vscode插件开发之如何玩转vscode命令
这里以插件开发为例,VsCode之所以那么强大是因为它背后有千千万万的开发者们为其开发大量功能插件,WordPress同理。
那么如何玩转VsCode命令呢(以插件开发为例)?
官方文档必不可少
https://code.visualstudio.com/api
要像产品经理那样面对产品时,多点点多看看多想想
举个例子说明:
以关闭VsCode窗口为例
我从VsCode的源码中找到了相关的关闭窗口方法,但是无奈插件API不支持这样的,为此我只得另寻其它方法。最后找到的方法是通过VsCode API命令执行的方式完成此功能。
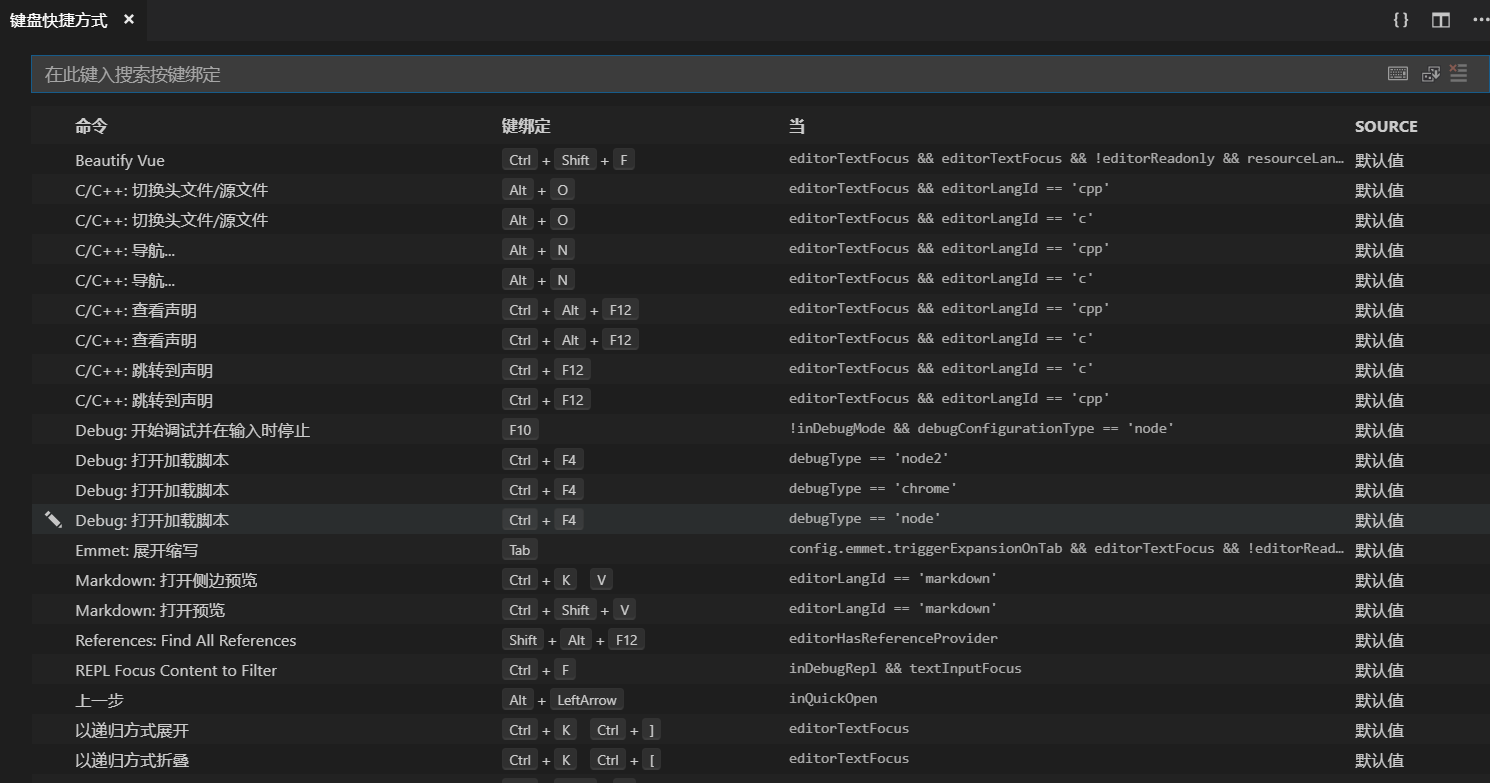
如何查看VsCode快捷键及其对应的命令(记住该功能很重要)

键盘快捷方式效果如下
基本上系统自带和所安装的其它扩展命令都在这

如何充分玩转这些命令,让其为我所用呢(插件为例),很简单
如下简单的代码,在我最近开发VsCode插件中十分常用(主要体现在调用VsCode强大丰富的API完成一些特定的功能):
vscode.commands.executeCommand('命令放置处');
关闭VsCode窗口示例:
vscode.commands.executeCommand('workbench.action.closeWindow');
当然了,如果想要调用vscode这个API(Node.js中调用的话),需要导入这段代码const vscode = require('vscode');
总结
基本上把VsCode中系统常用快捷键掌握好(知道怎么查和对应什么意思),再结合其它插件,你也能开发出一个属于自己的IDE(编辑器),这个IDE可以叫XXIDE,也可以叫YYIDE,纯看个人兴趣。
vscode插件开发之如何玩转vscode命令的更多相关文章
- VSCode插件开发全攻略(四)命令、菜单、快捷键
更多文章请戳VSCode插件开发全攻略系列目录导航. 命令 我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下. context.subscriptions.push(vscode. ...
