WPF里面制作圆角文本框
转自:http://www.cnblogs.com/mengxin523/archive/2010/04/04/1704448.html
本以为WPF里面的XAML会很强大,可以设置很多属性,比如文本框的圆角属性,可惜的是这属性是不存在的。不过意外发现Border是有CornerRadius属性的,我们用它可以设置Border的圆角效果。
XAML主要代码如下:
<Border CornerRadius="5" Height="35" Margin="142,137,202,139" BorderThickness="1" BorderBrush="#FF737070"> <TextBox Height="32" Name="textBox1" Width="156" Background="{x:Null}" BorderThickness="0" FontSize="22" /> </Border>
要注意的是Border的BorderThickness属性是设置这个Border的边框粗细,BorderBrush则是这个边框的颜色。而TextBox的Background我们给它设置为透明效果("{x:Null}"),BorderThickness是文本框的边框,我们把它去掉,设置为0。如此就相当于把这个TextBox给隐藏了,不过它是存在的,依然可以输入文字。只不过我们“偷梁换柱“,用Border的外观来替代这个TextBox而已...
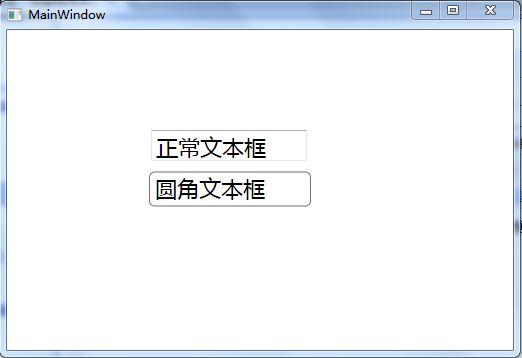
效果如下:
当然,既然可以定义这些属性,我们自然可以把它封装为一个dll控件,并且可以自定义这个控件的圆角属性,以后就可以完美使用它了...
如要转载,请注明作者及出处,谢谢!
WPF里面制作圆角文本框的更多相关文章
- 使用Axure RP原型设计实践08,制作圆角文本框
本篇体验做一个简单圆角文本框,做到3个效果: 1.初始状态,圆角文本框有淡淡的背景色,边框的颜色为浅灰色2.点击圆角文本框,让其获取焦点,边框变成蓝色,背景色变成白色3.圆角文本框失去焦点,边框变成红 ...
- Axure RP 8 实现 圆角文本框 圆角带筛选的下拉列表框 可自动显示滚动条
刚开始用Axure 会发现 Axure 元件库并不是很齐全,很多元件需要自己想办法解决 或者去网上去找.其实个人建议网上有现成的元件可以就下载就不必花时间去折腾.除非你也想练练手,原型这种东西除非高保 ...
- [WPF]带下拉列表的文本框
控件我已经弄好了,代码比较多,所以没办法全面介绍. 一开始我是直接继承Selector类来实现,做是做出来了,不过发现性能不太好.于是,我就想着自己来实现.毕竟我是做给自己用的,也不考虑过多的东西,也 ...
- 漂亮的圆角文本框 CSS3实现
进入人人小站发现了个挺好看的文本框,圆角的,原来是利用了CSS3的效果,不过暂时只有IE9 和FF浏览器支持. <html xmlns="http://www.w3.org/1999/ ...
- WPF——执行命令清空文本框
一.造一个窗体,在窗体里面先造一个StackPanel,然后再StackPanel里面放好按钮和文本框,注意给所有的控件和容器起名字 <Grid> <StackPanel Name= ...
- wpf小玩意之关键字文本框
有些时候,我们会碰到在输入文本时高亮一些文本关键字,譬如以下这图: 很明显,这个输入的文本中有四个关键字,正常文本都是黑色,关键字文本用了其他颜色.那么我们如何达到这种效果呢.wpf的textbloc ...
- C#制作密码文本框
2020-03-14 每日一例第7天 1.新建窗体windowform,修改text值: 2.两个按钮后台代码: private void button1_Click(object sender, E ...
- WPF强制设置TextBox文本框的焦点
在需求中遇到这样一种场景:就是在无论何时都要把焦点设置在一个TextBox中. 引用空间:System.Windows.Input 方式1:在窗体的Load事件中去设置焦点,(注意:不能在窗体的构造函 ...
- 使用 CSS 去掉 iPhone 网页上按钮的超大圆角以及文本框圆角默认样式
使用 iPhone 上的浏览器去浏览网页的时候,按钮总是显示超大圆角且颜色由上而下渐变的样式,显得超级恶心,而且文本框也会有一定的圆角,但是我们自己定义 border-radius 也没有效果,经过搜 ...
随机推荐
- 【转】JavaScript操作SVG的一些知识
原文:http://blog.iderzheng.com/something-about-svg-with-javascript/ 前阵子学习了一下SVG(Scalable Vector Graphi ...
- 兼容性/pollyfill/shim/渐进增强/优雅降级
http://ued.ctrip.com/blog/browser-compatibility-testing-tools-in-firefox-compatibility-detector.html ...
- 10-[协程] greenlet模块、 gevent模块
1.greenlet模块:实现20个任务切换 如果我们在单个线程内有20个任务,要想实现在多个任务之间切换,使用greenlet模块可以非常简单地实现这20个任务直接的切换 使用yield生成器的方式 ...
- springboot之jpa多数据源
1.随着业务复杂程度的增加,我们在单一数据源上面的使用越来越不满足具体的业务逻辑以及实现了. 2.那么多数据源,比如多库多数据库等,我们在使用一个工程的时候多数据源的连接还是很有必要的,这里做一下记录 ...
- 解决 spring-test 出现 Failed to load ApplicationContext 的异常
在使用spring-test的时候,在启动@Test的方法时,spring-test会去加载spring的配置文件,这个时候如果配置文件没有在 @ContextConfiguration 中写全,就会 ...
- 提高你的Python编码效率的“武林秘籍”
我用Python编程有几年了, 并且我仍然经常惊讶于Python代码可以如何的简洁,如何的 DRY . 我学到了很多小贴士和技巧,大多数来自于阅读开源项目的源代码,像Django, Flask, Re ...
- CSS3新增特性详解(一)
注:由于CSS3的新特性较多,所以分两篇博文来说明.第一篇主要包括新的选择器.文字及块阴影.多背景图.颜色渐变.圆角等.第二篇主要细说CSS3的各种动画效果,如:旋转.移动.缩放等,还包括图标字体的应 ...
- 自动化运维工具saltstack05 -- 之salt-ssh模式
salt-ssh模式 1.说明: salt-ssh即通过ssh得方式进行管理,不需要安装salt-minion, salt-ssh 用的是sshpass进行密码交互的. 2.salt-ssh得局限性 ...
- kubernetes集群部署mysql 8.0
参考:https://blog.csdn.net/sealir/article/details/81177747?utm_source=blogxgwz1 集群内安装mysql并添加相应存储(PVC) ...
- 高可用OpenStack(Queen版)集群-3.高可用配置(pacemaker&haproxy)
参考文档: Install-guide:https://docs.openstack.org/install-guide/ OpenStack High Availability Guide:http ...