对javascript中call()方法的理解
call ( thisObj [, arg1 [, arg2 [, [, argN] ] ] ])
call()方法:官方介绍是,调用一个对象的一个方法,以另一个对象替换当前对象。
call()方法应用于Function对象,可以用来代替另一个对象调用一个方法,可将一个函数的对象上下文从初始的上下文改变为thisObj指定的新对象。如果没有提供thisObj参数,那么Global对象被用作thisObj.
直接理解这几句话还是挺难理解的。先看一个例子:
function Class1(){
this.name = 'fine';
this.showName = function(){
console.log(this.name);
console.log(this);
};
console.log(this);
}
//实例化构造函数
var class1 = new Class1();
class1.showName();
在Chrome浏览器中测试的结果是:

可以看到两个console.log(this)的值是一样的,均指向构造函数;
然后再把上面的例子修饰一下:
function Class1(){
this.name = 'fine';
this.showName = function(){
console.log(this.name);
console.log(this);
};
console.log(this);
}
function Class2(){
this.name = 'ok';
}
//创建相应的实例
var class1 = new Class1();
var class2 = new Class2();
class1.showName.call(class2);//call方法必须应用于函数对象上
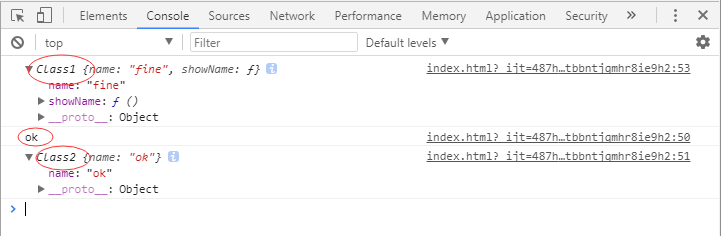
在浏览器中测试如下:

第一个Class1对象是位于Class1构造函数中showName方法之外的console.log(this),在使用call方法后,即
class1.showName.call(class2);
这个位于showName方法之外的this仍然指向的是Class1.
接下来的 ok 和 Class2对象是位于showName方法内部的,this的指向已经改变,指向了Class2构造函数。可见,call方法改变了它所应用的函数中的this指针的指向。
暂时对call方法的理解就是这样了,以后有别的理解再补上,也可能有不对的地方欢迎补充~~
参考了Bparadise的博客文章:http://www.cnblogs.com/wuyuetian/p/4999723.html
对javascript中call()方法的理解的更多相关文章
- javascript中concat方法深入理解
最近在恶补js知识的时候,总是会因为js强大的语法而感到震撼.因为以前对前端方面的疏忽,导致了一些理解的错误.因此痛改前非,下定决心,不管做什么事情,都要有专研的精神. 在介绍前,抛出一个问题:如何将 ...
- JavaScript中的方法、方法引用和参数
首先,我们来看一段代码,如果觉得不甚明白的,则本文会对你有益: var player = function (e) { return (function f(m) { ...
- JavaScript中reduce()方法
原文 http://aotu.io/notes/2016/04/15/2016-04-14-js-reduce/ JavaScript中reduce()方法不完全指南 reduce() 方法接收 ...
- 详解 JavaScript 中 splice() 方法
splice() 方法是一个比较少用的方法,但是功能确实很好,并且在我们 coding 的时候,经常有需要 splice() 方法,先介绍一下该方法. 在 JavaScript 中 splice() ...
- JavaScript中的方法
JavaScript中的方法 在JavaScript中,可以通过对象来调用对应的方法.在JavaScript中,有三个重要的window对象方法:用于显示警告信息的alert.用于显示确认信息的con ...
- JavaScript中Array方法总览
title: JavaScript中Array方法总览 toc: true date: 2018-10-13 12:48:14 push(x) 将x添加到数组最后,可添加多个值,返回数组长度.改变原数 ...
- javascript中关于继承的理解
首先,你要理解在javascript中,每当一个新函数创建时,都会生成一个prototype属性,我们管它叫做原型对象.看一个例子: function foo(){ this.name='qiangq ...
- 第一篇 对Javascript中原型的深入理解
理解原型对象 在Javascript中不管什么时候,仅仅要创建一个新的函数,就会依据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象(这个对象的用途是包括能够有特定 ...
- 关于JavaScript中prototype机制的理解
最近几天一直在研究JavaScript中原型的机制,从开始的似懂非懂,到今天终于有所领悟.不敢说彻底理解,但是起码算知道怎么回事了. 为什么一开始似懂非懂 开始了解一遍原型机制后,感觉知其然但不知其所 ...
随机推荐
- Maven下创建SSM项目的所有依赖和插件
记录下来,方便以后使用 tomcat:7 Maven:3.6.1 IDEA:2018.3 <properties> <spring.version>5.1.5.RELEASE& ...
- OpenCV 学习笔记(2) 使用鼠标绘制矩形并截取和保存矩形区域图像
http://www.cnblogs.com/lidabo/p/3437587.html 0 效果展示 1工程源码 #include <opencv2/core/core.hpp> # ...
- python神器——Anaconda的安装与优化配置
python 对于初学者来说,原版的python在使用的时候非常麻烦,特别是在添加库.升级库的时候总是会报好多错误,缺这缺那.但是自从有了Anaconda以后,妈妈再也不用担心我用不了python啦! ...
- 安装单机es
1.安装JDK(1.8)2.上传解压Elasticsearch-5.4.33.创建一个普通用户,然后将对于的目录修改为普通用户的所属用户和所属组4.修改配置文件config/elasticsearch ...
- BZOJ 2091: [Poi2010]The Minima Game 博弈dp
十分有趣的问题. 我们发现如果拿的话肯定要先拿一些大的. 所以我们可以先将所有数从小到大排序,令 $f[i]$ 表示拿完前 $i$ 小先手-后手的最大值. 则有转移:$f[i]=max(f[i-1], ...
- luogu_1155: 双栈排序
洛谷1155:双栈排序 题意描述: 给定一个长度为\(n\)的序列\((n\leq 1000)\),两个初始为空的栈,问是否能借助以下四种操作将序列排为升序. \(1:\)如果序列不为空,将第一个元素 ...
- 第03组 Alpha冲刺(2/4)
队名:不等式方程组 组长博客 作业博客 团队项目进度 组员一:张逸杰(组长) 过去两天完成的任务: 文字/口头描述: 制定了初步的项目计划,并开始学习一些推荐.搜索类算法 GitHub签入纪录: 暂无 ...
- Useful NumPy functions: Reshape, Argpartition, Clip, Extract, Setdiff1d
In everyday data processing for Machine Learning and Data Science projects, we encounter unique situ ...
- GC(一)内存管理与垃圾回收
参考文章: 内存分配.GC原理与垃圾收集器:http://www.importnew.com/23035.html g1垃圾回收器:http://blog.jobbole.com/109170/ cm ...
- 算法题----任意进制转换(C++)
#include <bits/stdc++.h> using namespace std; int toInt(char c) { // char c = s; if(c >= '0 ...
