JS和vue文本框输入改变p标签的内容测试
文本框输入,p标签的内容自动变成文本框的内容,如下是三种方法的测试:
方法1:JS里的onchange,当文本框内容改变事件,该事件里写的方法是,获取p标签本身,然后获取文本框的值,赋值给变量,最后给p标签赋值那个文本框的值。
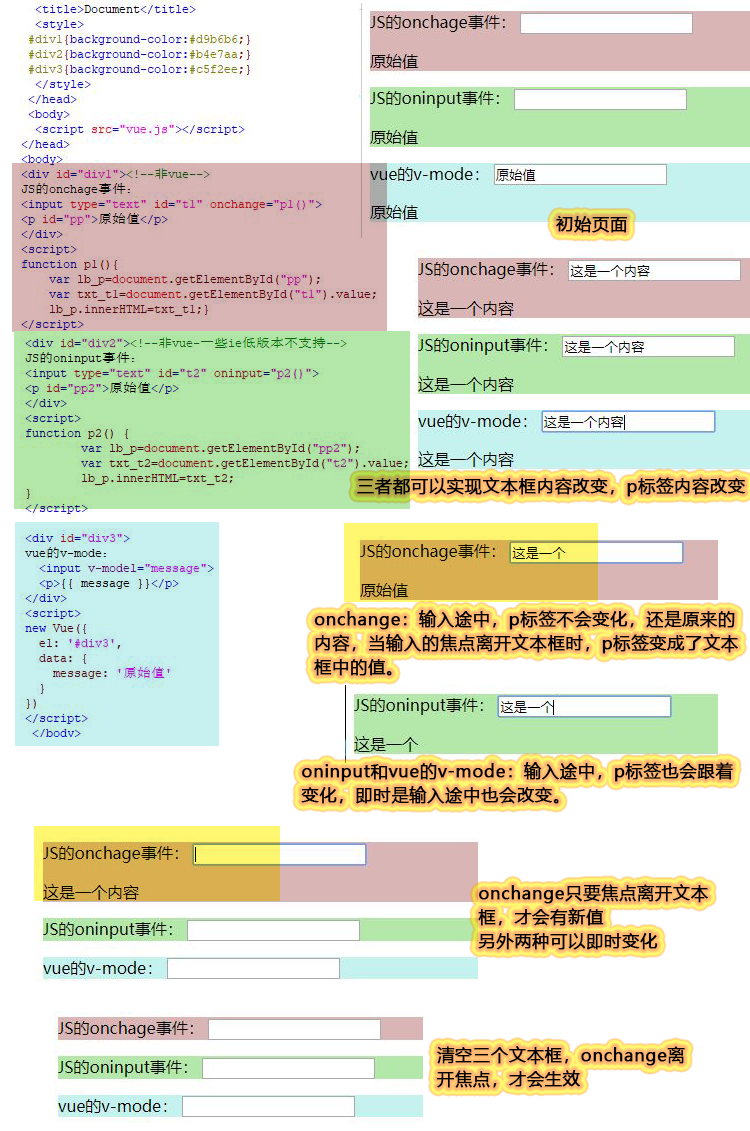
效果:输入途中,p标签不会变化,还是原来的内容,当输入的焦点离开文本框时,p标签变成了文本框中的值。
方法2:JS里的oninput,当文本框内容改变事件(不同于上面的,会即时生效),该事件的方法同上。
效果:输入途中,p标签也会跟着变化,即时是输入途中也会改变。
方法3:引入vue.js,给input文本框加v-mode,在div3里p标签位置设置需要显示内容的地方
效果:输入途中,p标签也会跟着变化,即时是输入途中也会改变。
测试代码:
<style>
#div1{background-color:#d9b6b6;}
#div2{background-color:#b4e7aa;}
#div3{background-color:#c5f2ee;}
</style>
</head>
<body>
<script src="vue.js"></script>
</head>
<body>
<div id="div1"><!--非vue-->
JS的onchage事件:
<input type="text" id="t1" onchange="p1()">
<p id="pp">原始值</p>
</div>
<script>
function p1(){
var lb_p=document.getElementById("pp");
var txt_t1=document.getElementById("t1").value;
lb_p.innerHTML=txt_t1;}
</script> <div id="div2"><!--非vue-一些ie低版本不支持-->
JS的oninput事件:
<input type="text" id="t2" oninput="p2()">
<p id="pp2">原始值</p>
</div>
<script>
function p2() {
var lb_p=document.getElementById("pp2");
var txt_t2=document.getElementById("t2").value;
lb_p.innerHTML=txt_t2;
}
</script> <div id="div3">
vue的v-mode:
<input v-model="message">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#div3',
data: {
message: '原始值'
}
})
</script>
</body>
图示:

JS和vue文本框输入改变p标签的内容测试的更多相关文章
- js各种验证文本框输入格式
不能为空 <input onblur="if(this.value.replace(/^ +| +$/g,'')=='')alert('不能为空!')"> 只能输入英文 ...
