纯js房贷计算器开源
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="target-densitydpi=device-dpi,width=750,user-scalable=no">
<meta name="format-detection" content="telephone=no,email=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta content="房贷计算器" name="keywords" />
<meta content="房贷计算器" itemprop="description" name="description" />
<title>房贷计算器</title>
<link rel="stylesheet" href="css/common.css">
</head> <body>
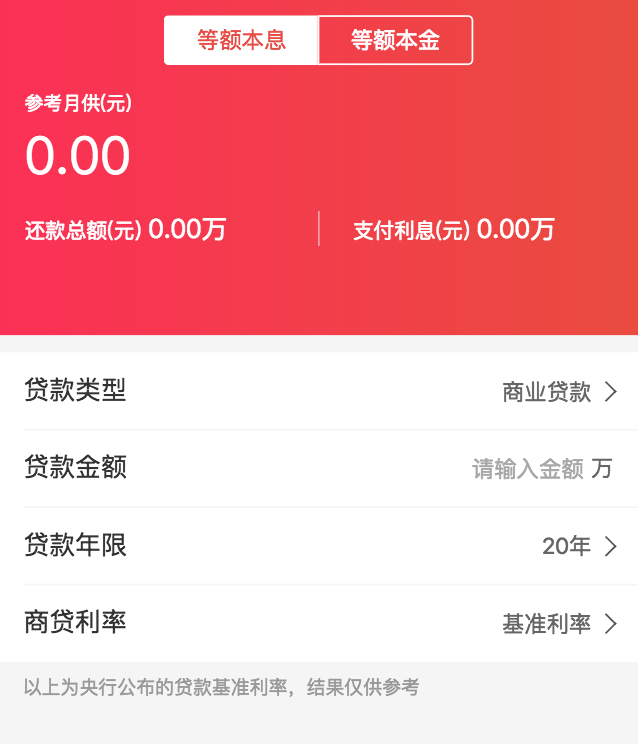
<div class="calWrap">
<div class="cal_top topjianbian">
<div class="cal_nav displayflex">
<div class="cal_changenav outer_bx flexli current" data-name="benxi">等额本息</div>
<div class="cal_changenav outer_bj flexli" data-name="benjin">等额本金</div>
</div>
<div class="cal_result displayflex">
<div class="cal_resultli flexli">
<div class="cal_title">参考月供(元)</div>
<div class="cal_price cal_price_hook">0.00</div>
<div class="cal_hktotal">还款总额(元)
<span class="htotalnum">0.00万</span>
</div>
</div>
<div class="cal_resultli flexli">
<div class="cal_title cal_dijian"></div>
<div class="cal_price cal_dijianprice"></div>
<div class="cal_hktotal cal_right">支付利息(元)
<span class="htotallixinum">0.00万</span>
</div>
</div>
</div>
<div class="cal_benxiinfo">
<a class="cal_bxfont" id="typethml" href="#">等额本息还款详情</a>
<div class="cal_bxicon"></div>
</div>
</div> <div class="cal_form">
<div class="cal_li border_bottom">
<div class="cal_leftname">贷款类型</div>
<div class="cal_rightselect">
<select id="lanChange" class="lanchange daikuanchange">
<option value="1" selected="selected">商业贷款</option>
<option value="2">公积金贷款</option>
<option value="3">组合贷款</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li border_bottom gjj_hook">
<div class="cal_leftname dkname" data-zuhe="公积金贷款金额">贷款金额</div>
<div class="cal_rightselect">
<input type="tel" placeholder="请输入金额" maxlength="7" onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"
class="lannum gjjf" />
<span>万</span>
</div>
</div>
<div class="cal_li border_bottom gjj_hook">
<div class="cal_leftname">贷款年限</div>
<div class="cal_rightselect">
<select id="gjjlanyear" class="lanchange yearchange">
<option value="20">20年</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li gjj_hook">
<div class="cal_leftname">公积金利率</div>
<div class="cal_rightselect">
<select id="gjjlanlilv" class="lanchange lilvchange">
<option value="0.0325">基准利率</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li border_bottom shangdai_hook sdfund">
<div class="cal_leftname dkname" data-zuhe="商业贷款金额">贷款金额</div>
<div class="cal_rightselect">
<input type="tel" placeholder="请输入金额" maxlength="7" onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"
class="lannum shangyef" />
<span>万</span>
</div>
</div>
<div class="cal_li border_bottom shangdai_hook">
<div class="cal_leftname">贷款年限</div>
<div class="cal_rightselect">
<select id="sylanyear" class="lanchange yearchange">
<option value="20">20年</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li shangdai_hook">
<div class="cal_leftname">商贷利率</div>
<div class="cal_rightselect">
<select id="shangyelanlilv" class="lanchange lilvchange">
<option value="0.049">基准利率</option>
</select>
<div class="rightrow"></div>
</div>
</div> </div> <div class="tips">以上为央行公布的贷款基准利率,结果仅供参考</div> </div> <script src="js/zepto.min.js"></script>
<script src="js/config.js"></script>
<script src="js/calculate.js"></script>
<script src="js/dom.js"></script>
</body> </html>
css
body{font-family:PingFangSC-Regular,Microsoft Yahei, Hiragino Sans GB,Arial,Helvetica,"微软雅黑","宋体",sans-serif;background:#F5F5F5;font-size:24px}
body,div,ul,li,input,button,textarea,p{margin:;padding:}
ul{list-style:none}
textarea{overflow:auto;resize:none}
input,textarea,button,select{outline:none;appearance: none;-webkit-appearance: none;}
input,a,img{border:;}
input,button,a{-webkit-tap-highlight-color: rgba(0,0,0,0); -webkit-tap-highlight-color: transparent;}
.displayflex{display: -webkit-box; display: -webkit-flex;display: flex;}
.flexli{-webkit-box-flex:; -moz-box-flex:;-webkit-flex:;flex:;}
.fl{float:left;}
.fr{float:right;}
.clearfix{*zoom:}
.clearfix:after{display:block;visibility:hidden;clear:both;height:;content:'.';font-size:}
.border_bottom{position: relative;}
.border_bottom::after{content:"";position: absolute;bottom:-1px;width:718px;left:;height:2px;background: rgba(245,245,245,1);}
.split{position: relative;margin-top:14px;}
.split::before{content:"";position: absolute;top:-14px;width:750px;left:;height:14px;background:#f5f5f5;left:-32px;}
.topjianbian{background:#EC4B39;background:-moz-linear-gradient(right,#EC4B39,#FF2C52);background:-webkit-gradient(linear,0 50%,100% 50%,from(#EC4B39),to(#FF2C52));
background:-webkit-linear-gradient(right,#EC4B39,#FF2C52);background:-o-linear-gradient(right,#EC4B39,#FF2C52);}
.calWrap{width:750px;margin:0 auto;}
.cal_top{width: 750px;height:392px; position: relative;}
.cal_nav{width:360px;height:58px;position: relative;top:20px;margin:0 auto;}
.cal_nav .cal_changenav{width: 50%;font-size: 26px;color:#fff;text-align: center;line-height: 54px;border:2px solid #fff;}
.cal_nav .cal_changenav[data-name="benjin"]{border-radius: 0 6px 6px 0;}
.cal_nav .cal_changenav[data-name="benxi"]{border-radius: 6px 0 0 6px;border-right:;}
.cal_nav .cal_changenav.current{background: #fff;color:#EA4C40;}
.cal_result{position: relative;top:49px;padding: 0 33px;height:196px;}
.cal_result .cal_resultli{width: 50%;}
.cal_result .cal_resultli .cal_title{font-size:22px;color:#fff;margin-bottom: 5px;height:29px;}
.cal_result .cal_resultli .cal_price{font-size:60px;color:#fff;width: 100%;overflow: hidden;display: block;white-space: nowrap;text-overflow: ellipsis;height:79px;}
.cal_result .cal_resultli .cal_hktotal{width:100%;border-right:1px solid #fff;margin-top:28px;height:40px;line-height: 40px;color:#fff;overflow: hidden;display: block;white-space: nowrap;text-overflow: ellipsis;}
.cal_result .cal_resultli .cal_hktotal .htotalnum,.cal_result .cal_resultli .cal_hktotal .htotallixinum{font-size:30px;}
.cal_result .cal_resultli .cal_hktotal.cal_right{border-right:;text-indent: 40px;}
.cal_top .cal_benxiinfo{height:68px;position: absolute;bottom:;width:686px;left:;right:;margin:auto;border-top:1px solid rgba(255,255,255,1);display: none;}
.cal_benxiinfo .cal_bxfont{height:68px;line-height: 68px;display: inline-block;color:#fff;font-size: 26px;text-decoration: none;}
.cal_benxiinfo .cal_bxicon{display: inline-block;width:18px;height:18px;vertical-align: middle;position: relative;border-top: 2px solid #fff;border-right: 2px solid #fff;transform: rotate(45deg);-webkit-transform: rotate(45deg);margin-left:5px;}
.cal_form{margin-top:20px;background: #fff;padding:0 32px;}
.cal_form .cal_li{height:90px;}
.cal_form .cal_li .cal_leftname{line-height:86px;color:#333;font-size: 30px;float:left;}
.cal_form .cal_li .cal_rightselect{line-height:86px;color:#666;font-size: 26px;float:right;}
.cal_form .cal_li .cal_rightselect .lanchange{line-height:84px;color:#666;font-size: 26px;border:; height:84px;background: transparent;text-align: right;direction: rtl;}
.cal_form .cal_li .cal_rightselect .lanchange option { direction: rtl;text-align: right;}
.lanchange,.rightrow,.cal_rightselect input,.cal_rightselect span{display: inline-block;vertical-align: middle;}
.cal_rightselect input::-webkit-input-placeholder{color:#A8A8A8;}
.cal_form .cal_li .cal_rightselect .rightrow{width:15px;height:15px;border-top: 2px solid rgba(82,82,82,1);border-right: 2px solid rgba(82,82,82,1);transform: rotate(45deg);-webkit-transform: rotate(45deg);}
.cal_form .cal_li .cal_rightselect .lannum{width:150px;height:80px;line-height: 80px;border:;text-align: right;font-size: 26px;color:#666;}
.calWrap .tips{color:#999;font-size:22px;margin-top:14px;padding-left:31px;}
.gjj_hook{display: none;}
.cal_dijian,.cal_dijianprice{text-indent: 40px;}
.infoDialog{position: absolute;top:;right:;left:;bottom:;z-index:;overflow-y: scroll; background: #fff;}
.infoinner{width:750px;margin:0 auto;position: relative;}
.infoinner .infotop{width:750px;height:218px;position: relative;}
.infoinner .infotop .infototal{position: absolute;width:95%;height:95px;bottom: 15px;margin:0 auto;left:;right:;}
.infoinner .infotop .infototal .infotli{width:25%;text-align: center;color:#fff;}
.infoinner .infotop .infototal .infotli .name{font-size:22px;}
.infoinner .infotop .infototal .infotli .price{font-size:30px;width:100%;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;margin-top:10px;}
