[Beta]Scrum Meeting#7
- github
- 本次会议项目由PM召开,时间为5月12日晚上10点45分
- 时长15分钟
任务表格
| 人员 | 昨日工作 | 下一步工作 |
|---|---|---|
| 木鬼 | 撰写博客 整理文档 |
撰写博客 整理文档 |
| swoip | 为适应新功能调整布局 | 为适应新功能调整布局 |
| bhlt | 隐藏无用窗口 | 隐藏无用窗口 |
| dsz | 将alpha阶段的功能调整到新架构 | 将alpha阶段的功能调整到新架构 优化测试队列的编辑 |
开会照片(拍摄者:木鬼)

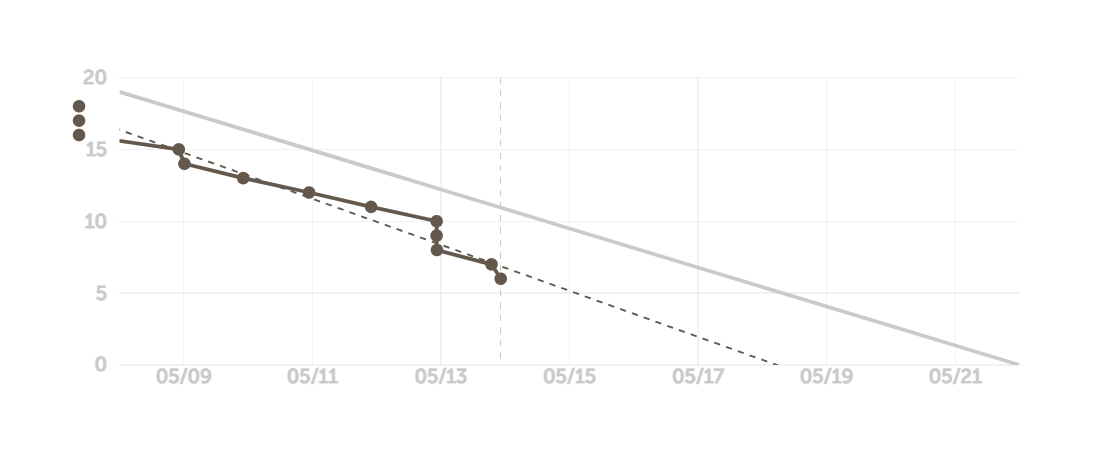
燃尽图

工作报告和困难总结
1.swoip在周日有考试,bhlt在周日有管乐团训练,进度放缓
技术博客:
[技术博客]采用Qthread实现多线程连接等待
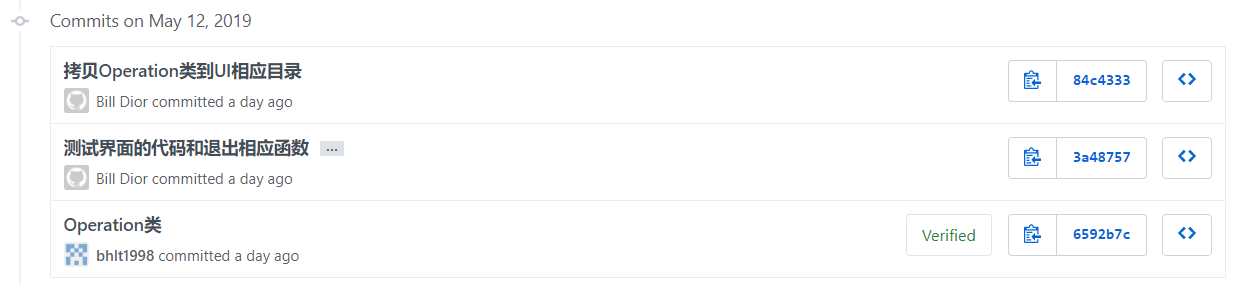
签入记录

