JavaScript之 BOM 与 DOM
1. JavaScript 组成

2. DOM、DOCUMENT、BOM、WINDOW 区别
DOM 是为了操作文档出现的 API , document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window是其的一个对象。
BOM 是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器内的内容进行操作。

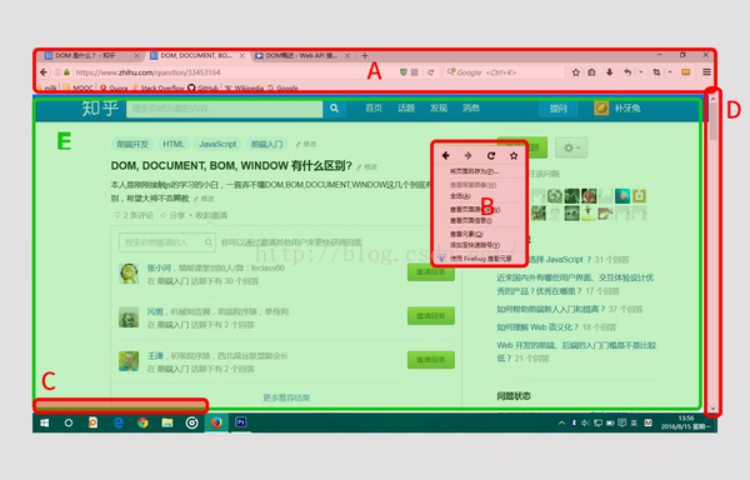
归DOM管的:
E区(由web开发人员写出来的一个文件夹,里面有index.html,css,js 部署到服务器上,我们通过浏览器的地址栏输入URL然后回车将这个document 加载到本地,浏览,右键查看源代码等)。
归BOM管的:
A区(浏览器的标签页、地址栏、搜索栏、书签栏、窗口放大还原关闭按钮,菜单栏等)
B区(浏览器右键菜单)
C区(document加载时的状态栏,显示http状态码等)
D区(滚动条)
2.1 BOM
BOM 是 Browser Object Model,浏览器对象模型。
BOM是为了控制浏览器的行为出现的接口。比如跳转到另一个页面、前进、后退等等,程序可能还需要获取屏幕的大小之类的参数。
location.href='https://www.cnblogs.com/';
这个 location 就是 BOM 里的一个对象。
2.2 WINDOW
window 也是 BOM 的一个对象,通过这个对象可以获取 浏览器 的窗口位置、确定窗口大小、弹出对话框等等。
一些 window 常用的方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口

2.2.1 WINDOW 的子对象
navigator 对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息:
navigator.appName// Web浏览器全称
navigator.appVersion// Web浏览器厂商和版本的详细字符串
navigator.userAgent// 客户端绝大部分信息
navigator.platform// 浏览器运行所在的操作系统
screen 对象
屏幕对象,不常用
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history 对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert('吃了吗?')
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm('are you ok?');
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
这里想起来一个计算 BMI 的例子:
var height = parseFloat(prompt('请输入身高(m):'));
var weight = parseFloat(prompt('请输入体重(kg):'));
var bmi = weight / height**2;
if (bmi < 18.5) {
alert('过轻');
} else if (bmi < 25) {
alert('正常');
} else if (bmi < 28) {
alert('过重');
} else if (bmi < 32) {
alert('肥胖');
} else {
alert('严重肥胖');
}
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
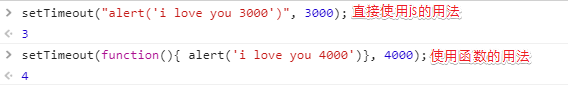
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
示例:

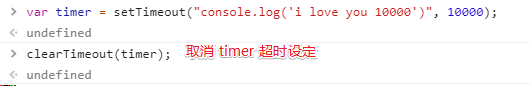
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
示例:

setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
例子:

其他所有对象方法:
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数
clearInterval() 取消由 setInterval() 设置的 timeout。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
createPopup() 创建一个 pop-up 窗口。
moveBy() 可相对窗口的当前坐标把它移动指定的像素。
moveTo() 把窗口的左上角移动到一个指定的坐标。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
print() 打印当前窗口的内容。
resizeBy() 按照指定的像素调整窗口的大小。
resizeTo() 把窗口的大小调整到指定的宽度和高度。
scrollBy() 按照指定的像素值来滚动内容。
scrollTo() 把内容滚动到指定的坐标。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
setTimeout(方法,秒数) 在指定的毫秒数后调用函数或计算表达式。
timeOutEvent = setTimeout("longPress('" + obj + "')",1500);定时器传参数
2.3 DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
HTML DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
2.3.1 对象属性
document.body //提供对 <body> 元素的直接访问。对于定义了框架集的文档,该属性引用最外层的 <frameset>。
document.cookie //返回与当前文档有关的所有 cookie。
document.title //返回文档标题等价于HTML的title标签
document.domain //返回当前文档的域名。
document.URL //设置URL属性从而在同一窗口打开另一网页
document.referrer //返回载入当前文档的文档的 URL。
document.lastModified //返回文档被最后修改的日期和时间。
2.3.2 查找标签
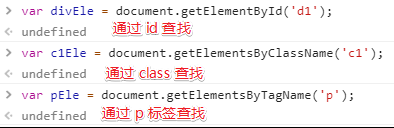
(1)直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集

(2)间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
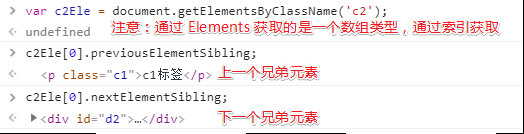
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
parentElement 通过子标签获取父标签
语法:
子标签.parentElement
示例:

children 通过父标签获取所有子标签
语法:
父标签.children

firstElementChild 通过父标签获取第一个子标签
语法:
父标签.firstElementChild

lastElementChild 通过父标签获取最后一个子标签
语法:
父标签.lastElementChild

nextElementSibling 通过该元素获取下一个兄弟元素
previousElementSibling 通过该元素获取上一个兄弟元素
语法:
标签.nextElementSibling // 通过该元素获取下一个兄弟元素
标签.previousElementSibling // 通过该元素获取上一个兄弟元素

2.4 节点操作
(1)创建节点
语法:
createElement(标签名)
示例:
var p4Ele = document.createElement('p');
(2)添加节点
追加一个子节点(作为最后的子节点)
语法:
父标签.appendChild(新标签)
示例:

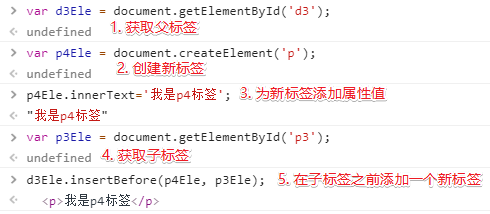
把增加的节点放到某个节点前面
语法:
父标签.insertBefore(新标签, 某个节点)

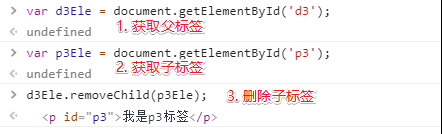
(3)删除节点
获得要删除的元素,通过父元素调用该方法删除。
语法:
父标签.removeChild(要删除的节点)

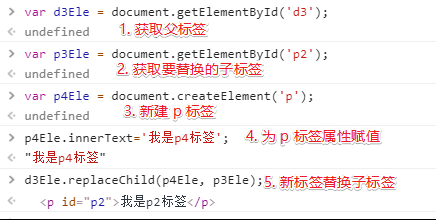
(4)替换节点
语法:
父标签.replaceChild(newnode, 某个节点);