.tablenav{border-bottom:2px solid #F5F5F5;background-color: #fff;box-shadow: 0 7px 7px rgba(0,0,0,0.1);}
.tablenavinner{padding:0 10px;height:70px;}
.tablenavinner .fixtitle{line-height: 70px;text-align: center;font-size: 26px;color:#333;}
.oneyear .yeartitle{background: #F5F5F5;height:50px;line-height: 50px;font-size: 26px;color:#666;text-indent: 70px;}
.oneyear .mounths{color:#333;font-size:26px;padding: 0 10px;}
.oneyear .mounths .mouthli{height: 88px;}
.oneyear .mounths .mouthli::after{left:22px;}
.oneyear .mounths .mouthli .mouthtd{display: table;width:25%;height:88px;}
.oneyear .mounths .mouthli .mouthtd span{display: table-cell;vertical-align: middle;text-align: center;width: 100%;height:100%;word-break: break-all;}
.topfixedpc {position: fixed;width: 100%;left:;top:;z-index:;}
@-webkit-keyframes fadeInRight {
0% {
opacity:;
-webkit-transform: translate3d(100%,0,0);
transform: translate3d(100%,0,0)
}
100% {
opacity:;
-webkit-transform: none;
transform: none
}
}
@keyframes fadeInRight {
0% {
opacity:;
-webkit-transform: translate3d(100%,0,0);
-ms-transform: translate3d(100%,0,0);
transform: translate3d(100%,0,0)
}
100% {
opacity:;
-webkit-transform: none;
-ms-transform: none;
transform: none
}
}
.fadeInRight {
-webkit-animation: fadeInRight .3s ease;
animation: fadeInRight .3s ease
}
@-webkit-keyframes fadeInLeft {
0% {
opacity:;
-webkit-transform: none;
transform: none
}
100% {
opacity:;
-webkit-transform: translate3d(100%,0,0);
transform: translate3d(100%,0,0)
}
}
@keyframes fadeInLeft {
0% {
opacity:;
-webkit-transform: none;
-ms-transform: none;
transform: none
}
100% {
opacity:;
-webkit-transform: translate3d(100%,0,0);
-ms-transform: translate3d(100%,0,0);
transform: translate3d(100%,0,0)
}
}
.fadeInLeft {
-webkit-animation: fadeInLeft .3s ease;
animation: fadeInLeft .3s ease
}
calculate.js
var calcute = {
//商贷-公积金贷款统一函数
singleDk: function (type, num, year, lilv) {
var _this = this;
// type:1等额本息 2等额本金,num 贷款金额 year贷款年限,lilv:贷款基准利率
if (type == 1) {
return _this.benxi(type, num, year, lilv)
} else if (type == 2) {
return _this.benjin(type, num, year, lilv)
}
},
//组合贷款计算
zuhe: function (type, sdnum, gjjnum, sdyear, gjjyear, sdlilv, gjjlilv) {
var _this = this,
year = sdyear > gjjyear ? sdyear : gjjyear;
if (type == 1) {
var sdObj = _this.benxi(type, sdnum, sdyear, sdlilv);
var gjjObj = _this.benxi(type, gjjnum, gjjyear, gjjlilv);
if (sdObj.mouthdataArray.length > gjjObj.mouthdataArray.length) {
var mergemouthdataArray = sdObj.mouthdataArray.map(function (item, index) {
if (index < gjjObj.mouthdataArray.length) {
return {
monthName: item.monthName,
yuelixi: item.yuelixi + gjjObj.mouthdataArray[index].yuelixi,
yuebenjin: item.yuebenjin + gjjObj.mouthdataArray[index].yuebenjin,
leftFund: item.leftFund + gjjObj.mouthdataArray[index].leftFund
}
} else {
return {
monthName: item.monthName,
yuelixi: item.yuelixi,
yuebenjin: item.yuebenjin,
leftFund: item.leftFund
}
}
})
} else {
var mergemouthdataArray = gjjObj.mouthdataArray.map(function (item, index) {
if (index < sdObj.mouthdataArray.length) {
return {
monthName: item.monthName,
yuelixi: item.yuelixi + sdObj.mouthdataArray[index].yuelixi,
yuebenjin: item.yuebenjin + sdObj.mouthdataArray[index].yuebenjin,
leftFund: item.leftFund + sdObj.mouthdataArray[index].leftFund
}
} else {
return {
monthName: item.monthName,
yuelixi: item.yuelixi,
yuebenjin: item.yuebenjin,
leftFund: item.leftFund
}
}
})
}
return {
yuegong: sdObj.yuegong + gjjObj.yuegong,
totalLixi: sdObj.totalLixi + gjjObj.totalLixi,
totalPrice: sdObj.totalPrice + gjjObj.totalPrice,
mouthdataArray: mergemouthdataArray,
totalDknum: parseFloat(sdObj.totalDknum) + parseFloat(gjjObj.totalDknum),
year: year
}
} else if (type == 2) {
var sdObj = _this.benjin(type, sdnum, sdyear, sdlilv);
var gjjObj = _this.benjin(type, gjjnum, gjjyear, gjjlilv);
if (sdObj.mouthdataArray.length > gjjObj.mouthdataArray.length) {
var mergemouthdataArray = sdObj.mouthdataArray.map(function (item, index) {
if (index < gjjObj.mouthdataArray.length) {
return {
monthName: item.monthName,
yuelixi: item.yuelixi + gjjObj.mouthdataArray[index].yuelixi,
yuebenjin: item.yuebenjin + gjjObj.mouthdataArray[index].yuebenjin,
leftFund: item.leftFund + gjjObj.mouthdataArray[index].leftFund
}
} else {
return {
monthName: item.monthName,
yuelixi: item.yuelixi,
yuebenjin: item.yuebenjin,
leftFund: item.leftFund
}
}
})
} else {
var mergemouthdataArray = gjjObj.mouthdataArray.map(function (item, index) {
if (index < sdObj.mouthdataArray.length) {
return {
monthName: item.monthName,
yuelixi: item.yuelixi + sdObj.mouthdataArray[index].yuelixi,
yuebenjin: item.yuebenjin + sdObj.mouthdataArray[index].yuebenjin,
leftFund: item.leftFund + sdObj.mouthdataArray[index].leftFund
}
} else {
return {
monthName: item.monthName,
yuelixi: item.yuelixi,
yuebenjin: item.yuebenjin,
leftFund: item.leftFund
}
}
})
}
return {
yuegong: sdObj.yuegong + gjjObj.yuegong,
totalLixi: sdObj.totalLixi + gjjObj.totalLixi,
totalPrice: sdObj.totalPrice + gjjObj.totalPrice,
yuegongdijian: sdObj.yuegongdijian + gjjObj.yuegongdijian,
totalDknum: parseFloat(sdObj.totalDknum) + parseFloat(gjjObj.totalDknum),
year: year,
mouthdataArray: mergemouthdataArray
}
}
},
//等额本息计算
benxi: function (type, num, year, lilv) {
//每月月供额=〔贷款本金×月利率×(1+月利率)^还款月数〕÷〔(1+月利率)^还款月数-1〕
var mouth = parseInt(year) * 12,
mouthlilv = parseFloat(lilv) / 12,
dknum = parseFloat(num) * 10000;
//每月月供
var yuegong = (dknum * mouthlilv * Math.pow((1 + mouthlilv), mouth)) / (Math.pow((1 + mouthlilv), mouth) - 1);
//总利息=还款月数×每月月供额-贷款本金
var totalLixi = mouth * yuegong - dknum;
//还款总额 总利息+贷款本金
var totalPrice = totalLixi + dknum,
leftFund = totalLixi + dknum;
//循环月份
var mouthdataArray = [],
nowmouth = new Date().getMonth(),
realmonth = 0;
for (var i = 1; i <= mouth; i++) {
realmonth = nowmouth + i;
var yearlist = Math.floor(i / 12);
realmonth = realmonth - 12 * yearlist;
if (realmonth > 12) {
realmonth = realmonth - 12
}
//console.log(realmonth)
//每月应还利息=贷款本金×月利率×〔(1+月利率)^还款月数-(1+月利率)^(还款月序号-1)〕÷〔(1+月利率)^还款月数-1〕
var yuelixi = dknum * mouthlilv * (Math.pow((1 + mouthlilv), mouth) - Math.pow((1 + mouthlilv), i - 1)) / (Math.pow((1 + mouthlilv), mouth) - 1);
//每月应还本金=贷款本金×月利率×(1+月利率)^(还款月序号-1)÷〔(1+月利率)^还款月数-1〕
var yuebenjin = dknum * mouthlilv * Math.pow((1 + mouthlilv), i - 1) / (Math.pow((1 + mouthlilv), mouth) - 1);
leftFund = leftFund - (yuelixi + yuebenjin);
if (leftFund < 0) {
leftFund = 0
}
mouthdataArray[i - 1] = {
monthName: realmonth + "月",
yuelixi: yuelixi,
yuebenjin: yuebenjin,
//剩余还款
leftFund: leftFund
}
}
return {
yuegong: yuegong,
totalLixi: totalLixi,
totalPrice: totalPrice,
mouthdataArray: mouthdataArray,
totalDknum: num,
year: year
};
},
//等额本金计算
benjin: function (type, num, year, lilv) {
var mouth = parseInt(year) * 12,
mouthlilv = parseFloat(lilv) / 12,
dknum = parseFloat(num) * 10000,
yhbenjin = 0; //首月还款已还本金金额是0
//每月应还本金=贷款本金÷还款月数
var everymonthyh = dknum / mouth
//每月月供额=(贷款本金÷还款月数)+(贷款本金-已归还本金累计额)×月利率
var yuegong = everymonthyh + (dknum - yhbenjin) * mouthlilv;
//每月月供递减额=每月应还本金×月利率=贷款本金÷还款月数×月利率
var yuegongdijian = everymonthyh * mouthlilv;
//总利息=〔(总贷款额÷还款月数+总贷款额×月利率)+总贷款额÷还款月数×(1+月利率)〕÷2×还款月数-总贷款额
var totalLixi = ((everymonthyh + dknum * mouthlilv) + dknum / mouth * (1 + mouthlilv)) / 2 * mouth - dknum;
//还款总额 总利息+贷款本金
var totalPrice = totalLixi + dknum,
leftFund = totalLixi + dknum;
//循环月份
var mouthdataArray = [],
nowmouth = new Date().getMonth(),
realmonth = 0;
for (var i = 1; i <= mouth; i++) {
realmonth = nowmouth + i;
var yearlist = Math.floor(i / 12);
realmonth = realmonth - 12 * yearlist;
if (realmonth > 12) {
realmonth = realmonth - 12
}
yhbenjin = everymonthyh * (i - 1);
var yuebenjin = everymonthyh + (dknum - yhbenjin) * mouthlilv;
//每月应还利息=剩余本金×月利率=(贷款本金-已归还本金累计额)×月利率
var yuelixi = (dknum - yhbenjin) * mouthlilv;
leftFund = leftFund - yuebenjin;
if (leftFund < 0) {
leftFund = 0
}
mouthdataArray[i - 1] = {
monthName: realmonth + "月",
yuelixi: yuelixi,
//每月本金
yuebenjin: everymonthyh,
//剩余还款
leftFund: leftFund
}
}
return {
yuegong: yuegong,
totalLixi: totalLixi,
totalPrice: totalPrice,
yuegongdijian: yuegongdijian,
mouthdataArray: mouthdataArray,
totalDknum: num,
year: year
}
}
}
config.js
var config = {
loanyear: [{
year: 1,
select: false
},
{
year: 2,
select: false
},
{
year: 3,
select: false
},
{
year: 4,
select: false
},
{
year: 5,
select: false
},
{
year: 6,
select: false
},
{
year: 7,
select: false
},
{
year: 8,
select: false
