Nginx 核心配置-自定义错误页面
Nginx核心配置-自定义错误页面
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
生产环境中错误页面一般都是UI或开发工程师提供的,他们已经在软件中定义好了,我们这里就简单写个html页面就好啦。
一.编辑nginx的配置文件
1>.查看nginx的主配置文件
[root@node101.yinzhengjie.org.cn ~]# cat /yinzhengjie/softwares/nginx/conf/nginx.conf
worker_processes 4;
worker_cpu_affinity 00000001 00000010 00000100 00001000; events {
worker_connections 100000;
use epoll;
accept_mutex on;
multi_accept on;
} http {
include mime.types;
default_type application/octet-stream;
sendfile on;
gzip on;
charset utf-8;
keepalive_timeout 65 65; #导入其他路径的配置文件
include /yinzhengjie/softwares/nginx/conf.d/*.conf;
} [root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]# nginx -t
nginx: the configuration file /yinzhengjie/softwares/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /yinzhengjie/softwares/nginx/conf/nginx.conf test is successful
[root@node101.yinzhengjie.org.cn ~]#
2>.查看nginx的子配置文件
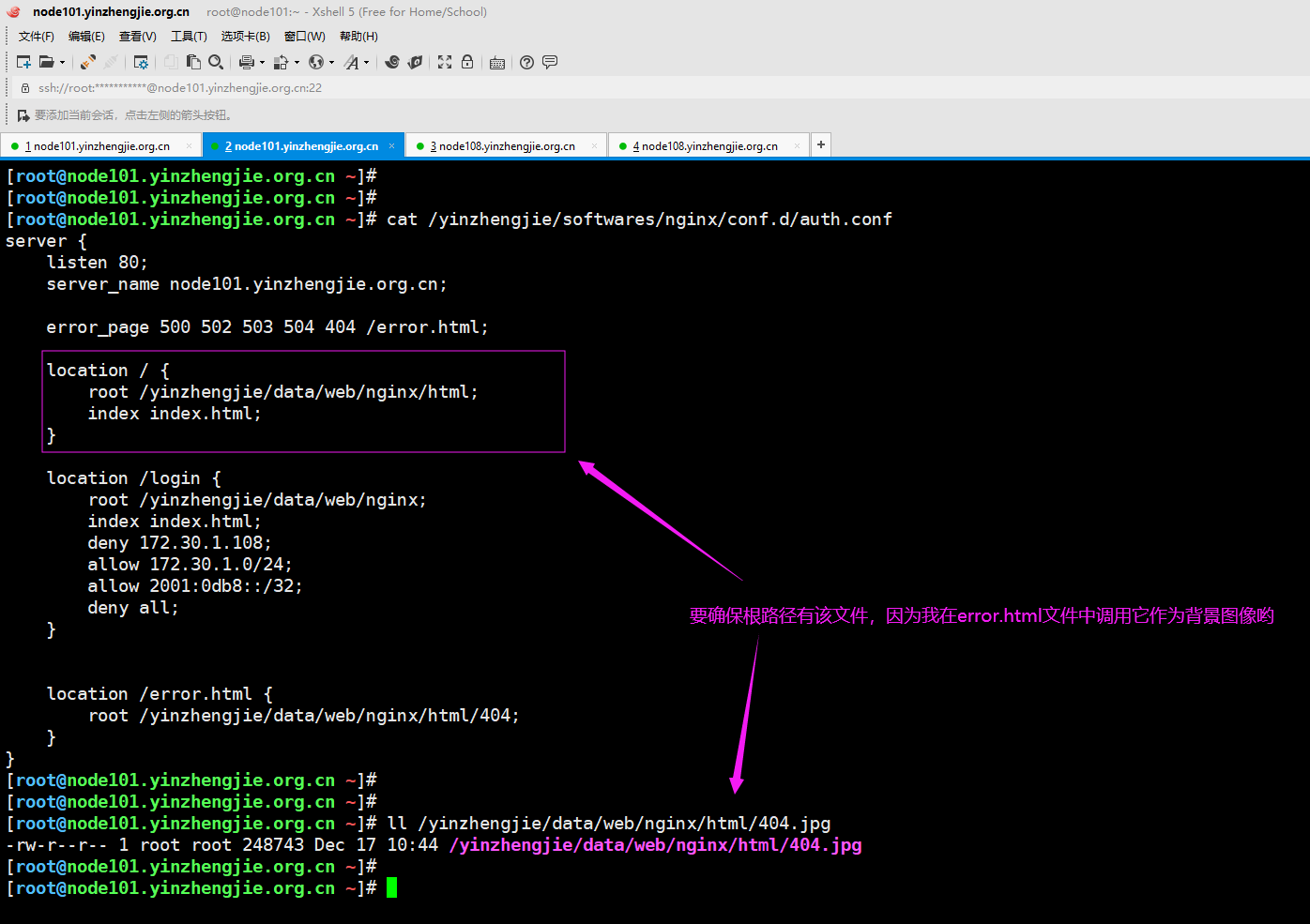
[root@node101.yinzhengjie.org.cn ~]# cat /yinzhengjie/softwares/nginx/conf.d/auth.conf
server {
listen 80;
server_name node101.yinzhengjie.org.cn; error_page 500 502 503 504 404 /error.html; location / {
root /yinzhengjie/data/web/nginx/html;
index index.html;
} location /login {
root /yinzhengjie/data/web/nginx;
index index.html;
deny 172.30.1.108;
allow 172.30.1.0/24;
allow 2001:0db8::/32;
deny all;
} location /error.html {
root /yinzhengjie/data/web/nginx/html/404;
}
}
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]#
3>.准备数据文件(只需要准备第二步的错误页面相关文件即可)
[root@node101.yinzhengjie.org.cn ~]# ll /yinzhengjie/data/web/nginx/html/ -R #目前已经存在的文件,之所以让大家看看我的目录结构,是因为我第三步会专门访问web服务器中不存在的资源。
/yinzhengjie/data/web/nginx/html/:
total 608
-rw-r--r-- 1 root root 122026 Dec 16 19:35 01.jpg
