EasyNVR网页H5无插件播放摄像机视频功能二次开发之直播通道接口保活示例代码
背景需求
随着雪亮工程、明厨亮灶、手机看店、智慧幼儿园监控等行业开始将传统的安防摄像头进行互联网、微信直播,我们知道摄像头直播的春天了。将安防摄像头或NVR上的视频流转成互联网直播常用的RTMP、HTTP-FLV、HLS等流格式再分发给用户端进行直播,不管身处何地都可以通过移动通讯设备查看监控设备,这些功能是EasyNVR互联网直播系统研发和设计的初衷和基础功能。另外EasyNVR增值功能是可通过接口二次集成在自己的原有的web业务系统实现网页、H5无插件实时直播,但是用户一直困惑于如何获取直播链接通道和直播保活链接通道,及两者的区别和使用方式。
本文主要介绍EasyNVR网页H5无插件播放摄像机视频功能二次开发之直播通道接口保活示例代码。

解决方案
第一种方法:将通道配置成非按需,使用直播链接通道接口获取视频流地址,通过接口获取到的视频流地址在客户端就可以一直播放,不需要直播保活接口来维持服务端向设备的拉取视频流。但是如果使用非按需的通道较多会对服务端产生较大压力。(注:按需和非按需参考(https://mp.csdn.net/mdeditor/84893294)
第二种方法:通道配置成按需,这里是基于WEB调取软件提供的接口,使用的是HTML,CSS,Javascript等一些插件来实现视频保活,并一直播放,也可通过其他编程方式,只要支持http协议都可以使用接口。
##实现方式新建文件demo目录结构如下easy-player.swf和easy-player-element.min.js文件可以通过https://www.npmjs.com/package/easy-player获取,插件有详细使用文档。

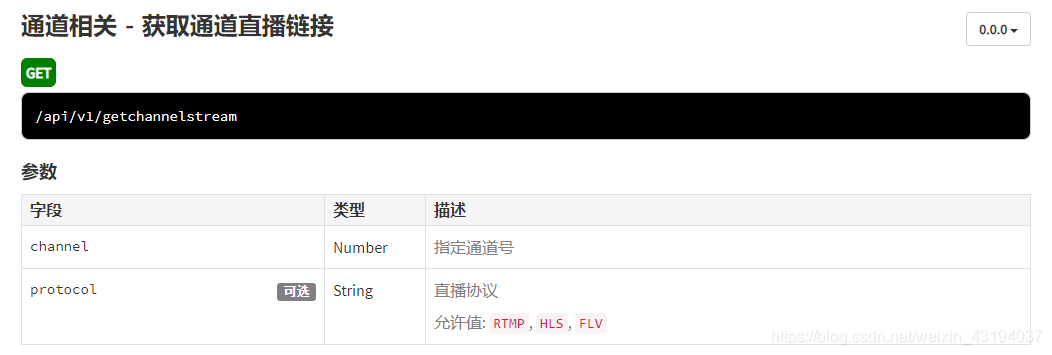
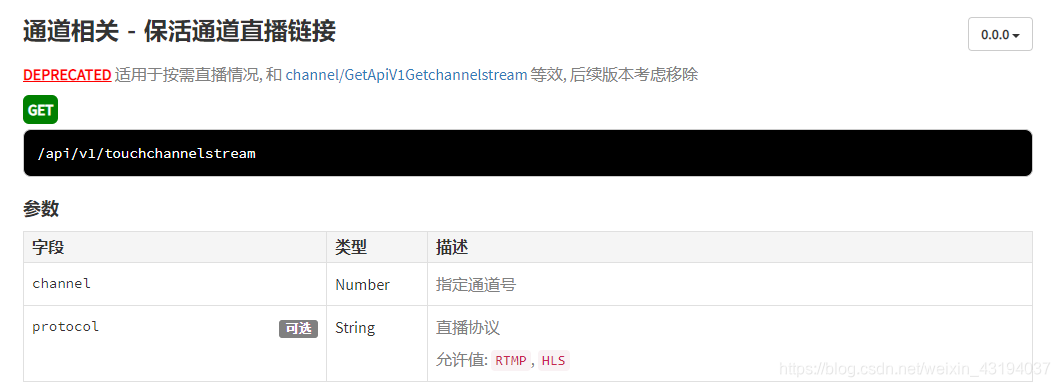
使用到软件的接口


index.html内容文件如下:
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
</head>
<body>
<easy-player id="test2" live="true" aspect="300:100" show-custom-button="true"></easy-player>
<button id="btn1">开始播放</button>
<button id="btn2">停止保活</button>
<!-- 引入播放器插件 -->
<script type="text/javascript" src="easy-player-element.min.js"></script>