},
{
year: 9,
select: false
},
{
year: 10,
select: false
},
{
year: 11,
select: false
},
{
year: 12,
select: false
},
{
year: 13,
select: false
},
{
year: 14,
select: false
},
{
year: 15,
select: false
},
{
year: 16,
select: false
},
{
year: 17,
select: false
},
{
year: 18,
select: false
},
{
year: 19,
select: false
},
{
year: 20,
select: true
},
{
year: 21,
select: false
},
{
year: 22,
select: false
},
{
year: 23,
select: false
},
{
year: 24,
select: false
},
{
year: 25,
select: false
},
{
year: 26,
select: false
},
{
year: 27,
select: false
},
{
year: 28,
select: false
},
{
year: 29,
select: false
},
{
year: 30,
select: false
}
],
shangdaiLilv: [{
year: 1,
lilv: "0.0435"
},
{
year: 2,
lilv: "0.0475"
},
{
year: 6,
lilv: "0.049"
}
],
shangdaiSelect: [{
lilv: 1,
name: "基准利率"
},
{
lilv: 1.1,
name: "1.1倍利率"
},
{
lilv: 1.15,
name: "1.15倍利率"
},
{
lilv: 1.2,
name: "1.2倍利率"
},
{
lilv: 1.3,
name: "1.3倍利率"
},
{
lilv: 0.9,
name: "9折利率"
},
{
lilv: 0.85,
name: "85折利率"
},
{
lilv: 0.8,
name: "8折利率"
},
{
lilv: 0.7,
name: "7折利率"
}
],
gjjLilv: [{
year: 1,
lilv: "0.0275"
},
{
year: 6,
lilv: "0.0325"
}
],
gjjSelect: [{
lilv: 1,
name: "基准利率"
},
{
lilv: 1.1,
name: "1.1倍利率"
},
{
lilv: 1.15,
name: "1.15倍利率"
},
{
lilv: 1.2,
name: "1.2倍利率"
},
{
lilv: 1.3,
name: "1.3倍利率"
},
{
lilv: 0.9,
name: "9折利率"
},
{
lilv: 0.85,
name: "85折利率"
},
{
lilv: 0.8,
name: "8折利率"
},
{
lilv: 0.7,
name: "7折利率"
}
]
}
dom.js
var domOperate = {
offsetTop: $(".infotop").height(),
fixheight: $(".tablenav").height(),
init: function () {
var _this = this;
_this.yearBind();
//初始化计算
var sdYear = $("#sylanyear").val() || "20",
gjjYear = $("#gjjlanyear").val() || "20";
_this.lilvCal(sdYear, config.shangdaiLilv, config.shangdaiSelect, "shangyelanlilv");
_this.lilvCal(gjjYear, config.gjjLilv, config.gjjSelect, "gjjlanlilv");
//商贷年利率变化计算
$("#sylanyear").change(function () {
var year = $(this).val();
_this.lilvCal(year, config.shangdaiLilv, config.shangdaiSelect, "shangyelanlilv");
var selectvalue = $("#lanChange").val();
if (selectvalue == "1") {
_this.resultSd();
}
if (selectvalue == "3") {
_this.resuleZh();
}
})
//公积金年利率变化计算
$("#gjjlanyear").change(function () {
var year = $(this).val();
_this.lilvCal(year, config.gjjLilv, config.gjjSelect, "gjjlanlilv");
var selectvalue = $("#lanChange").val();
if (selectvalue == "2") {
_this.resultGjj();
}
if (selectvalue == "3") {
_this.resuleZh();
}
})
//商贷利率切换变化
$("#shangyelanlilv").change(function () {
var selectvalue = $("#lanChange").val();
if (selectvalue == "1") {
_this.resultSd();
}
if (selectvalue == "3") {
_this.resuleZh();
}
})
//公积金利率切换变化
$("#gjjlanlilv").change(function () {
var selectvalue = $("#lanChange").val();
if (selectvalue == "2") {
_this.resultGjj();
}
if (selectvalue == "3") {
_this.resuleZh();
}
})
//本息本金按钮点击
$(".cal_changenav").on("click", function () {
var name = $(this).data("name");
$(this).addClass("current").siblings().removeClass("current");
if (name == "benxi") {
//执行本息计算逻辑 本息type 1,本金type 2
_this.checkLanType("1")
$("#typethml").html("等额本息还款详情");
if ($(this).hasClass("inner_bx")) {
_this.resultBind("1");
}
} else if (name == "benjin") {
//执行本金计算逻辑
_this.checkLanType("2")
$("#typethml").html("等额本金还款详情");
if ($(this).hasClass("inner_bj")) {
_this.resultBind("2");
}
}
})
//贷款类型切换
$("#lanChange").change(function () {
var values = $(this).val();
if (values == "1") {
//商业贷款dom操作
$(".sdfund").removeClass("split");
$(".shangdai_hook").show();
$(".gjj_hook").hide();
$(".dkname").html("贷款金额");
//执行计算逻辑
_this.resultSd();
} else if (values == "2") {
//公积金贷款dom操作
$(".sdfund").removeClass("split");
$(".shangdai_hook").hide();
$(".gjj_hook").show();
$(".dkname").html("贷款金额");
//执行计算逻辑
_this.resultGjj();
} else if (values == "3") {
//组合贷款dom操作
$(".sdfund").addClass("split");
$(".shangdai_hook").show();
$(".gjj_hook").show();
$(".dkname").each(function () {
$(this).html($(this).data("zuhe"));
})
//执行计算逻辑
_this.resuleZh();
}
})
//历史返回初始化逻辑计算
if ($("#infoDialog").length <= 0) {
_this.historyBackinit();
}
//贷款输入数字监听
$(".lannum").on("input", function (e) {
var enterkey = e.target.value,
stype = $(".current", ".cal_nav").data("name"),
type = "";
stype == "benxi" ? type = "1" : type = "2";
if ($(this).hasClass("gjjf")) {
// console.log("公积金逻辑")
_this.checkLanType(type, "", enterkey);
} else {
// console.log("商贷计算逻辑");
_this.checkLanType(type, enterkey, "");
}
//详情显示
if ($.trim(enterkey) != "" && !isNaN(enterkey) && enterkey > 0) {
$(".cal_benxiinfo").show();
} else {
$(".cal_benxiinfo").hide();
}
})
//详情滚动导航固定
$("#infoDialog").scroll(_this.fixTop);
//详情页面数据绑定
if ($("#infoDialog").length > 0) {
_this.resultBind();
}
},
fixTop: function () {
var _this = domOperate;
var scrollTop = $("#infoDialog").scrollTop();
if (scrollTop >= _this.offsetTop) {
if (!$(".tablenav").hasClass("topfixedpc")) {
$(".tablenav").addClass("topfixedpc");
$(".yearouter").css("padding-top", _this.fixheight + "px")
}
} else {
$(".tablenav").removeClass("topfixedpc");
$(".yearouter").removeAttr("style");
}
},
resultSd: function () {
var _this = this;
var stype = $(".current", ".cal_top").data("name"),
type = "";
stype == "benxi" ? type = "1" : type = "2";
_this.shangdaiData(type);
},
resultGjj: function () {
var _this = this;
var stype = $(".current", ".cal_top").data("name"),
type = "";
stype == "benxi" ? type = "1" : type = "2";
_this.gjjData(type);
},
resuleZh: function () {
var _this = this;
var stype = $(".current", ".cal_top").data("name"),
type = "";
stype == "benxi" ? type = "1" : type = "2";
_this.zuheData(type);
},
checkLanType: function (type, sdnum, gjjnum) {
var _this = this;
var lanType = $("#lanChange").val();
if (lanType == "1") {
_this.shangdaiData(type, sdnum);
} else if (lanType == "2") {
_this.gjjData(type, gjjnum);
} else if (lanType == "3") {
_this.zuheData(type, sdnum, gjjnum);
}
},
shangdaiData: function (type, num) {
num = num || $(".shangyef").val();
var _this = this;
var year = $("#sylanyear").val();
var lilv = $("#shangyelanlilv").val();
//结果地址传参数
_this.navigateUrl(type, "1", num, "", year, "", lilv, "");
//调用商贷计算公式
var resobj = calcute.singleDk(type, num, year, lilv);
// console.log(resobj);
_this.domOperates(type, resobj);
},
gjjData: function (type, num) {
num = num || $(".gjjf").val();
var _this = this;
var year = $("#gjjlanyear").val();
var lilv = $("#gjjlanlilv").val();
//结果地址传参数
_this.navigateUrl(type, "2", "", num, "", year, "", lilv);
//调用公积金计算公式
var resobj = calcute.singleDk(type, num, year, lilv);
//console.log(resobj);
_this.domOperates(type, resobj);
},
zuheData: function (type, sdnum, gjjnum) {
sdnum = sdnum || $(".shangyef").val(), gjjnum = gjjnum || $(".gjjf").val();
var _this = this;
var sdyear = $("#sylanyear").val(),
sdlilv = $("#shangyelanlilv").val();
var gjjyear = $("#gjjlanyear").val(),
gjjlilv = $("#gjjlanlilv").val();
//结果地址传参数
_this.navigateUrl(type, "3", sdnum, gjjnum, sdyear, gjjyear, sdlilv, gjjlilv);
//调用组合贷款计算公式
var resobj = calcute.zuhe(type, sdnum, gjjnum, sdyear, gjjyear, sdlilv, gjjlilv);
//console.log(resobj);
_this.domOperates(type, resobj);
},
yearBind: function () { //年份绑定
var yearArray = [];
config.loanyear.forEach(function (item, index) {
var selectflag = "";
if (item.select) {
selectflag = 'selected="selected"'
}
yearArray[index] = '<option value="' + item.year + '" ' + selectflag + '>' + item.year + '年</option>'
})
$("#gjjlanyear").html(yearArray.join(""));
$("#sylanyear").html(yearArray.join(""));
},
lilvCal: function (year, lilv, selectcontent, id) {
var getLilv = "",
lilvbindArray = [];
lilv.forEach(function (item, index) {
if (year >= item.year) {
getLilv = item.lilv;
}
})
var callilv = selectcontent.map(function (item, index) {
return {
lilv: (item.lilv * getLilv).toFixed(4),
name: item.name
}
})
callilv.forEach(function (item, index) {
lilvbindArray[index] = '<option value="' + item.lilv + '" >' + item.name + '</option>'
})
$("#" + id).html(lilvbindArray.join(""));
},
formatCurrency: function (num) { //将数值四舍五入(保留2位小数)后格式化成金额形式
num = num.toString().replace(/\$|\,/g, '');
if (isNaN(num))
num = "0";
sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 100 + 0.50000000001);
cents = num % 100;
num = Math.floor(num / 100).toString();
if (cents < 10)
cents = "0" + cents;
for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++)
num = num.substring(0, num.length - (4 * i + 3)) + ',' +
num.substring(num.length - (4 * i + 3));
return (((sign) ? '' : '-') + num + '.' + cents);
},
getQueryString: function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
