iView学习笔记(三):表格搜索,过滤及隐藏列操作
iView学习笔记(三):表格搜索,过滤及隐藏某列操作
1.后端准备工作
环境说明
python版本:3.6.6
Django版本:1.11.8
数据库:MariaDB 5.5.60
新建Django项目,在项目中新建app,配置好数据库
api_test/app01/models.py文件内容
from django.db import models
from .utils.parse_time import parse_datetime_to_string
HOST_STATUS = (
(1, "processing"),
(2, "error"),
)
class HostInfo(models.Model):
hostname = models.CharField("主机名", max_length=32)
ip = models.CharField("IP地址", max_length=16)
status = models.IntegerField("主机状态", choices=HOST_STATUS, default=1)
date = models.DateTimeField("主机添加时间", auto_now_add=True)
def to_dict(self):
return {
"hostname": self.hostname,
"ip": self.ip,
"status": self.status,
"when_insert": parse_datetime_to_string(self.date),
}
app01/utils/parse_time.py文件内容
def parse_datetime_to_string(datetime_str, flag=True):
"""
把datetime时间转化成时间字符串
:param datetime_str: datetime生成的时间,例子:datetime.datetime.now()
或者: datetime.datetime.now() - datetime.timedelta(hours=1) # 一个小时之前
或者: datetime.datetime.now() - datetime.timedelta(days=1) # 一天之前
:return:
"""
# 将日期转化为字符串 datetime => string
# 在数据库中定义字段信息时为:models.DateTimeField(auto_now_add=True)
# 查询数据库之后,使用此方法把查询到的时间转换成可用的时间字符串
# when_insert__range=(an_hour_time, now_time)
# an_hour_time和 now_time 都是 datetime时间字符串,查询两个datetime时间字符串之间的数据
if flag:
return datetime_str.strftime('%Y-%m-%d %H:%M:%S')
else:
return datetime_str.strftime('%Y-%m-%d')
api_test/urls.py文件内容
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^host/$', views.host_list),
]
api_test/app01/views.py文件内容
import json
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from .models import HostInfo
@csrf_exempt
def host_list(request):