- js中——限制文本框输入非数字
//先把非数字的都替换掉,除了数字和.和/ obj.value = obj.value.replace(/[^\-\d./]/g, ""); //必须保 ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- js入门-文本框输入特定内容控制另一个文本框
在填写表单时,有时需要某些文本框隐藏,当一文本框输入特定内容时才会显示隐藏的文本框,这一功能可以用onchange事件或oninput事件实现.下面对比下两种方法实现的区别: onchange()定义 ...
- js正则表达式限制文本框只能输入数字,小数点,英文字母
1.文本框只能输入数字代码(小数点也不能输入)<input onkeyup="this.value=this.value.replace(/\D/g,'')" onafter ...
- JS 正则表达式 控制文本框只能输入中文、英文、数字与指定特殊符号
JS 正则表达式 控制文本框只能输入中文.英文.数字与指定特殊符号(屏蔽表情输入) onkeyup:释放键盘事件 onpaste:粘贴事件 oncontextmenu :鼠标右击事件 只能输入中文: ...
- JS文本框输入限制
1上面的文本框只能输入数字代码(小数点也不能输入): CODE: <input onkeyup="this.value=this.value.replace(/\D/g,'')&quo ...
- 实时监听文本框输入 oninput、onchange与onpropertychange事件的用法和区别
前端页面开发的很多情况下都需要实时监听文本框输入,比如腾讯微博编写140字的微博时输入框hu9i动态显示还可以输入的字数.过去一般都使用onchange/onkeyup/onkeypress/onke ...
- 监听文本框输入oninput和onpropertychange事件
前端页面开发的很多情况下都需要实时监听文本框输入,比如腾讯微博编写140字的微博时输入框动态显示还可以输入的字数.过去一般都使用onchange/onkeyup/onkeypress/onkeydow ...
随机推荐
- Centos7 minimal 安装npm
最小版本缺少很多源,需要手动去添加源 如何去判断yum中 有没有 npm 的源呢 yum list | grep npm 如果是这样的,就代表需要自己去添加 curl -sL -o /etc/yum. ...
- 模拟赛 怨灵退治 题解(Hall定理+线段树)
题意: 有 n 群怨灵排成一排,燐每秒钟会选择一段区间,消灭至多 k 只怨灵. 如果怨灵数量不足 k,则会消灭尽量多的怨灵. 燐作为一只有特点的猫,它选择的区间是不会相互包含的.它想要知道它每秒最多能 ...
- Oracle ALERT日志中常见监听相关报错之二:ORA-3136错误的排查 (转载)
近期在多个大型系统中遇到此问题,一般来说如果客户端未反映异常的话可以忽略的.如果是客户端登陆时遇到ORA-12170: TNS:Connect timeout occurred,可以参考 http:/ ...
- js遍历删除数组中不符合条件的元素
//一般解决方法 let arr = [1,2,3]; for(let i=0; i<arr.length; i++){ if(arr[i]==2){ arr.splice(i, 1); i-- ...
- CSS3 过渡 (transition )
transition 属性是一个简写属性,用于设置四个过渡属性: 1.transition-property 设置过渡效果的 CSS 属性的名称.一般写all 2.transition-durat ...
- Ubuntu shell系统的环境变量
1.系统环境变量env命令查看 1)利用export命令导出环境变量 export PS1 导出PS1 添加路径 export PATH=$PATH:/home/daokr/myfile $ sudo ...
- CSS渐变色边框,解决border设置渐变后,border-radius无效的问题
需求:用css设置渐变边框通过border-image来实现渐变色边框 <div class="content"></div> .content { wid ...
- Matlab中的变量名
在Matlab中使用save和load命令时,可能会出现变量名出错的问题. 如: save('A1.mat', 'A1'); load('A1.mat', 'A1'); 如果程序中还有名为a1的变量名 ...
- copy()函数技术推演
/*** str_copy.c ***/ #include<stdio.h> void copy_str21(char *from, char *to) { for(; *from != ...
- 《挑战30天C++入门极限》新手入门:C/C++中枚举类型(enum)
新手入门:C/C++中枚举类型(enum) 如果一个变量你需要几种可能存在的值,那么就可以被定义成为枚举类型.之所以叫枚举就是说将变量或者叫对象可能存在的情况也可以说是可能的值一一例举出来. ...
