Node.js实现用户评论社区(体验前后端开发的乐趣)
前面
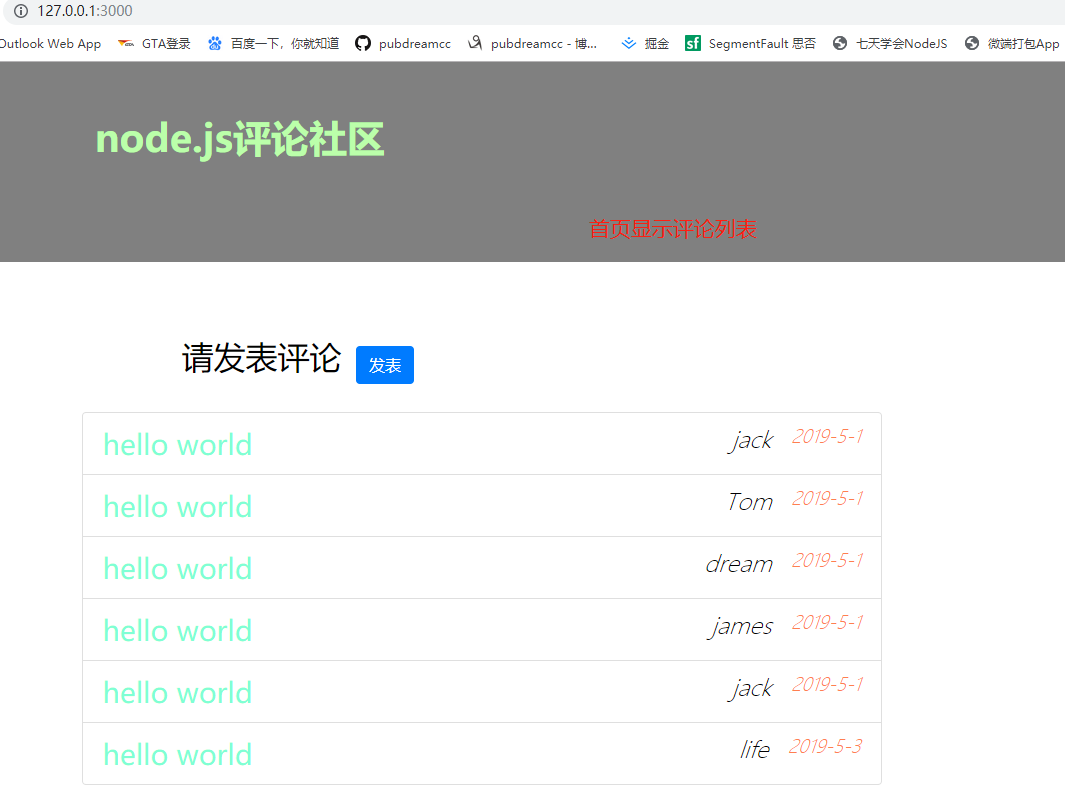
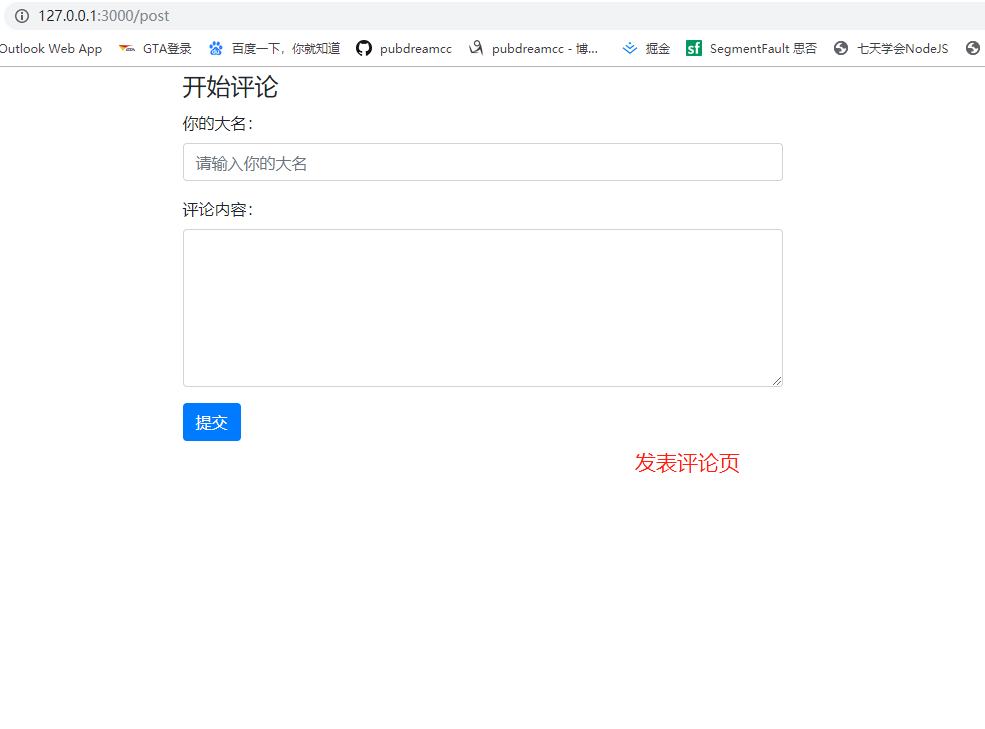
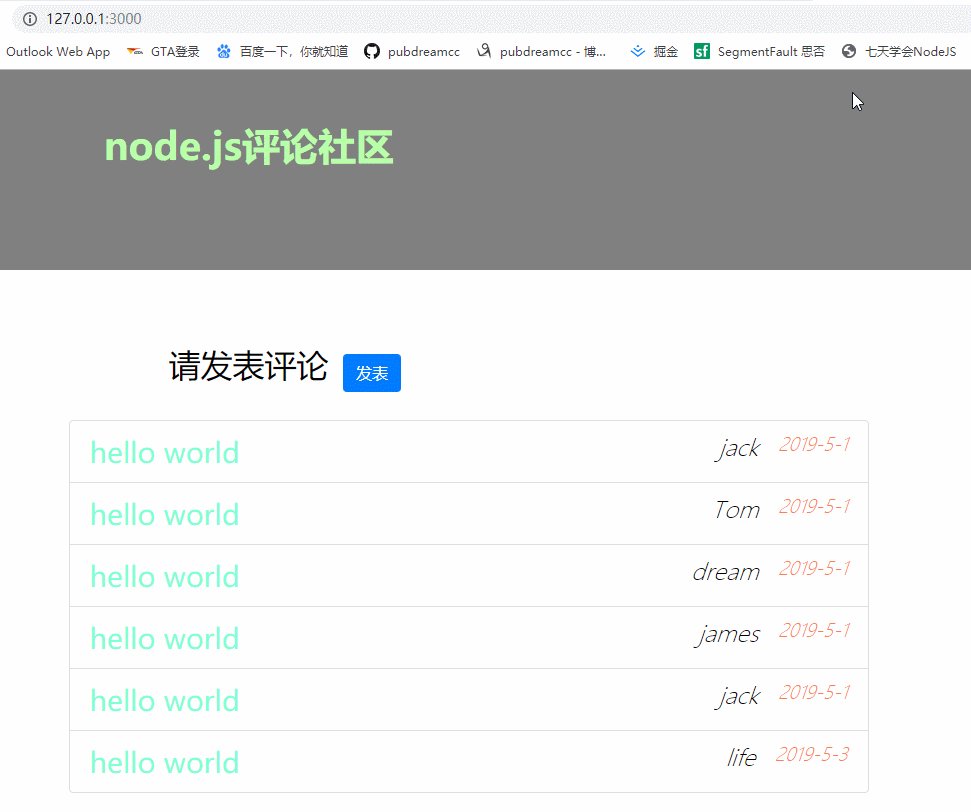
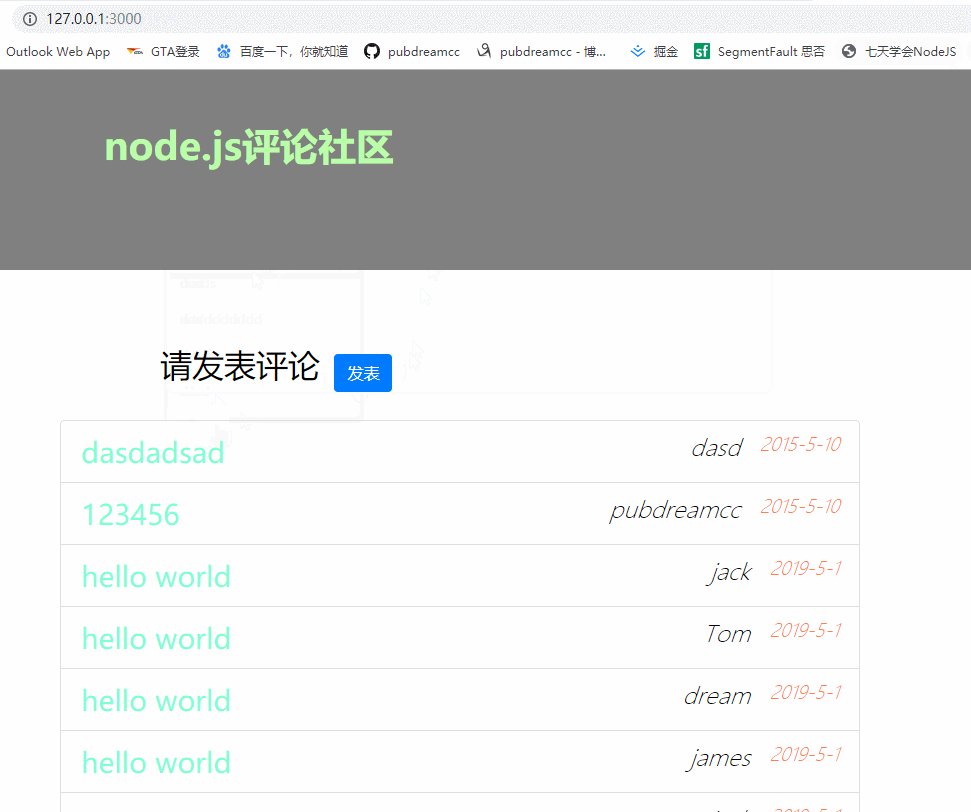
接着上一节的内容来,今天我们要完成一个用Node开发后台服务器,实现一个简单的用户评论社区。可以先看下效果图:


开始
- 建立项目文件夹
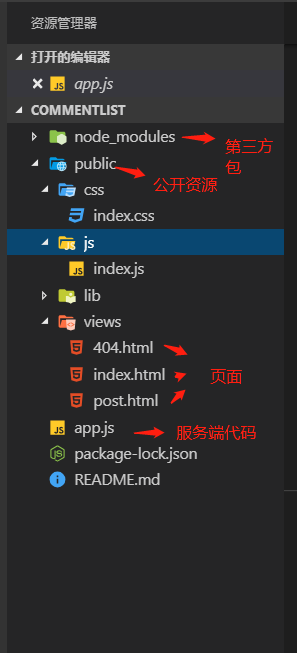