},
domOperates: function (type, data) {
var _this = this;
var yuegong = _this.formatCurrency(data.yuegong);
var totalPrice = _this.formatCurrency(data.totalPrice / 10000); //万元转换
var totalLixi = _this.formatCurrency(data.totalLixi / 10000); //万元转换
var totalDknum = _this.formatCurrency(data.totalDknum);
var mouthdataArray = data.mouthdataArray;
$(".cal_price_hook").html(yuegong);
$(".htotalnum").html(totalPrice + "万");
$(".htotallixinum").html(totalLixi + "万");
if (type == "1") { //等额本息dom操作
$(".cal_dijian").html("");
$(".cal_dijianprice").html("");
$(".inner_bx").addClass("current");
$(".inner_bj").removeClass("current");
} else if (type == "2") {
$(".cal_dijian").html("每月递减(元)");
$(".cal_dijianprice").html(_this.formatCurrency(data.yuegongdijian));
$(".inner_bx").removeClass("current");
$(".inner_bj").addClass("current");
}
if ($("#infoDialog").length > 0) {
$("#totalPrice").html(totalPrice);
$("#totalLixi").html(totalLixi);
$("#totalDknum").html(totalDknum);
$("#totalyear").html(data.year);
//详情页面循环
var yeartitle = '<div class="yeartitle">第一年</div>',
yearHtmlArray = [],
yeartitleHtml = "",
mouthliArray = [],
yearflag = 1;
mouthdataArray.forEach(function (item, index) {
var pushnum = parseInt(item.monthName);
mouthliArray[index] = '<div class="mouthli displayflex border_bottom">' +
'<div class="mouthtd flexli"><span>' + item.monthName + '</span></div>' +
'<div class="mouthtd flexli"><span>' + _this.formatCurrency(item.yuebenjin) + '</span></div>' +
'<div class="mouthtd flexli"> <span>' + _this.formatCurrency(item.yuelixi) + '</span></div>' +
'<div class="mouthtd flexli"><span>' + _this.formatCurrency(item.leftFund) + '</span> </div></div>';
if (pushnum == 12) {
yeartitleHtml = yeartitle.replace("一", yearflag);
yearflag++;
yearHtmlArray.push('<div class="oneyear">' + yeartitleHtml + '<div class="mounths">' + mouthliArray.join("") + '</div></div>');
mouthliArray = [];
}
})
yeartitleHtml = yeartitle.replace("一", yearflag);
$("#yearouter").html(yearHtmlArray.join("") + '<div class="oneyear">' + yeartitleHtml + '<div class="mounths">' + mouthliArray.join("") + '</div></div>');
}
},
navigateUrl: function (type, loantype, sdnum, gjjnum, sdyear, gjjyear, sdlilv, gjjlilv) {
var type = type || "1",
loantype = loantype || "1",
sdnum = sdnum || "",
gjjnum = gjjnum || "",
sdyear = sdyear || "",
gjjyear = gjjyear || "",
sdlilv = sdlilv || "",
gjjlilv = gjjlilv || "";
if (loantype == "1") {
var url = 'result.html?type=' + type + '&sdnum=' + sdnum + '&sdyear=' + sdyear + '&sdlilv=' + sdlilv + '&loantype=1';
} else if (loantype == "2") {
var url = 'result.html?type=' + type + '&gjjnum=' + gjjnum + '&gjjyear=' + gjjyear + '&gjjlilv=' + gjjlilv + '&loantype=2';
} else if (loantype == "3") {
var url = 'result.html?type=' + type + '&sdnum=' + sdnum + '&gjjnum=' + gjjnum + '&sdyear=' + sdyear + '&gjjyear=' + gjjyear + '&sdlilv=' + sdlilv + '&gjjlilv=' + gjjlilv + '&loantype=3';
}
$("#typethml").attr("href", url);
},
resultBind: function (type) {
var _this = this;
var loantype = _this.getQueryString("loantype");
if (loantype == "1") {
var type = type || _this.getQueryString("type"),
sdnum = _this.getQueryString("sdnum"),
sdyear = _this.getQueryString("sdyear"),
sdlilv = _this.getQueryString("sdlilv");
var ressdobj = calcute.singleDk(type, sdnum, sdyear, sdlilv);
//console.log(resobj);
_this.domOperates(type, ressdobj);
} else if (loantype == "2") {
var type = type || _this.getQueryString("type"),
gjjnum = _this.getQueryString("gjjnum"),
gjjyear = _this.getQueryString("gjjyear"),
gjjlilv = _this.getQueryString("gjjlilv");
var resgjjobj = calcute.singleDk(type, gjjnum, gjjyear, gjjlilv);
//console.log(resobj);
_this.domOperates(type, resgjjobj);
} else if (loantype == "3") {
var type = type || _this.getQueryString("type"),
gjjnum = _this.getQueryString("gjjnum"),
gjjyear = _this.getQueryString("gjjyear"),
gjjlilv = _this.getQueryString("gjjlilv"),
sdnum = _this.getQueryString("sdnum"),
sdyear = _this.getQueryString("sdyear"),
sdlilv = _this.getQueryString("sdlilv");
var reszhobj = calcute.zuhe(type, sdnum, gjjnum, sdyear, gjjyear, sdlilv, gjjlilv);
//console.log(resobj);
_this.domOperates(type, reszhobj);
}
},
historyBackinit: function () { //历史返回初始化逻辑计算
var _this = this;
if ($("#lanChange").val() != "1") {
$("#lanChange").trigger("change")
}
if ($(".shangyef").val() != "") {
_this.inputChange($(".shangyef").val());
}
if ($(".gjjf").val() != "") {
_this.inputChange($(".gjjf").val());
}
},
inputChange: function (values) {
var _this = this,
enterkey = values,
stype = $(".current", ".cal_nav").data("name"),
type = "";
stype == "benxi" ? type = "1" : type = "2";
if ($(this).hasClass("gjjf")) {
// console.log("公积金逻辑")
_this.checkLanType(type, "", enterkey);
} else {
// console.log("商贷计算逻辑");
_this.checkLanType(type, enterkey, "");
}
//详情显示
if ($.trim(enterkey) != "" && !isNaN(enterkey) && enterkey > 0) {
$(".cal_benxiinfo").show();
} else {
$(".cal_benxiinfo").hide();
}
}
}
domOperate.init();
zepto.min.js
/*! Zepto 1.2.0 (generated with Zepto Builder) - zepto event ajax form ie selector touch fx fx_methods - zeptojs.com/license */
var Zepto=function(){function t(t){return null==t?String(t):Y[B.call(t)]||"object"}function e(e){return"function"==t(e)}function n(t){return null!=t&&t==t.window}function i(t){return null!=t&&t.nodeType==t.DOCUMENT_NODE}function r(e){return"object"==t(e)}function o(t){return r(t)&&!n(t)&&Object.getPrototypeOf(t)==Object.prototype}function a(t){var e=!!t&&"length"in t&&t.length,i=S.type(t);return"function"!=i&&!n(t)&&("array"==i||0===e||"number"==typeof e&&e>0&&e-1 in t)}function s(t){return M.call(t,function(t){return null!=t})}function u(t){return t.length>0?S.fn.concat.apply([],t):t}function c(t){return t.replace(/::/g,"/").replace(/([A-Z]+)([A-Z][a-z])/g,"$1_$2").replace(/([a-z\d])([A-Z])/g,"$1_$2").replace(/_/g,"-").toLowerCase()}function l(t){return t in Z?Z[t]:Z[t]=new RegExp("(^|\\s)"+t+"(\\s|$)")}function f(t,e){return"number"!=typeof e||$[c(t)]?e:e+"px"}function h(t){var e,n;return A[t]||(e=L.createElement(t),L.body.appendChild(e),n=getComputedStyle(e,"").getPropertyValue("display"),e.parentNode.removeChild(e),"none"==n&&(n="block"),A[t]=n),A[t]}function p(t){return"children"in t?D.call(t.children):S.map(t.childNodes,function(t){return 1==t.nodeType?t:void 0})}function d(t,e){var n,i=t?t.length:0;for(n=0;i>n;n++)this[n]=t[n];this.length=i,this.selector=e||""}function m(t,e,n){for(T in e)n&&(o(e[T])||K(e[T]))?(o(e[T])&&!o(t[T])&&(t[T]={}),K(e[T])&&!K(t[T])&&(t[T]=[]),m(t[T],e[T],n)):e[T]!==E&&(t[T]=e[T])}function g(t,e){return null==e?S(t):S(t).filter(e)}function v(t,n,i,r){return e(n)?n.call(t,i,r):n}function y(t,e,n){null==n?t.removeAttribute(e):t.setAttribute(e,n)}function w(t,e){var n=t.className||"",i=n&&n.baseVal!==E;return e===E?i?n.baseVal:n:void(i?n.baseVal=e:t.className=e)}function x(t){try{return t?"true"==t||("false"==t?!1:"null"==t?null:+t+""==t?+t:/^[\[\{]/.test(t)?S.parseJSON(t):t):t}catch(e){return t}}function b(t,e){e(t);for(var n=0,i=t.childNodes.length;i>n;n++)b(t.childNodes[n],e)}var E,T,S,j,C,N,P=[],O=P.concat,M=P.filter,D=P.slice,L=window.document,A={},Z={},$={"column-count":1,columns:1,"font-weight":1,"line-height":1,opacity:1,"z-index":1,zoom:1},k=/^\s*<(\w+|!)[^>]*>/,F=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,R=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,q=/^(?:body|html)$/i,z=/([A-Z])/g,_=["val","css","html","text","data","width","height","offset"],I=["after","prepend","before","append"],X=L.createElement("table"),H=L.createElement("tr"),U={tr:L.createElement("tbody"),tbody:X,thead:X,tfoot:X,td:H,th:H,"*":L.createElement("div")},V=/^[\w-]*$/,Y={},B=Y.toString,J={},W=L.createElement("div"),G={tabindex:"tabIndex",readonly:"readOnly","for":"htmlFor","class":"className",maxlength:"maxLength",cellspacing:"cellSpacing",cellpadding:"cellPadding",rowspan:"rowSpan",colspan:"colSpan",usemap:"useMap",frameborder:"frameBorder",contenteditable:"contentEditable"},K=Array.isArray||function(t){return t instanceof Array};return J.matches=function(t,e){if(!e||!t||1!==t.nodeType)return!1;var n=t.matches||t.webkitMatchesSelector||t.mozMatchesSelector||t.oMatchesSelector||t.matchesSelector;if(n)return n.call(t,e);var i,r=t.parentNode,o=!r;return o&&(r=W).appendChild(t),i=~J.qsa(r,e).indexOf(t),o&&W.removeChild(t),i},C=function(t){return t.replace(/-+(.)?