Bootstrap-table实现动态合并相同行
Bootstrap-table 表格合并相同名字的列

@编写function()
/**
* 合并行
* @param data 原始数据(在服务端完成排序)
* @param fieldName 合并属性名称数组
* @param colspan 列数
* @param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells', { index: merIndex, field: fieldName, colspan: colspan, rowspan: numArr[i] })
merIndex += numArr[i];
}
}
完整代码:html/js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link th:href="@{/common/bootstrap/css/bootstrap.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap/css/bootstrap-theme.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap/css/bootstrap-combined.min.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap/css/layoutit.css}" rel="stylesheet"/>
<link th:href="@{/common/bootstrap-table/bootstrap-table.css}" rel="stylesheet"/>
<style>
.main{
background: #999999; }
body{margin:0;padding:0;}
</style>
</head>
<body >
<div class="main">
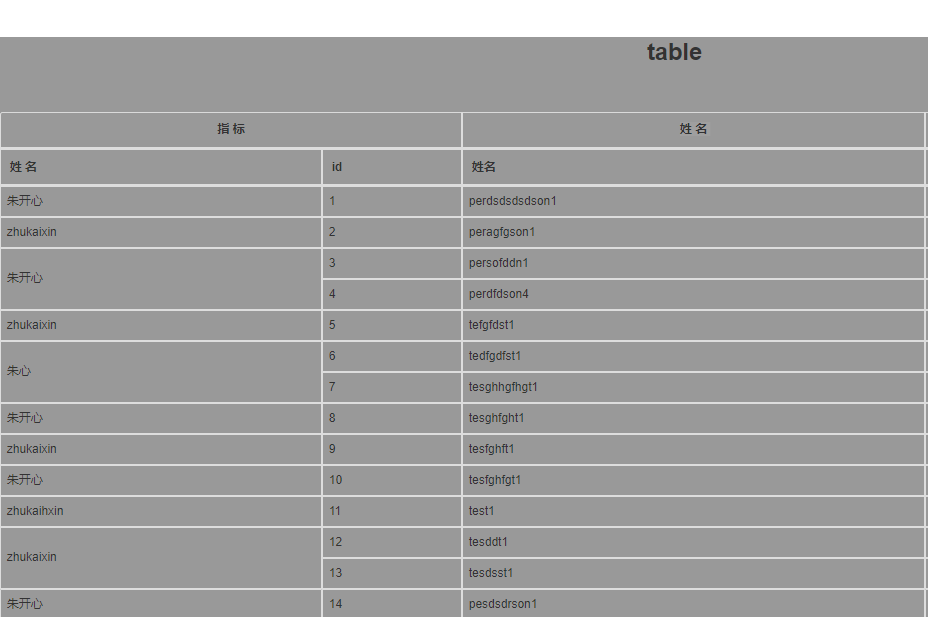
<div style="text-align: center"><h2>table</h2></div> <table id="example" border="1">
</table>
</div>
<!-- 全局js -->
<script th:src="@{/common/jquery/jquery.min.js}"></script>
<script th:src="@{/common/bootstrap/js/bootstrap.js}"></script>
<script th:src="@{/common/bootstrap-table/bootstrap-table.js}"></script>
<script th:src="@{/common/bootstrap-table/locale/bootstrap-table-zh-CN.js}"></script>
<script type="text/javascript">
init();
function init(){ $('#example').bootstrapTable({
url: '/init/table',
method: 'get',
striped: true,
toolbar: "#toolbar",
sidePagination: "true",
striped: true, // 是否显示行间隔色
//search : "true",
uniqueId: "ID",
pageSize: "25",
pagination: true, // 是否分页
sortable: true, // 是否启用排序
search:true,
showColumns: true,
showRefresh: true,
onLoadSuccess: function (data) {
// mergeColspan(data,"name" , $('#example'));//列合并
mergeCells(data, "name", 1, $('#example'));//行合并 },
columns: [
[
{
"title": "指 标",
"halign":"center",
"align":"center",
"colspan": 2
},
{
"title": "姓 名",
"halign":"center",
"align":"center"
},
{
"title": "别 名",
"halign":"center",
"align":"center" }
],
[
{
field: 'name',
title: '姓 名'
},
{
field: 'id',
title: 'id'
},
{
field: 'firstName',
title: '姓名'
},
{
field: 'lastName',
title: '别名'
}
]
]
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
} } /**
* 合并行
* @param data 原始数据(在服务端完成排序)
* @param fieldName 合并属性名称数组
* @param colspan 列数
* @param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells', { index: merIndex, field: fieldName, colspan: colspan, rowspan: numArr[i] })
merIndex += numArr[i];
}
} /* /!**
* 合并列
* @param data 原始数据(在服务端完成排序)
* @param fieldName 合并属性数组
* @param target 目标表格对象
*!/
function mergeColspan(data, fieldNameArr, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
if (fieldNameArr.length == 0) {
alert("请传入属性值");
return;
}
var num = -1;
var index = 0;
for (var i = 0; i < data.length; i++) {
num++;
for (var v in fieldNameArr) {
index = 1;
if (data[i][fieldNameArr[v]] != data[i][fieldNameArr[0]]) {
index = 0;
break;
}
}
if (index == 0) {
continue;
}
$(target).bootstrapTable('mergeCells', { index: num, field: fieldNameArr[0], colspan: fieldNameArr.length, rowspan: 1 });
}
}
*/ </script>
</body>
</html>
!!!!!!!!!!!!上面的这个合并行的方法有点问题 : 下面这个方法是可以的 !!!!!!!!!