comment-list,在里面新建一个public文件夹,public文件夹存放我们允许客户端访问的资源,这里是公开的。app.js文件是我们服务端代码。

在index.html文件中放的是网站的首页内容,这里采用bootstrap框架快速搭建。可以先招一些假数据,以便页面渲染后看效果。核心代码:
<ul class="list-group comment-list">
{{each comments}}
<li class="list-group-item">{{$value.content}}<span class="time">{{$value.time}}</span> <span class="name">{{$value.name}}</span></li>
{{/each}}
</ul>
这里采用js模板语法,等会会在服务端代码中将模板字符串渲染成真实数据。当用户访问网站根目录,服务端利用模板引擎解析渲染index.html,并且返回真实html字符串给浏览器解析。index.html会使用外链样式文件和外链脚本文件,切记这里的文件地址不能写相对路径,必须写url地址,看下面:
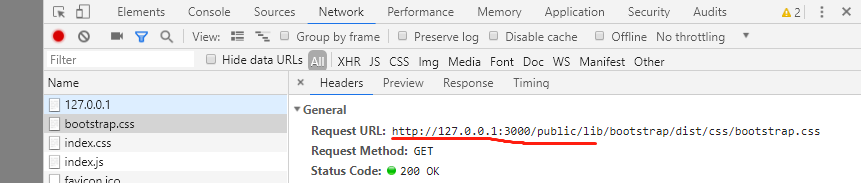
<link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="/public/css/index.css">
....