(5)获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
// 获取 input 值
var i1Ele = document.getElementById('i1');
i1Ele.value;
输出:"hukey" // 获取 select 值
var s1Ele = document.getElementById('s1');
s1Ele.value;
输出:"1" // 获取 textarea 值
var t1Ele = document.getElementById('t1');
t1Ele.value
输出:"123123123123"
2.5 事件
(1)常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
(2)绑定方式
绑定方式-1
<div id="d1" style="background-color: green" onclick="changeColor(this)">点我变色</div> <script>
function changeColor(tsh) {
tsh.style.backgroundColor='red';
}
</script>
绑定方式-2
<div id="d2">点我</div>
<script>
var d2Ele = document.getElementById('d2');
d2Ele.onclick = function () {
this.innerText='呵呵';
}
</script>
2个示例:
<label>
<input id="d1" type="text" value="请输入关键字" onfocus="myfo()" onblur="myblur()">
</label> <script>
function myfo() {
var divEle = document.getElementById('d1');
if (divEle.value === "请输入关键字") {
divEle.value="";
}
}
function myblur() {
var divEle = document.getElementById('d1');
if (divEle.value === "") {
divEle.value = '请输入关键字';
}
}
</script>
搜索框示例
<select id="s1">
<option>请选择省份:</option>
</select> <select id="city">
<option>请选择城市:</option>
</select> <script>
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var p = document.getElementById('s1');
var c = document.getElementById('city');
for (var i in data) {
var optionEle = document.createElement('option');
optionEle.innerHTML=i;
p.appendChild(optionEle);
}
p.onchange = function () {
var pro = (this.options[this.selectedIndex]).innerHTML;
var citys = data[pro];
c.innerHTML = '';
for (var i=0; i< citys.length; i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
} </script>
select联动
参考链接:
https://blog.csdn.net/qq877507054/article/details/51395830
https://www.cnblogs.com/liwenzhou/p/8011504.html
JavaScript之 BOM 与 DOM的更多相关文章
- JavaScript的BOM和DOM
JavaScript的BOM和DOM 1,window对象,所有浏览器都支持window对象,它表示浏览器窗口 BOM(browser Object Model)是指浏览器对象模型,它使JavaScr ...
- [JavaScript之BOM与DOM]
[JavaScript之BOM与DOM] BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行"对话". DOM ( ...
- Javascript之BOM与DOM讲解
一.Javascript组成 JavaScript的实现包括以下3个部分: ECMAScript(核心) 描述了JS的语法和基本对象. 文档对象模型 (DOM) 处理网页内容的方法和接口 浏览器对象模 ...
- 前端--javaScript之BOM和DOM
BOM和DOM概述 BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话". DOM(Document Object Model ...
- 【JavaScript】BOM和DOM
在第一篇JavaScript视频总结博客中.是对JavaScript做了一个宏观的认识.当中,不知道大家可否还记得.JavaScript的核心部分包含哪些? JavaScript的核心部分主要包含三个 ...
- JavaScript之BOM和DOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- 前端06 /JavaScript之BOM、DOM
前端06 /JavaScript 目录 前端06 /JavaScript 昨日内容回顾 js的引入 js的编程要求 变量 输入输出 基础数据类型 number string boolean null ...
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
- javascript的BOM,DOM对象
BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使 ...
- 理解JavaScript中BOM和DOM的关系
JavaScript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,IE和其他的浏览器风格迥异.对象是JavaScript最重要的API,包含 ...
随机推荐
- SQL模糊查询的四种匹配模式
执行数据库查询时,有完整查询和模糊查询之分,一般模糊语句如下: SELECT 字段 FROM 表 WHERE 某字段 Like 条件 一.四种匹配模式 关于条件,SQL提供了四种匹配模式: 1.% 表 ...
- c#在WinForm和WebForm中根据控件和属性名获取控件属性值
在WinForm中开发的过程中,所有继承了Control控件,在使用多线程的时候,就需要通过一个通用的方法来设置界面上的控件的属性. delegate void DelegateSetControl( ...
- drf框架(2)
drf框架 """接口: 接口规范: drf的生命周期: 序列化组件: 三大认证:过滤,删选,排序组件 请求,响应,解析,异常 jwt:json web tooken & ...
- 数组,字符串,json互相转换
数组转字符串 var arr = [1,2,3,4,'巴德','merge']; var str = arr.join(','); console.log(str); // 1,2,3,4,巴德,me ...
- NodeJS 多版本管理(NVM)
前言 现在前端各种框架更新较快,对 Node 的依赖也不一样,Node 的过版本管理也很有必要. NVM(Node Version Manager),是一个 Node 的版本管理工具. 官方的 NVM ...
- python Thread 函数
构造方法: Thread(group=None, target=None, name=None, args=(), kwargs={}) group: 线程组,目前还没有实现,库引用中提示必须是No ...
- [USACO08OCT]:打井Watering Hole(MST)
题意:有N个牧场,每个牧场修水井花费Wi,连接牧场花费Pij,问最小花费,使得每个牧场要么有水井,要么和有水井的牧场有通道. 思路:加一个格外的节点O,连接O表示修井,边权是修井的费用. 那么 ...
- Djiango-富文本编辑器
借助富文本编辑器,网站的编辑人员能够像使用offfice一样编写出漂亮的.所见即所得的页面.此处以tinymce为例,其它富文本编辑器的使用也是类似的. 在虚拟环境中安装包. pip install ...
- Go语言 - 指针 | new | make
区别于C/C++中的指针,Go语言中的指针不能进行偏移和运算,是安全指针. 要搞明白Go语言中的指针需要先知道3个概念:指针地址.指针类型和指针取值. 概念 任何程序数据载入内存后,在内存都有他们的地 ...
- Win如何查看某个端口被谁占用并停掉
第一步在我们的电脑上按win+R键打开运行,输入cmd, 第二步进去命令提示符之后,输入“netstat -ano”,按回车键,查出所有端口,如下图所示: 第三步如果我们想找8089端口,输入nets ...