# for i in range(1, 31):
# hostname = random.choice(["beijing-aws-0","shanghai-aliyun-0"]) + str(i)
# ip = "192.168.100.%d" % i
# status = random.randint(1, 2)
# host_obj = HostInfo(hostname=hostname, ip=ip, status=status)
# host_obj.save()
if request.method == "GET":
query = request.GET.get("query_string")
status = request.GET.get("status")
res_list = []
host_list = HostInfo.objects.all()
if query:
host_list = host_list.filter(hostname__icontains=query)
if status:
host_list = host_list.filter(status=status)
for i in host_list:
res_list.append(i.to_dict())
return JsonResponse({"data": res_list, "result": True}, safe=False)
elif request.method == "POST":
data = json.loads(request.body)
try:
HostInfo.objects.create(**data)
res = {"status": "success"}
except Exception:
res = {"status": "fail"}
return JsonResponse(res, safe=False)
这里前端向后端发送POST请求时,后端没有执行csrftoken验证,前端获取csrftoken,后端进行csrftoken验证不在本文示例之内
2.前端准备工作
首先新建一个项目,然后引入iView插件,配置好router
npm安装iView
npm install iview --save
cnpm install iview --save
src/main.js文件内容
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
src/router.js文件内容
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/table1',
component: () => import('./views/table1.vue')
},
{
path:'/',
redirect:'/table1'
}
]
})
src/views/table1.vue文件内容
<template>
<div style="padding:32px 64px">
<h1>在外部进行表格的搜索,过滤,隐藏某列的操作</h1>
<br><br>
<Form inline :label-width="80">
<FormItem label="主机名称:">
<Input v-model="form.searchoHostname" placeholder="请输入" style="width:200px;"/>
</FormItem>
<FormItem label="使用状态:">
<Select v-model="form.searchHostStatus" placeholder="请选择" style="width:200px">
<Option :value="1">运行中</Option>
<Option :value="2">异常</Option>
</Select>
</FormItem>
<Button type="primary" @click="getData" style="margin-right:8px;">查询</Button>
<Button @click="handleReset">重置</Button>
</Form>
<CheckboxGroup v-model="showColumns">