可以在此commits/beta查看当前时刻的签入记录。
[Beta]Scrum Meeting#7的更多相关文章
- 第0次 Beta Scrum Meeting
本次会议为Beta阶段第0次Scrum Meeting会议 会议概要 会议时间:2021年5月27日 会议地点:「腾讯会议」线上进行 会议时长:1小时 会议内容简介:本次会议为Beta阶段启程会议,主 ...
- 第1次 Beta Scrum Meeting
本次会议为Beta阶段第1次Scrum Meeting会议 会议概要 会议时间:2021年5月29日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:本次会议为Beta阶段第1次会 ...
- 第2次 Beta Scrum Meeting
本次会议为Beta阶段第2次Scrum Meeting会议 会议概要 会议时间:2021年5月31日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下 ...
- 第3次 Beta Scrum Meeting
本次会议为Beta阶段第3次Scrum Meeting会议 会议概要 会议时间:2021年6月2日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 第4次 Beta Scrum Meeting
本次会议为Beta阶段第4次Scrum Meeting会议 会议概要 会议时间:2021年6月4日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 第5次 Beta Scrum Meeting
本次会议为Beta阶段第6次Scrum Meeting会议 会议概要 会议时间:2021年6月6日 会议地点:「腾讯会议」线上进行 会议时长:10min 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 第6次 Beta Scrum Meeting
本次会议为Beta阶段第6次Scrum Meeting会议 会议概要 会议时间:2021年6月8日 会议地点:「腾讯会议」线上进行 会议时长:15min 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 【二食堂】Beta - Scrum Meeting 1
Scrum Meeting 1 例会时间:5.13 18:30~18:50 进度情况 组员 当前进度 今日任务 李健 1. 查阅资料,解决划词勾选和右键菜单的问题issue2. 修复了Alpha阶段的 ...
- Beta Scrum Meeting汇总
第0次Alpha Scrum Meeting 第1次Alpha Scrum Meeting 第2次Alpha Scrum Meeting 第3次Alpha Scrum Meeting 第4次Alpha ...
- UltraSoft - Beta - Scrum Meeting 10
Date: May 26th, 2020. Scrum 情况汇报 进度情况 组员 负责 今日进度 q2l PM.后端 记录Scrum Meeting Liuzh 前端 暂无 Kkkk 前端 前端增加了 ...
随机推荐
- JavaWeb第三天--JavaScript
JavaScript 1. JavaScript概述 1.1 JavaScript是什么?有什么作用? HTML:就是用来写网页的.(人的身体) CSS:就是用来美化页面的.(人的衣服) JavaSc ...
- JavaScript 运算符(Operator)
一.算数运算符 1.加法(+) 表示操作数相加: 处理特殊值规则: 如果两个操作数都是字符串,则将第二个操作数与第一个操作数拼接起来: 如果只有一个操作数是字符串,则将另一个操作数转换为字符串,然后 ...
- consul:架构
官方文档:https://www.consul.io/docs/internals/architecture.html
- django应用之corsheaders[跨域设置]
安装 pip install django-cors-headers 注册应用 INSTALLED_APPS = ( ... 'corsheaders', ... ) 中间层设置 MIDDLEWARE ...
- ARM处理器基础知识
1.ARM处理器的寄存器,ARM与Thumb状态,7中运行模式 http://blog.chinaunix.net/uid-28458801-id-3494646.html 2.ARM的7种工作模式. ...
- vue.js生成横向拓扑图
1.前端代码 <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/ ...
- BFS (1)算法模板 看是否需要分层 (2)拓扑排序——检测编译时的循环依赖 制定有依赖关系的任务的执行顺序 djkstra无非是将bfs模板中的deque修改为heapq
BFS模板,记住这5个: (1)针对树的BFS 1.1 无需分层遍历 from collections import deque def levelOrderTree(root): if not ro ...
- js--动画
运动框架实现思想1.速度(改变值left,right,width,height,opacity)2.缓冲运动3.多物体运动4.任意值变化5.链式运动6.同时运动 我们先来介绍第一章改变left值来使物 ...
- ArcGIS for Server 10.2 开启GeometryService
过程非常简单,所以网上文档比较少. 打开网站管理页面: http://localhost:6080/arcgis/manager/ 点左边Utilities
- alpha冲刺事后诸葛亮(团队)
alpha冲刺事后诸葛亮(团队) 课程名称:软件工程1916|W(福州大学) 团队名称: 云打印 作业要求: 项目Alpha冲刺(团队) 作业目标:完成Alpha冲刺的事后诸葛亮 团队队员 队员学号 ...
