fontawesome-iconpicker 自定义字体图标选择器
官网地址:https://farbelous.io/fontawesome-iconpicker/
头部文件引入
- <!--本地地址-->
- <link href="../css/bootstrap.min.css" rel="stylesheet">
- <link href="./css/font-awesome.min.css" rel="stylesheet">
- <link href="./css/fontawesome-iconpicker.min.css" rel="stylesheet">
- <!--远程地址-->
- <!--<link href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- <link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
- <link href="https://farbelous.io/fontawesome-iconpicker/dist/css/fontawesome-iconpicker.min.css" rel="stylesheet">-->
- <!-- Le HTML5 shim, for IE6-8 support of HTML elements -->
- <!--[if lt IE 9]>
- <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
页面样式,可以自定义
- .form-control, .form-group{
- position: relative;
- }
- .form-group{
- text-align: left;
- margin-bottom: 30px;
- }
- .form-group label{
- display:block;
- margin-bottom: 15px;
- }
- .lead iframe{
- display:inline-block;
- vertical-align: middle;
- }
- /* 如果使用远程,请自行调整图标容器宽度*/
- .iconpicker-popover.popover{width:335px;}
页面布局
- <div class="container" style="text-align: center ; padding-top: 100px;width:600px">
- <div class="row">
- <div class="col-md-12">
- <div class="form-group">
- <p>版本使用说明:</p>
- <p>本地地址使用fontawesome 版本 4.7.0</p>
- <p>远程地址使用fontawesome 版本 5.0</p>
- </div>
- <div class="form-group">
- <label>搜索图标</label>
- <input class="form-control icp icp-auto" data-input-search="true" value="" type="text" />
- </div>
- <div class="form-group">
- <label>选择图标带按钮</label>
- <div class="input-group">
- <input data-placement="bottomRight" class="form-control icp icp-auto" value="" type="text"/>
- <span class="input-group-addon"></span>
- </div>
- </div>
- <div class="form-group">
- <label>点击下拉按钮显示图标</label>
- <div class="btn-group">
- <button data-selected="graduation-cap" type="button" class="icp icp-dd btn btn-default dropdown-toggle iconpicker-component" data-toggle="dropdown">
- Dropdown <i class="fa fa-fw"></i>
- <span class="caret"></span>
- </button>
- <div class="dropdown-menu"></div>
- </div>
- <div class="btn-group">
- <button type="button" class="btn btn-primary iconpicker-component"><i class="fa fa-fw fa-heart"></i></button>
- <button type="button" class="icp icp-dd btn btn-primary dropdown-toggle" data-selected="fa-car" data-toggle="dropdown">
- <span class="caret"></span>
- <span class="sr-only">Toggle Dropdown</span>
- </button>
- <div class="dropdown-menu"></div>
- </div>
- <p class="m-t-10">注意:在下拉列表中,放置由Bootstrap下拉插件控制</p>
- </div>
- </div>
- </div>
- </div>
引用 js 文件
- <!--本地地址-->
- <script src="../js/jquery.min.js"></script>
- <script src="../js/bootstrap.min.js"></script>
- <script src="./js/fontawesome-iconpicker.js"></script>
- <!--远程地址-->
- <!--<script src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
- <script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <script src="https://farbelous.io/fontawesome-iconpicker/dist/js/fontawesome-iconpicker.js"></script>-->
插件调用
- $(function() {
- // 图标可以点击选中 icp-auto 操作图标元素
- $('.icp-auto').iconpicker({
- title: '请选择一个图标',
- // 指定图标
