ES6深入浅出-9 Promise-2.Promise的用法
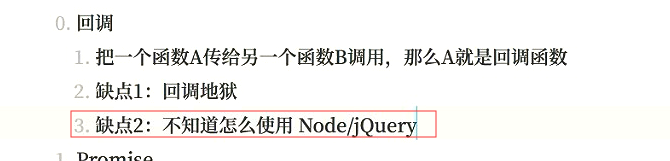
回调是不需要return 就可以传递数据。缺点就是嵌套多了就成了回调地狱
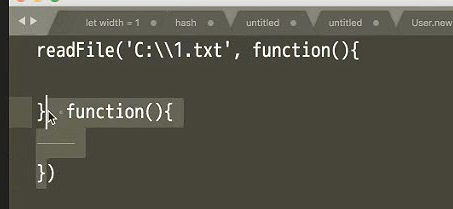
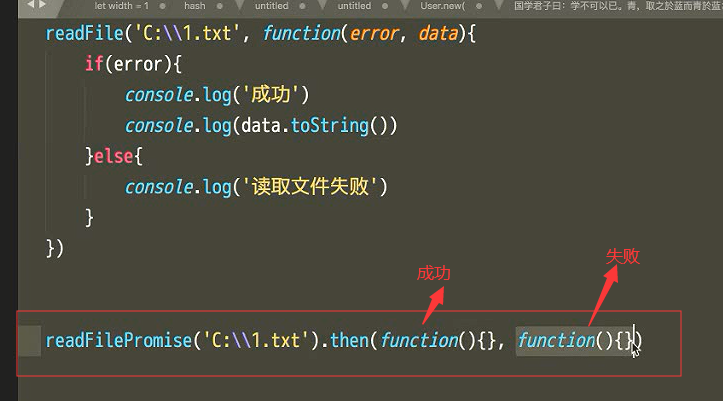
回调的另外一个问题拿不准应该怎么去传这个参数。以为node.js为例。nodejs有个readFile去读取文件,读取成功就用一个回调,读取失败再来一个回调。每个回调里面,可能还有回调。

