API管理之YApi实现前后端高度分离
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/11972789.html,多谢,=。=~
背景描述
前后端分离已成为互联网项目开发的业界标准使用方式,有效解耦使得后端一套接口可以同时提供给 web端和移动端使用,大大提高了开发效率。但与此同时,也带来了前端UI依赖后端数据的问题,在后端接口没有开发完成之前,前端需要根据定义的接口规范模拟数据。这个问题看似简单,但实际上在开发过程中,会是一个比较头疼的问题。
现状分析
现今在不使用API管理工具的前提下,基于前端的解决方案主要是在业务代码里先根据接口定义写一套模拟数据,或者基于Mockjs通过拦截XHR的方式实现。而基于后端的解决方案主要是先写一套测试数据的接口,提供给前端调用,等接口开发完成之后,再进行切换。上述解决方案存在以下问题:
1. 影响实际的业务代码(原逻辑代码与模拟数据代码的注释切换);
2. 后端接口数据结构变动,更新滞后(无法及时反馈给前端开发者);
3.不易模拟复杂情况(如接口响应时间,类型繁多的数据字段:邮箱、手机号等);
4.不易模拟特殊情况(如数据出错、数据为空的情况);
5. 模拟数据无法复用(项目发布后接口模拟数据无记录,后续即使遇到相同接口也无法复用);
API管理工具对比