- //icons:['fa-github', 'fa-heart', 'fa-html5', 'fa-css3'],
- // 添加其他图标 加入 bootstrap glyphicon 字体图标
- icons: $.merge(['glyphicon-home', 'glyphicon-repeat', 'glyphicon-search',
- 'glyphicon-arrow-left', 'glyphicon-arrow-right', 'glyphicon-star'], $.iconpicker.defaultOptions.icons),
- fullClassFormatter: function(val){
- if(val.match(/^fa-/)){
- return 'fa '+val;
- }else{
- return 'glyphicon '+val;
- }
- },
- component: '.input-group-addon', // 图标存放容器
- /* Placements: inline topLeftCorner topLeft top topRight topRightCorner rightTop right rightBottom bottomRightCorner bottomRight bottom bottomLeft bottomLeftCorner leftBottom left leftTop*/
- placement:'right', // 图标容器位置
- });
- // 图标不可以点击, 绑定 .icp 元素
- // $.iconpicker.batch('.icp', 'destroy');
- // 点击下拉按钮显示图标
- $('.btn-group>button').one("click",function(){
- console.log(1);
- $('.icp-dd').iconpicker({
- //title: 'Dropdown with picker',
- //component:'.btn > i'
- });
- }) ;
- });
全部代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>https://farbelous.io/fontawesome-iconpicker/</title>
- <!--本地地址-->
- <link href="../css/bootstrap.min.css" rel="stylesheet">
- <link href="./css/font-awesome.min.css" rel="stylesheet">
- <link href="./css/fontawesome-iconpicker.min.css" rel="stylesheet">
- <!--远程地址-->
- <!--<link href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- <link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
- <link href="https://farbelous.io/fontawesome-iconpicker/dist/css/fontawesome-iconpicker.min.css" rel="stylesheet">-->
- <!-- Le HTML5 shim, for IE6-8 support of HTML elements -->
- <!--[if lt IE 9]>
- <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
- <style>
- .form-control, .form-group{
- position: relative;
- }
- .form-group{
- text-align: left;
- margin-bottom: 30px;
- }
- .form-group label{
- display:block;
- margin-bottom: 15px;
- }
- .lead iframe{
- display:inline-block;
- vertical-align: middle;
- }
- /* 如果使用远程,请自行调整图标容器宽度*/
- .iconpicker-popover.popover{width:335px;}
- </style>
- </head>
- <body>
- <div class="container" style="text-align: center ; padding-top: 100px;width:600px">
- <div class="row">
- <div class="col-md-12">
- <div class="form-group">
- <p>版本使用说明:</p>
- <p>本地地址使用fontawesome 版本 4.7.0</p>
- <p>远程地址使用fontawesome 版本 5.0</p>
- </div>
- <div class="form-group">
- <label>搜索图标</label>
- <input class="form-control icp icp-auto" data-input-search="true" value="" type="text" />
- </div>
- <div class="form-group">
- <label>选择图标带按钮</label>
- <div class="input-group">
- <input data-placement="bottomRight" class="form-control icp icp-auto" value="" type="text"/>
- <span class="input-group-addon"></span>
- </div>
- </div>
- <div class="form-group">
- <label>点击下拉按钮显示图标</label>
- <div class="btn-group">
- <button data-selected="graduation-cap" type="button" class="icp icp-dd btn btn-default dropdown-toggle iconpicker-component" data-toggle="dropdown">
- Dropdown <i class="fa fa-fw"></i>
- <span class="caret"></span>
- </button>
- <div class="dropdown-menu"></div>
- </div>
- <div class="btn-group">