drwxr-xr-x 2 root root 24 Dec 17 10:45 404
-rw-r--r-- 1 root root 248743 Dec 17 10:44 404.jpg
-rw-r--r-- 1 root root 122026 Dec 16 20:10 Fg.jpg
-rw-r--r-- 1 root root 122026 Dec 16 20:03 Fg.JPG
drwxr-xr-x 2 root root 38 Dec 16 19:35 image
-rw-r--r-- 1 root root 88 Dec 15 23:13 index.html
drwxr-xr-x 2 root root 34 Dec 16 20:40 static /yinzhengjie/data/web/nginx/html/404:
total 4
-rw-r--r-- 1 root root 1717 Dec 17 10:44 error.html /yinzhengjie/data/web/nginx/html/image:
total 248
-rw-r--r-- 1 root root 248743 Dec 16 19:35 01.jpg
-rw-r--r-- 1 root root 49 Dec 15 23:07 index.html /yinzhengjie/data/web/nginx/html/static:
total 364
-rw-r--r-- 1 root root 248743 Dec 16 20:40 01.jpg
-rw-r--r-- 1 root root 122026 Dec 16 20:40 02.jpg
[root@node101.yinzhengjie.org.cn ~]#
4>.重新nginx服务
[root@node101.yinzhengjie.org.cn ~]# ps -ef | grep nginx | grep -v grep
root 2840 1 0 09:37 ? 00:00:00 nginx: master process nginx
nginx 3330 2840 0 10:35 ? 00:00:00 nginx: worker process
nginx 3331 2840 0 10:35 ? 00:00:00 nginx: worker process
nginx 3332 2840 0 10:35 ? 00:00:00 nginx: worker process
nginx 3333 2840 0 10:35 ? 00:00:00 nginx: worker process
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]# nginx -s reload
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]# ps -ef | grep nginx | grep -v grep
root 2840 1 0 09:37 ? 00:00:00 nginx: master process nginx
nginx 3566 2840 7 10:56 ? 00:00:00 nginx: worker process
nginx 3567 2840 6 10:56 ? 00:00:00 nginx: worker process
nginx 3568 2840 8 10:56 ? 00:00:00 nginx: worker process
nginx 3569 2840 8 10:56 ? 00:00:00 nginx: worker process
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]#
二.自定义错误页面
1>.编辑error.html文件的内容
[root@node101.yinzhengjie.org.cn ~]# ll /yinzhengjie/data/web/nginx/html/404/
total 4
