去参加了十四届D2前端大会~
朋友喊我去一起去d2,原来一直在加班,没有想去的动力,后来业务上线,幸运的入手了别人转的一张票(也不便宜啊)~

讲了五个挑战
- 端侧渲染体系的重塑,从PC时代到无线时代,再到未来的IOT时代,在渲染方面诞生了很多优秀的技术,RN, Weex, Flutter,小程序体系等。基于底层的渲染思路,Native的渲染,2D、3D性能体系,包括WASM集成到无线端来渲染, 都带来了很多可能性。
- 2B中后台场景垂直领域的深度沉淀。从2C场景到2B场景,以前由大量外包全栈支撑的中后台体系也在变为专业前端的主战场。中后台领域有框架、布局、组件、数据交换,庞大体系的运作(跨团队协作)等各种挑战,在技术上也有可视化,Web Excel, 编辑器,搭建,智能化等各种方向值得深入。不同域的体系下如何和后端体系打通,领域模型的贯穿等,都是需要探索与沉淀的。
- 从传统开发模式到云+端开发模式,云使业务体系平台化,接口化,在端侧效率化,业务化。前端关注到从页面到业务。Serverless一定是未来趋势,前端能力必须匹配未来技术要求。
- 前端智能化,页面的构成,结构,标准化。这一块淘系的 imgcook 已经做得很不错了,在今年的双十一也有智能代码生成的大规模落地,可以了解一下~
- 语言底层的深入。国内的语言与国际接轨,需要从底层做起,参与标准化的制定,促进JS语言的发展。最近贺老也加入了TC39,希望以后在标准化的制定上,能看到越来越多国人的声影
第一场来自TC39的Daniel 给大家讲解了TC39的工作机制,一个新特性从提出到成为标准需要经历以下阶段,总体来看还是非常严谨的
- Stage 0: strawman - 脑暴阶段,有什么想法都可以提出~
- Stage 1: proposal - 讨论阶段,由TC39的成员发起一个正式的新特性提案,并与其他成员和社区进行讨论
- Stage 2: draft - 草案阶段,需要包含两个实验性的具体实现
- Stage 3: candidate - 候选阶段,基本已经准备实施,需要包含两个符合规范的具体实现
- Stage 4: finished - 通过test262(新特性的测试仓库)的验收,发布到年度规范

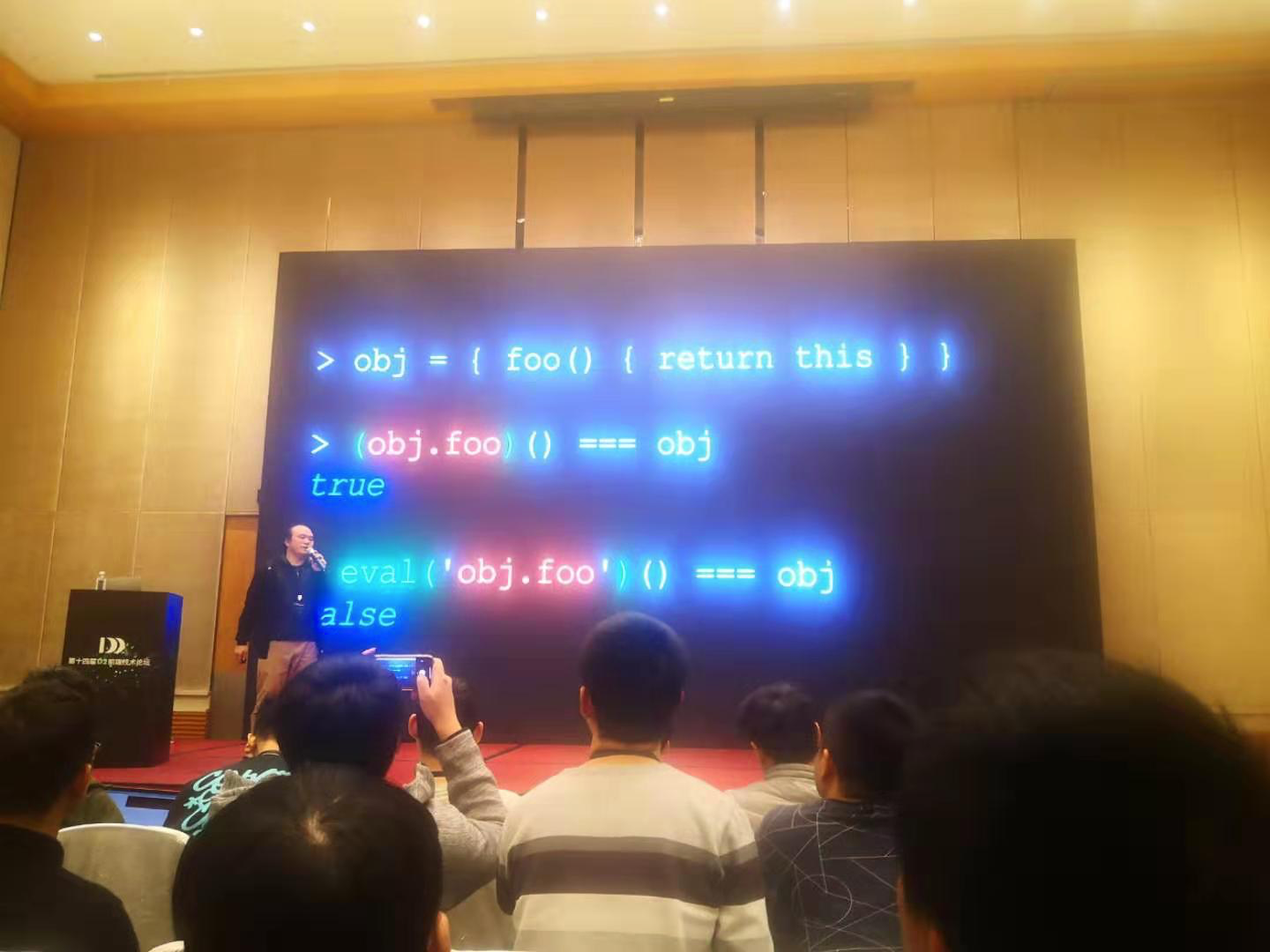
JS语言在引擎级别的执行过程

- const obj = {
- foo() { return this; }
- }
- (obj.foo)() === obj // true
- eval('obj.foo')() === obj // false