- <button type="button" class="btn btn-primary iconpicker-component"><i class="fa fa-fw fa-heart"></i></button>
- <button type="button" class="icp icp-dd btn btn-primary dropdown-toggle" data-selected="fa-car" data-toggle="dropdown">
- <span class="caret"></span>
- <span class="sr-only">Toggle Dropdown</span>
- </button>
- <div class="dropdown-menu"></div>
- </div>
- <p class="m-t-10">注意:在下拉列表中,放置由Bootstrap下拉插件控制</p>
- </div>
- </div>
- </div>
- </div>
- <!--本地地址-->
- <script src="../js/jquery.min.js"></script>
- <script src="../js/bootstrap.min.js"></script>
- <script src="./js/fontawesome-iconpicker.js"></script>
- <!--远程地址-->
- <!--<script src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
- <script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <script src="https://farbelous.io/fontawesome-iconpicker/dist/js/fontawesome-iconpicker.js"></script>-->
- <script>
- $(function() {
- // 图标可以点击选中 icp-auto 操作图标元素
- $('.icp-auto').iconpicker({
- title: '请选择一个图标',
- // 指定图标
- //icons:['fa-github', 'fa-heart', 'fa-html5', 'fa-css3'],
- // 添加其他图标 加入 bootstrap glyphicon 字体图标
- icons: $.merge(['glyphicon-home', 'glyphicon-repeat', 'glyphicon-search',
- 'glyphicon-arrow-left', 'glyphicon-arrow-right', 'glyphicon-star'], $.iconpicker.defaultOptions.icons),
- fullClassFormatter: function(val){
- if(val.match(/^fa-/)){
- return 'fa '+val;
- }else{
- return 'glyphicon '+val;
- }
- },
- component: '.input-group-addon', // 图标存放容器
- /* Placements: inline topLeftCorner topLeft top topRight topRightCorner rightTop right rightBottom bottomRightCorner bottomRight bottom bottomLeft bottomLeftCorner leftBottom left leftTop*/
- placement:'right', // 图标容器位置
- });
- // 图标不可以点击, 绑定 .icp 元素
- // $.iconpicker.batch('.icp', 'destroy');
- // 点击下拉按钮显示图标
- $('.btn-group>button').one("click",function(){
- console.log(1);
- $('.icp-dd').iconpicker({
- //title: 'Dropdown with picker',
- //component:'.btn > i'
- });
- }) ;
- });
- </script>
- </body>
- </html>
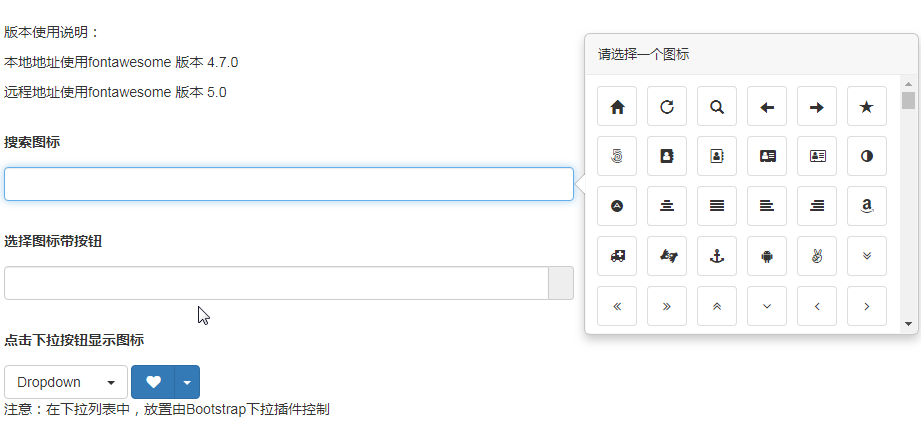
最终效果图

图标选择器添加 tab 切换多种字体
修改 fontawesome-iconpicker.js 一下3个地方
创建 tab 初始元素
- this._createPopover();
- // 创建 Popover 下面,添加 tab 元素面板
- if(this.options.tab && (this.options.tab!='')){
- var glyphicon_active='',layui_active='',fa_active='';
- if(this.options.tab=='glyphicon'){
- glyphicon_active='class="active"';
- }else if(this.options.tab=='layui-icon'){
- layui_active='class="active"';
- }else{
- fa_active='class="active"';
- }
- var tabHtml=
- "<ul class=\"nav nav-tabs\">\n" +
- "<li "+fa_active+"><a href=\"#\">fa</a></li>\n" +
- "<li "+glyphicon_active+"><a href=\"#\">glyphicon</a></li>\n" +
- "<li "+layui_active+"><a href=\"#\">layui-icon</a></li>\n" +
- "</ul>";
- this.popover.find(".popover-content").append(tabHtml);
- this._createTab(this.options.tab);
- }
- // 创建 Iconpicker 上面
- this._createIconpicker();
字体图标数据 json 形式,可以自定义自己的图标名称对应请求图标文件数据
- {"data":["glyphicon-home", "glyphicon-repeat", "glyphicon-search","glyphicon-arrow-left", "glyphicon-arrow-right", "glyphicon-star"]}
根据 tab 选项获取字体图标
- // _createPopover 下面 根据tab 选项获取字体图标
- _createTab:function(tab_select){