<Checkbox :label="0">主机名称</Checkbox>
<Checkbox :label="1">IP 地址</Checkbox>
<Checkbox :label="2">使用状态</Checkbox>
<Checkbox :label="3">最后修改时间</Checkbox>
</CheckboxGroup>
<Button type="primary" icon="md-add" @click="createDialog=true" style="margin-top:20px;">新建</Button>
<br>
<br>
<Table :data="tableData" :columns="filterColumns" :loading="loading" size="small"></Table>
<Modal v-model="createDialog" title="新建主机">
<Form>
<FormItem>
<Input v-model="createHostForm.hostname" placeholder="主机名称"/>
</FormItem>
<FormItem>
<Input v-model="createHostForm.ip" placeholder="IP 地址"/>
</FormItem>
<FormItem>
<Select v-model="createHostForm.status" placeholder="使用状态">
<Option :value="1">运行中</Option>
<Option :value="2">异常</Option>
</Select>
</FormItem>
</Form>
<Button slot="footer" type="primary" @click="handleCreate">创建</Button>
</Modal>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
tableData: [],
loading: false,
columns: [
{
title: "主机名称",
key: 'hostname',
},
{
title: "IP地址",
key: 'ip',
},
{
title: "等级",
key: 'status',
render: (h, {row}) => {
if (row.status === 1) {
return h('Badge', {
props: {
status: 'processing',
text: '运行中'
}
})
} else if (row.status === 2) {
return h('Badge', {
props: {
status: 'error',
text: '异常'
}
})
}
}
},
{
title: "最后修改时间",
key: 'when_insert',
}
],
form: {
searchoHostname: '',
searchHostStatus: '',
},
createDialog: false,
createHostForm: {
hostname: '',
ip: '',
status: '',
},
isCreate: false,
showColumns: [0, 1, 2, 3],
}
},
computed: {
filterColumns() {
const columns = [...this.columns];
const filterColumns = [];
this.showColumns.sort().forEach(item => {
filterColumns.push(columns[item])
});
return filterColumns
}
},
methods: {
getData() {
if (this.loading) return;
this.loading = true;
