Vuejs函数式组件,你值得拥有(1)
函数式组件在React社区很流行使用,那么在vue里面我们要怎么用呢
下面会涉及到的知识点: 高阶函数、状态、实例、vue组件
什么是函数式组件
我们可以把函数式组件想像成组件里的一个函数,入参是渲染上下文(render context),返回值是渲染好的HTML
对于函数式组件,可以这样定义:
- Stateless(无状态):组件自身是没有状态的
- Instanceless(无实例):组件自身没有实例,也就是没有this
由于函数式组件拥有的这两个特性,我们就可以把它用作高阶组件(High order components),所谓高阶,就是可以生成其它组件的组件。就像日本的高精度的母机。
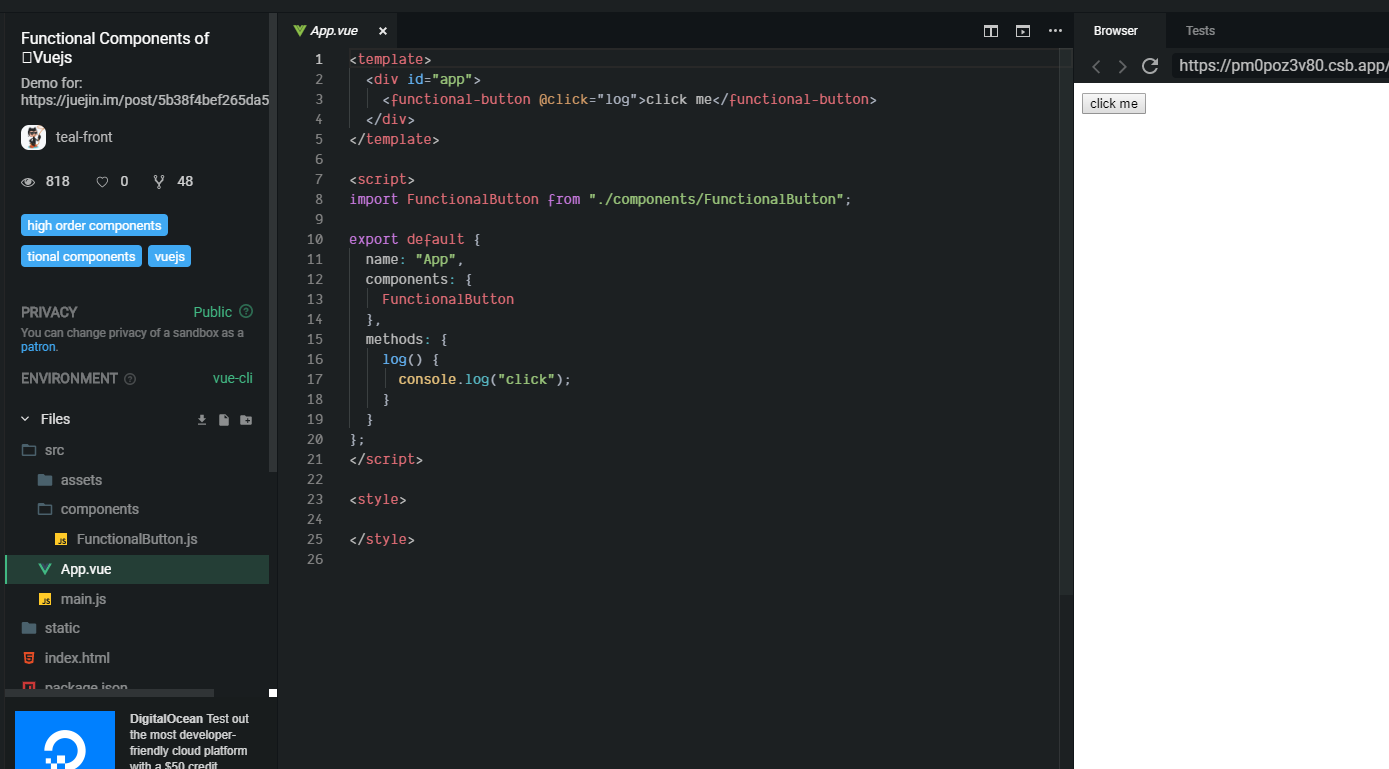
下面示例的完整Demo
那创造一个函数式组件吧
functional: true加上render function,就是一个最简单的函数式组件啦,show your the code, 下面就创建一个名为FunctionButton.js的函数式组件
export default {
name: 'functional-button',
functional: true,
render(createElement, context) {
return createElement('button', 'click me')
}
}
就像上文所讲的,函数式组件没有this,参数就是靠context来传递的了,下面我们看下context有哪些属性呢
Render context
propschildrenslots(a slots object)parentlistenersinjectionsdata
其中上面的data包含了其他属性的引用,nibility。 在下面的范例中会有具体使用
现在创建一个App.vue来引入上面的函数式组件
<template>
<FunctionalButton>
click me
</FunctionButton>
</template>
上面的click me就是FunctionButton.js的childern属性了,我们可以把组件改造下,由App.vue来定义组件的button按钮
export default {
name: 'funtional-button',
functional: true,
render(createElement, { children }) {
return createElement('button', children)
}
}
看,上面用了ES6参数的解构,用{children}来代替context
事件定义
函数式组件没有实例,事件只能由父组件传递。下面我们在App.vue上定义一个最简单的click事件
<template>
<FunctionalButton @click="log">
Click me
</FunctionalButton>
</template>
对应的FunctionalButton.js
export default {
functional: true,
render(createElement, { props, listeners, children }) {
return createElement(
'button',
{
attrs: props,
on: {
click: listeners.click
}
},
children
);
}
};
对了,createElement里事件属性就是on了。具体可以看vue的官方文档
简单的写法