</body>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function(){
//定义一个定时器用来保活接口
var time = 0
//当点击开始播放按钮执行保活状态
$("#btn1").click(function(){
//通过get请求直播链接接口
$.get(httpStr + "/api/v1/getchannelstream?channel=1&protocol=HLS",function(data,status){
//data中有接口返回的详细信息可在控制台查看
console.log(data)
//将成功获取的播放地址注入到easy-player标签中
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
//开启一个定时器每隔30秒请求一次保活接口方法
time = setInterval(() => {
//调取保活接口
touchchannelstream()
}, 30 * 1000);
});
});
//当点击停止保活按钮执行保活状态停止
$("#btn2").click(function(){
//停止定时器
clearInterval(time);
});
});
//定义一个保活接口方法
function touchchannelstream() {
$.get(httpStr + "/api/v1/touchchannelstream?channel=1&protocol=HLS",function(data,status){
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
});
}
</script>
</html>
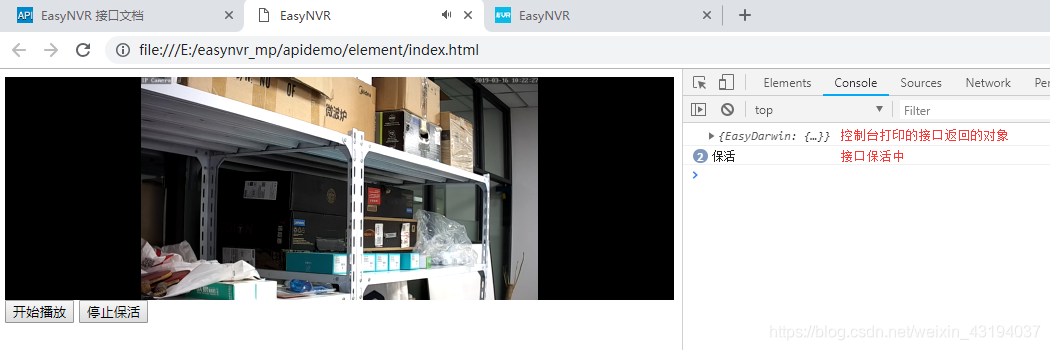
- 用浏览器打开index.html点击开始播放
- 停止保活后服务端会停止向设备端拉视频,相应的客户端这边取不到视频流也会停止。

案例地址:(https://github.com/EasyNVR/EasyNVR/tree/master/EasyNVR_apidemo/apidemo/htmlPlayer)
EasyNVR硬件设备
EasyNVR智能云终端硬件设备,填补了互联网直播行业设备空白,软硬一体,云端运维。体积小,方便放置部署;7*24小时不间断运行,低功耗;省去自建视频服务器高额费用;专属视频服务,免除了与其他硬件的相互影响,通电联网即可成功运行,部署操作简单。

EasyNVR应用场景
EasyNVR可以说已经成为国内视频互联网化基础建设的排头兵,几乎各个民生行业都已经有了EasyNVR视频能力输出的身影,EasyNVR多年服务于各行各业视频基础建设,EasyNVR的可靠性、完整性、稳定性已经受到了业界的广泛认可!