这就是第二个问题,不知道应该去传这个回调。
nodejs下面,通过error参数为空 表示成功,否则为失败。这是nodejs的方式。

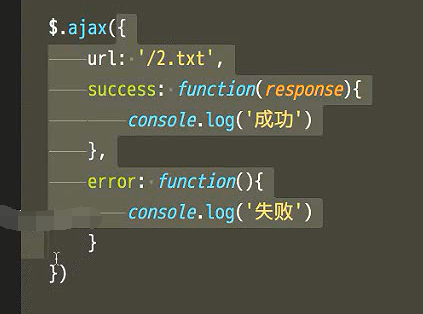
例如前端的jquery调用ajax

nodejs这样使用回调,只用传这样一个函数,这个函数的第一个参数是空的就说明没有错误,如果第一个参数不是空的就说明有错误。

当用jquery的时候,回调的方式又不一样。下面jquery是传递一个对象,如果成功了就给success传一个函数,如果失败了就给error传一个函数。

也就是不同的方式下回调都不一样,都需要单独记。
以上就是缺点2.
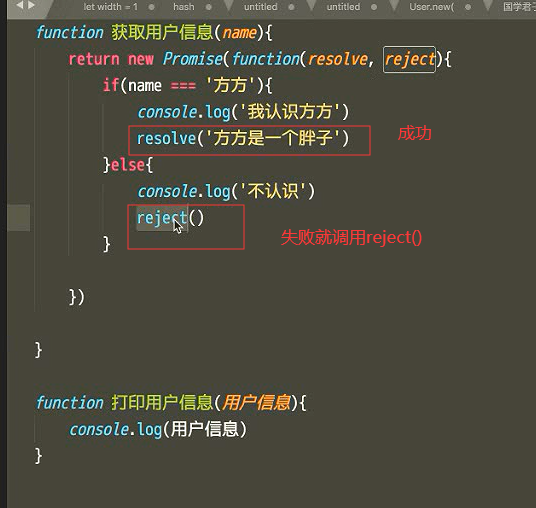
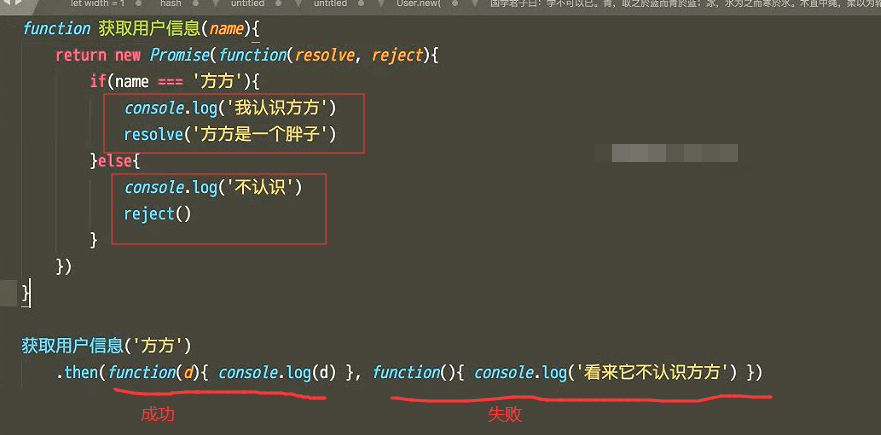
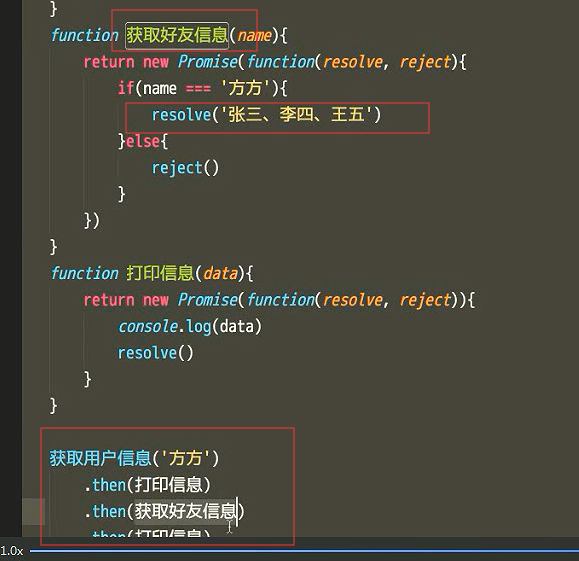
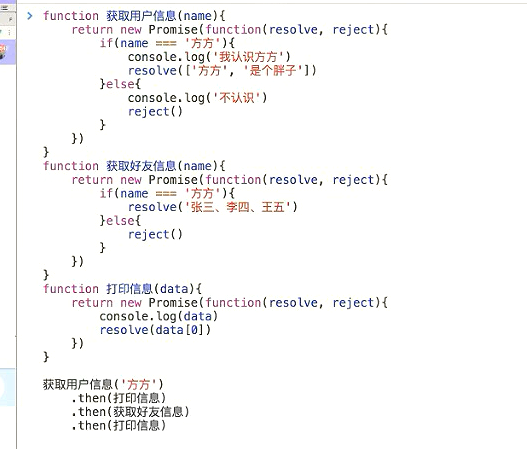
promise的形式
解决了不知道应该回调的问题。

