css 颜色混合模式 mix-blend-mode
CSS3 新增了一个很有意思的属性 -- mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合混合模式,当然,我们我们通常称之为混合模式。
混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一。当然,瞎用乱用混合模式谁都会,利用混合模式将多个图层混合得到一个新的效果,只是要用到恰到好处,或者说在 CSS 中利用混合模式制作出一些效果则需要对混合模式很深的理解及不断的尝试。
我个人对混合模式的理解也十分浅显,本文只是带领大家走进 CSS 混合模式的世界,初浅的了解混合模式及尝试使用它制作一些效果。
mix-blend-mode 概述
上文也说了,mix-blend-mode 描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。我们将 PS 中图层的概念替换为 HTML 中的元素。
看看可取的值有哪些:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
{ mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 mix-blend-mode: initial; mix-blend-mode: inherit; mix-blend-mode: unset;} |
除去 initial 默认、inherit 继承 和 unset 还原这 3 个所有 CSS 属性都可以取的值外,还有另外的 16 个具体的取值,对应不同的混合效果。
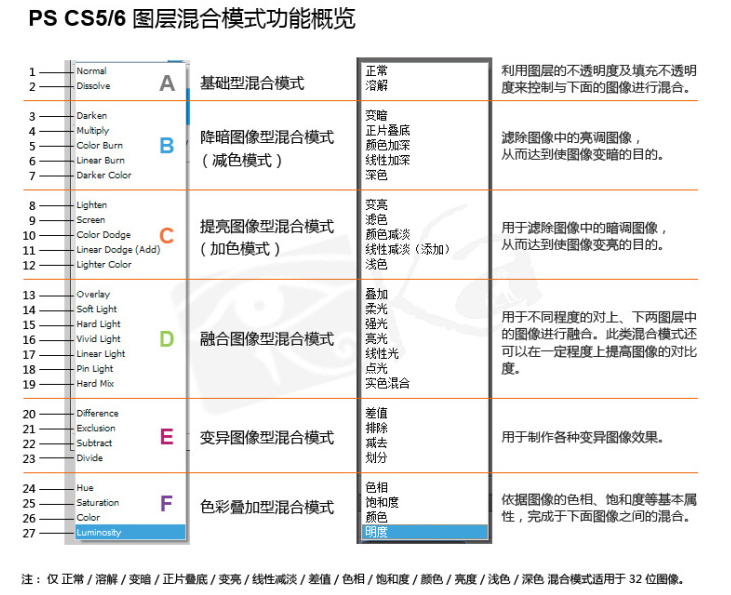
如果不是专业的 PSer 天天和混合模式打交道,想要记住这么多效果,还是挺困难的。不过有前人帮我们总结了一番,看看如何比较好的理解或者说记忆这些效果,摘自Photoshop中高级进阶系列之一——图层混合模式原理:

当然,上图是 PS 中的混合模式,数量比 CSS 中的多出几个,但是分类还是通用的。
mix-blend-mode 实例
眼见为实,要会使用 mix-blend-mode ,关键还是要迈出使用这一步。这里我写了一个简单的 Demo,包括了所有的混合模式,可以大概试一下各个模式的效果:
当然,仅仅是这样是感受不到混合模式的魅力的,下面就列举几个利用了混合模式制作的 CSS 动画。
使用 mix-blend-mode: screen 滤色模式制作 loading 效果
为了照顾某些访问 codepen 慢同学,特意制作了该效果的 Gif,看看效果:

这里使用了 mix-blend-mode: screen 滤色模式,这是一种提亮图像形混合模式。滤色的英文是 screen,也就是两个颜色同时投影到一个屏幕上的合成颜色。具体做法是把两个颜色都反相,相乘,然后再反相。简单记忆为"让白更白,而黑不变"。(不一定十分准确,如有错误还请指正)
我们将三个 div 按照不同延时(animation-delay)小幅度旋转起来,来达到一种很显眼很魔性的效果,适合做 loading 图。
使用 mix-blend-mode: difference 差值模式
再举个例子, mix-blend-mode: difference 差值模式。查看每个通道中的颜色信息,比较底色和绘图色,用较亮的像素点的像素值减去较暗的像素点的像素值。与白色混合将使底色反相;与黑色混合则不产生变化。
通俗一点就是上方图层的亮区将下方图层的颜色进行反相,暗区则将颜色正常显示出来,效果与原图像是完全相反的颜色。
看看利用了这个混合模式,运用在一些多图层效果里,可以产生十分绚烂的混合效果:

上图看似复杂,其实了解原理之后非常的简单,6 个旋转的 div ,通过 mix-blend-mode: difference 混合在一起。
使用多混合模式制作文字故障效果
最后,想到我之前制作的一个文字故障效果,也可以很好的融合混合模式,制作出下列效果:

不用怀疑你的眼睛,上图的效果是纯 CSS 实现的效果,运用了多种颜色混合模式实现颜色叠加,变亮等效果。
本文涉及的专业理论知识很少,没有用很大的篇幅去描述每一个混合模式的效果及作用。我对混合模式的理解也比较粗浅,本文旨在通过一些 Demo 让读者学会开始去使用这些混合模式效果,俗话说修行在个人,如果真的感兴趣的可以自行深入研究。
兼容性
最后,看一眼兼容性吧,这种奇妙的属性兼容性通常都不怎么好,我之前几篇文章也提到过了,面向未来编程,所以本文的 CodePen Demo 都要求在 -webkit- 内核浏览器下观看:

到此本文结束,如果还有什么疑问或者建议,可以多多交流
css 颜色混合模式 mix-blend-mode的更多相关文章
- 经典CSS颜色混合模式
转自:http://www.webhek.com/css-blend-mode/ 注意:只有使用最新版的谷歌浏览器.火狐浏览器,才能正确的显示本文中的演示. Photoshop里最没有用处的一种功能— ...
- 谈谈一些有趣的CSS题目(十七)-- 不可思议的颜色混合模式 mix-blend-mode
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 不可思议的颜色混合模式 mix-blend-mode (转)
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 深入理解CSS六种颜色模式
前面的话 赏心悦目的颜色搭配让人感到舒服,修改元素颜色的功能让人趋之若鹜.但颜色规划不当,会让网站用户无所适从.颜色从<font color="">发展至今,保留了很多 ...
- HTML案例—很讨巧的一种js+css制作hover模式展示二级菜单方法
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>利 ...
- immutable-styles 新的css style 开发模式
immutable-styles 是一个开源的library,可以方便我们开发强壮以及可预测的web 界面,不用担心其他css 的影响 特性 编译时错误提示 防止css 覆盖 分离破坏点 严格继承 重 ...
- css position 定位模式
定位 定位模式: static relative absolute fixed 边偏移 :top bottom left right 一般的定位必须要有定位模式以及边偏移 static 静态定位 默 ...
- 常用CSS颜色表
1.16进制的CSS颜色代码 > http://www.jsjtt.com/webkaifa/HTML/65.html
- CSS奇思妙想 -- 使用 background 创造各种美妙的背景
本文属于 CSS 绘图技巧其中一篇,系列文章: 在 CSS 中使用三角函数绘制曲线图形及展示动画 CSS奇思妙想 -- 使用 CSS 创造艺术 将介绍一些利用 CSS 中的 background.mi ...
随机推荐
- MongoDB 查看集合的统计信息
和 RDBMS 一样, MongoDB 同样存储集合的统计信息,通过调用命令 db.collection.stats() 可以方便的查看集合的统计信息. --1 查看集合 things 的统计信息 r ...
- php使用WebUploader做大文件的分块和断点续传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- 转发标签forward
当执行到<jsp:forward page="相对路径"></jsp:forward>后,会立即结束当前页面的显示,跳转到另一个页面(JSP.HTML.Se ...
- Dominating Patterns (AC 自动鸡模版题, 出现次数最多的子串)
传送门 题意: 给你n个模式串, 再给你一个 文本串,问模式串在文本串中出现次数最多是多少. 出现次数最多的模式串有哪些. 解: 模版题. #include <bits/stdc++.h> ...
- IIS相关的常见报错
1.错误消息 401.3: 无权限 您无权使用您提供的凭据查看此目录或页(由于访问控制列表而导致访问被拒绝).请让 Web 服务器的管理员授予您访问“E:\IIS_Deploy\WebServices ...
- 洛谷 P1376 机器工厂 题解
P1376 机器工厂 题目描述 小T开办了一家机器工厂,在N(N<=10000)个星期内,原材料成本和劳动力价格不断起伏,第i周生产一台机器需要花费Ci(1<=Ci<=5000)元. ...
- Linux安装配置JDK与卸载
最近在Linux系统部署门户,安装Oracle,导入dmp,JDK等等,遇到一大堆问题,解决后特有一番小小成就感,哇哈哈!在这里记录一下遇到问题: 官网下载JDK压缩包( .tar.gz ):http ...
- mac 安装cmake
下载:https://cmake.org/download/ 下载完成后,双击安装 安装完成后,打开命令行,运行 bogon:~ macname$ sudo "/Applications/C ...
- 「雅礼集训 2017 Day10」拍苍蝇
传送门 Description 有一天,小 A 的母亲对他家里的卫生状况非常不满意,他的房间里有非常多的苍蝇.在母亲的威逼利诱下,小 A 拿起了苍蝇拍去消灭家里的苍蝇.然而,小 A 以前从来没有亲手消 ...
- linux rand application
code: #include <stdio.h> #include <stdlib.h> #include <time.h> #define random_1(a, ...