估计这段代码会考倒好多人(包括我)
为什么 obj.foo 和 eval('obj.foo') 都返回了一个函数,但是执行结果不一样呢?
这就JS引擎搞的事情了~在执行时分为语句执行和表达式执行两种情况
- 语句执行,即 eval('obj.foo') 这样的,对于这种类型,返回结果中如果包含引用,会用GetValue把引用取出来然后去除,返回值中看不到引用
- 表达式执行,即 obj.foo 这样的,返回结果中可以正常包含引用
接下来一下午都待在severless专场(见到了狼叔)

ssr在以前去参加前端沙龙的时候就已经了解过了,但是没有深入,这次d2单独做了一个专题,以后这个会和微前端成为主流哦
夜场部分
Q:优秀前端都有什么特质?
A:像素思维(追求极致的还原度),充满好奇心,能与他人良好合作。善于读书,善于思考,实现自己的认知升级。关注基础知识及API的底层实现,不要做单纯的API Caller~
Q:入行时和现在对前端的认知和思考,有没有发生什么变化?
A:前端始终跟人机交互息息相关,随着终端运算能力的提升,终端设备使用场景越来越复杂,前端对即时性,好玩性以及用户体验要求越来越高。
Q:带团队以来对个人有什么改变?
玉伯:带团队以来个人的改变其实不是很多,主要是从开源社区中汲取到很多经验。开源天然不是一个人在干活,通过社区运营的大型开源项目,本身就涉及到多人之间的协同。所以就以开源项目的方式运作实体团队,团队成员有问题可以通过类似提issue的方式来沟通解决,同时也像管理大型开源项目一样,非常注重内部交流及高效协同。
Q:如何始终保持对技术的热爱?
玉伯:技术的力量,是整个社会创新最大的动力之一。始终觉得行业很有意思,每隔一阵又会有很多想不到的惊喜 响马:觉得跟人打交道比较费劲。写程序本身就是放松的~ Danel:学习新事物,给出问题的解决方案,对事情保持好奇心。
Q:成长的关键点?
Hax:多年前发现 Firefox 中有个 JS 行为与标准不一致,就给 Firefox 提了个 issue,竟然得到Javascript之父亲自回复并认可,非常触动。加入TC39也是很重要的事情(顺带又吐槽了class field hhh~)
玉伯:从上学谈起,到加入淘宝及支付宝,在all in 无线时代的坚守,到最终实现破局,中间有非常多的心路历程。
去参加了十四届D2前端大会~的更多相关文章
- 第12届D2前端技术论坛
第12届D2前端技术论坛 最近参加了阿里的D2前端技术论坛,听了一天的报告,收获良多,下面对几场报告做一个记录. 自己选择听的主线也是从: 实践应用 -> 管理 -> 性能 -> 新 ...