/g,function(t,e){return e?e.toUpperCase():""})},N=function(t){return M.call(t,function(e,n){return t.indexOf(e)==n})},J.fragment=function(t,e,n){var i,r,a;return F.test(t)&&(i=S(L.createElement(RegExp.$1))),i||(t.replace&&(t=t.replace(R,"<$1></$2>")),e===E&&(e=k.test(t)&&RegExp.$1),e in U||(e="*"),a=U[e],a.innerHTML=""+t,i=S.each(D.call(a.childNodes),function(){a.removeChild(this)})),o(n)&&(r=S(i),S.each(n,function(t,e){_.indexOf(t)>-1?r[t](e):r.attr(t,e)})),i},J.Z=function(t,e){return new d(t,e)},J.isZ=function(t){return t instanceof J.Z},J.init=function(t,n){var i;if(!t)return J.Z();if("string"==typeof t)if(t=t.trim(),"<"==t[0]&&k.test(t))i=J.fragment(t,RegExp.$1,n),t=null;else{if(n!==E)return S(n).find(t);i=J.qsa(L,t)}else{if(e(t))return S(L).ready(t);if(J.isZ(t))return t;if(K(t))i=s(t);else if(r(t))i=[t],t=null;else if(k.test(t))i=J.fragment(t.trim(),RegExp.$1,n),t=null;else{if(n!==E)return S(n).find(t);i=J.qsa(L,t)}}return J.Z(i,t)},S=function(t,e){return J.init(t,e)},S.extend=function(t){var e,n=D.call(arguments,1);return"boolean"==typeof t&&(e=t,t=n.shift()),n.forEach(function(n){m(t,n,e)}),t},J.qsa=function(t,e){var n,i="#"==e[0],r=!i&&"."==e[0],o=i||r?e.slice(1):e,a=V.test(o);return t.getElementById&&a&&i?(n=t.getElementById(o))?[n]:[]:1!==t.nodeType&&9!==t.nodeType&&11!==t.nodeType?[]:D.call(a&&!i&&t.getElementsByClassName?r?t.getElementsByClassName(o):t.getElementsByTagName(e):t.querySelectorAll(e))},S.contains=L.documentElement.contains?function(t,e){return t!==e&&t.contains(e)}:function(t,e){for(;e&&(e=e.parentNode);)if(e===t)return!0;return!1},S.type=t,S.isFunction=e,S.isWindow=n,S.isArray=K,S.isPlainObject=o,S.isEmptyObject=function(t){var e;for(e in t)return!1;return!0},S.isNumeric=function(t){var e=Number(t),n=typeof t;return null!=t&&"boolean"!=n&&("string"!=n||t.length)&&!isNaN(e)&&isFinite(e)||!1},S.inArray=function(t,e,n){return P.indexOf.call(e,t,n)},S.camelCase=C,S.trim=function(t){return null==t?"":String.prototype.trim.call(t)},S.uuid=0,S.support={},S.expr={},S.noop=function(){},S.map=function(t,e){var n,i,r,o=[];if(a(t))for(i=0;i<t.length;i++)n=e(t[i],i),null!=n&&o.push(n);else for(r in t)n=e(t[r],r),null!=n&&o.push(n);return u(o)},S.each=function(t,e){var n,i;if(a(t)){for(n=0;n<t.length;n++)if(e.call(t[n],n,t[n])===!1)return t}else for(i in t)if(e.call(t[i],i,t[i])===!1)return t;return t},S.grep=function(t,e){return M.call(t,e)},window.JSON&&(S.parseJSON=JSON.parse),S.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),function(t,e){Y["[object "+e+"]"]=e.toLowerCase()}),S.fn={constructor:J.Z,length:0,forEach:P.forEach,reduce:P.reduce,push:P.push,sort:P.sort,splice:P.splice,indexOf:P.indexOf,concat:function(){var t,e,n=[];for(t=0;t<arguments.length;t++)e=arguments[t],n[t]=J.isZ(e)?e.toArray():e;return O.apply(J.isZ(this)?this.toArray():this,n)},map:function(t){return S(S.map(this,function(e,n){return t.call(e,n,e)}))},slice:function(){return S(D.apply(this,arguments))},ready:function(t){if("complete"===L.readyState||"loading"!==L.readyState&&!L.documentElement.doScroll)setTimeout(function(){t(S)},0);else{var e=function(){L.removeEventListener("DOMContentLoaded",e,!1),window.removeEventListener("load",e,!1),t(S)};L.addEventListener("DOMContentLoaded",e,!1),window.addEventListener("load",e,!1)}return this},get:function(t){return t===E?D.call(this):this[t>=0?t:t+this.length]},toArray:function(){return this.get()},size:function(){return this.length},remove:function(){return this.each(function(){null!=this.parentNode&&this.parentNode.removeChild(this)})},each:function(t){return P.every.call(this,function(e,n){return t.call(e,n,e)!==!1}),this},filter:function(t){return e(t)?this.not(this.not(t)):S(M.call(this,function(e){return J.matches(e,t)}))},add:function(t,e){return S(N(this.concat(S(t,e))))},is:function(t){return this.length>0&&J.matches(this[0],t)},not:function(t){var n=[];if(e(t)&&t.call!==E)this.each(function(e){t.call(this,e)||n.push(this)});else{var i="string"==typeof t?this.filter(t):a(t)&&e(t.item)?D.call(t):S(t);this.forEach(function(t){i.indexOf(t)<0&&n.push(t)})}return S(n)},has:function(t){return this.filter(function(){return r(t)?S.contains(this,t):S(this).find(t).size()})},eq:function(t){return-1===t?this.slice(t):this.slice(t,+t+1)},first:function(){var t=this[0];return t&&!r(t)?t:S(t)},last:function(){var t=this[this.length-1];return t&&!r(t)?t:S(t)},find:function(t){var e,n=this;return e=t?"object"==typeof t?S(t).filter(function(){var t=this;return P.some.call(n,function(e){return S.contains(e,t)})}):1==this.length?S(J.qsa(this[0],t)):this.map(function(){return J.qsa(this,t)}):S()},closest:function(t,e){var n=[],r="object"==typeof t&&S(t);return this.each(function(o,a){for(;a&&!(r?r.indexOf(a)>=0:J.matches(a,t));)a=a!==e&&!i(a)&&a.parentNode;a&&n.indexOf(a)<0&&n.push(a)}),S(n)},parents:function(t){for(var e=[],n=this;n.length>0;)n=S.map(n,function(t){return(t=t.parentNode)&&!i(t)&&e.indexOf(t)<0?(e.push(t),t):void 0});return g(e,t)},parent:function(t){return g(N(this.pluck("parentNode")),t)},children:function(t){return g(this.map(function(){return p(this)}),t)},contents:function(){return this.map(function(){return this.contentDocument||D.call(this.childNodes)})},siblings:function(t){return g(this.map(function(t,e){return M.call(p(e.parentNode),function(t){return t!==e})}),t)},empty:function(){return this.each(function(){this.innerHTML=""})},pluck:function(t){return S.map(this,function(e){return e[t]})},show:function(){return this.each(function(){"none"==this.style.display&&(this.style.display=""),"none"==getComputedStyle(this,"").getPropertyValue("display")&&(this.style.display=h(this.nodeName))})},replaceWith:function(t){return this.before(t).remove()},wrap:function(t){var n=e(t);if(this[0]&&!n)var i=S(t).get(0),r=i.parentNode||this.length>1;return this.each(function(e){S(this).wrapAll(n?t.call(this,e):r?i.cloneNode(!0):i)})},wrapAll:function(t){if(this[0]){S(this[0]).before(t=S(t));for(var e;(e=t.children()).length;)t=e.first();S(t).append(this)}return this},wrapInner:function(t){var n=e(t);return this.each(function(e){var i=S(this),r=i.contents(),o=n?t.call(this,e):t;r.length?r.wrapAll(o):i.append(o)})},unwrap:function(){return this.parent().each(function(){S(this).replaceWith(S(this).children())}),this},clone:function(){return this.map(function(){return this.cloneNode(!0)})},hide:function(){return this.css("display","none")},toggle:function(t){return this.each(function(){var e=S(this);(t===E?"none"==e.css("display"):t)?e.show():e.hide()})},prev:function(t){return S(this.pluck("previousElementSibling")).filter(t||"*")},next:function(t){return S(this.pluck("nextElementSibling")).filter(t||"*")},html:function(t){return 0 in arguments?this.each(function(e){var n=this.innerHTML;S(this).empty().append(v(this,t,e,n))}):0 in this?this[0].innerHTML:null},text:function(t){return 0 in arguments?this.each(function(e){var n=v(this,t,e,this.textContent);this.textContent=null==n?"":""+n}):0 in this?this.pluck("textContent").join(""):null},attr:function(t,e){var n;return"string"!=typeof t||1 in arguments?this.each(function(n){if(1===this.nodeType)if(r(t))for(T in t)y(this,T,t[T]);else y(this,t,v(this,e,n,this.getAttribute(t)))}):0 in this&&1==this[0].nodeType&&null!=(n=this[0].getAttribute(t))?n:E},removeAttr:function(t){return this.each(function(){1===this.nodeType&&t.split(" ").forEach(function(t){y(this,t)},this)})},prop:function(t,e){return t=G[t]||t,1 in arguments?this.each(function(n){this[t]=v(this,e,n,this[t])}):this[0]&&this[0][t]},removeProp:function(t){return t=G[t]||t,this.each(function(){delete this[t]})},data:function(t,e){var n="data-"+t.replace(z,"-$1").toLowerCase(),i=1 in arguments?this.attr(n,e):this.attr(n);return null!==i?x(i):E},val:function(t){return 0 in arguments?(null==t&&(t=""),this.each(function(e){this.value=v(this,t,e,this.value)})):this[0]&&(this[0].multiple?S(this[0]).find("option").filter(function(){return this.selected}).pluck("value"):this[0].value)},offset:function(t){if(t)return this.each(function(e){var n=S(this),i=v(this,t,e,n.offset()),r=n.offsetParent().offset(),o={top:i.top-r.top,left:i.left-r.left};"static"==n.css("position")&&(o.position="relative"),n.css(o)});if(!this.length)return null;if(L.documentElement!