<script src="/public/js/index.js"></script>
文件地址以/public/开头,这里的/表示请求的根路径,浏览器在发送请求的时候会自动替换成http://127.0.0.1:3000/。

404.html主要用来处理用户请求不存在的资源时,我们友情提示下即可。
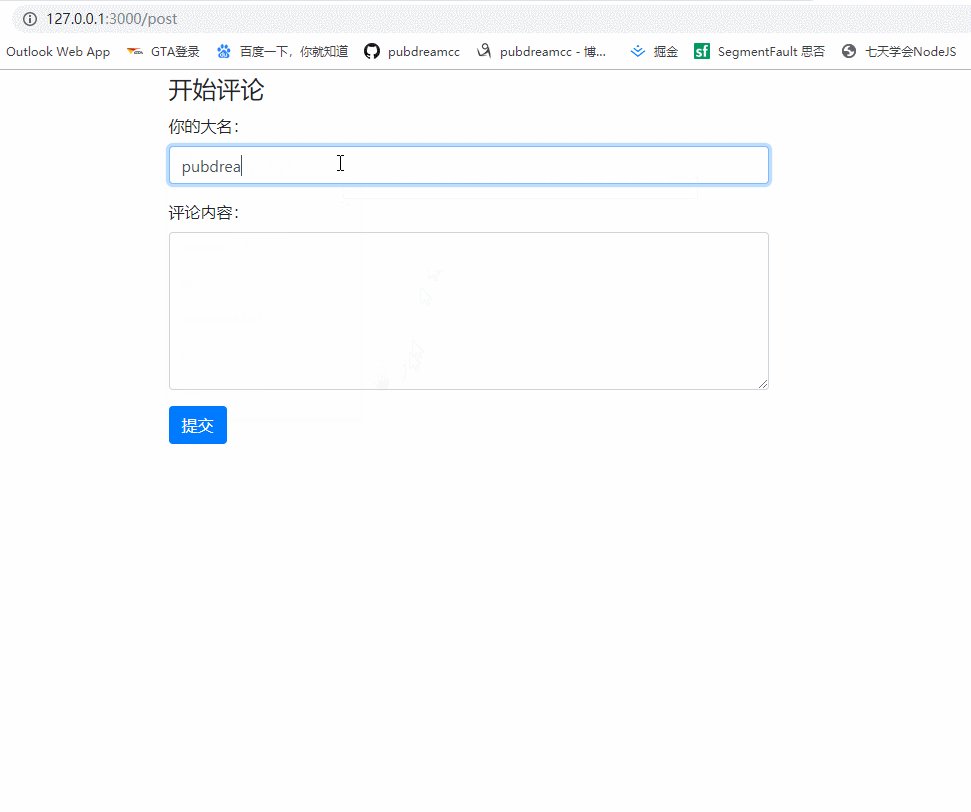
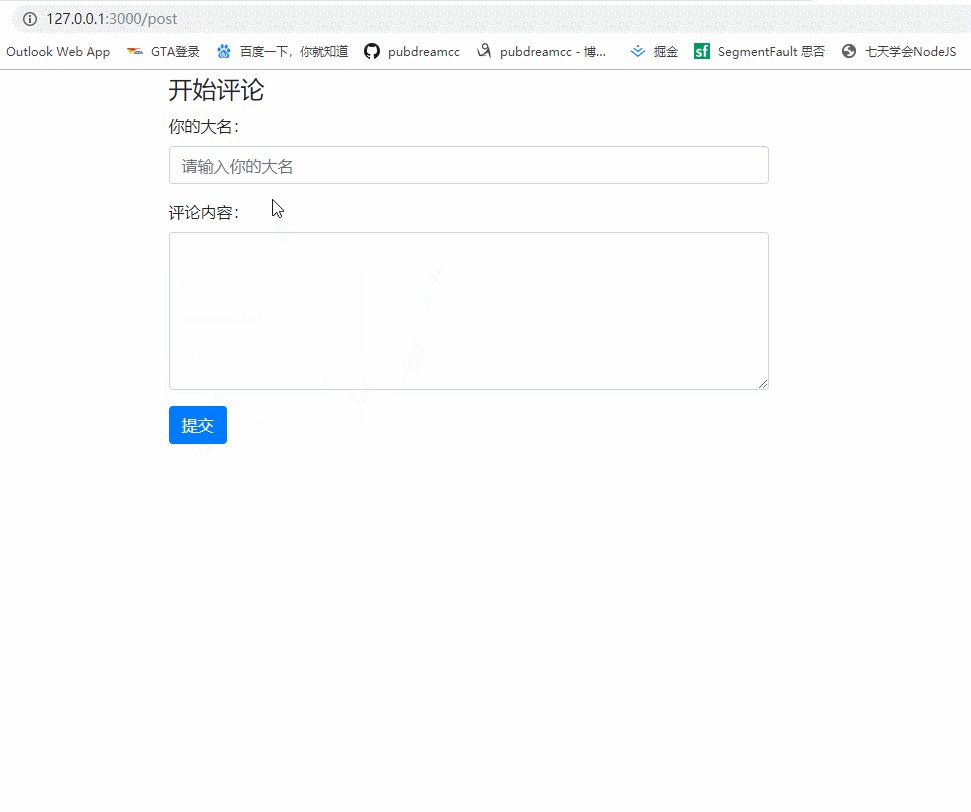
post.html主要是发表评论页面,这里同样采用bootstrap快速搭建,同时也是要注意文件路径问题。这里是一个表单,用来收集用户评论的内容然后提交到后台处理。表单提交数据可以根据form标签中的action属性指定提交地址,当点击提交按钮数据会发送到指定地址,由服务端接收处理即可。核心代码如下:
<form action="/comment" method="GET" role="form" class="comment-form">
<legend>开始评论</legend>
<div class="form-group">
<label for="name">你的大名:</label>
<input type="text" name="name" class="form-control" id="name" placeholder="请输入你的大名" required maxlength="10" minlength="2">
</div>
<div class="form-group">
<label for="content">评论内容:</label>
<textarea name="content" id="content" class="form-control" rows="6" required minlength="5" maxlength="10"></textarea>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
- 编写服务端代码
app.js
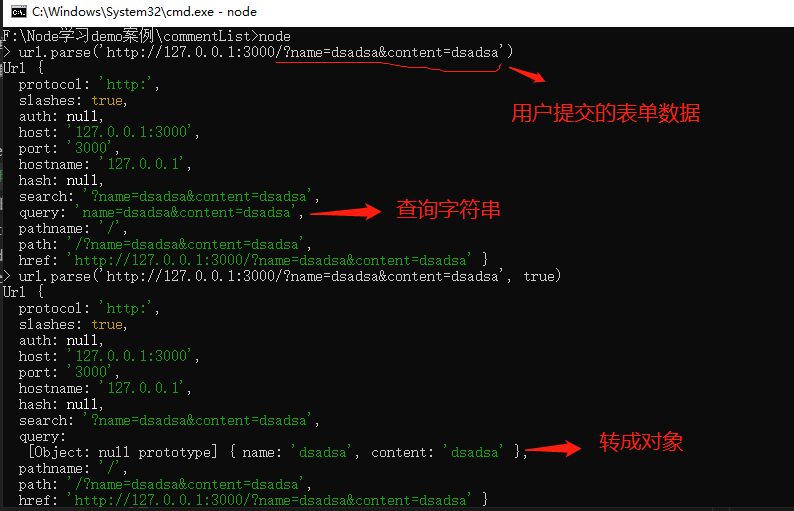