- VSCode插件开发全攻略(十)打包、发布、升级
更多文章请戳VSCode插件开发全攻略系列目录导航. 发布方式 插件开发完了,如何发布出去分享给他人呢?主要有3种方法: 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然 ...
- VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页
更多文章请戳VSCode插件开发全攻略系列目录导航. 代码片段 代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码.平时大家也可以直接在vscode中创 ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- VSCode插件开发全攻略(六)开发调试技巧
更多文章请戳VSCode插件开发全攻略系列目录导航. 前言 在介绍完一些比较简单的内容点之后,我觉得有必要先和大家介绍一些开发中遇到的一些细节问题以及技巧,特别是后面一章节将要介绍WebView的知识 ...
- VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示
更多文章请戳VSCode插件开发全攻略系列目录导航. 跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provide ...
- VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航. package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先 ...
- VSCode插件开发全攻略(二)HelloWord
更多文章请戳VSCode插件开发全攻略系列目录导航. 写着前面 学习一门新的语言或者生态首先肯定是从HelloWord开始. 您可以直接克隆我放在GitHub上vscode-plugin-demo 的 ...
- VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令. ...
随机推荐
- 用jQuery的toggle方法实现元素的左右滑动隐藏
通常情况下给元素加toggle方法通常会是上下滑动隐藏,而有时我们又需要左右滑动隐藏怎么办呢 $(document).ready(function(){ $('#example').click(fun ...
- Alpha_6
一. 站立式会议照片 二. 工作进展 (1) 昨天已完成的工作 a. 修改设计图的小毛病 b. 补签卡页面 c. 实现我的,我的卡包,卡片细节功能页面,并可预览 d. 已实现“番茄钟_数据统计”页面和 ...
- 在pycharm中右键运行,只有unnitest,HtmltTestRunner不生成报告
https://blog.csdn.net/lufangbo/article/details/79308362 有时候在编完脚本开始运行时,发现某个py脚本右键运行的选项不是run,二是run in ...
- 深入理解jvm--性能监控工具
1.jvm监控工具介绍 1.1.jconsole JConsole是一个基于JMX的GUI工具,用于连接正在运行的JVM,不过此JVM需要使用可管理的模式启动. 1.2.启动jconsole 通过JD ...
- jemter csv参数化时注意问题
csv设置 请求参数中引用参数注意点: 查看结果树-请求-http:查看结果,乱码问题解决 1.需要设置下请求体编码 csv设置线程共享模式: 所有线程:测试计划中所有线程,假如说有线程1到线程n ( ...
- TensorFlow 2 快速教程,初学者入门必备
TensorFlow 2 简介 TensorFlow 是由谷歌在 2015 年 11 月发布的深度学习开源工具,我们可以用它来快速构建深度神经网络,并训练深度学习模型.运用 TensorFlow 及其 ...
- golang版本管理工具GO111MODULE
在go1.11版本前,想要对go语言包进行管理,只能依赖第三方库实现,比如Vendor,GoVendor,GoDep,Dep,Glide等等. 1. 开启GO111MODULE 用环境变量 GO111 ...
- C#锁对象代码
private static readonly object SequenceLock = new object(); private static readonly object SequenceL ...
- 从客户端(content="xxxxx")中检测到有潜在危险的 Request.Form 值——较合理解决方案
1,修改配置文件: <httpRuntime requestValidationMode = "2.0" /> 以上修改是必须的,因为高版本的.netframework ...
- Kotlin属性引用进阶与构造方法引用
继续还是探讨Kotlin反射相关的知识点,说实话这块不是太好理解,待在实际工作中去对它进行实践慢慢来加深印象. 属性引用进阶: 在Kotlin中的反射其实是跟Java的反射有对应关系的,具体相关的定义 ...