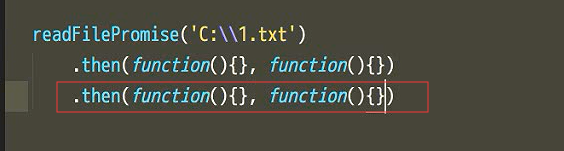
如果回调里面还有回调,就继续then

promise解决了回调地狱的问题。


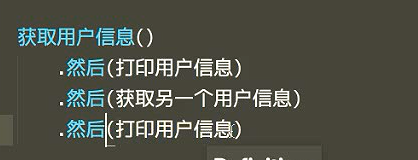
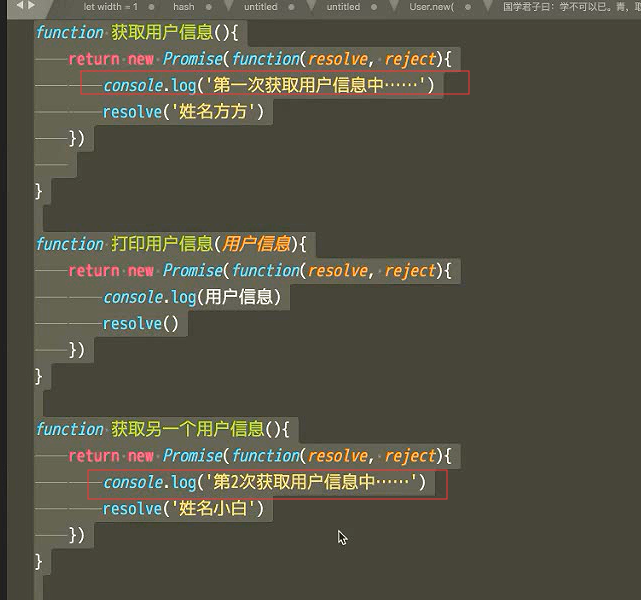
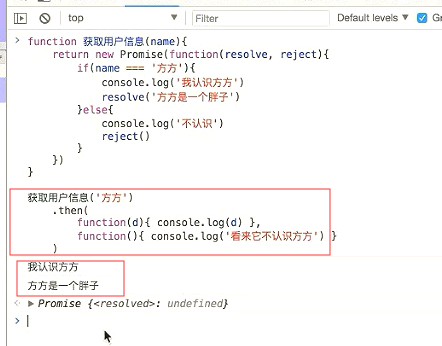
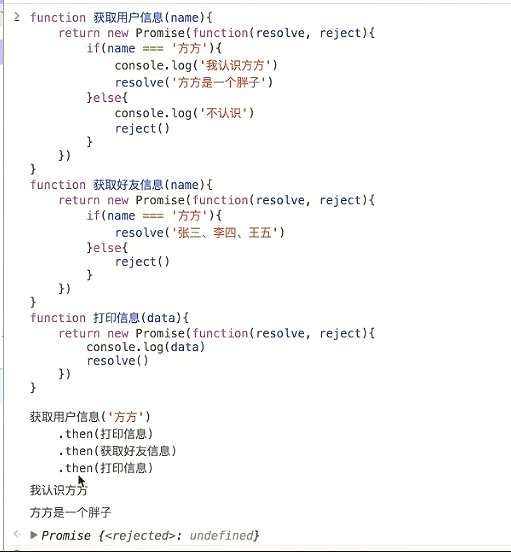
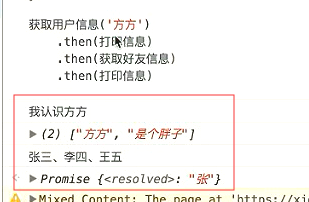
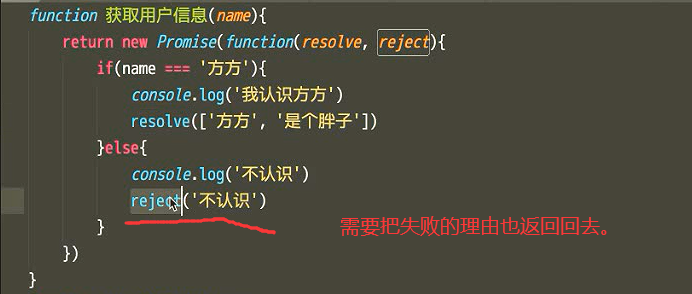
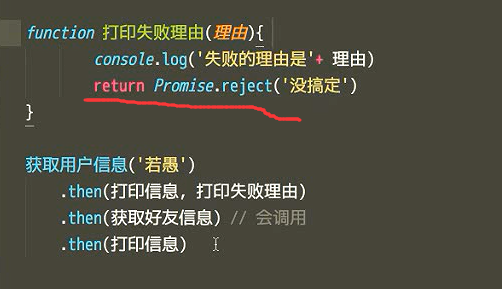
获取用户信息的时候打印出console



