Vscode 修改主题颜色
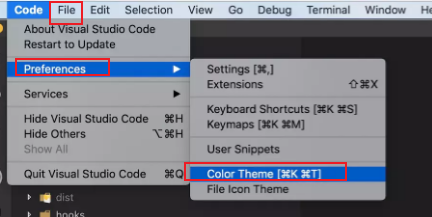
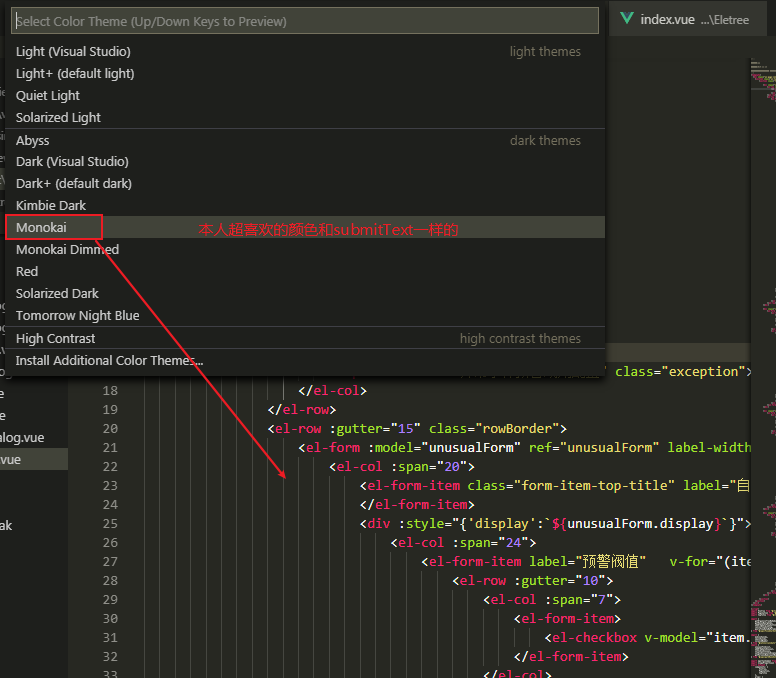
首先向大家演示如何使用VSCode自带的颜色主题:依次点击左上角的文件-首选项-颜色主题,出现如下的主题选取界面。


Vscode 修改主题颜色的更多相关文章
- 三、create-react-app新旧版中使用less和antd并修改主题颜色
引入less 如果项目根目录中没有config文件夹,首先暴露出项目配置文件,项目下执行: npm run eject 如果项目是从git仓库中pull下来的的话,必须确保本地项目与仓库中没有冲突,才 ...
- eleemnt-ui修改主题颜色
饿了吗的element-ui使用的是淡蓝色的主题,有时候我们可以自定义主题,官方的文档给我们提供了如何修改主题,介绍的很详细,自己试验过后,觉得很不错,一方面怕忘记,一方面写一写. 方法一是在线生成一 ...
- Antd 修改主题颜色填坑记录
首先,让我想说的是,现在有很多的更新,网上的一些也有的没用了, 接下来让我来分享一些我的解决方法,时间:2018.12/18. 1.和网上的一样,我用的是creat-react-app创建的项目,修改 ...
- ubuntu 下vscode 修改主题 注释斜体
找到vscode的程序目录 全局搜索extensions 找到目录 /home/your_usr_name/.vscode/extensions 这里修改 注释字体 直接删掉fontStyle for ...
- Ionic4.x Theming(主题) 增加内置主题 颜色 修改内置组件默认样式 修改底部 Tabs 背景颜色以及按钮颜色
1.Ionic4.x Theming(主题) Ionic4.x 修改主题颜色的话需要在 src/theme/variables.scss 文件中修改. https://ionicframework.c ...
- Android Studio 3.1.2 修改字体(font)大小(size) 及老版本修改主题、字体、颜色 参照地址
Android Studio 3.1.2 修改字体(font)大小(size) 步骤:File-Settings-Editor-Color Scheme-Color Scheme Font-Size ...
- webstorm的安装、激活码、更换主题颜色的修改、汉化
一.安装 1.解压webstorm11zh.rar,双击.exe文件,下一步安装,在安装结束前会提示输入激活码,这个从网上随便找一个可用的即可. 二.更换主题颜色: 1.先从网上找一个喜欢的主题颜色, ...
- vim主题颜色
1.VIM主题 查看Vim示例当前的颜色主题 打开一个Vim窗口,输入命令:color或:colorscheme后回车查看当前的颜色主题. Vim实例中设置颜色主题 输入命令"colorsc ...
- Eclipse如何快速改变主题颜色
厌倦了Eclipse的白底黑子,我们来更换下Eclipse的主题颜色,让眼睛更舒服一点 首先先进入网址:http://eclipsecolorthemes.org/ 选择一个主题进入,点击进入如下: ...
随机推荐
- springboot设置访问端口和项目路径
找到,application.properties, 添加如下配置即可 server.port=8088server.servlet.context-path=/
- 在现有的mysql主从基础上,搭建mycat实现数据的读写分离
环境准备:MySQL服务器做好主从复制:centos6的系统 主:192.168.164.131 从:192.168.164.144 mycat服务器:192.168.164.141 a.将MySQL ...
- centos7.5 安装java11
jdk的下载地址如下: https://www.oracle.com/technetwork/java/javase/downloads/jdk11-downloads-5066655.html 第一 ...
- Ansible--项目实战
Ansible项目实战lnmp 项目规划 通过ansible roles配置lnmp环境,nginx通过源码编译安装,php通过源码编译安装,mysql通过yum安装(mysql源码编译超级慢)支持系 ...
- jenkins权限管理插件role-based(二)
一.安装role-based插件 jenkins默认自带“configure global security/全局安全配置”比较简陋,不建议使用 系统管理-->插件管理-->可选插件--& ...
- 2019年杭电多校第一场 1004题Vacation(HDU6581+数学)
题目链接 传送门 题意 有\(n+1\)辆车要过红绿灯,告诉你车的长度.与红绿灯的起点(题目假设红绿灯始终为绿).车的最大速度,问你第\(0\)辆车(距离最远)车头到达红绿灯起点的时间是多少(每辆车最 ...
- httprunner学习8-validate校验器
前言 在一个完整的测试用例中,断言是必不可少的,断言是拿实际结果和期望结果去比较,在httprunner中用validate来对比测试结果. validate校验器 在httprunner的源码里,u ...
- reset.css文件下载及剖析
@charset "utf-8"; /* http://meyerweb.com/eric/tools/css/reset/ v2.0-modified | 20110126 Li ...
- js事件3-事件对象
对于每次点击一个事件,都会产生一个事件对象,这个事件对象中包含了这个事件的很多信息 我们来看看事件对象具体有哪些信息 Object.onclick=function(e){ ..... }其中的参数e ...
- python应用-输入分数 输出最高分数对应的名字
def main(): names = ['刘备', '张飞', '曹操', '袁绍', '关羽', '赵云', '周瑜'] scores=[] num=0 m=0 for name in names ...