-rw-r--r-- 1 root root 1717 Dec 17 10:44 error.html
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]# cat /yinzhengjie/data/web/nginx/html/404/error.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8" http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>404-对不起!您访问的页面不存在</title> <style type="text/css"> .head404{ width:580px; height:234px; margin:50px auto 0 auto; background:url(https://www.daixiaorui.com/Public/images/head404.png) no-repeat; } .txtbg404{ width:499px; height:169px; margin:10px auto 0 auto; background:url(https://www.daixiaorui.com/Public/images/txtbg404.png) no-repeat;} .txtbg404 .txtbox{ width:390px; position:relative; top:30px; left:60px;color:#eee; font-size:13px;} .txtbg404 .txtbox p {margin:5px 0; line-height:18px;} .txtbg404 .txtbox .paddingbox { padding-top:15px;} .txtbg404 .txtbox p a { color:#eee; text-decoration:none;} .txtbg404 .txtbox p a:hover { color:#FC9D1D; text-decoration:underline;} body {
background-image: url("/404.jpg");
}
</style> </head> <body bgcolor="#494949"> <div class="head404"></div> <div class="txtbg404"> <div class="txtbox"> <p>对不起,您请求的页面不存在、或已被删除、或暂时不可用,请及时联系运维人员处理~</p> <p class="paddingbox">请点击以下链接继续浏览网页</p> <p>》<a href="https://www.cnblogs.com/yinzhengjie/">返回上一页面</a></p> <p>》<a href="https://www.cnblogs.com/yinzhengjie/">返回网站首页</a></p> </div> </div> </body> </html>
</html>
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]#
2>.上面的error.html的背景图像我换成了一张图片,在上面写的是"/404.jpg",因此我们得取匹配web服务器的"/"路径下是否有一个404文件哟~

三.客户端测试验证
1>.客户端访问正常存在的资源,如下图所示,可以正常显示

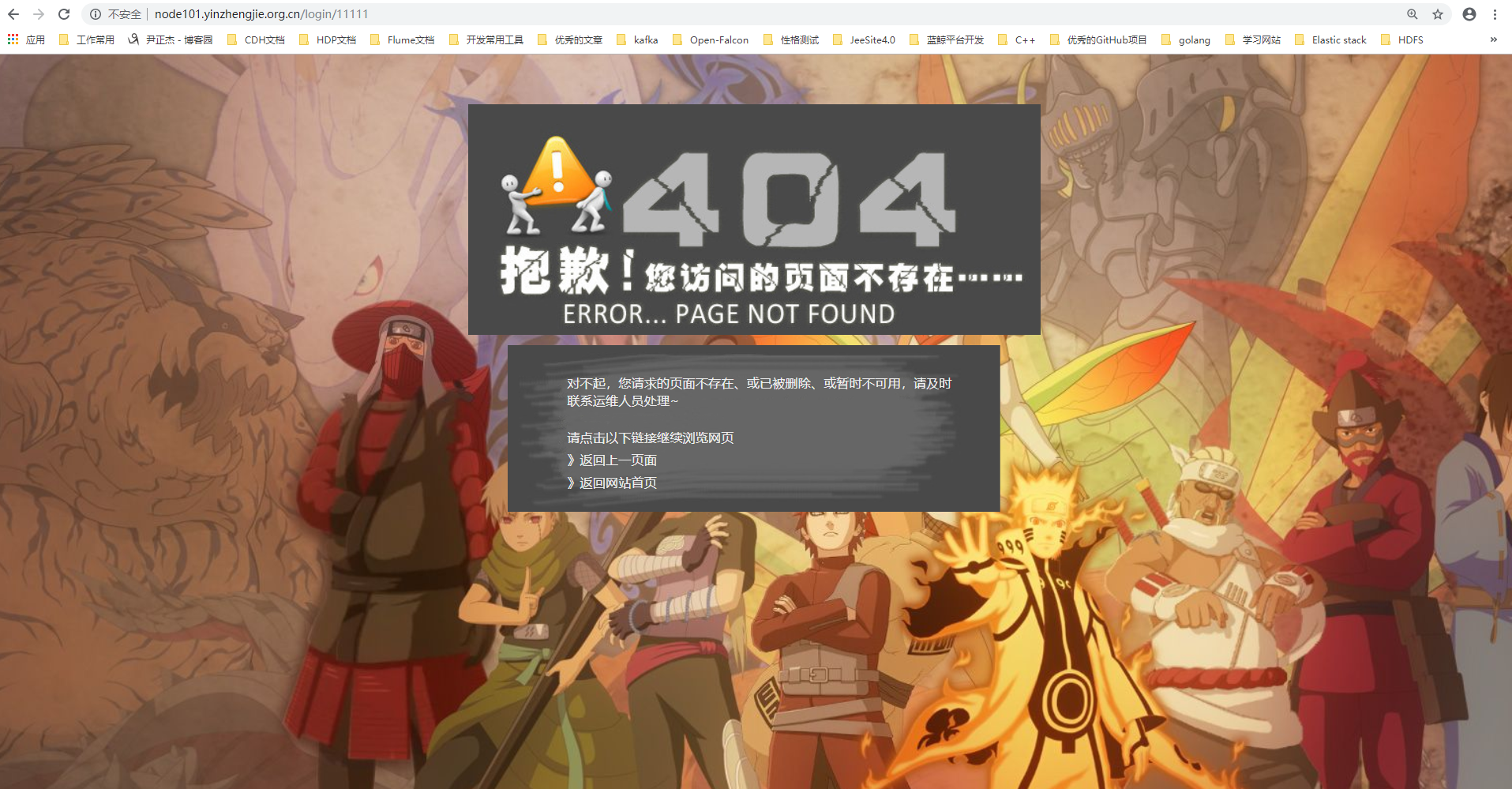
2>.客户端访问不存在的页面,如下图所示,显示的是咱们规定的内容

Nginx 核心配置-自定义错误页面的更多相关文章
- Nginx 核心配置-自定义日志路径及清空日志注意事项
Nginx 核心配置-自定义日志路径及清空日志注意事项 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.关于日志清空注意事项 1>.nginx服务写访问日志是基于acces ...