==this[0]&&!S.contains(L.documentElement,this[0]))return{top:0,left:0};var e=this[0].getBoundingClientRect();return{left:e.left+window.pageXOffset,top:e.top+window.pageYOffset,width:Math.round(e.width),height:Math.round(e.height)}},css:function(e,n){if(arguments.length<2){var i=this[0];if("string"==typeof e){if(!i)return;return i.style[C(e)]||getComputedStyle(i,"").getPropertyValue(e)}if(K(e)){if(!i)return;var r={},o=getComputedStyle(i,"");return S.each(e,function(t,e){r[e]=i.style[C(e)]||o.getPropertyValue(e)}),r}}var a="";if("string"==t(e))n||0===n?a=c(e)+":"+f(e,n):this.each(function(){this.style.removeProperty(c(e))});else for(T in e)e[T]||0===e[T]?a+=c(T)+":"+f(T,e[T])+";":this.each(function(){this.style.removeProperty(c(T))});return this.each(function(){this.style.cssText+=";"+a})},index:function(t){return t?this.indexOf(S(t)[0]):this.parent().children().indexOf(this[0])},hasClass:function(t){return t?P.some.call(this,function(t){return this.test(w(t))},l(t)):!1},addClass:function(t){return t?this.each(function(e){if("className"in this){j=[];var n=w(this),i=v(this,t,e,n);i.split(/\s+/g).forEach(function(t){S(this).hasClass(t)||j.push(t)},this),j.length&&w(this,n+(n?" ":"")+j.join(" "))}}):this},removeClass:function(t){return this.each(function(e){if("className"in this){if(t===E)return w(this,"");j=w(this),v(this,t,e,j).split(/\s+/g).forEach(function(t){j=j.replace(l(t)," ")}),w(this,j.trim())}})},toggleClass:function(t,e){return t?this.each(function(n){var i=S(this),r=v(this,t,n,w(this));r.split(/\s+/g).forEach(function(t){(e===E?!i.hasClass(t):e)?i.addClass(t):i.removeClass(t)})}):this},scrollTop:function(t){if(this.length){var e="scrollTop"in this[0];return t===E?e?this[0].scrollTop:this[0].pageYOffset:this.each(e?function(){this.scrollTop=t}:function(){this.scrollTo(this.scrollX,t)})}},scrollLeft:function(t){if(this.length){var e="scrollLeft"in this[0];return t===E?e?this[0].scrollLeft:this[0].pageXOffset:this.each(e?function(){this.scrollLeft=t}:function(){this.scrollTo(t,this.scrollY)})}},position:function(){if(this.length){var t=this[0],e=this.offsetParent(),n=this.offset(),i=q.test(e[0].nodeName)?{top:0,left:0}:e.offset();return n.top-=parseFloat(S(t).css("margin-top"))||0,n.left-=parseFloat(S(t).css("margin-left"))||0,i.top+=parseFloat(S(e[0]).css("border-top-width"))||0,i.left+=parseFloat(S(e[0]).css("border-left-width"))||0,{top:n.top-i.top,left:n.left-i.left}}},offsetParent:function(){return this.map(function(){for(var t=this.offsetParent||L.body;t&&!q.test(t.nodeName)&&"static"==S(t).css("position");)t=t.offsetParent;return t})}},S.fn.detach=S.fn.remove,["width","height"].forEach(function(t){var e=t.replace(/./,function(t){return t[0].toUpperCase()});S.fn[t]=function(r){var o,a=this[0];return r===E?n(a)?a["inner"+e]:i(a)?a.documentElement["scroll"+e]:(o=this.offset())&&o[t]:this.each(function(e){a=S(this),a.css(t,v(this,r,e,a[t]()))})}}),I.forEach(function(e,n){var i=n%2;S.fn[e]=function(){var e,r,o=S.map(arguments,function(n){var i=[];return e=t(n),"array"==e?(n.forEach(function(t){return t.nodeType!==E?i.push(t):S.zepto.isZ(t)?i=i.concat(t.get()):void(i=i.concat(J.fragment(t)))}),i):"object"==e||null==n?n:J.fragment(n)}),a=this.length>1;return o.length<1?this:this.each(function(t,e){r=i?e:e.parentNode,e=0==n?e.nextSibling:1==n?e.firstChild:2==n?e:null;var s=S.contains(L.documentElement,r);o.forEach(function(t){if(a)t=t.cloneNode(!0);else if(!r)return S(t).remove();r.insertBefore(t,e),s&&b(t,function(t){if(!(null==t.nodeName||"SCRIPT"!==t.nodeName.toUpperCase()||t.type&&"text/javascript"!==t.type||t.src)){var e=t.ownerDocument?t.ownerDocument.defaultView:window;e.eval.call(e,t.innerHTML)}})})})},S.fn[i?e+"To":"insert"+(n?"Before":"After")]=function(t){return S(t)[e](this),this}}),J.Z.prototype=d.prototype=S.fn,J.uniq=N,J.deserializeValue=x,S.zepto=J,S}();window.Zepto=Zepto,void 0===window.$&&(window.$=Zepto),function(t){function e(e,n,i){var r=t.Event(n);return t(e).trigger(r,i),!r.isDefaultPrevented()}function n(t,n,i,r){return t.global?e(n||w,i,r):void 0}function i(e){e.global&&0===t.active++&&n(e,null,"ajaxStart")}function r(e){e.global&&!--t.active&&n(e,null,"ajaxStop")}function o(t,e){var i=e.context;return e.beforeSend.call(i,t,e)===!1||n(e,i,"ajaxBeforeSend",[t,e])===!1?!1:void n(e,i,"ajaxSend",[t,e])}function a(t,e,i,r){var o=i.context,a="success";i.success.call(o,t,a,e),r&&r.resolveWith(o,[t,a,e]),n(i,o,"ajaxSuccess",[e,i,t]),u(a,e,i)}function s(t,e,i,r,o){var a=r.context;r.error.call(a,i,e,t),o&&o.rejectWith(a,[i,e,t]),n(r,a,"ajaxError",[i,r,t||e]),u(e,i,r)}function u(t,e,i){var o=i.context;i.complete.call(o,e,t),n(i,o,"ajaxComplete",[e,i]),r(i)}function c(t,e,n){if(n.dataFilter==l)return t;var i=n.context;return n.dataFilter.call(i,t,e)}function l(){}function f(t){return t&&(t=t.split(";",2)[0]),t&&(t==S?"html":t==T?"json":b.test(t)?"script":E.test(t)&&"xml")||"text"}function h(t,e){return""==e?t:(t+"&"+e).replace(/[&?]{1,2}/,"?")}function p(e){e.processData&&e.data&&"string"!=t.type(e.data)&&(e.data=t.param(e.data,e.traditional)),!e.data||e.type&&"GET"!=e.type.toUpperCase()&&"jsonp"!=e.dataType||(e.url=h(e.url,e.data),e.data=void 0)}function d(e,n,i,r){return t.isFunction(n)&&(r=i,i=n,n=void 0),t.isFunction(i)||(r=i,i=void 0),{url:e,data:n,success:i,dataType:r}}function m(e,n,i,r){var o,a=t.isArray(n),s=t.isPlainObject(n);t.each(n,function(n,u){o=t.type(u),r&&(n=i?r:r+"["+(s||"object"==o||"array"==o?n:"")+"]"),!r&&a?e.add(u.name,u.value):"array"==o||!i&&"object"==o?m(e,u,i,n):e.add(n,u)})}var g,v,y=+new Date,w=window.document,x=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi,b=/^(?:text|application)\/javascript/i,E=/^(?:text|application)\/xml/i,T="application/json",S="text/html",j=/^\s*$/,C=w.createElement("a");C.href=window.location.href,t.active=0,t.ajaxJSONP=function(e,n){if(!("type"in e))return t.ajax(e);var i,r,u=e.jsonpCallback,c=(t.isFunction(u)?u():u)||"Zepto"+y++,l=w.createElement("script"),f=window[c],h=function(e){t(l).triggerHandler("error",e||"abort")},p={abort:h};return n&&n.promise(p),t(l).on("load error",function(o,u){clearTimeout(r),t(l).off().remove(),"error"!=o.type&&i?a(i[0],p,e,n):s(null,u||"error",p,e,n),window[c]=f,i&&t.isFunction(f)&&f(i[0]),f=i=void 0}),o(p,e)===!1?(h("abort"),p):(window[c]=function(){i=arguments},l.src=e.url.replace(/\?(.+)=\?/,"?$1="+c),w.head.appendChild(l),e.timeout>0&&(r=setTimeout(function(){h("timeout")},e.timeout)),p)},t.ajaxSettings={type:"GET",beforeSend:l,success:l,error:l,complete:l,context:null,global:!0,xhr:function(){return new window.XMLHttpRequest},accepts:{script:"text/javascript, application/javascript, application/x-javascript",json:T,xml:"application/xml, text/xml",html:S,text:"text/plain"},crossDomain:!1,timeout:0,processData:!0,cache:!0,dataFilter:l},t.ajax=function(e){var n,r,u=t.extend({},e||{}),d=t.Deferred&&t.Deferred();for(g in t.ajaxSettings)void 0===u[g]&&(u[g]=t.ajaxSettings[g]);i(u),u.crossDomain||(n=w.createElement("a"),n.href=u.url,n.href=n.href,u.crossDomain=C.protocol+"//"+C.host!=n.protocol+"//"+n.host),u.url||(u.url=window.location.toString()),(r=u.url.indexOf("#"))>-1&&(u.url=u.url.slice(0,r)),p(u);var m=u.dataType,y=/\?.+=\?/.test(u.url);if(y&&(m="jsonp"),u.cache!==!1&&(e&&e.cache===!0||"script"!=m&&"jsonp"!=m)||(u.url=h(u.url,"_="+Date.now())),"jsonp"==m)return y||(u.url=h(u.url,u.jsonp?u.jsonp+"=?":u.jsonp===!1?"":"callback=?")),t.ajaxJSONP(u,d);var x,b=u.accepts[m],E={},T=function(t,e){E[t.toLowerCase()]=[t,e]},S=/^([\w-]+:)\/\//.test(u.url)?RegExp.$1:window.location.protocol,N=u.xhr(),P=N.setRequestHeader;if(d&&d.promise(N),u.crossDomain||T("X-Requested-With","XMLHttpRequest"),T("Accept",b||"*/*"),(b=u.mimeType||b)&&(b.indexOf(",")>-1&&(b=b.split(",",2)[0]),N.overrideMimeType&&N.overrideMimeType(b)),(u.contentType||u.contentType!==!1&&u.data&&"GET"!=u.type.toUpperCase())&&T("Content-Type",u.contentType||"application/x-www-form-urlencoded"),u.headers)for(v in u.headers)T(v,u.headers[v]);if(N.setRequestHeader=T,N.onreadystatechange=function(){if(4==N.readyState){N.onreadystatechange=l,clearTimeout(x);var e,n=!1;if(N.status>=200&&N.status<300||304==N.status||0==N.status&&"file:"==S){if(m=m||f(u.mimeType||N.getResponseHeader("content-type")),"arraybuffer"==N.responseType||"blob"==N.responseType)e=N.response;else{e=N.responseText;try{e=c(e,m,u),"script"==m?