- // 这个地方添加--- 改变 this 指向
- var temp_icon_this=[];
- $.ajaxSettings.async = false;// 同步
- var ajax_success=false;
- var data_file='';
- switch (tab_select) {
- case 'glyphicon':
- data_file="./data/glyphicon.json";
- // this.options.tab='glyphicon';
- break;
- case 'layui-icon':
- data_file="./data/layui-icon.json";
- // this.options.tab='layui-icon';
- break;
- default:
- // this.options.tab='fa';
- break;
- }
- if(data_file!=''){
- temp_icon_this=this.options.icons
- // 加载ajax 数据 https://www.runoob.com/jquery/ajax-post.html
- $.post(data_file,function(data,status,xhr){
- temp_icon_this=data.data;
- ajax_success=true;
- }).error(function(xhr,status,error){
- console.log('XMLHttpRequest 对象: '+xhr);
- console.log('状态:'+status);
- console.log('错误信息:'+error)
- });
- }
- // 请求成功并且有数据
- if((ajax_success==true) && (temp_icon_this.length>=1)){
- this.options.icons= temp_icon_this;
- }else{
- this.options.icons=c.defaultOptions.icons;
- }
- $.ajaxSettings.async = true;// 异步
- return this.options.icons;
- },
- // _createIconpicker 上面
添加 tab 点击切换事件
- _bindElementEvents: function() {
- var c = this;
- // 定义 this 指向下面 添加点击 tab 事件
- c.popover.find('.nav-tabs li').each(function(index,ele){
- $(this).click(function () {
- var icon_name=$(this).children().text();
- if(c.options.tab!=icon_name){
- // 从新载入面板
- c._createTab($(this).children().text());
- c.popover.find(".popover-content>.iconpicker").remove();
- c._createIconpicker();
- c.options.tab=icon_name;
- $(this).addClass('active').siblings().removeClass('active');
- }
- });
- });
- // this.getSearchInput() 上面
- this.getSearchInput().on("keyup.iconpicker", function() {
- c.filter(a(this).val().toLowerCase());
- });
调用示例,自定义图标类型记得 fullClassFormatter 相应的图标标识
- $(function() {
- $('.icp-auto').iconpicker({
- title: '请选择一个图标',
- tab:'layui-icon', //定义tab 选项 glyphicon fa layui-icon
- // 指定图标
- //icons:['fa-github', 'fa-heart', 'fa-html5', 'fa-css3'],
- // 添加其他图标 加入 bootstrap glyphicon 字体图标
- /*icons: $.merge(['layui-icon-release','glyphicon-home', 'glyphicon-repeat', 'glyphicon-search',
- 'glyphicon-arrow-left', 'glyphicon-arrow-right', 'glyphicon-star'], $.iconpicker.defaultOptions.icons),*/
- fullClassFormatter: function(val){
- if(val.match(/fa-/)){
- return 'fa '+val;
- }else if(val.match(/glyphicon-/)){
- return 'glyphicon '+val;
- }else {
- return 'layui-icon '+val;
- }
- },
- component: '.input-group-addon', // 图标存放容器
- /* Placements: inline topLeftCorner topLeft top topRight topRightCorner rightTop right rightBottom bottomRightCorner bottomRight bottom bottomLeft bottomLeftCorner leftBottom left leftTop*/
- placement:'right', // 图标容器位置
- });
- });

fontawesome-iconpicker 自定义字体图标选择器的更多相关文章
- 微信小程序中使用iconfont/font-awesome等自定义字体图标
小程序不能识别外部字体文件,但是转换成Base64就可以使用字体图标了. 以阿里巴巴的iconfont为例 1.下载图标 先去官网下载喜欢的图标==> 下载解压后的文件夹==> 2.在线转 ...
- easyui之自定义字体图标(鼠标覆盖时切换颜色)
项目要求是自定义字体图标,使用easyui框架结构,众所周知easyui强功能弱样式,字体图标其实就是一张图片.要达到切换图标颜色的效果,要么就是有两套图,使用js控制.但是我这个人比较懒,不喜欢做复 ...
- CSS学习笔记----CSS3自定义字体图标
响应式网页字体图标 作者:大漠 日期:2014-01-28 点击:3220 @font-face Responsive 本文由大漠根据Jason的<Responsive Webfont Icon ...