promise的优缺点

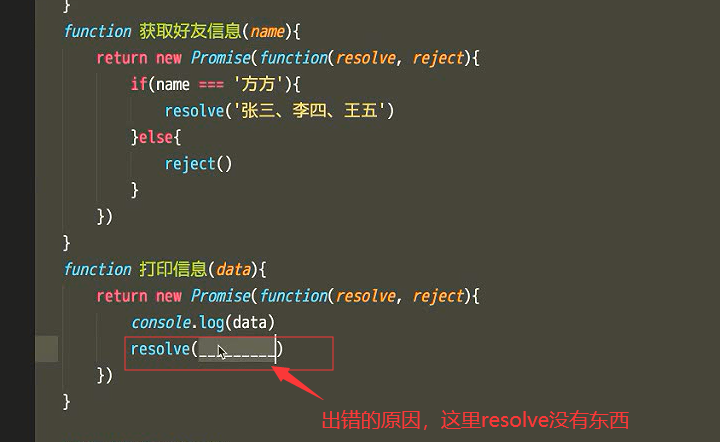
不能resolve为空,空信息也是信息。



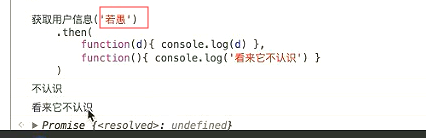
把name改成其他的
promise套promise,promise地狱

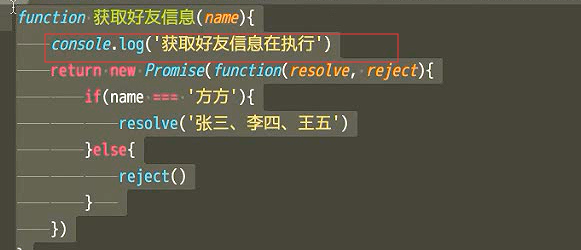
没有获取到好友的信息



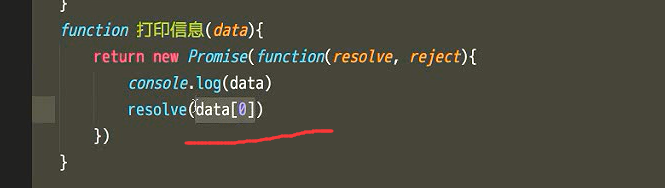
把数组的第0项resolve出去。




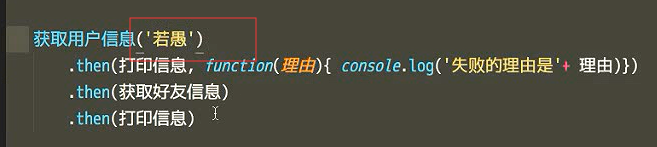
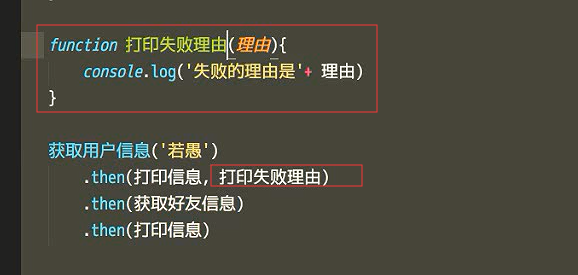
调用的时候传若愚



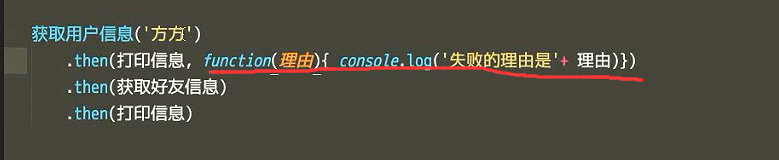
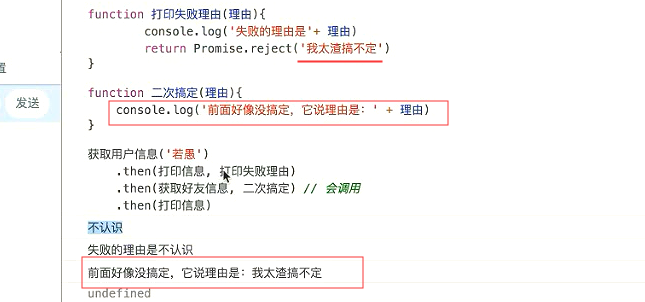
重新定义打印出来的理由。

因为第一步调用了失败的函数。那么接下来的获取好友信息 是否会被调用呢???