app.js中引入了node中http服务构建核心模块,fs文件操作模块,urlurl地址解析模块。art-template第三方包主要用来服务端模板引擎,解析刚刚的index.html模板字符串。我们要注意url核心模块中的parse方法,它可以将一个含有查询字符串的url地址解析成一个对象,通过这个对象我们很容易得到用户表单提交过来的数据,即是查询字符串的具体内容。可以看以下演示:

通过url.parse()传入第二个参数:true,可以将query查询字符串转换成对象,便于后续获取提交的数据。
这里我们还用到了服务端重定向的概念,当用户提交表单数据后,页面会跳转至/comment地址,需要在服务端请求处理函数中设置响应状态码:302,并且通过响应头location属性告诉浏览器重定向的地址。代码如下:
res.statusCode = 302 // 设置响应状态码为302(重定向)
res.setHeader('location', '/') // 设置响应头location,告诉浏览器重定向地址
app.js中核心代码如下:
http.createServer((req, res) => {
let obj = url.parse(req.url, true) // 得到url模板解析后的Url对象,传入第二个参数“true”,将form表单提交的查询字符串query转换成对象
let pathname = obj.pathname
let query = obj.query
if (pathname === '/') {
fs.readFile('./public/views/index.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
let htmlStr = template.render(data.toString(), {
comments: comments
})
res.end(htmlStr)
})
} else if (pathname.indexOf('/public/') === 0){
fs.readFile('.'+pathname, (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname ==='/post') {