(1,eval)(e):"xml"==m?e=N.responseXML:"json"==m&&(e=j.test(e)?null:t.parseJSON(e))}catch(i){n=i}if(n)return s(n,"parsererror",N,u,d)}a(e,N,u,d)}else s(N.statusText||null,N.status?"error":"abort",N,u,d)}},o(N,u)===!1)return N.abort(),s(null,"abort",N,u,d),N;var O="async"in u?u.async:!0;if(N.open(u.type,u.url,O,u.username,u.password),u.xhrFields)for(v in u.xhrFields)N[v]=u.xhrFields[v];for(v in E)P.apply(N,E[v]);return u.timeout>0&&(x=setTimeout(function(){N.onreadystatechange=l,N.abort(),s(null,"timeout",N,u,d)},u.timeout)),N.send(u.data?u.data:null),N},t.get=function(){return t.ajax(d.apply(null,arguments))},t.post=function(){var e=d.apply(null,arguments);return e.type="POST",t.ajax(e)},t.getJSON=function(){var e=d.apply(null,arguments);return e.dataType="json",t.ajax(e)},t.fn.load=function(e,n,i){if(!this.length)return this;var r,o=this,a=e.split(/\s/),s=d(e,n,i),u=s.success;return a.length>1&&(s.url=a[0],r=a[1]),s.success=function(e){o.html(r?t("<div>").html(e.replace(x,"")).find(r):e),u&&u.apply(o,arguments)},t.ajax(s),this};var N=encodeURIComponent;t.param=function(e,n){var i=[];return i.add=function(e,n){t.isFunction(n)&&(n=n()),null==n&&(n=""),this.push(N(e)+"="+N(n))},m(i,e,n),i.join("&").replace(/%20/g,"+")}}(Zepto),function(t){function e(t){return t._zid||(t._zid=h++)}function n(t,n,o,a){if(n=i(n),n.ns)var s=r(n.ns);return(g[e(t)]||[]).filter(function(t){return t&&(!n.e||t.e==n.e)&&(!n.ns||s.test(t.ns))&&(!o||e(t.fn)===e(o))&&(!a||t.sel==a)})}function i(t){var e=(""+t).split(".");return{e:e[0],ns:e.slice(1).sort().join(" ")}}function r(t){return new RegExp("(?:^| )"+t.replace(" "," .* ?")+"(?: |$)")}function o(t,e){return t.del&&!y&&t.e in w||!!e}function a(t){return x[t]||y&&w[t]||t}function s(n,r,s,u,l,h,p){var d=e(n),m=g[d]||(g[d]=[]);r.split(/\s/).forEach(function(e){if("ready"==e)return t(document).ready(s);var r=i(e);r.fn=s,r.sel=l,r.e in x&&(s=function(e){var n=e.relatedTarget;return!n||n!==this&&!t.contains(this,n)?r.fn.apply(this,arguments):void 0}),r.del=h;var d=h||s;r.proxy=function(t){if(t=c(t),!t.isImmediatePropagationStopped()){t.data=u;var e=d.apply(n,t._args==f?[t]:[t].concat(t._args));return e===!1&&(t.preventDefault(),t.stopPropagation()),e}},r.i=m.length,m.push(r),"addEventListener"in n&&n.addEventListener(a(r.e),r.proxy,o(r,p))})}function u(t,i,r,s,u){var c=e(t);(i||"").split(/\s/).forEach(function(e){n(t,e,r,s).forEach(function(e){delete g[c][e.i],"removeEventListener"in t&&t.removeEventListener(a(e.e),e.proxy,o(e,u))})})}function c(e,n){if(n||!e.isDefaultPrevented){n||(n=e),t.each(S,function(t,i){var r=n[t];e[t]=function(){return this[i]=b,r&&r.apply(n,arguments)},e[i]=E});try{e.timeStamp||(e.timeStamp=Date.now())}catch(i){}(n.defaultPrevented!==f?n.defaultPrevented:"returnValue"in n?n.returnValue===!1:n.getPreventDefault&&n.getPreventDefault())&&(e.isDefaultPrevented=b)}return e}function l(t){var e,n={originalEvent:t};for(e in t)T.test(e)||t[e]===f||(n[e]=t[e]);return c(n,t)}var f,h=1,p=Array.prototype.slice,d=t.isFunction,m=function(t){return"string"==typeof t},g={},v={},y="onfocusin"in window,w={focus:"focusin",blur:"focusout"},x={mouseenter:"mouseover",mouseleave:"mouseout"};v.click=v.mousedown=v.mouseup=v.mousemove="MouseEvents",t.event={add:s,remove:u},t.proxy=function(n,i){var r=2 in arguments&&p.call(arguments,2);if(d(n)){var o=function(){return n.apply(i,r?r.concat(p.call(arguments)):arguments)};return o._zid=e(n),o}if(m(i))return r?(r.unshift(n[i],n),t.proxy.apply(null,r)):t.proxy(n[i],n);throw new TypeError("expected function")},t.fn.bind=function(t,e,n){return this.on(t,e,n)},t.fn.unbind=function(t,e){return this.off(t,e)},t.fn.one=function(t,e,n,i){return this.on(t,e,n,i,1)};var b=function(){return!0},E=function(){return!1},T=/^([A-Z]|returnValue$|layer[XY]$|webkitMovement[XY]$)/,S={preventDefault:"isDefaultPrevented",stopImmediatePropagation:"isImmediatePropagationStopped",stopPropagation:"isPropagationStopped"};t.fn.delegate=function(t,e,n){return this.on(e,t,n)},t.fn.undelegate=function(t,e,n){return this.off(e,t,n)},t.fn.live=function(e,n){return t(document.body).delegate(this.selector,e,n),this},t.fn.die=function(e,n){return t(document.body).undelegate(this.selector,e,n),this},t.fn.on=function(e,n,i,r,o){var a,c,h=this;return e&&!m(e)?(t.each(e,function(t,e){h.on(t,n,i,e,o)}),h):(m(n)||d(r)||r===!1||(r=i,i=n,n=f),(r===f||i===!1)&&(r=i,i=f),r===!1&&(r=E),h.each(function(f,h){o&&(a=function(t){return u(h,t.type,r),r.apply(this,arguments)}),n&&(c=function(e){var i,o=t(e.target).closest(n,h).get(0);return o&&o!==h?(i=t.extend(l(e),{currentTarget:o,liveFired:h}),(a||r).apply(o,[i].concat(p.call(arguments,1)))):void 0}),s(h,e,r,i,n,c||a)}))},t.fn.off=function(e,n,i){var r=this;return e&&!m(e)?(t.each(e,function(t,e){r.off(t,n,e)}),r):(m(n)||d(i)||i===!1||(i=n,n=f),i===!1&&(i=E),r.each(function(){u(this,e,i,n)}))},t.fn.trigger=function(e,n){return e=m(e)||t.isPlainObject(e)?t.Event(e):c(e),e._args=n,this.each(function(){e.type in w&&"function"==typeof this[e.type]?this[e.type]():"dispatchEvent"in this?this.dispatchEvent(e):t(this).triggerHandler(e,n)})},t.fn.triggerHandler=function(e,i){var r,o;return this.each(function(a,s){r=l(m(e)?t.Event(e):e),r._args=i,r.target=s,t.each(n(s,e.type||e),function(t,e){return o=e.proxy(r),r.isImmediatePropagationStopped()?!1:void 0})}),o},"focusin focusout focus blur load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select keydown keypress keyup error".split(" ").forEach(function(e){t.fn[e]=function(t){return 0 in arguments?this.bind(e,t):this.trigger(e)}}),t.Event=function(t,e){m(t)||(e=t,t=e.type);var n=document.createEvent(v[t]||"Events"),i=!0;if(e)for(var r in e)"bubbles"==r?i=!!e[r]:n[r]=e[r];return n.initEvent(t,i,!0),c(n)}}(Zepto),function(t){t.fn.serializeArray=function(){var e,n,i=[],r=function(t){return t.forEach?t.forEach(r):void i.push({name:e,value:t})};return this[0]&&t.each(this[0].elements,function(i,o){n=o.type,e=o.name,e&&"fieldset"!=o.nodeName.toLowerCase()&&!o.disabled&&"submit"!=n&&"reset"!=n&&"button"!=n&&"file"!=n&&("radio"!=n&&"checkbox"!=n||o.checked)&&r(t(o).val())}),i},t.fn.serialize=function(){var t=[];return this.serializeArray().forEach(function(e){t.push(encodeURIComponent(e.name)+"="+encodeURIComponent(e.value))}),t.join("&")},t.fn.submit=function(e){if(0 in arguments)this.bind("submit",e);else if(this.length){var n=t.Event("submit");this.eq(0).trigger(n),n.isDefaultPrevented()||this.get(0).submit()}return this}}(Zepto),function(t,e){function n(t){return t.replace(/([A-Z])/g,"-$1").toLowerCase()}function i(t){return r?r+t:t.toLowerCase()}var r,o,a,s,u,c,l,f,h,p,d="",m={Webkit:"webkit",Moz:"",O:"o"},g=document.createElement("div"),v=/^((translate|rotate|scale)(X|Y|Z|3d)?|matrix(3d)?|perspective|skew(X|Y)?)$/i,y={};g.style.transform===e&&t.each(m,function(t,n){return g.style[t+"TransitionProperty"]!==e?(d="-"+t.toLowerCase()+"-",r=n,!1):void 0}),o=d+"transform",y[a=d+"transition-property"]=y[s=d+"transition-duration"]=y[c=d+"transition-delay"]=y[u=d+"transition-timing-function"]=y[l=d+"animation-name"]=y[f=d+"animation-duration"]=y[p=d+"animation-delay"]=y[h=d+"animation-timing-function"]="",t.fx={off:r===e&&g.style.transitionProperty===e,speeds:{_default:400,fast:200,slow:600},cssPrefix:d,transitionEnd:i("TransitionEnd"),animationEnd:i("AnimationEnd")},t.fn.animate=function(n,i,r,o,a){return t.isFunction(i)&&(o=i,r=e,i=e),t.isFunction(r)&&(o=r,r=e),t.isPlainObject(i)&&(r=i.easing,o=i.complete,a=i.delay,i=i.duration),i&&(i=("number"==typeof i?i:t.fx.speeds[i]||t.fx.speeds._default)/1e3),a&&(a=parseFloat(a)/1e3),this.anim(n,i,r,o,a)},t.fn.anim=function(i,r,d,m,g){var w,x,b,E={},T="",S=this,j=t.fx.transitionEnd,C=!1;if(r===e&&(r=t.fx.speeds._default/1e3),g===e&&(g=0),t.fx.off&&(r=0),"string"==typeof i)E[l]=i,E[f]=r+"s",E[p]=g+"s",E[h]=d||"linear",j=t.fx.animationEnd;else{x=[];for(w in i)v.test(w)?T+=w+"("+i[w]+") ":(E[w]=i[w],x.push(n(w)));T&&(E[o]=T,x.push(o)),r>0&&"object"==typeof i&&(E[a]=x.join(", "),E[s]=r+"s",E[c]=g+"s",E[u]=d||"linear")}return b=function(e){if("undefined"!=typeof e){if(e.target!==e.currentTarget)return;t(e.target).unbind(j,b)}else t(this).unbind(j,b);C=!0,t(this).css(y),m&&m.call(this)},r>0&&(this.bind(j,b),setTimeout(function(){C||b.call(S)},1e3*(r+g)+25)),this.size()&&this.get(0).clientLeft,this.css(E),0>=r&&setTimeout(function(){S.each(function(){b.call(this)})},0),this},g=null}(Zepto),function(t,e){function n(n,i,r,o,a){"function"!