针对上述现状,API管理工具相继出现,一方面起到链接前后端开发人员的作用,另一方面也可以作为传统的接口文档使用,且比文档的实时性更强。由于接口管理需求各有不同,导致API管理工具功能各不相同,下面根据我们的需求提取8个关键特征对常见接口管理工具进行横向对比:
| YApi | Rap | Nei | eolinker | Paw | Postman | Easy-Mock | |
|---|---|---|---|---|---|---|---|
| 文档管理 | √ | √ | √ | √ | 乄 | 乄 | × |
| Mock | √ | √ | √ | √ | × | × | √ |
| 接口调试 | √ | × | √ | √ | √ | √ | × |
| 自动化测试 | √ | × | √ | √ | × | √ | × |
| 插件机制 | √ | × | × | × | × | × | × |
| 开源 | √ | √ | × | × | × | × | × |
| 本地部署 | √ | √ | × | 乄 | √ | √ | × |
| 学习成本低 | √ | √ | √ | √ | 乄 | 乄 | √ |
1、RAP是我们在使用YApi之前的接口管理工具,由阿里妈妈 MUX 团队于2013年推出。具备接口管理的常用功能,但不支持接口测试,其中常用功能由我们二次开发实现,维护成本高。可以实现数据Mock,但功能单一,需自行撰写模拟代码,操作不便,该功能基本闲置。
