解决通过vue-router打开tab页,下次进入还是上次history缓存的界面状态的问题
一、问题描述:
1. 跳转模式:界面A-->界面B(界面A中通过 this.$router.push({name:'组件B名称', params: {参数}}) 通过打开新tab页的方式打开界面B。)
2.关闭界面B,回到界面A
3.再次从A到B时,打开的界面B仍然是上次的状态,哪怕传递的参数不一样。
另:router声明如下
{
path: 'demo/pageB',
name: 'pageB',
component: _import('demo/pageB'),
meta: {
requiresAuth: true,
keepAlive: false, // 不需要被缓存
title: '界面B'
}
}
二、原因: 详见vue-router官网

三、解决方式:在界面B离开时,销毁组件。代码如下:
// 导航离开该组件的对应路由时调用[可以访问组件实例 `this`]
beforeRouteLeave (to, from, next) {
// 销毁组件,避免通过vue-router再次进入时,仍是上次的history缓存的状态
this.$destroy(true)
next()
}
更多beforeRouteLeave 详见官网
四、其它解决方式(未成功):
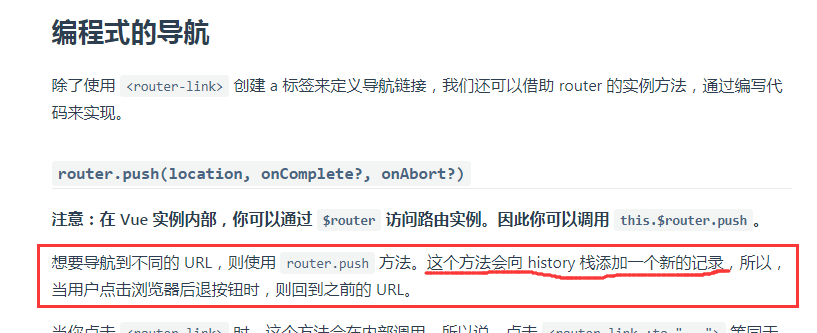
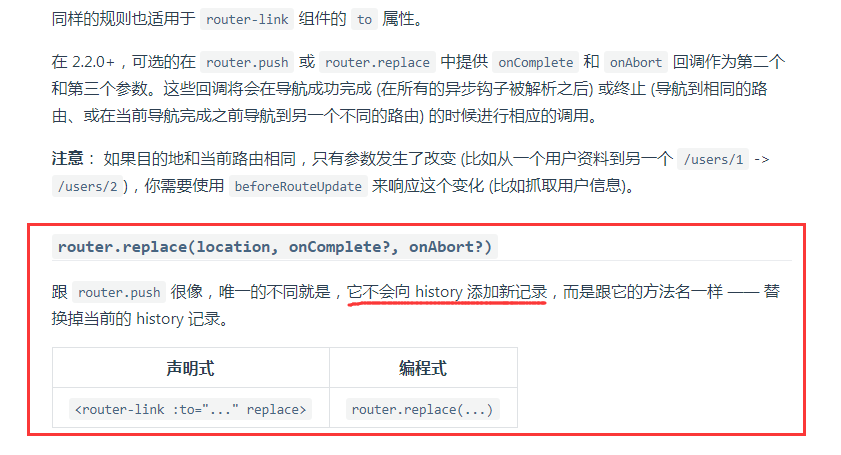
vue-router官网提供了 router.replace(location, onComplete?, onAbort?) 的方式,使得不向 history中新增记录,但是我未尝试成功,具体原因暂不知。
官网描述:
我的写法:
this.$router.replace({name:'组件B名称', params: {参数}}, () => { this.warning('test!') }, () => { this.warning('test!') })
解决通过vue-router打开tab页,下次进入还是上次history缓存的界面状态的问题的更多相关文章
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- vue router 配置默认页/404页面
*号通配404默认页面
- Vue router拦截 如果用户并未登录直接跳转到登录界面(最简单的cookie演示)
router.beforeEach(function(to,from,next){ console.log('路由拦截') console.log(to.name) console.log(from. ...
- easyui中tab页中js脚本无法加载的问题及解决方法
我发现tab页中<script src="xxx.js">方式加载的脚本没有生效,firebug看请求也没有请求相应的脚本文件. 单独在浏览器中打开tab页中的页面js ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化
前言:之前发表过一篇 JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有) ,收到很多园友的反馈,当然也包括很多诟病,因为上篇只是将功能实现了,很多细节都没有处理 ...
- SPA项目开发之tab页实现
实现思路及细节 1.利用前面博客所讲的Vuex的知识:定义几个变量 Options:存放tab页对象的容器(主要是路由路径以及tab页的名字) activeIndex:被激活的tab页路由路径 sho ...
- easyui修复浏览器刷新后,tab页全部关闭的问题
一.问题描述 使用easyui搭建的上左右页面布局,当我们在右侧打开了tab页,发现点击浏览器的刷新按钮后,整个页面会被重新渲染,导致所有打开的tab页都被关闭,回到初始状态的问题. 这个问题虽然不影 ...
- vue router的浏览器跳转行为
最近做的项目中,涉及vue router 路由操作,其操作方法不同,产生的行为亦不同.本文通过对比实验,对其行为进行实验对比及总结,避免混淆. vue router的单页跳转的history模式,类似 ...
随机推荐
- Spark2-数据探索
freqItems sampleBy cov crosstab approxQuantitle boolmFilter 布隆选择器 corr 皮尔逊相关系数 countMinSketch Spark2 ...
- (转)SQLAlchemy入门和进阶
URL:https://zhuanlan.zhihu.com/p/27400862 https://www.cnblogs.com/mrchige/p/6389588.html---SQLAlchem ...
- 不使用BASE64Encoder、BASE64Decoder
BASE64Encoder/BASE64Decoder类在sun.misc包下,是sun公司的内部方法,后期有删除的潜在可能,建议使用apache commons.codec下的Base64替代. m ...
- EasyDSS RTMP流媒体服务器基于RTMP拉模式和转推模式搭建公网全平台全终端直播集群的方案
近期,我们有一位EasyDSS流媒体用户在需求中提出:如何搭建一个用户量巨大的讲座直播,提供给普通用户免费观看,每天上午和下午分别有几场讲座同时直播,持续几天时间. 推荐方案 ★ 由于甲方是中国移动运 ...
- [LeetCode] 312. Burst Balloons 爆气球
Given n balloons, indexed from 0 to n-1. Each balloon is painted with a number on it represented by ...
- Neo4j CQL基本使用
Neo4j用CQL作为查询语言 CQL Neo4j图形数据库的查询语言 是一种声明性模式匹配语言 遵循SQL语法 语法是非常简单且人性化.可读的格式 1.启动服务,打开浏览器 在数据浏览器中的美元提 ...
- idea设置内存大小
1.打开idea安装路径下bin,编辑.vmoptions两个文件 然后重启一下idea 2.直接打开idea的.vmoptions文件进行编辑
- 笨方法学Python摘记(1)
编程新手所需的最重要的三种技能:读和写.注重细节.发现不同 不要复制粘贴! #-*-codinig:utf-8 -*- (脚本使用unicode UTF-8) 书写习惯:操作符的两边加上空格,提高代 ...
- 通过元类创建一个Python类
通过元类创建一个Python类 最开始学pytohn的时候我们这样定义类 class ClassName: pass 当熟悉了元类的概念之后我们还可以这样创建 ClassName = type(&qu ...
- ubuntu18.04LTS服务器用vituralenv安装和配置pytorch和tensorflow
============tensorflow================= $ python3 -m venv tf14====输入例子====# $ vim ~/.bashrc #(添加如下行, ...