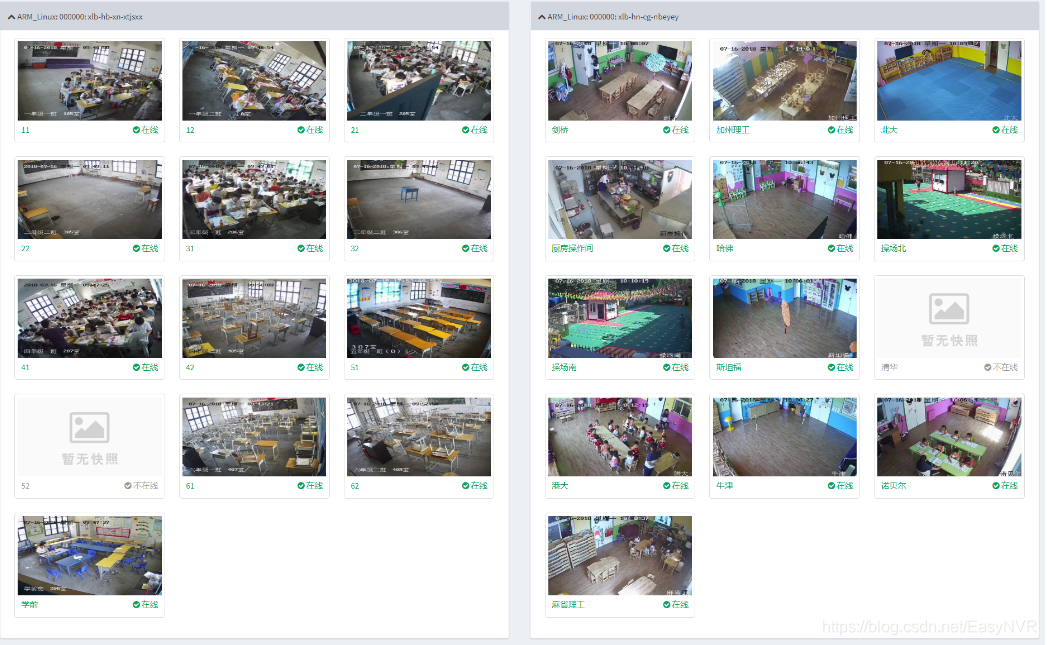
智慧校园

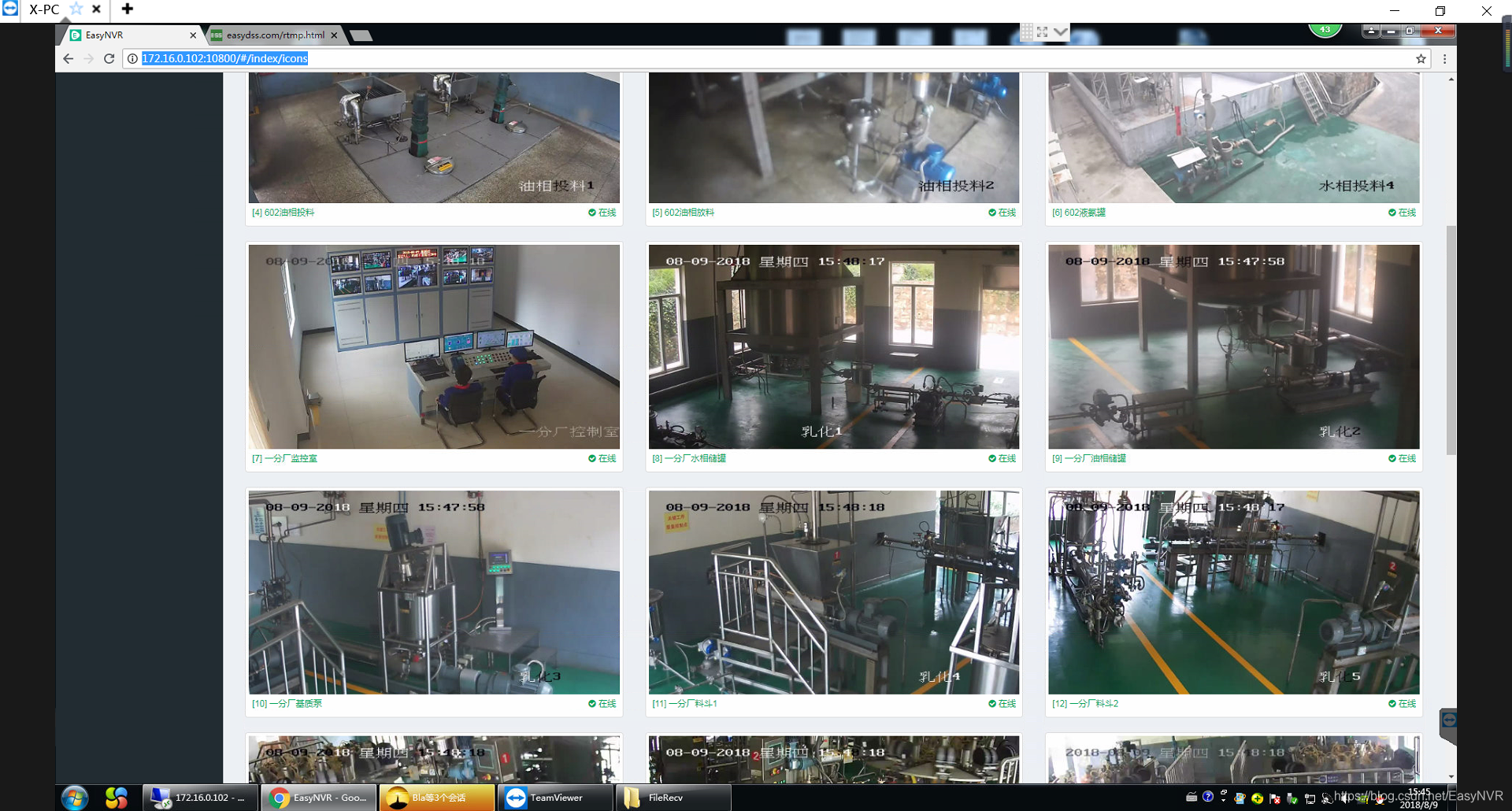
平安厂区

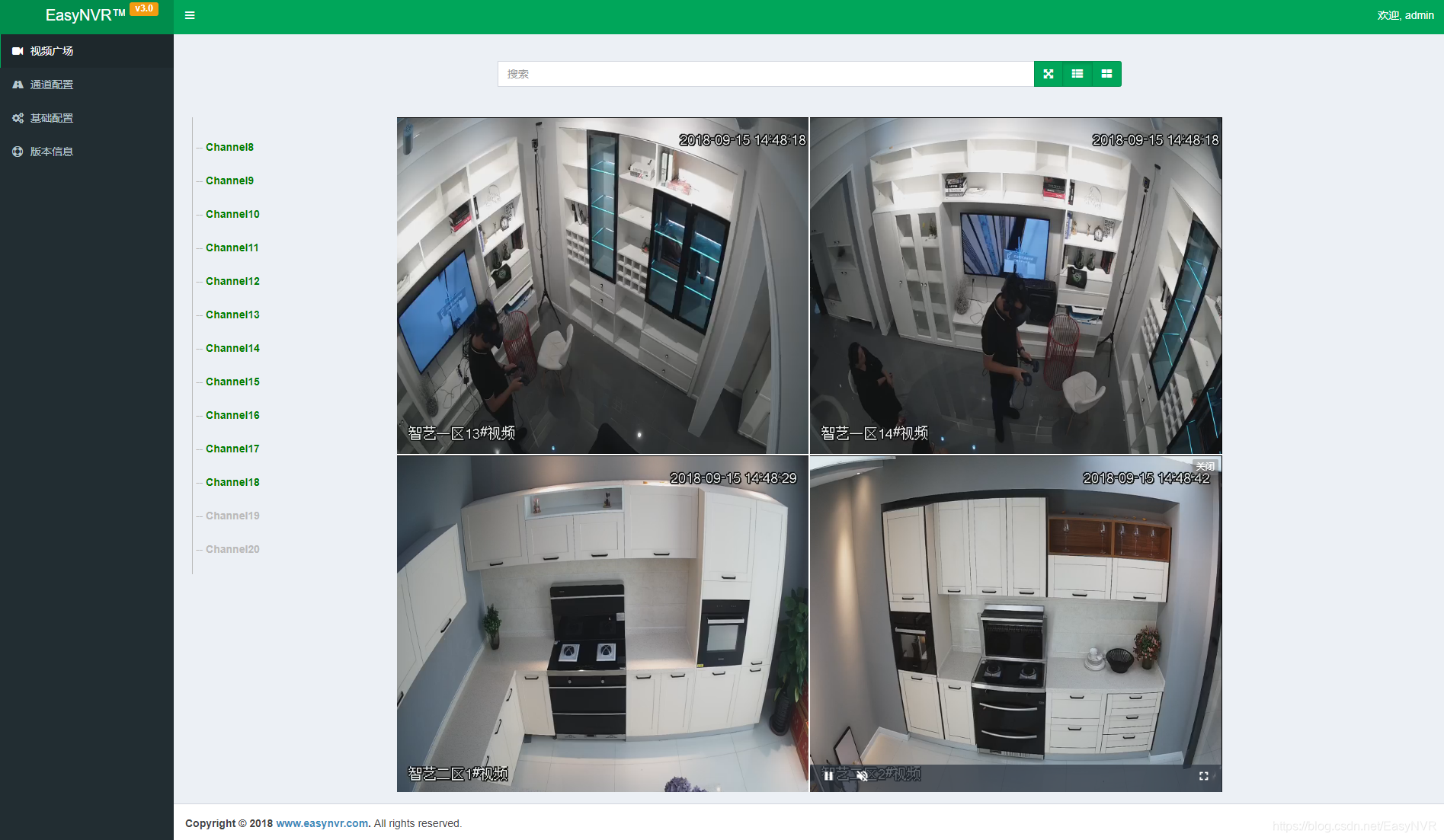
智慧家居
EasyNVR安防摄像机网页流媒体服务
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com

EasyNVR网页H5无插件播放摄像机视频功能二次开发之直播通道接口保活示例代码的更多相关文章
- EasyNVR网页Chrome无插件播放摄像机视频功能二次开发之云台控制接口示例代码