2、Nei是网易前端事业部的产品,专注做 saas 服务,功能全面,但没有开源版本,也不支持本地部署,出于安全考虑我们不会把公司机密的接口数据放到第三方平台。
3、eolinker是银云信息科技的一款产品,与我们的需求匹配度高,但致力于在线API接口管理服务供应。功能按免费版和收费版区分,在安全问题上与Nei存在同样问题。
4、Paw与Postman类似,主要用于后端接口测试。Paw仅支持Mac平台,存在平台局限性。在文档管理上虽然可以通过导出导入共享,但时效性差,存在更新不及时的问题。对于前端急需的response数据mock功能不支持。
5、Easy-Mock是大搜车无线团队的产品,其定位是接口数据的模拟,解决前端依赖后端接口数据的问题,在同类产品中 mock 服务做得比较好,但功能单一,无法满足我们现在的需求。
通过一系列对比,最终选择Yapi作为我们的接口管理工具。YApi是由去哪网前端团队开源的一款接口管理工具,功能强大,可以轻松内网部署。同时支持docker部署,使用成本低,安全性能高。
功能描述
权限管理
由于接口管理操作频繁,传统的金字塔管理模式中层层审批严重影响开发效率,所以YApi 采用扁平化管理模式,其中超级管理员拥有最高权限,并将权限分配给若干组长(包括分组组长和项目组长),未被加入分组和项目的用户称为游客。权限一览表如下:

项目管理
创建分组后,可在分组中新建项目。
接口
接口列表:进行接口管理;