/*
合并行
@param data 原始数据(在服务端完成排序)
@param fieldName 合并属性名称数组
@param colspan 列数
@param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
if (typeof (value) != "undefined" && value != "") {
numArr.push(num);
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells',
{
index: merIndex,
field: fieldName,
colspan: colspan,
rowspan: numArr[i]
})
merIndex += numArr[i];
}
}
Bootstrap-table实现动态合并相同行的更多相关文章
- Bootstrap-table实现动态合并相同行(表格同名合并)
写在前面: 有时候表格的需求就是奇奇怪怪的,最近要做的表格需要实现当紧挨着的记录的某一列的行元素内容相同,就将其合并.要是不是相同的就不合并.如果表格数据的顺序不需要被改变,这个样子是可以很简单就完成 ...
- easyui-datagrid合并相同行功能扩展
//合并相同行$.extend($.fn.datagrid.methods, { autoMergeCells: function (jq, fields) { return jq.each(func ...
- bootstrap table插件动态加载表头
这篇文章主要为大家详细介绍了bootstrap table插件动态加载表头,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 bootstrap的table属性已经很熟悉了,最近遇到一个问题,犹豫 ...
- easyui datagrid 合并相同行
$.extend($.fn.datagrid.methods, { autoMergeCells: function (jq, fields) { return jq.each(function () ...
- awk之特征相同行的合并 ~转
awk之特征相同行的合并 文本: 1001 hisk01 1001 hisk02 1001 hisk03 1002 hisk04 1002 hisk05 1002 hisk06 1003 ...
- [转]bootstrap table 动态列数
原文地址:https://my.oschina.net/u/2356355/blog/1595563 据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能: 由于固定表头意味 ...
- 表格组件神器:bootstrap table详细使用指南
1.bootstrap-table简介 1.1.bootstrap table简介及特征: Bootstrap table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单 ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十三节--RBAC模式及ABP权限管理(附送福利)
ABP+AdminLTE+Bootstrap Table权限管理系统一期 Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate- ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
随机推荐
- 1+x 证书 Web 前端开发 MySQL 知识点梳理
官方QQ群 1+x 证书 Web 前端开发 MySQL 知识点梳理 http://blog.zh66.club/index.php/archives/199/
- python-1-基础认识
前言 将近2020年,python2即将不再更新,但是我们现在的python3也能非常受欢迎的!回顾一下2/3的区别: 1.python2 源码不标准,混乱,重复代码太多, 2.python3 统一 ...
- SpringDataRedis入门Demo
步骤: 约定>配置>代码 在pom.xml中导入依赖(redis和jedis以及其他所需的依赖) > 配置相关配置文件(redis-config.properties 和applic ...
- Triangulation by Ear Clipping(耳切法处理多边形三角划分)(转载)
转载自: https://www.cnblogs.com/xignzou/p/3721494.html 使用EarClipping三角化多边形(翻译) ---Triangulation by Ear ...
- Asp.netCore 3.0 Web 实现Oauth2.0微信授权登陆的测试
1:Oauth2.0授权的流程截图 官方流程如下: 1 第一步:用户同意授权,获取code 2 第二步:通过code换取网页授权access_token 3 第三步:刷新access_token(如果 ...
- Html头部meta标签
meta元素有4个属性:name.http-equiv.content.charset.meta标签通过name属性来表述页面文档的元信息,通过http-equiv属性设置http请求指令,通过c ...
- i春秋四周年中奖名单出炉丨确认过眼神,你是中奖人
i春秋四周年任性狂欢倒计时最后2天! 优享会员.精品课程.CTF经典赛题实战班.Web安全线上提高班.渗透测试工程师线下就业班.CISAW-Web安全认证......全部史上最低折扣,还有8888元现 ...
- 深入浅出讲解低功耗蓝牙(BLE)协议栈
详解BLE连接建立过程https://www.cnblogs.com/iini/p/8972635.html 详解BLE 空中包格式—兼BLE Link layer协议解析https://www.cn ...
- ANDROID培训准备资料之项目结构简单介绍
Android Studio项目结构初步主要介绍下面几个文件夹,后续再补充 (1)java文件夹的介绍 (2)Res文件夹的介绍 (3)R文件的介绍 (4)Manifests文件夹的介绍 我们先看看整 ...
- Context都没弄明白,还怎么做Android开发
转载:https://www.jianshu.com/p/94e0f9ab3f1d Activity mActivity =new Activity() 作为Android开发者,不知道你有没有思考过 ...