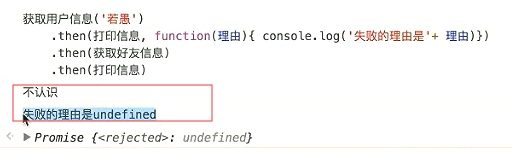
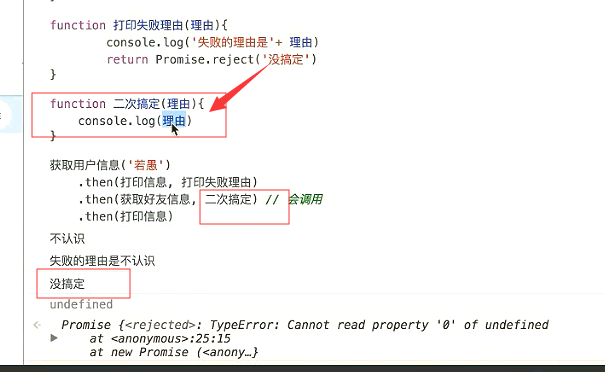
在获取好友信息的函数里面输出

被调用了。因为上一步的打印失败理由已经把失败给处理了。
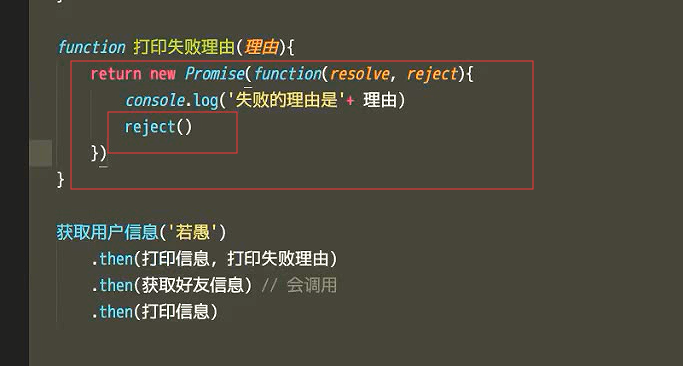
下面,这么处理不会调用,虽然打印了失败的理由,但是不对这个失败负责,需要会面的回调对这个失败负责。


另外一种简写的方式。new Promise.reject();

二次搞定


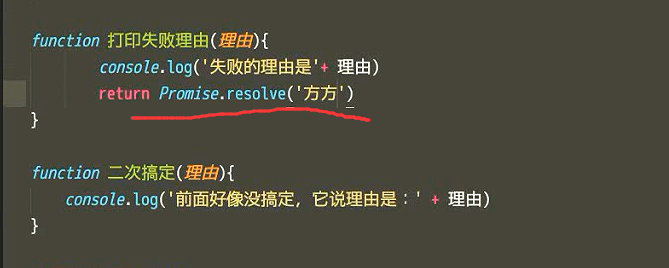
搞定的简写 new Promise.resolve()