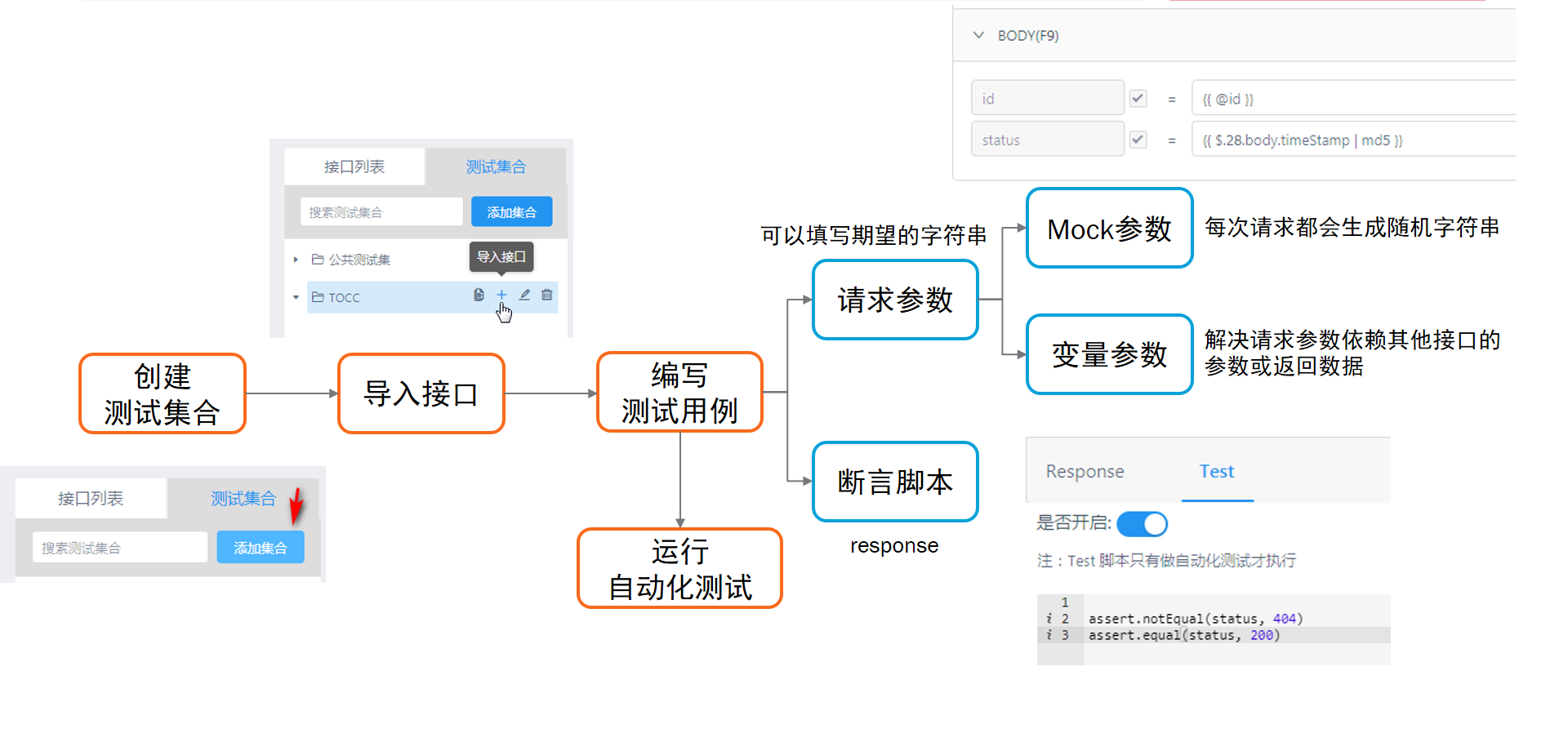
测试集合:测试用例管理,方便后续进行自动化测试,自动化测试过程可参见下图流程;

动态
查看该项目下接口的变更动态,可以具体到变更人、变更时间、变更接口、变更操作(改动详情);
成员管理
控制成员的新增、删除、邮件接收、角色权限
数据管理
支持数据的导入导出,目前数据导入格式支持:Postman、HAR、Swagger、json;导出格式支持:html、markdown、json、swaggerjson。
设置
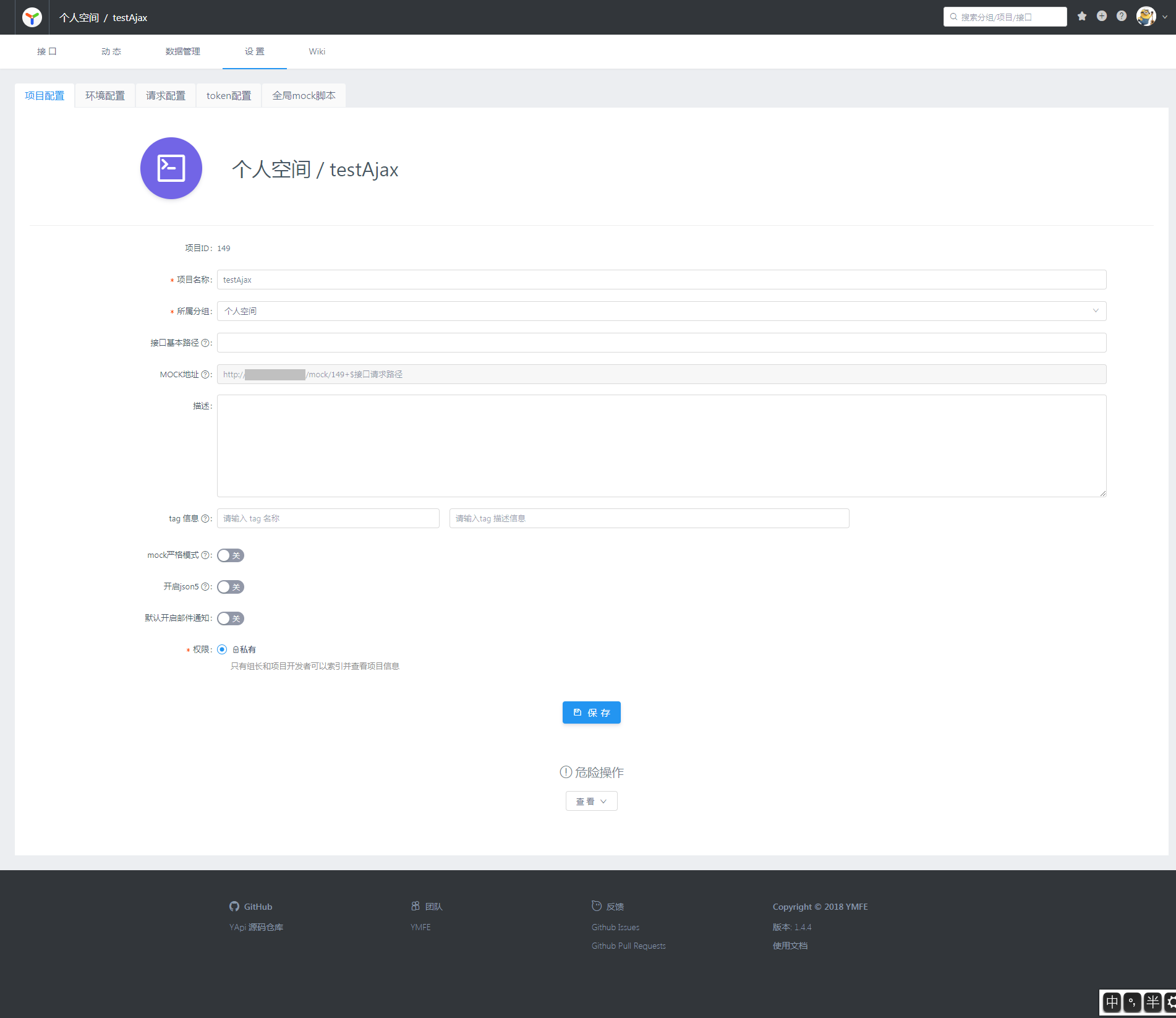
项目配置:项目基本信息配置,这里可以总控是否开启项目中接口变动的邮件通知;
环境配置:配置项目接口测试的后端环境,支持添加多个环境;
请求配置:可以通过自定义 js 脚本方式改变请求的参数和返回的 response 数据;
token配置:每个项目都有唯一的标识 token,用户可以使用这个 token 值来请求 openapi;
全局mock脚本:方便用户在项目层面上全局设置公共的mock数据,例如全局接口返回code:0;
Wiki
项目描述信息
项目管理界面如下:

接口管理
创建项目后,可在项目中新建接口。
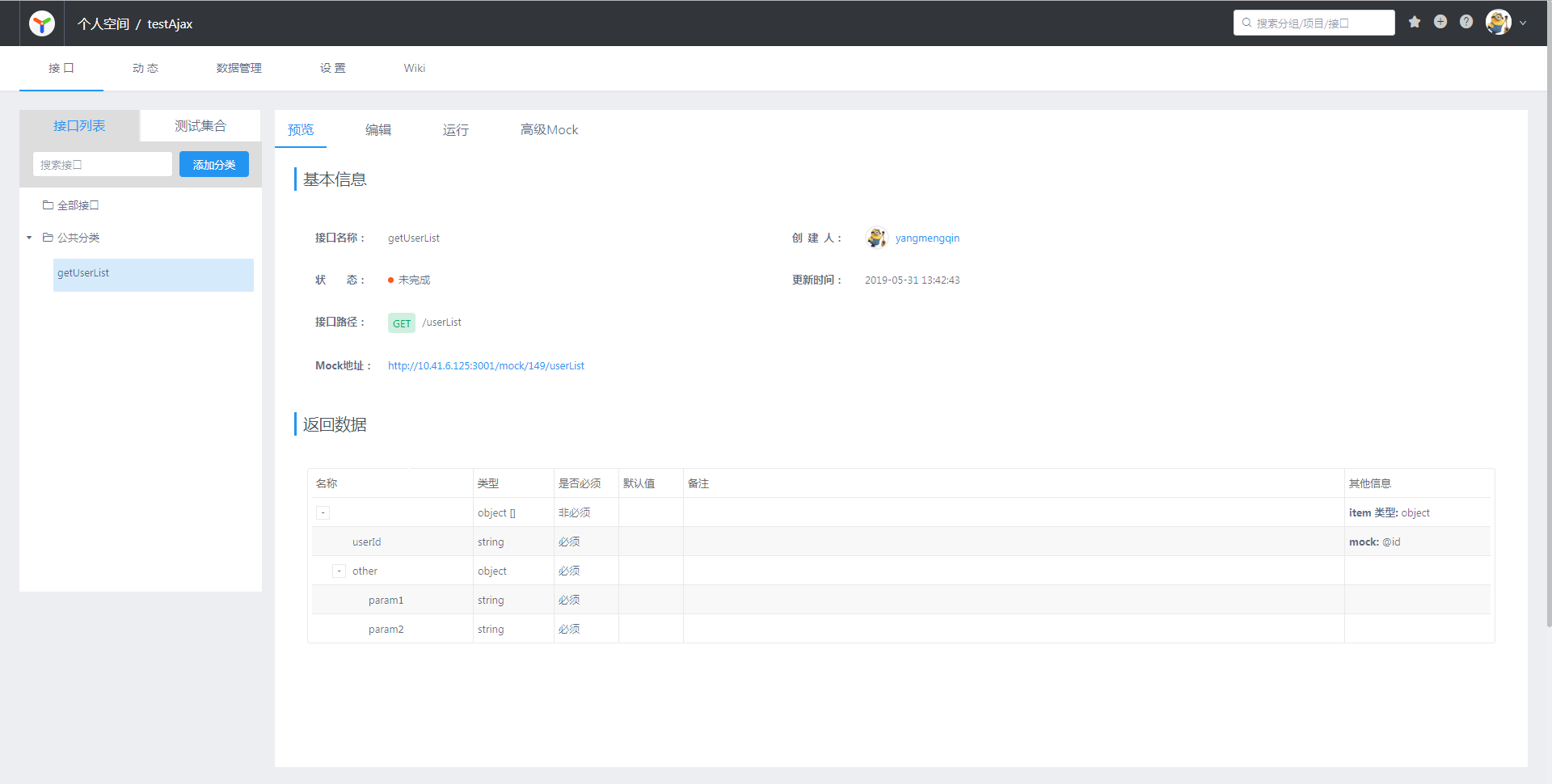
预览
查看接口信息(包括基本信息、请求参数、返回数据)