- HDU 6464 免费送气球 【权值线段树】(广东工业大学第十四届程序设计竞赛)
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6464 免费送气球 Time Limit: 2000/1000 MS (Java/Others) M ...
- HDU 6464.免费送气球-动态开点-权值线段树(序列中第first小至第second小的数值之和)(感觉就是只有一个状态的主席树) (“字节跳动-文远知行杯”广东工业大学第十四届程序设计竞赛)
免费送气球 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submi ...
- 第二十四届全国青少年信息学奥林匹克联赛初赛 普及组C++语言试题
第二十四届全国青少年信息学奥林匹克联赛初赛 普及组C++语言试题 1.原题呈现 2.试题答案 3.题目解析 因博客园无法打出公式等,所以给你们几个小编推荐的链接去看看,在这里小编深感抱歉! https ...
- HDU 6467 简单数学题 【递推公式 && O(1)优化乘法】(广东工业大学第十四届程序设计竞赛)
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6467 简单数学题 Time Limit: 4000/2000 MS (Java/Others) M ...
- HDU 6470 Count 【矩阵快速幂】(广东工业大学第十四届程序设计竞赛 )
题目传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6470 Count Time Limit: 6000/3000 MS (Java/Others) ...
- HDU 6467.简单数学题-数学题 (“字节跳动-文远知行杯”广东工业大学第十四届程序设计竞赛)
简单数学题 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submi ...
- HDU 6463.超级无敌简单题-卡边界的暴力 (“字节跳动-文远知行杯”广东工业大学第十四届程序设计竞赛)
超级无敌简单题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Sub ...
- 第十四章 web前端开发小白学爬虫
老猿从事IT开发快三十年了,接触互联网也很久了,但自己没有做过web前端开发,只知道与前端开发相关的一些基本概念,如B/S架构.html标签.js脚本.css样式.xml解析.cookies.http ...
随机推荐
- Python进阶(十二)----re模块
Python进阶(十二)----re模块 一丶re模块 re模块是python将正则表达式封装之后的一个模块.正则表达式模式被编译成一系列的字节码,然后由用C编写的匹配引擎执行. #正则表达式: ...
- 一 python并发编程之多进程
一 进程与程序 二 并发与并行 三 同步\异步和阻塞\非阻塞 四 进程的创建 五 进程的终止 六 进程的层次结构 七 进程的状态 八 进程并发的实现 一 进程与程序 什么是进程: 进程的概念:我们知道 ...
- 【转载】C#中List集合使用AddRange方法将一个集合加入到指定集合末尾
C#编程开发过程中,List集合是时常使用到的集合对象,如果在List集合的操作中需要将1个List集合加入到另一个List集合的末尾,则可以使用List集合的AddRange方法来实现,AddRan ...
- Ajax实现异步请求
基本步骤:创建XMLHttpRequest对象-->配置发送参数-->执行发送-->处理响应 ajax 通俗讲有四个步骤 1.创建Ajax对象2.链接到服务器3.发送请求4.接受返回 ...
- python day 21: HTML的基本元素及CSS
目录 python day 21 1. HTML 1.1 常见的HTML元素 python day 21 2019/11/02 学习资料来自老男孩与尚学堂 1. HTML 1.1 常见的HTML元素 ...
- JavaScript之定时器
(1)单次定时器 setTimeout(function(){执行的动作},时间:ms) 单次定时器,一般用于函数节流 案例: var timer=setTimeout(function(){ doc ...
- 正则表达式修饰符 i、g、m、s、U、x、a、D、e 等。
正则表达式中常用的模式修正符有i.g.m.s.U.x.a.D.e 等. 它们之间可以组合搭配使用. i 不区分(ignore)大小写: 例如: /abc/i 可以匹配 abc.aBC.Abc g 全局 ...
- echarts 曲线平滑配置
来源:https://blog.csdn.net/sinat_36422236/article/details/62430114 series : [ { name:'your name', symb ...
- RocketMQ-c#代码
导入包: https://github.com/gaufung/rocketmq-client-dotnet/tree/master using org.apache.rocketmq.client. ...
- Vi 和 Vim 编辑器详细使用方法
学习linux的一项必会技能,熟练使用vi/vim编辑器那便最重要的了.不过一堆操作看的也是太头疼了,以下整理了些常用到的命令. 工作模式 vi编辑界面有三种不同的工作模式,分别为命令模式.输入模式. ...
