1.CSS基础简介
一.基础简介
1.简介
2.使用css 4种方式
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
3.什么是CSS?
1. CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
2. CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
3. CSS 是用来表现HTML或XML的标记语言。
4. CSS 是由W3C的CSS工作组发布推荐和维护的.
5. CSS 是编程入门人员的必修课,运用CSS样式可以让页面变得美观。
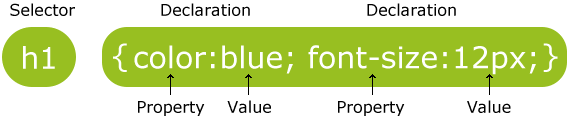
6. CSS语法由三部分构成:选择器、属性和值: selector {property: value}

4.使用CSS的优势
内容与表现分离,有了CSS,网页的内容(XHMTL)与表现就可以分开了。
使用CSS可以减少网页的代码量,增加网页的浏览速度。
5.如何使用CSS?
有三种方法可以在站点网页上使用样式表:
1. 外联式Linking(也叫外部样式):将网页链接到外部样式表。
2. 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
3. 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
样式层叠
样式层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。
样式层叠次序
当同一个 HTML 元素定义了多个样式时,应该使用哪个样式?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
1.CSS基础简介的更多相关文章
- CSS入门(css简介与样式汇总、CSS的使用方式和特征、CSS基础选择器和复杂选择器、边框阴影)
一.CSS的作用 1.以统一的方式实现样式的定义 2.提高页面样式的可重用性和可维护性 3.实现了内容(HTML)和表示(CSS)的分离 HTML和CSS之间有什么关系? HTML:构建网页的结构 C ...
- LESS CSS 框架简介(转)
原文地址:http://www.ibm.com/developerworks/cn/web/1207_zhaoch_lesscss/ 简介 CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML ...
- LESS CSS 框架简介
使用 LESS 简化层叠样式表(CSS)的编写 LESS 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单.本文将通过实例,为大家介绍这一框架. 简介 CSS(层叠样式表 ...
- 转:LESS CSS 框架简介
原文来自于:http://www.ibm.com/developerworks/cn/web/1207_zhaoch_lesscss/ 简介 CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTM ...
- 【转】 LESS CSS 框架简介
简介 CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中.HTML 主要负责文档结构的定义,CSS 负责文档表现形式或样式的定义. ...
- css基础-语法篇
CSS基础 1.css简介 cascading style sheets 汉译层叠样式表,WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制,简单说就是如何修饰网页信息 ...
- 从零开始学习前端开发 — 2、CSS基础
一.CSS简介 1.CSS是什么 CSS是Cascading Style Sheets的简称,中文称为层叠样式表.特点:实现了表现与结构相分离 2.css基础语法 css是由选择符和声明两大部分组成 ...
- h5 . css入门 2.CSS基础
CSS基础 学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML ...
- Web开发——CSS基础
参考: 参考:http://css.doyoe.com/ 参考:http://www.w3school.com.cn/cssref/index.asp 参考:https://www.w3cschool ...
随机推荐
- PHP中 LFI Local File Include,本地文件包 漏洞
在allow_url_include=On就是远程文件包含了,假设这里为off,那就只能本地包含了. 1. 包含上传文件 只要目标服务器支持上传,不管是jpg,txt,gif等都可以,在其 ...
- 【转】Spark源码分析之-deploy模块
原文地址:http://jerryshao.me/architecture/2013/04/30/Spark%E6%BA%90%E7%A0%81%E5%88%86%E6%9E%90%E4%B9%8B- ...
- Cocos2d-x游戏导出android工程,提取cocos的so文件
Cocos2d-x游戏导出android工程,提取cocos的so文件 原本cocos游戏的android工程编译时,需要将cocos的库文件进行编译,这些文件大部分是cpp文件, 使用ndk ...
- 06-python中的装饰器
java类中, 有一系列的装饰器, 尤其对文件的操作, python的装饰器比较简单, 直接上代码 #!/usr/bin/env python3 #coding:utf- ''' python的装饰器 ...
- 深入理解Java虚拟机:第2章 Java内存区域与内存溢出异常
目录 2.2 运行时数据区域 Java堆 方法区 虚拟机栈 本地方法栈 程序计数器 2.3 HotSpot虚拟机对象探秘 对象的创建 对象的内存布局 对象的访问定位 2.2 运行时数据区域 Jav ...
- [笔记] Python字典
好记忆不如烂笔头: #__author:Mifen #date: 2018/11/28 #不可变类型:整型,字符串,浮点型(不等于小数,但包括小数),元组(只读,不可修改) #可变类型:列表,字典(键 ...
- 我是怎么从安卓到php再成为前端开发工程师的
记得我下定决心学Android(安卓)是17年的暑假,暑假前,学校组织了一次集训,美其名曰帮我们巩固知识,实际上就是学校和长沙的培训学校某牛达成了合作,教我们一些基础知识,然后集训完建议那些在学校没学 ...
- 深入了解Java虚拟机(1)java内存区域与内存溢出异常
java内存区域与内存溢出异常 一.运行时数据区域 1.程序计数器:线程私有,用于存储当前所执行的指令位置 2.Java虚拟机栈:线程私有,描叙Java方法执行模型:执行方法时都会创建一个栈帧,存储局 ...
- [日常] go语言圣经-获取URL练习题
1.主要使用net/http和io/ioutil包 2.http.Get函数是创建HTTP请求的函数,resp这个结构体中,Body字段包括一个可读的服务器响应流 3.ioutil.ReadAll函数 ...
- [日常] nginx与location规则
=========================================================================2018年3月28日 记录: location = / ...