=typeof i||a||(a=i,i=e);var s={opacity:r};return o&&(s.scale=o,n.css(t.fx.cssPrefix+"transform-origin","0 0")),n.animate(s,i,null,a)}function i(e,i,r,o){return n(e,i,0,r,function(){a.call(t(this)),o&&o.call(this)})}var r=window.document,o=(r.documentElement,t.fn.show),a=t.fn.hide,s=t.fn.toggle;t.fn.show=function(t,i){return o.call(this),t===e?t=0:this.css("opacity",0),n(this,t,1,"1,1",i)},t.fn.hide=function(t,n){return t===e?a.call(this):i(this,t,"0,0",n)},t.fn.toggle=function(n,i){return n===e||"boolean"==typeof n?s.call(this,n):this.each(function(){var e=t(this);e["none"==e.css("display")?"show":"hide"](n,i)})},t.fn.fadeTo=function(t,e,i){return n(this,t,e,null,i)},t.fn.fadeIn=function(t,e){var n=this.css("opacity");return n>0?this.css("opacity",0):n=1,o.call(this).fadeTo(t,n,e)},t.fn.fadeOut=function(t,e){return i(this,t,null,e)},t.fn.fadeToggle=function(e,n){return this.each(function(){var i=t(this);i[0==i.css("opacity")||"none"==i.css("display")?"fadeIn":"fadeOut"](e,n)})}}(Zepto),function(){try{getComputedStyle(void 0)}catch(t){var e=getComputedStyle;window.getComputedStyle=function(t,n){try{return e(t,n)}catch(i){return null}}}}(),function(t){function e(e){return e=t(e),!(!e.width()&&!e.height())&&"none"!==e.css("display")}function n(t,e){t=t.replace(/=#\]/g,'="#"]');var n,i,r=s.exec(t);if(r&&r[2]in a&&(n=a[r[2]],i=r[3],t=r[1],i)){var o=Number(i);i=isNaN(o)?i.replace(/^["']|["']$/g,""):o}return e(t,n,i)}var i=t.zepto,r=i.qsa,o=i.matches,a=t.expr[":"]={visible:function(){return e(this)?this:void 0},hidden:function(){return e(this)?void 0:this},selected:function(){return this.selected?this:void 0},checked:function(){return this.checked?this:void 0},parent:function(){return this.parentNode},first:function(t){return 0===t?this:void 0},last:function(t,e){return t===e.length-1?this:void 0},eq:function(t,e,n){return t===n?this:void 0},contains:function(e,n,i){return t(this).text().indexOf(i)>-1?this:void 0},has:function(t,e,n){return i.qsa(this,n).length?this:void 0}},s=new RegExp("(.*):(\\w+)(?:\\(([^)]+)\\))?$\\s*"),u=/^\s*>/,c="Zepto"+ +new Date;i.qsa=function(e,o){return n(o,function(n,a,s){try{var l;!n&&a?n="*":u.test(n)&&(l=t(e).addClass(c),n="."+c+" "+n);var f=r(e,n)}catch(h){throw console.error("error performing selector: %o",o),h}finally{l&&l.removeClass(c)}return a?i.uniq(t.map(f,function(t,e){return a.call(t,e,f,s)})):f})},i.matches=function(t,e){return n(e,function(e,n,i){return(!e||o(t,e))&&(!n||n.call(t,null,i)===t)})}}(Zepto),function(t){function e(t,e,n,i){return Math.abs(t-e)>=Math.abs(n-i)?t-e>0?"Left":"Right":n-i>0?"Up":"Down"}function n(){l=null,h.last&&(h.el.trigger("longTap"),h={})}function i(){l&&clearTimeout(l),l=null}function r(){s&&clearTimeout(s),u&&clearTimeout(u),c&&clearTimeout(c),l&&clearTimeout(l),s=u=c=l=null,h={}}function o(t){return("touch"==t.pointerType||t.pointerType==t.MSPOINTER_TYPE_TOUCH)&&t.isPrimary}function a(t,e){return t.type=="pointer"+e||t.type.toLowerCase()=="mspointer"+e}var s,u,c,l,f,h={},p=750;t(document).ready(function(){var d,m,g,v,y=0,w=0;"MSGesture"in window&&(f=new MSGesture,f.target=document.body),t(document).bind("MSGestureEnd",function(t){var e=t.velocityX>1?"Right":t.velocityX<-1?"Left":t.velocityY>1?"Down":t.velocityY<-1?"Up":null;e&&(h.el.trigger("swipe"),h.el.trigger("swipe"+e))}).on("touchstart MSPointerDown pointerdown",function(e){(!(v=a(e,"down"))||o(e))&&(g=v?e:e.touches[0],e.touches&&1===e.touches.length&&h.x2&&(h.x2=void 0,h.y2=void 0),d=Date.now(),m=d-(h.last||d),h.el=t("tagName"in g.target?g.target:g.target.parentNode),s&&clearTimeout(s),h.x1=g.pageX,h.y1=g.pageY,m>0&&250>=m&&(h.isDoubleTap=!0),h.last=d,l=setTimeout(n,p),f&&v&&f.addPointer(e.pointerId));
}).on("touchmove MSPointerMove pointermove",function(t){(!(v=a(t,"move"))||o(t))&&(g=v?t:t.touches[0],i(),h.x2=g.pageX,h.y2=g.pageY,y+=Math.abs(h.x1-h.x2),w+=Math.abs(h.y1-h.y2))}).on("touchend MSPointerUp pointerup",function(n){(!(v=a(n,"up"))||o(n))&&(i(),h.x2&&Math.abs(h.x1-h.x2)>30||h.y2&&Math.abs(h.y1-h.y2)>30?c=setTimeout(function(){h.el&&(h.el.trigger("swipe"),h.el.trigger("swipe"+e(h.x1,h.x2,h.y1,h.y2))),h={}},0):"last"in h&&(30>y&&30>w?u=setTimeout(function(){var e=t.Event("tap");e.cancelTouch=r,h.el&&h.el.trigger(e),h.isDoubleTap?(h.el&&h.el.trigger("doubleTap"),h={}):s=setTimeout(function(){s=null,h.el&&h.el.trigger("singleTap"),h={}},250)},0):h={}),y=w=0)}).on("touchcancel MSPointerCancel pointercancel",r),t(window).on("scroll",r)}),["swipe","swipeLeft","swipeRight","swipeUp","swipeDown","doubleTap","tap","singleTap","longTap"].forEach(function(e){t.fn[e]=function(t){return this.on(e,t)}})}(Zepto);
result.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="target-densitydpi=device-dpi,width=750,user-scalable=no">
<meta name="format-detection" content="telephone=no,email=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta content="还款详情" name="keywords" />
<meta content="还款详情" itemprop="description" name="description" />
<title>还款详情</title>
<link rel="stylesheet" href="css/common.css">
</head> <body>
<div class="infoDialog" id="infoDialog">
<div class="infoinner">
<div class="infotop topjianbian">
<div class="cal_nav displayflex">
<div class="cal_changenav inner_bx flexli current" data-name="benxi">等额本息</div>
<div class="cal_changenav inner_bj flexli" data-name="benjin">等额本金</div>
</div>
<div class="infototal displayflex">
<div class="infotli flexli">
<div class="name">还款总额(万)</div>
<div class="price" id="totalPrice">0.00</div>
</div>
<div class="infotli flexli">
<div class="name">总利息(万)</div>
<div class="price" id="totalLixi">0.00</div>
</div>
<div class="infotli flexli">
<div class="name">贷款总额(万)</div>
<div class="price" id="totalDknum">0.00</div>
</div>
<div class="infotli flexli">
<div class="name">贷款期限</div>
<div class="price" id="totalyear">20</div>
</div>
</div>
</div> <div class="tablenav">
<div class="tablenavinner displayflex">
<div class="fixtitle flexli">期次</div>
<div class="fixtitle flexli">每月本金</div>
<div class="fixtitle flexli">每月利息</div>
<div class="fixtitle flexli">剩余还款</div>
</div>
</div>
<div class="yearouter" id="yearouter"> </div> </div>
</div> <script src="js/zepto.min.js"></script>
<script src="js/config.js"></script>
<script src="js/calculate.js"></script>
<script src="js/dom.js"></script>
</body> </html>

文章来源于http://resource.haorooms.com/softshow-24-282-1.html
纯js房贷计算器开源的更多相关文章
- [分享黑科技]纯js突破localstorage存储上线,远程抓取图片,并转码base64保存本地,最终实现整个网站所有静态资源离线到用户手机效果却不依赖浏览器的缓存机制,单页应用最新黑科技
好久没有写博客了,想到2年前答应要放出源代码的也没放出来,最近终于有空先把纯js实现无限空间大小的本地存储的功能开源了,项目地址https://github.com/xueduany/localsto ...
- JavaScript:综合案例---房贷计算器的实现
房贷计算器的实现 (可以使用的编辑器:webStrom.subLime.notePad++.editPlus) 输入数据: 平方单价 70,000.00 元/平方 B1 租金 382.50 元/平方 ...
- C# 房贷计算器
设计背景 百度小程序中的房贷计算器不能满足我个人的需求,故而开发一个.NET小程序.希望后期能用JS重写,发布在网上供大家使用. 设计思路 根据百度公式:等额本息月还款 = [贷款本金×月利率×(1+ ...
- 纯JS实现俄罗斯方块,打造属于你的游戏帝国
纯JS俄罗斯方块,打造属于你的游戏帝国. 本文原始作者博客 http://www.cnblogs.com/toutou 俄罗斯方块(Tetris, 俄文:Тетрис)是一款电视游戏机和掌上游戏机游戏 ...
- F2工作流引擎之-纯JS Web在线可拖拽的流程设计器(八)
Web纯JS流程设计器无需编程,完全是通过鼠标拖.拉.拽的方式来完成,支持串行.并行.分支.异或分支.M取N路分支.会签.聚合.多重聚合.退回.传阅.转交,都可以非常方便快捷地实现,管理员 ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- 纯js异步无刷新请求(只支持IE)
纯js异步无刷新请求 下载地址:http://pan.baidu.com/s/1slakL1F 所以因为非IE浏览器都禁止跨域请求,所以以只支持IE. <HTML> <!-- 乱码( ...
- 纯js实现复制到剪贴板功能
在网页上复制文本到剪切板,一般是使用JS+Flash结合的方法,网上有很多相关文章介绍.随着 HTML5 技术的发展,Flash 已经在很多场合不适用了,甚至被屏蔽.本文介绍的一款JS插件,实现了纯J ...
- baguetteBox.js响应式画廊插件(纯JS)
baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示. D ...
随机推荐
- Linux基础(05)socket编程
Linux的核心思想之一 "一切皆文件" 内容 , socket在Linux内核的实现的代码及TCP和UDP的实现 网络编程常用头文件: https://blog.csdn.net ...
- Python 基础 格式化输出
Python 基础 格式化输出 现在需要我们录入我们身边好友的信息,格式如下: ------------ info of Alex Li ---------- Name : Alex Li Age : ...
- Asp.net MVC 之ActionResult
ActionResult 派生出以下子类: ViewResult 返回一个网页视图 PartialViewResult 返回一个网页视图,但不适用布局页. ContentResult 返回一段字符串文 ...
- flask与flask-script的使用
flask与flask-script的使用 一.安装 pip install Flask-Script 二.简单的使用 # manage.py from flask_script import Man ...
- 一个多进程爬虫下载图片的demo
import os,re import pickle import requests import random import time from bs4 import BeautifulSoup f ...
- TCP三次握手四次挥手介绍
学过计算机网络的同学都知道TCP协议是计算机网络课程里面最复杂的协议之一,还没有通信就要搞个什么三次握手,断开还要什么四次分手,中间还要什么流量控制啦,拥塞控制,滑动窗口什么的,初学者看了就会头晕. ...
- Git下载安装及设置详细教程
Git下载安装及设置详细教程 一.安装前准备 1. 廖雪峰老师Git教程 :推荐Git入门教程. 2. 按照自己的系统版本下载Git软件,我的操作系统:Windows7 64位,安装版本为Git ...
- npm全局模块卸载及默认安装目录修改方法
卸载全局安装模块 npm uninstall -g <package> 卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:npm ls npm ...
- 个人项目WC(Python实现)
一.GitHub地址 https://github.com/hoka-17/WC 二.PSP表格 PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际 ...
- Vue+SpringBoot后端接收包含单属性和List数组的json对象
这次主要是针对springboot后台接收的json中包含多对象(如List数组/单属性)所写的一篇文章.虽然网上类似情况很多,尝试了一个晚上,都没有解决问题,最后还是在师兄的帮助下完美解决. vue ...