编辑
接口管理的主体,用于请求参数和返回数据的设置与可视化mock,支持常用数据类型string、number、array、object、boolean、integer的模拟,其中字段业务类型支持47种,例如@image、@url、@id、@datetime、@email、@province等。
还可对字段进行高级配置,包括默认值、长度控制、大小控制、正则过滤、枚举等。
运行
针对单个接口的个性化测试,可将测试配置保存至测试集合。
高级Mock
Mock 期望根据设置的请求过滤规则,返回期望数据;
自定义 Mock 脚本可以根据用户请求的参数修改返回内容;
接口管理界面如下:

内网部署
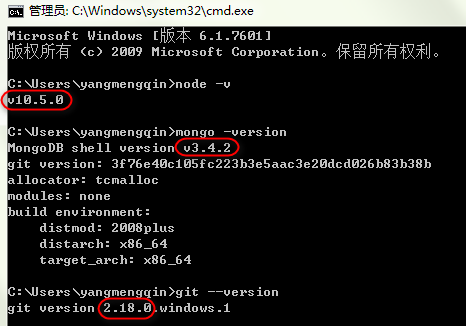
环境要求
1、nodejs(7.6+)
2、mongodb(2.6+)
3、git
本机环境如下:

安装yapi-cli
yapi-cli工具可视化部署:
npm install -g yapi-cli --registry https://registry.npm.taobao.org

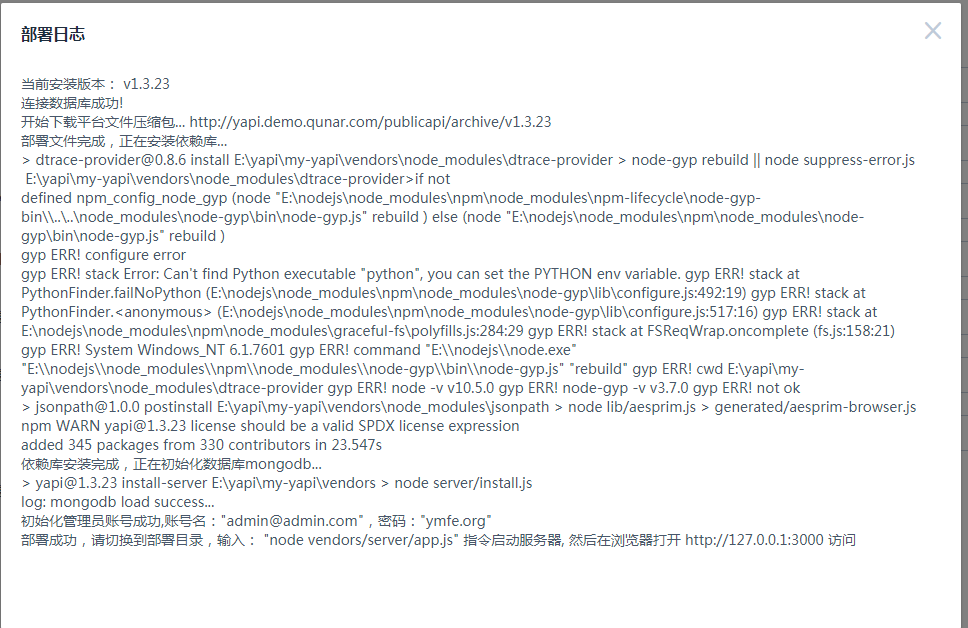
可视化部署yapi
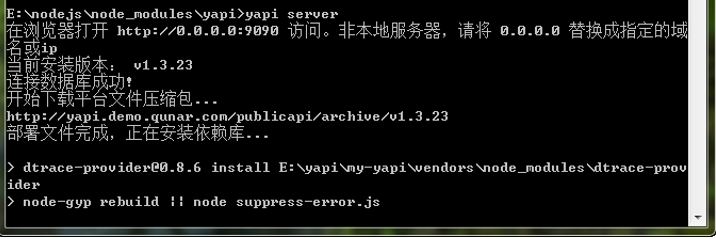
启动可视化部署程序:
yapi server