- 在WPF中使用FontAwesome之类的字体图标
我之前在博客中介绍过几个矢量图库网站,在WPF程序中,一般接触到的矢量图标资源有XAML.SVG.字体这三种格式.XAML是标准格式就不说了,SVG并不是直接支持的,不过微软提供了Expression ...
- layui 自定义字体图标 扩展
layui的图标取自于阿里巴巴的矢量图标库 Iconfont,同样的,这篇教程也是基于Iconfont进行扩展. 第一步,通过浏览器打开 http://iconfont.cn/ ,访问阿里巴巴矢量图标 ...
- 在webstorm开发微信小程序之使用阿里自定义字体图标
1.下载阿里图标,解压出来之后有个.css文件 然后复制这css里面的所有代码 2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去. ...
- Android怎么使用字体图标 自定义FontTextView字体图标控件-- 使用方法
首先我想说明一下字体图标的好处,最大的好处就是自适应了,而且是使用TextView 不用去切图,是矢量图 灵活调用 第一步我要说明一下一般字体图标的来源,我这里使用的是 --阿里巴巴矢量图标库 -网 ...
- React Native 开发豆瓣评分(六)添加字体图标
添加依赖 yarn add react-native-vector-icons Link 依赖 react-native link react-native-vector-icons 使用默认字体图标 ...
- fontIconPicker – 优雅的 jQuery 字体图标选择
jQuery fontIconPicker 是一个小的 jQuery 插件,它可以让你实现一个优雅的带有分类.搜索和分页功能的图标选择器.图标列表可手动从下拉列表框,图标数组或对象,或者从 Fonte ...
随机推荐
- mysql 中 int 等类型如何选择
详见:https://blog.csdn.net/samll_snail/article/details/86534719 .
- 【tensorflow基础】Tensorpack-API
安装 pip install tensorpack 使用 参考 1. Tensorpack: 2. Tensorpack,一个基于TensorFlow的神经网络训练界面,源码包含很多示例: 完
- nginx下只能通过域名,禁止使用ip访问
今天来了一个需求,ip访问返回500,域名访问正常,只需在nginx.conf中添加 server { listen 80 default; #default 必须加的 return 500; } 也 ...
- ObjectARX开发VC版本对照表R14~AutoCAD2020
- springboot实战日记(一)数据库基本信息
摘要:基于spring boot的后端实现,开发一个微信小程序点餐系统,主要是写写思路和遇到的问题以及分享读到的好文章. 项目分析: 1.角色划分,就是开有什么人使用这个系统,买家(手机端),卖家(p ...
- idea2019.2激活码到2020.7.1【已失效】,有另外的
ZKVVPH4MIO-eyJsaWNlbnNlSWQiOiJaS1ZWUEg0TUlPIiwibGljZW5zZWVOYW1lIjoi5o6I5p2D5Luj55CG5ZWGIGh0dHA6Ly9pZ ...
- 05 javascript知识点---BOM和DOM
1.DOM简单学习(为了满足案例要求) 功能:控制html文档的内容获取页面标签(元素)对象:Element document.getElementById("id值"):通过元素 ...
- [十一集训] Day1 (2018-2019 ACM-ICPC Nordic Collegiate Programming Contest (NCPC 2018))
A Altruistic Amphibians 原题 题目大意: n只青蛙在高度为d的井中,每只有跳跃距离.重量和高度,每只青蛙可以借助跳到别的青蛙的背上而跳出井,每只青蛙能承受的最大重量是自身重量, ...
- DSL查询与过滤
1. 什么是DSL查询 由ES提供丰富且灵活的查询语言叫做DSL查询(Query DSL),它允许你构建更加复杂.强大的查询. DSL(Domain Specific Language特定领域语言)以 ...
- 我在LeetCode的首次刷题
到现在为止,我才发现我的博客一篇感受,心得,体会之言都没有. 今天就来随便扯扯. 刷题,是我最近一直在干的事情.也就每天写一两个.忘了就没写这种.也收藏了好几个刷题网站,当然第一次接触肯定是 WUST ...
