11、VUE混合
1、混合的概念(mixture)
混合是以一种灵活的方式,为组件提供代码复用功能。(类似于封装)
混合对象可以包含任意的组件选项。当组件使用了混合对象时,混合对象的所有选项将被“混入”组件自己的选项中。
2、混合的例子
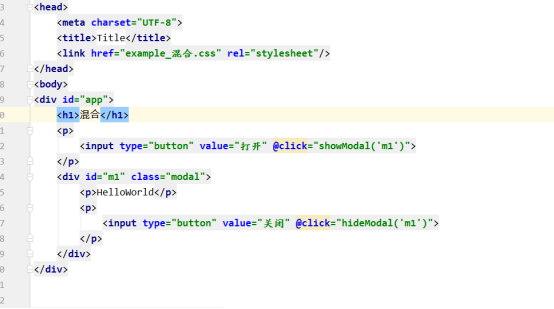
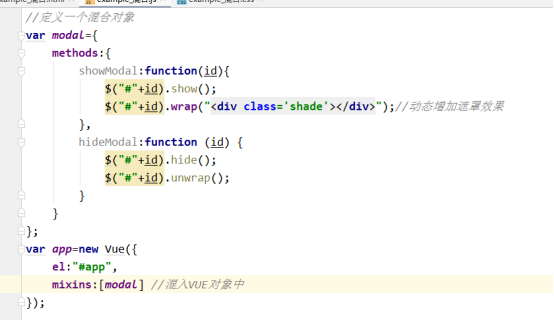
使用混合实现Modal窗口。


html{
width:100%;
height:100%;
}
body{
width:inherit;
height:inherit; /*继承父控件的高度 */
margin: 0;
padding: 0;
}
.modal{
width:500px;
height:300px;
display: none;
background-color: #fff;
padding: 20px;
border-radius: 5px;
}
.shade{
background-color: rgba(0,0,0,0.7);
width:100%;
height:100%;
position: absolute; /*位移 */
top:0;
left: 0;
z-index: 999;
display: flex; /*使用弹性布局 */
justify-content: center;
align-content: center;
}
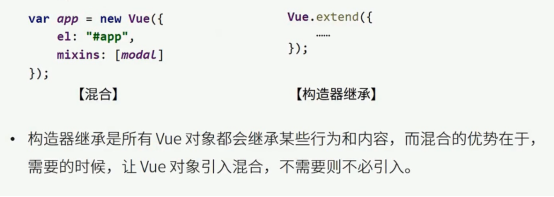
3、混合和构造器继承的区别

4、混合和引用的区别

11、VUE混合的更多相关文章
- Vue混合
gitHub地址: https://github.com/lily1010/vue_learn/tree/master/lesson13 一 定位 混合以一种灵活的方式为组件提供分布复用功能.混合对象 ...
- Vue混合mixins
前面的话 本文将详细介绍Vue混合mixins 概述 混合 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混合对象可以包含任意组件选项.以组件使用混合对象时,所有混合对象的选 ...
- 11.vue 数据交互
vue new Vue({ el,选择器 string/obj 不能选择html/body data, methods, template string/obj //生命周期 -- 虚拟DOM 1.初 ...
- 移动端Tap与滑屏实战技巧总结以及Vue混合开发自定义指令
最近在忙混合开发,因交互相对复杂,所以也踩了很多坑.在此做一下总结. 1.tap事件的实际应用 在使用tap事件时,老生常谈的肯定是点透问题,大多情况下,在有滑屏交互的页面时,我们会在根节点阻止默认行 ...
- Vue 混合
混合(mixins)是一种分发vue组件中可复用功能的非常灵活的方式.混合对象可以可以包含任意组件选项.以组件使用混合对象时,所有混合对象的选项将被混合到该组件本身的选项. //定义一个混合对象 va ...
- 1-1 Vue的介绍
简单介绍Vue Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易 ...
- 11.VUE学习之提交表单时拿到input里的值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 11 Vue学习 headtop
1: HeaderTop.vue : 面包屑:el-breadcrumb 定义面包屑, separator是分隔符. el-breadcrumb-item: 是面包屑中用 分隔符 分开的多 ...
- 11 - Vue模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. 所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML ...
随机推荐
- 8种常见数据结构及其Javascript实现
摘要: 面试常问的知识点啊... 原文:常见数据结构和Javascript实现总结 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 做前端的同学不少都是自学成才或者半路出家, ...
- c++的explicit理解
默认规定 只有一个参数的构造函数也定义了一个隐式转换,将该构造函数对应数据类型的数据转换为该类对象 explicit class A { explicit A(int n); A(char *p); ...
- EM算法直观认识
Expectation Maximization, 字面翻译为, "最大期望". 我个人其实一直都不太理解EM算法, 从我个人的渊源来看, 之前数理统计里面的参数估计, 也是没有太 ...
- F5部署SSL证书
查找中间证书 为了保证可以兼容所有浏览器,我们必须在服务器上安装中间证书,请到 中间证书下载工具,输入您的Server.cer,然后下载中间证书,请将中间证书保存为Chain.cer. 证书文件的上传 ...
- Linux下压缩工具gzip和归档工具tar及其实战shell应用
Linux下压缩工具gzip和归档工具tar及其实战shell应用 第一章:gzip的使用技巧 gzip [option]... file... -d: 解压缩,相当于gunzip; -# ...
- 【微信小程序】开发实战 之 「视图层」WXML & WXSS 全解析
在<微信小程序开发实战 之 「配置项」与「逻辑层」>中我们详细阐述了小程序开发的程序和页面各配置项与逻辑层的基础知识.下面我们继续解析小程序开发框架中的「视图层」部分.学习完这两篇文章的基 ...
- 201871010114-李岩松《面向对象程序设计(java)》第十三周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 通过DatagramSocket实现UDP编程(十三)
原文链接:https://www.cnblogs.com/hysum/p/7533149.html UDP通信: UDP协议(用户数据报协议)是无连接.不可靠.无序的. UDP协议以数据报作为数据传输 ...
- z+f数据解析
1.先打开cmd2.把D:\qcc\编译和解析\debug_jiexi\SampleZFS.exe 拉进来.3.SampleZFS.exe -i *.zfs -o D:\*.txt 注意:*号代表文件 ...
- null与“ ”的区别
null是空对象,""是空字符串 null可以赋值给任何对象 ""只能赋值给字符串对象 String s=null; string.trim()就会抛出为空的e ...
