webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法
webpack打包绝对路径引用资源解决办法:
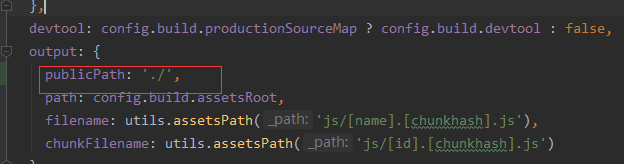
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图

element ui字体图标不显示的解决办法:
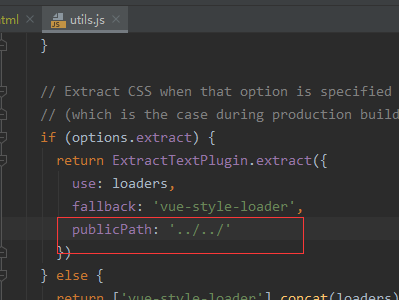
webpack utils.js 修改:(build目录下utils.js)
添加publicPath: '../../'属性

webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法的更多相关文章
- webpack打包字体图标报错的解决办法
webpack打包字体图标需要两个加载器 url-loader 和 file-loader 另外 字体图标的引入方式 本来应该是 url("....") 这样的方式,但是w ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- vue iView 打包后 字体图标不显示
问题描述: 今天webpack打包后发现iView 字体图标不显示 解决方案: build/webpack.prod.conf.js 这个文件里面 module: { rules: utils.sty ...
- vue+webpack静态资源路径引用
处理静态资产 你可能已经注意到,在项目结构中我们有两个静态资产目录:src/assets和static/.他们之间有什么区别? 要回答这个问题,我们首先需要了解Webpack如何处理静态资产.在*.v ...
- 使用webpack命令打包时,报错TypeError: Cannot read property 'presetToOptions' of undefined的解决办法
我只安装了webpack,没有安装webpack-cli,第一次输入webpack打包时,提示 One CLI for webpack must be installed. These are rec ...
- 非网络引用element-ui css导致图标无法正常显示的解决办法
https://blog.csdn.net/m0_37893932/article/details/79460652 ***************************************** ...
- thinkphp5中Indirect modification of overloaded element of XXX has no effect的解决办法
最近在使用Thinkphp5做foreach循环嵌套的时候报错:Indirect modification of overloaded element of XXX has no effect,网上搜 ...
- Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题. 每个 el-form-item 都会独占一行. 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个或者多个 el-form-item ...
- webpack打包jquery并引用
一,引入webpack插件 //打包第三方 const CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlug ...
随机推荐
- JVM的内存分配垃圾回收策略
之前看过<深入了解Java虚拟机>感觉容易忘,今天写一篇博客加深一下印象. JVM的内存分配和垃圾回收(GC)主要发生在Java堆中.而Java堆根据对象的存活时间可以分为新生代和老年代, ...
- Django重新添加字段然后迁移给定默认值依然迁移不生效
1.将对应app下的migrations文件夹下面的除了__init__.py文件外全部删除 2.delete from django_migrations where app='当前模型的app名称 ...
- Python-12-装饰器
一.定义 器即函数 装饰即修饰,意指为其他函数添加新功能 装饰器定义:本质就是函数,功能是为其他函数添加新功能 原则: 1.不修改被装饰函数的源代码(开放封闭原则) 2.为被装饰函数添加新功能后,不修 ...
- Python开发之virtualenv和virtualenvwrapper详解
在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题: 亦或者是在开发过程中不想让物理环境里充斥各种各样的库,引发未来的依赖灾难. 此时,我们需要对于不同的工程使用 ...
- LeetCode第151场周赛(Java)
这是我第一次写周赛的题目,而且还是虚拟的.从这次起,以后就将所有错过的题目都写到博客来.当然既然是我错的,那代码肯定不是我自己的.我会注明来源.并且我会自己敲一遍.多总结总是没坏处的. 另外比较糟糕的 ...
- css页面加载动画
<!doctype html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 1.Rabbitmq学习记录《本质介绍,协议AMQP分析》
1.RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现. RabbitMQ的优势-: 除了Qpid,RabbitMQ是唯一一个实现了AMQP ...
- shiro源码解析
一.web.xml 文件中配置的 DelegatingFilterProxy 的 <filter-name>为啥与Spring文件中配置的ShiroFilterFactoryBean的Be ...
- go 学习笔记(4) import
package main import ( f "fmt" ) const NAME string = "imooc" var a string = " ...
- SQL Server 索引优化 ——索引缺失
本文我们将重点给出动态视图法发现数据库中缺失的索引.对于索引的调整和新建将不在本文阐述范围,后续将陆续分享相关经验. sys.dm_db_missing_index_details 缺失索引明细,包括 ...
