jQuery Event.which 属性
which属性用于返回触发当前事件时按下的键盘按键或鼠标按钮。
对于键盘和鼠标事件,该属性用于确定你按下的是哪一个键盘按键或鼠标按钮。
which属性对DOM原生的event.keyCode和event.charCode进行了标准化。
适用的事件类型主要有键盘事件:keypress、keydown、keyup,以及鼠标事件:mouseup、mousedown。
该属性属于jQuery的Event对象(实例)。
语法
jQuery 1.1.3 新增该属性。
eventObject.which
返回值
which属性的返回值是Number类型,返回触发当前事件时按下的键盘按键或鼠标按钮。
在mousedown、mouseup事件中,event.which属性返回的是对应鼠标按钮的映射代码值(相当于event.button)。以下是主要的鼠标按钮映射代码对应表。

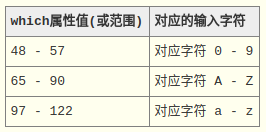
在keypress事件中,event.which属性返回的是输入的字符的Unicode值(相当于event.charCode)。以下是常用的字符Unicode代码对应表。更多字符的Unicode代码,请参见完整的ASCII编码表(Unicode兼容ASCII)。

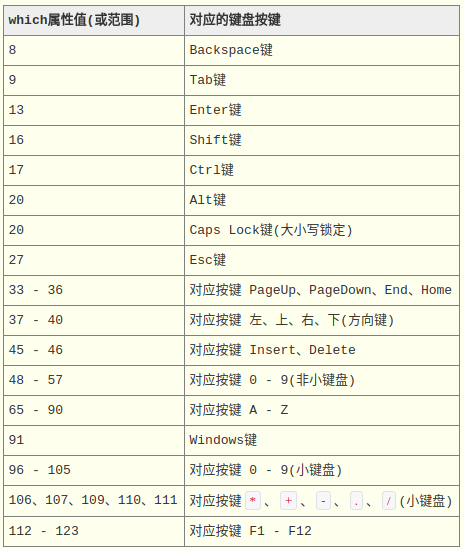
在keydown、keyup事件中,event.which属性返回的是对应按键的映射代码值(相当于event.keyCode)。以下是常用的键盘按键映射代码的对应表:

示例&说明
请参考下面这段HTML代码:
<div id="msg"></div>
与event.which属性相关的jQuery示例代码如下(其中表单验证部分的代码仅作简单的非空验证):
// 为当前文档绑定keydown和mousedown两种事件
// 检测鼠标按下了那些键
// 检测键盘按下了那些字母按键
$(document).bind("keydown mousedown", function(event){
var msg = '';
if( event.type == "mousedown" ){ // 鼠标按下事件
var map = {"": "左", "":"中", "":"右"};
msg = '你按下了鼠标[' + map[event.which] + ']键';
}else{ // 键盘按下事件
if(event.which >= 65 && event.which <= 90){
msg = '你按下了键盘[' + String.fromCharCode(event.which) + ']键';
}
}
if(msg){
$("#msg").prepend( msg + '<br>');
}
});
jQuery Event.which 属性的更多相关文章
- jQuery Event.which 属性详解
jQuery Event.which 属性详解 which属性用于返回触发当前事件时按下的键盘按键或鼠标按钮. 对于键盘和鼠标事件,该属性用于确定你按下的是哪一个键盘按键或鼠标按钮. which属性对 ...
- jQuery Event.delegateTarget 属性详解
// 为id为element的元素中的所有span元素绑定click事件 $("#element").on( "click", "span" ...
- JavaScript 中的window.event代表的是事件的状态,jquery事件对象属性,jquery中如何使用event.target
http://wenda.haosou.com/q/1373868839069215 http://kylines.iteye.com/blog/1660236 http://www.cnblogs. ...
- 第二十五课:jQuery.event.trigger的源码解读
本课主要来讲解jQuery.event.trigger的源码解读. trigger = function(event, data, elem, onlyHandlers){ if(elem & ...
- 第二十四课:jQuery.event.remove,dispatch的源码解读
本课还是来讲解一下jQuery是如何实现它的事件系统的.这一课我们先来讲一下jQuery.event.remove的源码解读. remove方法的目的是,根据用户传参,找到事件队列,从里面把匹配的ha ...
- 第二十三课:jQuery.event.add的原理以及源码解读
本课主要来讲解一下jQuery是如何实现它的事件系统的. 我们先来看一个问题: 如果有一个表格有100个tr元素,每个都要绑定mouseover/mouseout事件,改成事件代理的方式,可以节省99 ...
- Python全栈开发之路 【第十七篇】:jQuery的位置属性、事件及案例
位置属性 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- jQuery.event详细解析
介绍之前先介绍jQuery的一个方法 jQuery.event.fix(event || window.event); 此方法个浏览器的event对象转换为 jQuery.event; 如果您的事件是 ...
- 知识笔记:jQuery 事件对象属性小结
使用事件自然少不了事件对象.因为不同浏览器之间事件对象的获取,以及事件对象的属性都有差异,导致我们很难跨浏览器使用事件对象.jQuery中统一了事件对象,当绑定事件处理函数时,会将jQuery格式化后 ...
随机推荐
- Java实现wc部分功能
GitHub仓库:https://github.com/TaoTaoLv1/WcProject 一.开发前PSP表格预估* PSP2.1 Personal Software Process Stage ...
- 【算法31】寻找数组的主元素(Majority Element)
题外话 最近有些网友来信问我博客怎么不更新了,是不是不刷题了,真是惭愧啊,题还是在刷的,不过刷题的频率没以前高了,看完<算法导论>后感觉网上很多讨论的题目其实在导论中都已经有非常好的算法以 ...
- vux组件简单使用请大佬指点
一.打开vux项目 我用的是vsCode工具自己找看个人选择,第一次使用请去找vc方便开发使用的插件 二.项目目录及文件,有遮挡部分自行查看文件 三.根据官方文档实现引入插件 通过vux-loader ...
- 反射获取属性DisplayName特性名字以及属性值
/// <summary> /// 反射获取所有DisplayName标记值 /// </summary> /// <typeparam name="T&quo ...
- C# 获取Url 请求方式 域名 端口 路径
Example there's an given url: http://localhost:4800/account/login 获取整个url地址: 在页面(cstml)中 Microsoft.A ...
- (2019)OCP 12c 062考试题库出现大量新题-4
4.Which four are true about creating and running a remote database scheduler jobs? A) A credential i ...
- django-ORM相关代码及其sql执行次数
1.普通情况:通过log可以看出,这种情况下,访问了1次数据库 def test(request): """测试连表""" users = ...
- hdoj1180 诡异的楼梯(bfs+奇偶判断)
手癌!日常手癌!被自己气死! #include<iostream> #include<cstring> #include<queue> #include<al ...
- 基于Spring Boot的Logback日志轮转配置
在生产环境下,日志是最好的问题调试和跟踪方法,因此日志的地位是十分重要的.我们平时经常使用的log4j,slf4j,logback等等,他们的配置上大同小异.这里就结合Spring Boot配置一下L ...
- 网站引入外部js
有时想看某个网站下一些数据,需要用到js做一个实时的筛选,却又苦于该网站没用jQuery导致想使用jQuery时,还无法下手,那么下面这段js或许可以帮助你.1.打开我们的chrome调试工具,切换到 ...
