iOS图表库Charts集成与使用
Charts是一个很优秀的图表库,它支持Android、iOS、tvOS和macOS,这样使用起来,可以节省学习成本,可以从GitHub上了解更多信息。本文记录在iOS项目上的集成与使用。

Charts目前版本是3.0.1,要求使用xcode8和swift3.0,最低支持iOS8.0,如果需要使用2.3.0版本的,需要在xcode8设置使用swift2.3版本的编译器,但是,苹果估计迟早会在后面版本移除2.3版本的支持吧,从swift发布开始就一路使用过来的同学体会应该很深,每次升级xcode,就要改一次swift代码,感觉掉进了无底深坑有木有~~~~~~所以,这里就使用3.0.1版本的吧!
1. 新建测试项目,为了方便,使用swift语言来写,当然,也可以使用Objective-C来写,配置好桥接文件就可以了,也不难。
2. 下载Charts项目,解压后项目文件如下:

3. 添加项目"Charts.xcodeproj"到我们项目中:

添加后如下:

4. 添加framework支持:

5. 编写测试代码:
直接在原有ViewController类编写,直接代码写简单的view,Demo是用Objective-C写的,这里用Swift改写同样功能,代码如下:
//
// ViewController.swift
// TestCharts
//
// Created by LinJK on 22/12/2016.
// Copyright © 2016 LinJK. All rights reserved.
// import UIKit
import Charts class ViewController: UIViewController, ChartViewDelegate{ var charView:LineChartView?
var xAxis:XAxis? override func viewDidLoad() {
super.viewDidLoad()
//
charView = LineChartView(frame: CGRect(x: 0, y: 50, width: 300, height: 200))
charView!.delegate = self
charView!.chartDescription?.enabled = false
charView!.dragEnabled = false
charView!.setScaleEnabled(true)
charView!.pinchZoomEnabled = false
charView!.drawGridBackgroundEnabled = false
charView!.highlightPerDragEnabled = true
charView!.backgroundColor = UIColor.white
charView!.legend.enabled = true xAxis = charView?.xAxis
xAxis!.labelPosition = XAxis.LabelPosition.topInside
xAxis!.labelFont = UIFont(name: "HelveticaNeue", size: 10)!
xAxis!.labelTextColor = UIColor(red: 255/255.0, green: 192/255.0, blue: 56/255.0, alpha: 1.0)
xAxis!.drawAxisLineEnabled = false
xAxis!.drawGridLinesEnabled = true
xAxis!.centerAxisLabelsEnabled = true
xAxis!.granularity = 3600.0 charView!.rightAxis.enabled = false
charView!.legend.form = Legend.Form.line self.view.addSubview(charView!) self.updateChartData()
} override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
} func updateChartData() {
let count = 100.0
let range = 30.0
let hourSeconds:TimeInterval = 3600.0
let now = NSDate().timeIntervalSince1970
let from:TimeInterval = now-(count/2.0)*hourSeconds
let to:TimeInterval = now+(count/2.0)*hourSeconds var values:[ChartDataEntry] = [] var x = from
while x < to {
values.append(ChartDataEntry(x: x, y: Double(arc4random_uniform(UInt32(range)))+50)) x += hourSeconds
} var set1:LineChartDataSet? set1 = LineChartDataSet(values: values, label: "DataSet1")
set1!.axisDependency = YAxis.AxisDependency.left
set1!.valueTextColor = UIColor(red: 51/255.0, green: 181/255.0, blue: 229/255.0, alpha: 1.0)
set1!.lineWidth = 1.5
set1!.drawCirclesEnabled = false
set1!.drawValuesEnabled = false
set1!.fillAlpha = 0.26
set1!.fillColor = UIColor(red: 51/255.0, green: 181/255.0, blue: 229/255.0, alpha: 1.0)
set1!.highlightColor = UIColor(red: 224/255.0, green: 117/255.0, blue: 117/255.0, alpha: 1.0)
set1!.drawCircleHoleEnabled = false var dataSets:[ChartDataSet] = []
dataSets.append(set1!) let data:LineChartData! = LineChartData(dataSets: dataSets)
data.setValueTextColor(UIColor.white)
data.setValueFont(UIFont(name: "HelveticaNeue-Light", size: 9.0)) charView?.data = data if charView!.data!.dataSetCount > 0 {
set1 = charView!.data?.dataSets[0] as! LineChartDataSet?
set1!.values = values
charView!.data?.notifyDataChanged()
charView!.notifyDataSetChanged()
}
} //MARK: ChartViewDelegate
func chartValueSelected(_ chartView: ChartViewBase, entry: ChartDataEntry, highlight: Highlight) {
print("chartValueSelected")
} func chartValueNothingSelected(_ chartView: ChartViewBase) {
print("chartValueNothingSelected")
}
}
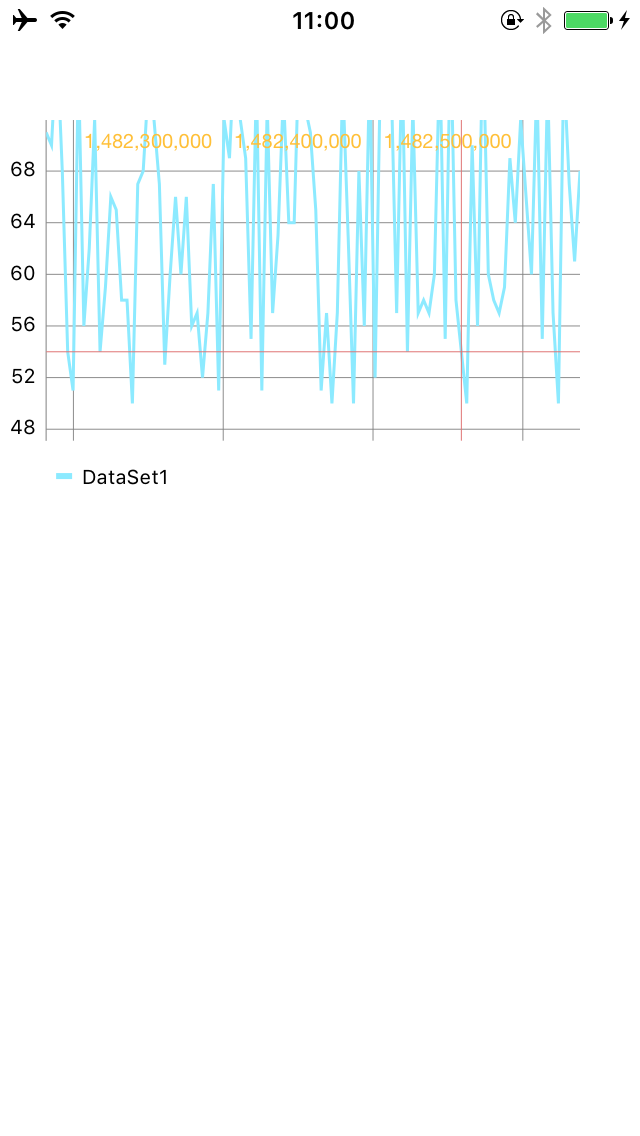
使用上很简单,直接import Charts,然后新建一个view绑定到需要显示的图形类型库,并对其进行显示配置和数据填充即可。运行结果如下:

其他的图形类似,这里就不重复了,大家可以测试使用一下。
iOS图表库Charts集成与使用的更多相关文章
- iOS 图表工具charts之CombinedChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts之CandleStickChartView(K线)
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts之PieChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts之BarChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts之LineChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts介绍
charts是一个很好的绘图工具,功能非常强大,可以用来绘制折线,柱状图,饼状图,k线图,k线分时图,雷达图,气泡图等等,charts是一款仿照安卓 MPAndroidChart而来的一个基于swif ...
- PNChart,简洁高效有动画效果的iOS图表库
导入 pod导入相对简单,要手动导入这个库,先下载下来(https://github.com/kevinzhow/PNChart),解压后把PNChart文件夹拖入工程中 运行发现#import&qu ...
- iOS 第三方库、插件、知名博客总结
iOS 第三方库.插件.知名博客总结 用到的组件 1.通过CocoaPods安装 项目名称 项目信息 AFNetworking 网络请求组件 FMDB 本地数据库组件 SDWebImage 多个缩略图 ...
- 快快快!27个提升效率的iOS开源库推荐
文章来源:http://www.csdn.net/article/2015-07-21/2825264-27-ios-open-source-libraries/1 我热爱开源,更喜爱那些花费宝贵的业 ...
随机推荐
- linux安装Jenkins
一.下载jenkins 最新地址在:https://jenkins.io 我下载的是:Jenkins 2.35.war,下载好直接放到tomcat的webapp目录里,启动tomcat就可以运行了 二 ...
- IDEA中maven搭建Spring+SpringMVC+mybatis项目
一.介绍 使用IDEA搭建maven web项目,整合框架Spring+SpringMVC+mybatis 项目结构图:
- vue 组建实现数据的双向绑定
<!DOCTYPE html><html><head> <style>body { font-family: Helvetica Neue, Aria ...
- java spring mvc restful 上传文件
spring mvc 配置文件 <bean class="com.baiyyy.yfz.core.RestfulHandlerMethodMapping" /> ...
- 扩展 jquery miniui 组件实现自动查询数据
主题 之前写过一篇文章分享了公司basecode查找数据后台是怎么实现的(http://www.cnblogs.com/abcwt112/p/6085335.html).今天想分享一下公司前台是怎么扩 ...
- CSS样式收集
1.改变浏览器滚动条样式(适合webkit内核,摘自www.webhek.com/scrollbar) ::-webkit-scrollbar{width:2px;} ::-webkit-scroll ...
- asp.net MVC4 表单 - CheckBox兴趣爱好
1.Model层定义属性 public class vmUser { public string userName { get; set; } public string sex { get; set ...
- C语言基础(10)-数组
一.数组的定义 数组就是在内存中连续的相同类型的变量空间. 二.数组在内存中的存储方式 同一个数组所有的成员都是相同的数据类型,同时所有的成员在内存中的地址是连续的,数组名是一个地址的常量,代表数组中 ...
- 再谈 Mysql解决中文乱码
一是要把数据库服务器的字符集设置为 utf8. 数据库的字符集会跟服务器的字符集一起变化, 也会变成 utf8: 在/etc/my.cnf中, 的 [mysqld]中, 设置 character-se ...
- 使用Cocos2d-x实现微信“天天爱消除”炫耀button特效
引言Cocos2d-x引擎中有很多Action,这样可以方便的让开发者调用相应的Action去完成一些动作,例如:移动,弹跳,淡入淡出等.可在实际的开发过程中,由于游戏的需要,显然地,引擎自带的Act ...