fs.readFile('./public/views/post.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname === '/comment') {
res.statusCode = 302 // 设置响应状态码为302(重定向)
res.setHeader('location', '/') // 设置响应头location,告诉浏览器重定向地址
if (query.name) {
query.time = '2015-5-10'
comments.unshift(query)
} // 放置用户手动输入'/comment',导致query为空
res.end() // 结束响应,不能少
} else {
fs.readFile('./public/views/404.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
}
}).listen(3000, () => {
console.log('running...')
})
- 开启服务器之后即可愉快的发表评论了

完整代码可以看GitHub地址:这里
说明
本篇文章出至于我的从零到一学习Node.js课程资料,如果大家觉得对你有帮助的话不妨给个star,我也会一直持续不断的更新相关系列教程。
项目地址:GitHub
Node.js实现用户评论社区(体验前后端开发的乐趣)的更多相关文章
- Node.js 网页瘸腿爬虫初体验
延续上一篇,想把自己博客的文档标题利用Node.js的request全提取出来,于是有了下面的初哥爬虫,水平有限,这只爬虫目前还有点瘸腿,请看官你指正了. // 内置http模块,提供了http服务器 ...
- vue.js实现用户评论、登录、注册、及修改信息功能
vue.js实现用户评论.登录.注册.及修改信息功能:https://www.jb51.net/article/113799.htm
- 基于node.js 的 websocket的移动端H5直播开发
这一篇介绍一下基于node.js 的 websocket的移动端H5直播开发, 下载文章底部的源码,我是用vscode打开, 首先在第一个终端运行 npm run http-server 这个指令是运 ...