- 【Azure 应用服务】App Service中,为Java应用配置自定义错误页面,禁用DELETE, PUT方法
问题定义 使用Azure应用服务(App Service),部署Java应用,使用Tomcat容器,如何自定义错误页面呢?同时禁用DELETE, PUT方法 解决办法 如何自定义错误页面呢?需要在 J ...
- NGINX下配置404错误页面的方法分享
NGINX下配置自定义的404页面是可行的,而且很简单,只需如下几步,需要的朋友可以参考下 1. 创建自己的404.html页面 2.更改nginx.conf在http定义区域加入: fastcg ...
- nginx中配置404错误页面的教程
什么是404页面如果网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是NGI ...
- ASP.NET全局错误处理和异常日志记录以及IIS配置自定义错误页面
应用场景和使用目的 很多时候,我们在访问页面的时候,由于程序异常.系统崩溃会导致出现黄页.在通常的情况下,黄页对于我们来说,帮助是极大的,因为它可以帮助我们知道问题根源,甚至是哪一行代码出现了错误.但 ...
- nginx下配置404错误页面
1.创建自己的404.html页面,并放于网站根目录. 2.更改nginx.conf在http定义区域加入: fastcgi_intercept_errors on; 3.更改nginx.conf(或 ...
- cdnbest独立主控配置自定义错误页面
注:自定义错误的域名最好配置ssl,不配碰到有使用ssl的域名,错误码显示就会有问题 (1)登陆管理后台点区域列表-->配置-->错误url 解析一个域名到你的cdn主控,然后输入这个ur ...
- nginx如何配置网页错误页面
首先要在http模块中加入 fastcgi_intercept_errors on; 其次要在server模块中加入 error_page 403 404 /40x.html; location = ...
- NGINX 配置404错误页面转向
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是 ...
随机推荐
- springboot模板(Freemarker与Thymeleaf)
Thymeleaf模板 Thymeleaf就是html页面 导入pom依赖 <dependency> <groupId>org.springframework.boot< ...
- [LeetCode] 337. House Robber III 打家劫舍之三
The thief has found himself a new place for his thievery again. There is only one entrance to this a ...
- 区间DP(超详细!!!)
一.问题 给定长为n的序列a[i],每次可以将连续一段回文序列消去,消去后左右两边会接到一起,求最少消几次能消完整个序列,n≤500. f[i][j]表示消去区间[i,j]需要的最少次数. 则; 若a ...
- Golang(十二)TLS 相关知识(三)理解并模拟简单代理
0. 前言 前面的介绍我们理解了数字签名等知识,同时学习了 OpenSSL 生成私钥和证书并验证 之前提过我们基于 BitTorrent 协议开发了一个 docker 镜像分发加速插件 中间涉及到了配 ...
- 【网络知识之三】HTTPS协议
HTTPS是身披SSL外壳的HTTP.HTTPS是一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包.HTTPS使用的主要目的是提供对网站服务器的 ...
- HTML连载27-层叠性&优先级&!important用法
一.层叠性 1.定义:CSS处理冲突的一种能力 2.注意点:层叠性只有在多个选择器中“同一标签”,然后又设置了“相同的属性”,才会发生层叠性 3.CSS缩写:Cascading StyleSheet ...
- pyqt中pyrcc和pyuic的使用
一.pyrcc的使用 1.1 作用 将资源文件转换成py文件,并在主程序引入 1.2 资源文件编写说明 新建resource.qrc,代码如下: <!DOCTYPE RCC><RCC ...
- linux webbench测试高并发方法
linux webbench测试高并发方法由于ab小工具 测试高并发 会出错 具体原因http://newmiracle.cn/?p=594所以采用webbench这个来测试<pre> w ...
- Appium+python自动化(八)- 初识琵琶女Appium(千呼万唤始出来,犹抱琵琶半遮面)- 下(超详解)
简介 通过上一篇宏哥给各位小伙伴们的引荐,大家移动对这位美女有了深刻的认识,而且她那高超的技艺和婀娜的身姿久久地浮现在你的脑海里,是不是这样呢???不要害羞直接告诉宏哥:是,就对了.宏哥要的就是这个 ...
- [4]Hexo静态博客背景及界面显示优化配置
示例预览:我的主页 前提预设: [3]hexo+github搭建个人博客的主题配置 [2]hexo+github搭建个人博客的简单使用 [1]hexo+github搭建个人博客的过程记录 背景图片添加 ...