axios.get(`http://127.0.0.1:8000/host/?query_string=${this.form.searchoHostname}&status=${this.form.searchHostStatus}`).then(res => {
console.log(res.data)
if(res.data.result) {
setTimeout(() => {
this.tableData = res.data.data;
this.loading = false;
}, 1000)
} else {
this.$Message.error('请求失败');
}
})
},
handleReset() {
this.form.searchoHostname = "";
this.form.searchHostStatus = "";
this.getData();
},
handleCreate() {
const hostname = this.createHostForm.hostname;
const ip = this.createHostForm.ip;
const status = this.createHostForm.status;
if (hostname === '') {
this.$Message.error("请输入主机名称");
return;
}
if (ip === '') {
this.$Message.error("请输入IP地址");
return;
}
if (status === '') {
this.$Message.error("请选择使用状态");
return;
}
this.isCreate = true;
axios.post('http://127.0.0.1:8000/host/', this.createHostForm).then(res => {
if(res.data.result) {
this.createDialog=false
this.$Message.success('添加主机成功');
} else {
this.$Message.error('添加主机失败');
}
})
}
},
mounted() {
this.getData();
}
}
</script>
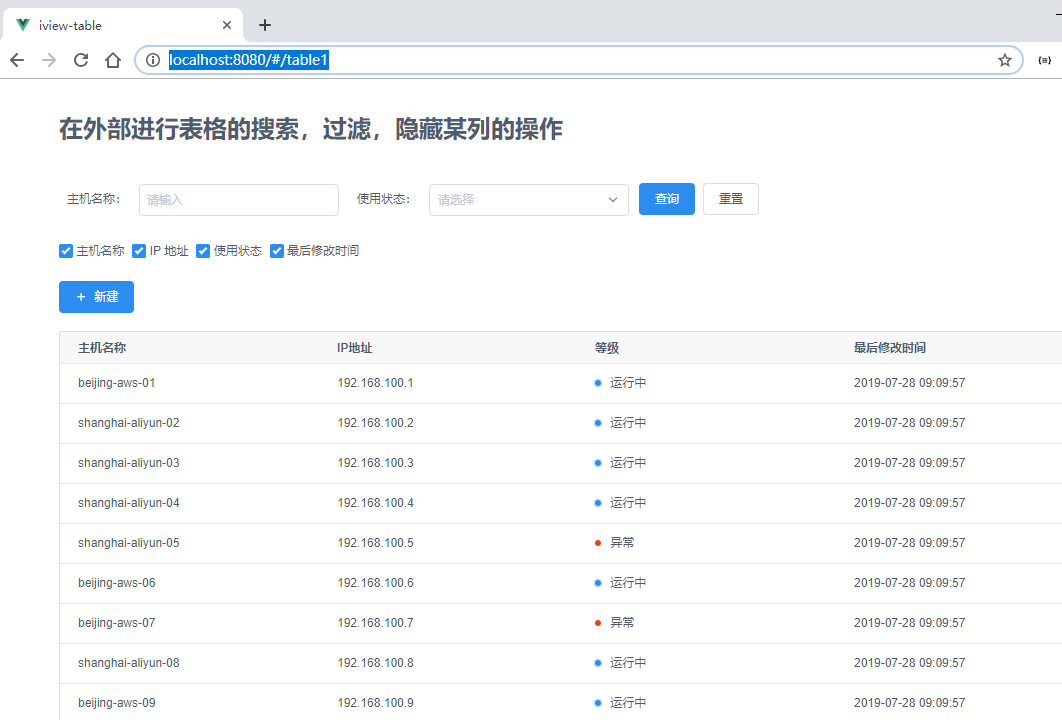
浏览器打开URL:http://localhost:8080/#/table1,页面渲染如下

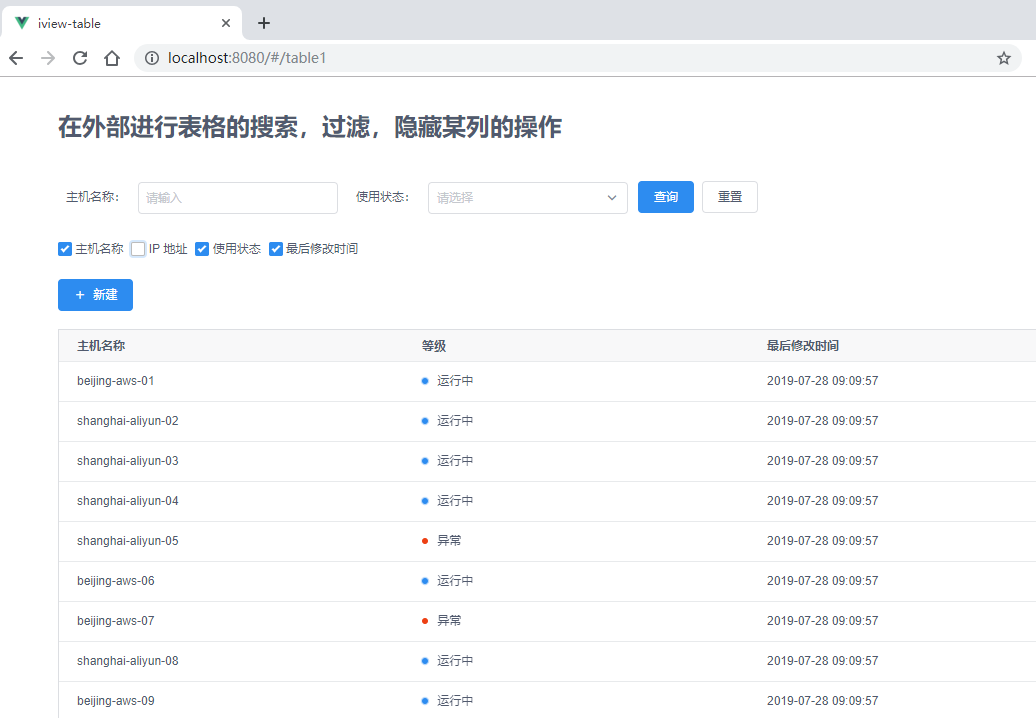
取消选中IP地址列,则下面的table中不显示IP地址列

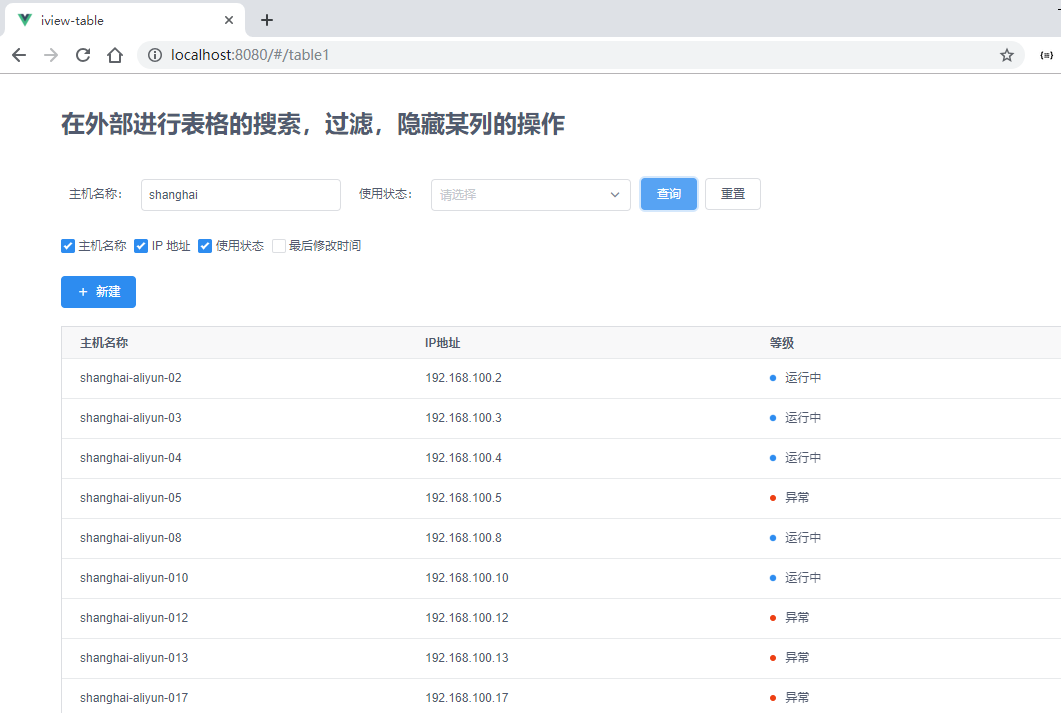
在主机名称框中输入内容进行搜索

在搜索结果中,取消最后修改时间列的显示

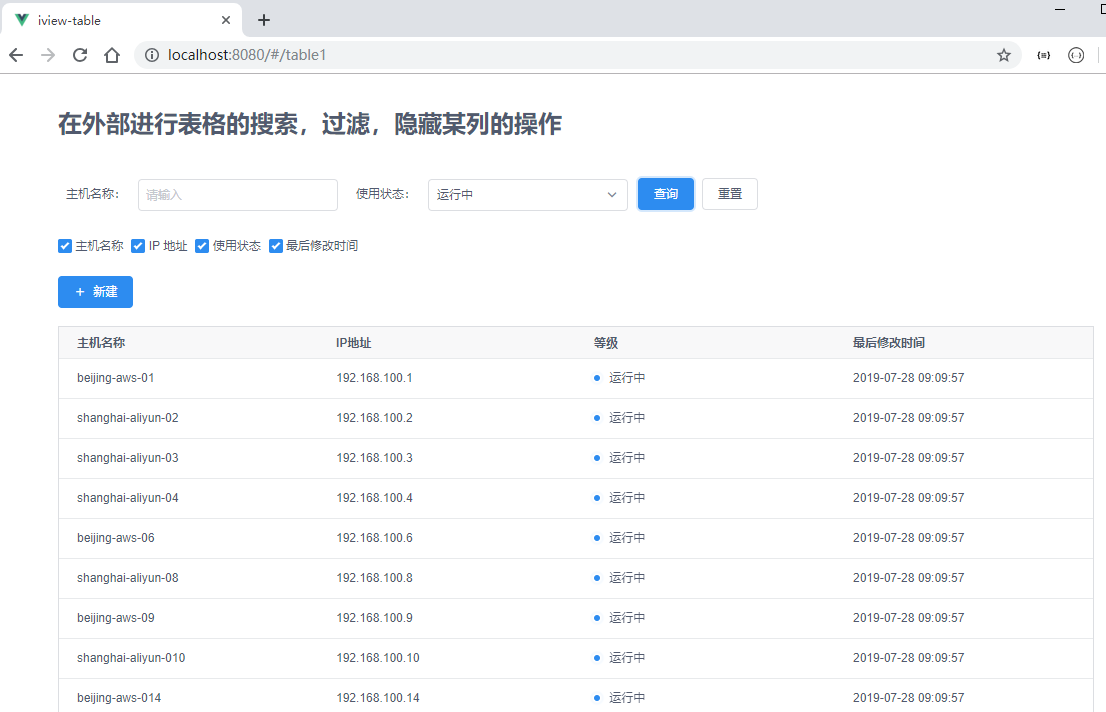
对主机状态进行搜索

对主机名称和主机状态进行联合搜索

iView学习笔记(三):表格搜索,过滤及隐藏列操作的更多相关文章
- 学习笔记(三)--->《Java 8编程官方参考教程(第9版).pdf》:第十章到十二章学习笔记
回到顶部 注:本文声明事项. 本博文整理者:刘军 本博文出自于: <Java8 编程官方参考教程>一书 声明:1:转载请标注出处.本文不得作为商业活动.若有违本之,则本人不负法律责任.违法 ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- Oracle学习笔记三 SQL命令
SQL简介 SQL 支持下列类别的命令: 1.数据定义语言(DDL) 2.数据操纵语言(DML) 3.事务控制语言(TCL) 4.数据控制语言(DCL)
- [Firefly引擎][学习笔记三][已完结]所需模块封装
原地址:http://www.9miao.com/question-15-54671.html 学习笔记一传送门学习笔记二传送门 学习笔记三导读: 笔记三主要就是各个模块的封装了,这里贴 ...