随着多媒体技术和网络通信技术的迅速发展,视频监控技术在电力系统.电信行业.工业监控.工地.城市交通.水利系统.社区安防等领域得到越来越广泛的应用.摄像头直播视频监控通过网络直接连接,可达到的世界任何角 ...
- EasyNVR网页Chrome无插件播放安防摄像机视频流是怎么做到web浏览器延时一秒内
背景说明 由于互联网的飞速发展,传统安防摄像头的视频监控直播与互联网直播相结合是大势所趋.传统安防的直播大多在一个局域网内,在播放的客户端上也是有所限制,一般都需要OCX Web插件进行直播.对于安防 ...
- EasyNVR网页无插件播放摄像机RTSP流是如何调取接口在Web页实现多窗口同时直播的
背景需求 在互联网飞速发展的时代,开发者常会说的一个词就是"跨平台".自从移动端的用户需求越来越大,H5逐渐发展,跨平台似乎已经成为了软件开发不可或缺的技术.EasyNVR互联网直 ...
- 基于EasyDarwin框架实现EasyNVR H5无插件直播流媒体服务器方案
在之前的一篇博客<web无插件播放RTSP摄像机方案,拒绝插件,拥抱H5!>中,描述了实现一套H5无插件直播方案的各个组件的参考建议,又在博客<EasyNVR H5流媒体服务器方案架 ...
- 基于EasyDarwin开源流媒体服务器框架实现EasyNVR H5无插件直播流媒体服务器方案
背景分析 在之前的一篇博客<web无插件播放RTSP摄像机方案,拒绝插件,拥抱H5!>中,描述了实现一套H5无插件直播方案的各个组件的参考建议,又在博客<EasyNVR H5流媒体服 ...