- .net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离. B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能 ...
- ABP开发框架前后端开发系列---(11)菜单的动态管理
在前面随笔<ABP开发框架前后端开发系列---(9)ABP框架的权限控制管理>中介绍了基于ABP框架服务构建的Winform客户端,客户端通过Web API调用的方式进行获取数据,从而实现 ...
- ABP开发框架前后端开发系列---(12)配置模块的管理
一般来说,一个系统或多或少都会涉及到一些系统参数或者用户信息的配置,而ABP框架也提供了一套配置信息的管理模块,ABP框架的配置信息,必须提前定义好配置的各项内容,然后才能在系统中初始化或者通过接口查 ...
- ABP开发框架前后端开发系列---(14)基于Winform的ABP快速开发框架
前面介绍了很多ABP系列的文章,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机构.用户.角色.权限.菜单等内 ...
- ABP开发框架前后端开发系列---(3)框架的分层和文件组织
在前面随笔<ABP开发框架前后端开发系列---(2)框架的初步介绍>中,我介绍了ABP应用框架的项目组织情况,以及项目中领域层各个类代码组织,以便基于数据库应用的简化处理.本篇随笔进一步对 ...
- ABP开发框架前后端开发系列---(2)框架的初步介绍
在前面随笔<ABP开发框架前后端开发系列---(1)框架的总体介绍>大概介绍了这个ABP框架的主要特点,以及介绍了我对这框架的Web API应用优先的一些看法,本篇继续探讨ABP框架的初步 ...
随机推荐
- java上传图片并压缩图片大小
Thumbnailator 是一个优秀的图片处理的Google开源Java类库.处理效果远比Java API的好.从API提供现有的图像文件和图像对象的类中简化了处理过程,两三行代码就能够从现有图片生 ...
- 小程序 图表 antv f2 的使用
官方组件版 https://github.com/antvis/wx-f2/tree/custom-components 官方npm版 https://github.com/antvis/wx-f2 ...
- mysq5.7 主主同步
db01 172.21.0.10 db02 172.21.0.14 一.安装数据库看上一遍博客 修改配置文件 db01 172.21.0.10 [root@VM_0_10_centos mys ...
- spring boot前后端参数传递方式
使用spring boot2X做后端,postman做前端测试 1.获取json字符串 @RestController public class Demo { @RequestMapping(&quo ...
- 【视频开发】ONVIF、RTSP/RTP、FFMPEG的开发实录
ONVIF.RTSP/RTP.FFMPEG的开发实录 前言 本文从零基础一步步实现ONVIF协议.RTSP/RTP协议获取IPC实时视频流.FFMPEG解码.开发环境为WIN7 32位 + VS201 ...
- Windows Server 2008 R2 IIS7.5配置FTP图文教程
本文为大家分享了IIS 配置FTP 网站的具体过程,供大家参考,具体内容如下 说明:服务器环境是Windows Server 2008 R2,IIS7.5. 1. 在 服务器管理器的Web服务器(II ...
- distinct 数组去重,对象去重
distinct 操作符可以用来去重,将上游重复的数据过滤掉. import { of } from 'rxjs'; import { distinct} from 'rxjs/operators'; ...
- scala 特质的应用
一.为类提供可以堆叠的改变 package com.jason.qianfeng trait Loggertest { def logger(msg: String) } trait ConsoleL ...
- kafka java项目测试使用
引入依赖 <dependency> <groupId>org.apache.kafka</groupId> <artifactId>kafka_2.11 ...
- 移动APP接口安全性设计
移动APP接口是怎么保证安全性的,可以采用https,或者是非对称加密. 接口加密的目的是防止被别人用抓包工具,抓包后篡改数据. 关于加密算法常见的有对称加密(DES)和非对称加密(RSA) 对称加密 ...