结束
ES6深入浅出-9 Promise-2.Promise的用法的更多相关文章
- ES6 promise学习笔记 -- 基本用法
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例. 下面代码创造了一个Promise实例. const promise = new Promise(function(reso ...
- Promise对象的简单用法
要了解一个东西,首先要从,它是什么.用来做什么以及怎么取用它这三个方面来了解. 首先,promise是什么? 我们来参考一下MDN对它的定义: Promise 对象用于一个异步操作的最终完成(或失败) ...
- 异步操作之 Promise 和 Async await 用法进阶
ES6 提供的 Promise 方法和 ES7 提供的 Async/Await 语法糖都可以更好解决多层回调问题, 详细用法可参考:https://www.cnblogs.com/cckui/p/99 ...
- 【es6】js原生的promise
JavaScript 是单线程的,这意味着任何两句代码都不能同时运行,它们得一个接一个来.在浏览器中,JavaScript 和其他任务共享一个线程,不同的浏览器略有差异,但大体上这些和 JavaScr ...
- Promise对象的基本用法
主要作用 1.用来传递异步操作的消息 2.三种状态:pending.Resolved.Rejected,而且只能从第一种状态转到后两者状态之一. 3.缺点 (1)一旦新建就会立即执行 (2)如果不设置 ...
- 前端异步编程之Promise和async的用法
传统的异步解决方案采用回调函数和事件监听的方式,而这里主要记录两种异步编程的新方案: ES6的新语法Promise ES2017引入的async函数 Generator函数(略) Promise的含义 ...
- ES6学习笔记五:Promise异步任务
一:Promise对象 Promise对象代表一个异步操作,有三种状态:Pending(进行中).Resolved(已完成,又称 Fulfilled)和Rejected(已失败). 二:创建与使用 v ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- 了解promise、promise对象
Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和更强大.它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象. 所谓Pr ...
随机推荐
- MySQL 索引原理及慢查询优化
MySQL凭借着出色的性能.低廉的成本.丰富的资源,已经成为绝大多数互联网公司的首选关系型数据库.虽然性能出色,但所谓“好马配好鞍”,如何能够更好的使用它,已经成为开发工程师的必修课,我们经常会从职位 ...
- Redis面试基本问题
Redis有哪些数据结构? 字符串String.字典Hash.列表List.集合Set.有序集合SortedSet.如果你是Redis中高级用户,还需要加上下面几种数据结构HyperLogLog.Ge ...
- lstm-bp过程的手工源码实现
近些年来,随着深度学习的崛起,RNN模型也变得非常热门.如果把RNN模型按照时间轴展开,它也类似其它的深度神经网络模型结构.因此,我们可以参照已有的方法训练RNN模型. 现在最流行的一种RNN模型是L ...
- Java - 框架之 Spring
一. IOC 和 DI IOC : 控制反转,将对象的创建权反转给了 Spring.DI : 依赖注入,前提是必须要有 IOC 的环境,Spring 管理这个类的时候将类的依赖的属性注入(设置)进来 ...
- 洛谷 P1140 相似基因 题解
每日一题 day23 打卡 Analysis dp[i][j]表示序列A中前i个与序列B中前j个匹配的相似度最大值 所以,dp方程很容易想到: 1.让a[i]与b[j]匹配 2.让a[i]与B序列中一 ...
- 《挑战30天C++入门极限》引言
作为一个长篇的C++入门教程,无论如何也应该有这么个引言,可是文笔并不好的我,想了很久也不知道该如何写...... 仔细想想,与其把这篇短文当作教程的引言,其实它更应该是一篇引导初学者步入C++殿堂的 ...
- C语言scanf函数返回值小记
scanf scanf是C标准库stdio里面定义的用于获取用户输入的函数,具体的介绍可以在CppReference上看到.scanf的返回值是已经成功赋值的变量个数,也就是说在 scanf(&quo ...
- Tkinter 之TreeView表格与树状标签
一.TreeView介绍 TreeView组件是一个树状结构和表格的结合体.第一列是树状结构,后几列是列表.每一行表示一个item,树的item可以分级,每个item有子item,名称对应text标签 ...
- 升级springboot导致的业务异步回调积压问题定位
1. 起因 A与B云侧模块特性联调的过程中,端侧发现云侧返回有延迟的情况. 7月19日与A模块一起抓包初步判断,B业务有积压的情况. 7月18日已经转侧B业务现网版本,由于使用一套逻辑.故可能存在请求 ...
- ssm 项目记录用户操作日志和异常日志
借助网上参考的内容,写出自己记录操作日志的心得!! 我用的是ssm项目使用aop记录日志:这里用到了aop的切点 和 自定义注解方式: 1.建好数据表: 数据库记录的字段有: 日志id .操作人.操作 ...