- JSP学习笔记(三):简单的Tomcat Web服务器
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
- java之jvm学习笔记三(Class文件检验器)
java之jvm学习笔记三(Class文件检验器) 前面的学习我们知道了class文件被类装载器所装载,但是在装载class文件之前或之后,class文件实际上还需要被校验,这就是今天的学习主题,cl ...
- VSTO学习笔记(三) 开发Office 2010 64位COM加载项
原文:VSTO学习笔记(三) 开发Office 2010 64位COM加载项 一.加载项简介 Office提供了多种用于扩展Office应用程序功能的模式,常见的有: 1.Office 自动化程序(A ...
- Java IO学习笔记三
Java IO学习笔记三 在整个IO包中,实际上就是分为字节流和字符流,但是除了这两个流之外,还存在了一组字节流-字符流的转换类. OutputStreamWriter:是Writer的子类,将输出的 ...
- NumPy学习笔记 三 股票价格
NumPy学习笔记 三 股票价格 <NumPy学习笔记>系列将记录学习NumPy过程中的动手笔记,前期的参考书是<Python数据分析基础教程 NumPy学习指南>第二版.&l ...
随机推荐
- 基于web公交查询系统---站点信息管理
界面设计: 界面设计代码获取: 搭建好框架获取信息: 核心代码: var users = [ ];//获取到的bus所有站点信息 var rowIndex = -1; $.ajax({ url: &q ...
- 基于AOP的插件化(扩展)方案
在项目迭代开发中经常会遇到对已有功能的改造需求,尽管我们可能已经预留了扩展点,并且尝试通过接口或扩展类完成此类任务.可是,仍然有很多难以预料的场景无法通过上述方式解决.修改原有代码当然能够做到,但是这 ...
- Java编程思想之十八 枚举类型
关键字enum可以将一组具名的值的有限集合创建为一种新的类型, 而这些具名的值可以作为常规的程序组件使用.这是一种非常有用的功能. 18.1 基本enum特性 创建enum时,编译器会为你生成一个相关 ...
- ASP.NET Core使用Docker-Compose实现多容器应用部署
一.需求背景 人生苦短,我用.NET Core!前面的<ASP.NET Core使用Docker进行容器化托管和部署>基础课程我们学习了如何使用Docker来部署搭建ASP.NET Cor ...
- [环境部署] Linux搭建SVN服务器之Centos篇
使用 service iptables stop 关闭防火墙 安装步骤如下: 1.yum install subversion2.输入rpm -ql subversion查看安装位置,如下:rpm - ...
- apache添加ssl协议实现用户认证
目标 1对服务器的访问由http改为https, 2仅有证书的客户端可以访问服务器, 3.通过服务器端的配置,可以停用某个客户端的证书. 一 Apache服务器相关配置: 在../apache/con ...
- Java学习:final关键字的使用与注意事项
final 关键字代表最终.不可改变的. 常见的四种用法 可以用来修饰一个类 可以用来修饰一个方法 可以用来修饰一个局部变量 可以用来修饰一个成员变量 1.当final关键字用来修饰一个类的时候,格式 ...
- -Git 使用技巧 总结 MD
目录 目录 Bash下的快捷操作 常用命令 常用操作 移动光标 删除输入内容 Tab键的作用 Git默认Vim编辑器基本使用 Git 使用场景 合并多个commit:rebase -i[s] 删除多个 ...
- Sqoop import导入表时报错java.lang.ClassNotFoundException: org.json.JSONObject
报错原因:sqoop缺少java-json.jar包. 解决方案:一. 下载java-json.jar包地址:https://download.csdn.net/download/qq_2213643 ...
- 《JavaEE开发的颠覆者——Spring Boot实战》是一本好书
这本书的风格非常好.每一节都是先点明这一块知识的要点,随后就手把手的做出一个最简明.但有能体现核心的实例(大多只有几个Class) 这样的书用来熟悉一门框架,实在是再好不过.
