频的分辨率强差人意 但仍可接受 学知识嘛 用我们广东话说 :“鬼叫你穷,顶硬上” 韩老师的声音较好 课堂 ...
- angularJS1笔记-(12)-自定义指令(compile/link)
index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 旧文备份:CANopen中SYNC的功能和使用
SYNC是CANopen管理各节点同步数据收发的一种方法,相当于网络节拍,基于同步的PDO按照这个网络节拍来执行实时数据的收发.SYNC属于生产/消费型通讯方式,网络中有且只有一个SYNC生产者,一般 ...