- Web下无插件播放rtsp视频流的方案及各家优秀内容资源整理
Web下无插件播放rtsp视频流的方案及各家优秀内容资源整理 方案一:服务器端用 websocket 接受 rtsp ,然后,推送至客户端 实现步骤: 方案二:使用 ffmpeg + nginx 把 ...
- EasyNVR摄像机网页H5全平台无插件直播流媒体播放服务二次开发之接口鉴权示例讲解
背景需求 EasyNVR的使用者应该都清楚的了解到,EasyNVR一个强大的功能就是可以进行全平台的无插件直播.主要原因在于rtsp协议的视频流(默认是需要插件才可以播放的)经由EasyNVR处理可以 ...
- EasyNVR摄像机网页Chrome无插件视频播放功能二次开发之通道配置文件上传下载示例代码
背景需求 熟悉EasyNVR产品的朋友们都知道,产品设计初期根据整个直播流程层级,我们将EasyNVR无插件直播系统划分为:硬件层.能力层.应用层,连接硬件与应用之间的桥梁,同时屏蔽各种厂家硬件的不同 ...
- EasyNVR H5无插件摄像机直播解决方案前端解析之:如何在播放界面添加实时云台控制界面
如何在播放器上加一个云台控制界面 问题: 对于实时直播的视频播放, 由于播放页面客观样式要求(一个播放器占据了整个页面),因此很难找出很合理的空间来放置其他功能按钮的位置(比如配合实时是平的云台控制界 ...
随机推荐
- yum仓库的部署
https://segmentfault.com/a/1190000013968371 私有yum仓库在企业中的应用还是比较广泛,有方便.快捷.灵活等优势.如某公司安全部门不允许大批量的主机连接互联网 ...
- SQL进阶系列之4HAVING字句的力量
写在前面 SQL是面向集合的语言,与面向过程和面向对象语言都不一样 寻找缺失的编号 /* 寻找缺失的编号 */ CREATE TABLE SeqTbl (seq INTEGER PRIMARY KEY ...
- ACM International Collegiate Programming Contest, Tishreen Collegiate Programming Contest (2017)- K. Poor Ramzi -dp+记忆化搜索
ACM International Collegiate Programming Contest, Tishreen Collegiate Programming Contest (2017)- K. ...
- JAVA添加WORD文档批注
本文将介绍在Java程序中如何给Word文档中的指定字符串添加批注.前文中,主要介绍的是针对某个段落来添加批注,以及回复.编辑.删除批注的方法,如果需要针对特定关键词或指定字符串来设置批注,可以参考本 ...
- 关于原生js的节点兼容性
关于节点的兼容性: 1:获取元素的子节点 a: childNodes:获取元素的子节点,空文本,非空文本,注释,获取的比较全面, 如果只是想获取元素的子节点,请用(children) b: c ...
- MySql数据封装操作类
1.先引用MySQL的DLL文件 using System; using System.Collections.Generic; using System.Linq; using System.Tex ...
- 洛谷P2659 美丽的序列
题目 该题目可以用辅助数组l[i], r[i]来指向以data[i]为最小值的左端点和右端点.然后最后枚举每个data[i]寻找每个data[i]的美丽值的最大值. 然后辅助数组可以用单调栈求出. # ...
- 什么是uni-app?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS.Android.H5.以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台. 即使不跨 ...
- 阿里云部署自己的web服务器
阿里云部署自己的web服务器 [外链图片转存失败(img-GIKNTPPx-1564287221547)(https://upload-images.jianshu.io/upload_images/ ...
- C语言博客作业00--我的第一篇博客
1.你对网络专业或者计算机专业了解是怎样? 起初 起初对于我来说,计算机专业毕业后就相当于程序员,或者去开发一些游戏,软件等等,而学得特别优秀的可能会成为黑客,就像电影电视剧里演得那样,这是我一开始的 ...
