pycharm安装jpype报错及解决方法
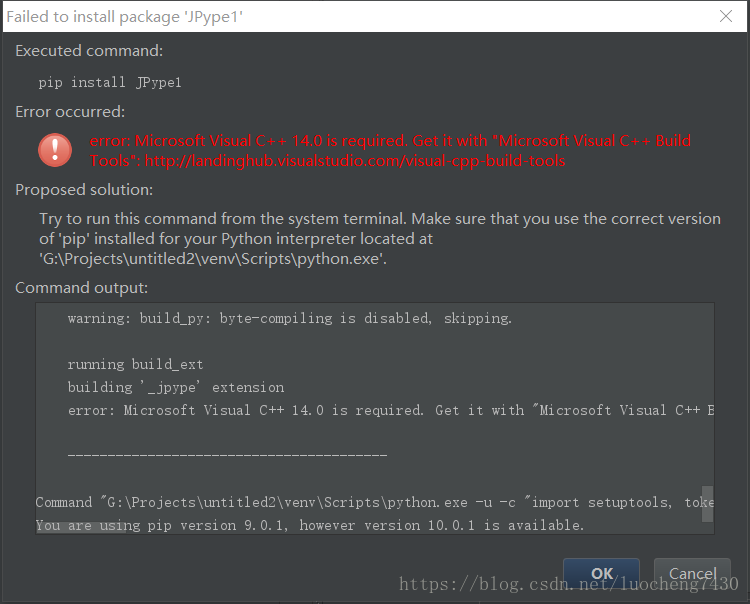
安装jpype时发生报错:
按照提示去装了Microsoft visual C++,结果重新安装还是报错,根据https://blog.csdn.net/qq_38934189/article/details/79460085这篇文章的指导最终完成了安装,具体步骤如下:
1.从Python Extension Packages for Windows中选择jpype(直接页面Ctrl+F搜索jpype)并下载相应版本,如:JPype1‑0.6.3‑cp36‑cp36m‑win_amd64.whl
2.利用terminal安装wheel,输入pip install wheel即可
3.安装完wheel后,再安装之前下载的jpype文件(注意要加上路径)
4.这样jpype就安装成功了,但是实际使用时会发生报错(另附测试代码),显示缺少numpy包,所以接下来要安装numpy,pip install numpy,安装完成后重新运行测试代码,即可正常运行
测试代码:
- # _*_ coding:utf-8 _*_
- import jpype
- jvmPath = jpype.getDefaultJVMPath() # 默认的JVM路径
- print(jvmPath)
- jpype.startJVM(jvmPath)
- jpype.java.lang.System.out.println("hello world!")
- jpype.shutdownJVM()
pycharm安装jpype报错及解决方法的更多相关文章
- 记一次用pip安装docker-compose报错及解决方法
Docker-Compose 的安装 方法一 # 下载1.25.0 docker compose sudo curl -L "https://github.com/docker/compos ...
- kubernetes安装过程报错及解决方法
1.your configuration file uses an old API spec: "kubeadm.k8s.io/v1alpha2". 执行kubeadm init ...
- Linux安装ElasticSearch启动报错的解决方法
Linux安装ElasticSearch后,ElasticSearch是不能用root用户启动的,以root用户启动会报错Refer to the log for complete error det ...
- pycharm安装 package报错:module 'pip' has no attribute 'main'
转自: <pycharm安装 package报错:module 'pip' has no attribute 'main'> https://www.cnblogs.com/Fordest ...
- Vue 项目在其他电脑 npm run dev 运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 ...
- [Python]输出中文报错的解决方法
问题现象:在PyCharm工具编辑python语句输出中文时,程序报错. 解决方法(2种): 1.在代码开头加#coding=utf-8(注意要加#) 2.还是在代码开头加#-*- coding: u ...
- vue.js 中使用(...)运算符报错的解决方法
vue.js 中使用(...)运算符报错的解决方法 Syntax Error:Unexpected token(XX:X) }, computed:{ ...mapGetters([ 'pageSiz ...
- SQL Server2008数据库报错与解决方法
一. 报错信息 启动MSSQLSERVER时有以下报错信息 打开SQL SERVER配置管理器,发现以下情况报错: 原因:由于先前安装了2005版VS,然后又安装了2015版VS 解决办法:卸载Loc ...
- 源码编译apache报错的解决方法
源码编译apache报错的解决方法 问题介绍 在源码编译安装httpd时,./configure执行无错误,到make时就报错,在网络上搜索了很多文章,很多方法如换apr-util的低版本并不能很 ...
随机推荐
- 【转载】D3DXMatrixLookAtLH视图变换函数详解
原文:D3DXMatrixLookAtLH视图变换函数详解 /*D3DXMatrixLookAtLH函数返回的是世界->视图变换矩阵. 视图坐标系和局部坐标系是一样的,都是世界坐标系转换为指定的 ...
- [数据库]_[初级]_[sqlite3简单使用]
场景 1.sqlite3在很多小型项目都会用到, 比如用来存储Android的联系人,短信等. 这个小巧的sqlite3是文件型的数据库, 也方便做配置文件和程序打包. 使用sql查询也方面. 所以s ...
- 安装GNU Radio及相关常用SDR软件的最简单方法
本文内容.开发板及配件仅限用于学校或科研院所开展科研实验! 淘宝店铺名称:开源SDR实验室 HackRF链接:https://item.taobao.com/item.htm?spm=a1z10.1- ...
- 2019 年软件开发人员必学的编程语言 Top 3
AI 前线导读:这篇文章将探讨编程语言世界的现在和未来,这些语言让新一代软件开发者成为这个数字世界的关键参与者,他们让这个世界变得更健壮.连接更加紧密和更有意义.开发者要想在 2019 年脱颖而出,这 ...
- BP神经网络算法推导
目录 前置知识 梯度下降法 激活函数 多元复合函数求偏导的相关知识 正向计算 符号定义 输入层 隐含层 输出层 误差函数 反向传播 输出层与隐含层之间的权值调整 隐含层与输入层之间权值的调整 计算步骤 ...
- Apache 性能配置优化
前言 最近在进行apache性能优化设置.在修改apache配置)文件之前需要备份原有的配置文件夹conf,这是网站架设的好习惯.以下的apache配置调优均是在red had的环境下进行的. htt ...
- mutt命令详解
基础命令学习目录首页 linux命令——mutt的安装和使用[转] 首先介绍一下mutt这个软件,它是一款基于文字界面的邮件客户端,非常小巧,但功能强大,可以用它来读写,回复保存和删除你的邮件,能在l ...
- 随手记录-linux-Shellinabox插件
Shellinabox 是一个利用 Ajax 技术构建的基于 Web 的远程Terminal 模拟器,也就是说安装了该软件之后,不需要开启 ssh服务,通过 Web 网页就可以对远程主机进行维护操作了 ...
- 前端_html
目录 HTML介绍 标签说明 常用标签 <!DOCTYPE>标签 <head>内常用标签 <body>内常用标签 特殊字符 其他:各种各样的标签 HTML的规范 H ...
- CSS命名规范(规则)常用的CSS命名规则
CSS命名规范(规则)常用的CSS命名规则 CSS命名规范(规则)常用的CSS命名规则 头:header 内容:content/container 尾:footer ...