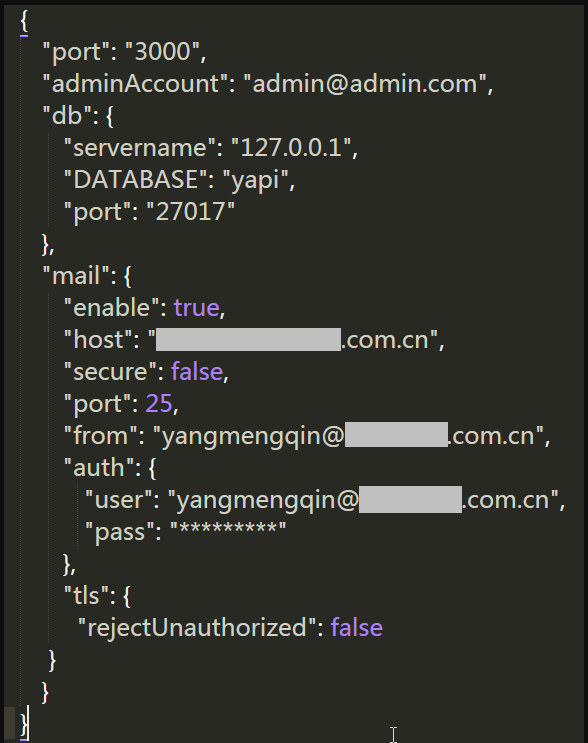
内网邮箱配置
内网邮箱配置如下(config.json):

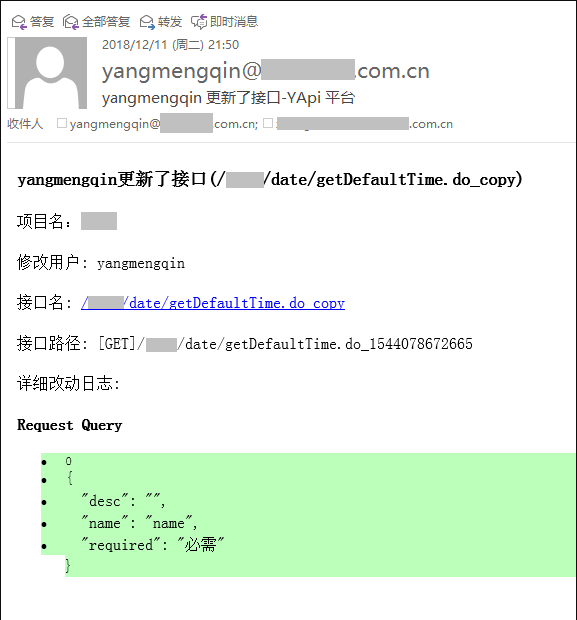
变更邮件通知如下:

总结
本文首先就前后端分离开发现状存在的问题进行分析,表明其中亟待解决的问题点并引出API管理工具使用的重要性。其次,提取我们需求中的特征点对目前常用API管理工具进行了横向对比,表明Yapi选型的缘由。随后对YApi常用功能点进行描述,总结了各个功能模块的主要作用。最后提供了详细的内网部署方案以及邮箱配置教程。
参考资料
YApi官方教程:https://yapi.ymfe.org/documents/index.html
YApi git地址:https://github.com/ymfe/yapi
API管理之YApi实现前后端高度分离的更多相关文章
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 购物车Demo,前端使用AngularJS,后端使用ASP.NET Web API(2)--前端,以及前后端Session
原文:购物车Demo,前端使用AngularJS,后端使用ASP.NET Web API(2)--前端,以及前后端Session chsakell分享了前端使用AngularJS,后端使用ASP.NE ...
- Vue 应用 nginx 配置 前后端不分离模式
一.先在官网下载nginx 软件,解压后放在软件盘中如D盘 将nginx 文件夹拖到编译器中,打开conf 文件夹中的 nginx.conf 文件,找到其中的server {} 配置项,默认35 行. ...
- 前后端不分离部署教程(基于Vue,Nginx)
有小伙伴私信问我vue项目是如何进行前后端不分离打包发布的,那我岂能坐视不管,如此宠粉的我肯定是要给发一篇教程的,话不多说,开始操作 前端假如我们要发布我们的Vue项目,假设我们前端用的是histor ...
- 在IDEA中使用Maven将SpringBoot项目打成jar包、同时运行打成的jar包(前后端项目分离)
1.maven教程官网 https://m.runoob.com/maven/ 2.理解Maven的构建生命周期(clean.Package) 3.在项目中使用maven进行打包 4.运行打包好的ja ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- 以api文档为中心--前后端分开发离新思维
api文档编写好像很简单,其实不是.一个良好的api文档,需要就有以下内容:接口详细描述,接口参数详细描述,接口返回结果详细描述,容易理解的范例.这些内容其实是不少的,编写过程中还非常单调乏味.再加上 ...
- .net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离. B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能 ...
- 前后端不分离的springboot项目问题:页面框架问题
前言:最近自己想搞一个以springboot开发的web项目,由于页面布局问题,在前期开发的时候没有太注意,每天写一点现在开发到一半出现了一个大问题. 1.先说说整个网站框架搭建问题:(整个项目前后端 ...
随机推荐
- vuePress自动部署到Github Page脚本踩坑
背景 照着官网的教程来就行了,踩了个小坑,记录一下,希望对你有帮助 这是部署后的效果 小坑1 如图所示,官网推荐部署命令 然而windows 没有bash 指令, 直接运行报错 两个解决方法: 项目根 ...
- swift(三)字典数组操作
//1.数组的概念和定义 var array = [,,,] var array1:Array = [,,,] var array2:Array<Int> = [,,,]; var arr ...
- bootstrap的表单form
(1)默认表单 <form> <div class="form-group"> <label class="control-label&qu ...
- [基础]斯坦福cs231n课程视频笔记(三) 训练神经网络
目录 training Neural Network Activation function sigmoid ReLU Preprocessing Batch Normalization 权重初始化 ...
- 学习10:Python重要知识
Python易忽略知识 (1)print 默认输出是换行的,如果要实现不换行需要在变量末尾加上 end="": (2)isinstance 和 type 的区别在于:type()不 ...
- 201871010117-石欣钰 《面向对象程序设计(Java)》第十周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/ ...
- 前端学习笔记--CSS布局--层定位
1.层定位概述: z-index:前后叠加顺序 2.position属性: 3.fixed: 2.relative: 移动后: static没有往上移动占据box1的位置. 3.absolute: 移 ...
- ProxyPool 代理
ProxyPool:https://github.com/yucaifuyoyo/ProxyPool github上一个开源项目的proxypool添加一些免费代理IP网站 1.https://www ...
- Kubernetes 集群分析查看内存,CPU
Kubernetes方式 top命令查看所有pod,nodes中内存,CPU使用情况 查看pod root @ master ➜ ~ kubectl top pod -n irm-server NAM ...
- pycharm访问mysql数据库
不需要像eclipse那样添加驱动包,在pycharm里面下载一个pymysql包即可. 然后链接自己电脑的mysql并进行访问即可. 源码如下(参考博客:https://blog.csdn.net/ ...