尤大设计的Api还是很人性的,上面涉及到的props、listeners那么多要传递的,是不是很麻烦,所以尤大统一把这个属性集成在data里了,我们可以再改写下
export default {
functional: true,
render(createElement, { data, children }) {
return createElement( 'button', data, children );
}
};
恩,是不是感觉世界清爽了不少
这就是一个完整的高阶组件了,下面小小的展示一下高阶的魅力。
createElement('button', data, ['hello', ...children])
恩,很简单的就DIY了一个自带hello的button按钮
The end
上面就是关于函数式组件的基础定义和基本使用了,希望对你们的学习有帮助。
demo效果图:

Vuejs函数式组件,你值得拥有(1)的更多相关文章
- vuejs动态组件给子组件传递数据
vuejs动态组件给子组件传递数据 通过子组件定义时候的props可以支持父组件给子组件传递数据,这些定义的props在子组件的标签中使用绑定属性即可,但是如果使用的是<component> ...
- 【vue】函数式组件
在 2.5.0 及以上版本中,如果你使用了单文件组件,那么基于模板的函数式组件可以这样声明: <template functional> <div class="cell& ...
- 渲染函数render和函数式组件
vnode对象 vnode对象包括(vnode并不是vue实例,而是vue实例中渲染函数render执行后生成的结果) this.tag = tag // 当前节点标签名 this.data = da ...
- react 中的无状态函数式组件
无状态函数式组件,顾名思义,无状态,也就是你无法使用State,也无法使用组件的生命周期方法,这就决定了函数组件都是展示性组件,接收Props,渲染DOM,而不关注其他逻辑. 其实无状态函数式组件也是 ...
- Vue函数式组件的应用
一.函数式组件和普通组件的区别 渲染快 没有实例,意味着没有(this) 没有生命周期(没有响应式数据) 二.组件函数的使用 1. 以局部组件为例,将组件标记为 functional=ture; 因为 ...
- 如何对 React 函数式组件进行优化
文章首发个人博客 前言 目的 本文只介绍函数式组件特有的性能优化方式,类组件和函数式组件都有的不介绍,比如 key 的使用.另外本文不详细的介绍 API 的使用,后面也许会写,其实想用好 hooks ...
- Vue.js 源码分析(三十) 高级应用 函数式组件 详解
函数式组件比较特殊,也非常的灵活,它可以根据传入该组件的内容动态的渲染成任意想要的节点,在一些比较复杂的高级组件里用到,比如Vue-router里的<router-view>组件就是一个函 ...
- React函数式组件使用Ref
目录: 简介 useRef forwardRef useImperativeHandle 回调Ref 简介 大家都知道React中的ref属性可以帮助我们获取子组件的实例或者Dom对象,进而对子组件进 ...
- Vue 函数式组件 functional
函数式组件 无状态 无法实例化 内部没有任何生命周期处理函数 轻量,渲染性能高,适合只依赖于外部数据传递而变化的组件(展示组件,无逻辑和状态修改) 在template标签里标明functional 只 ...
随机推荐
- 【转】使用JavaParser获得Java代码中的类名、方法形参列表中的参数名以及统计总的文件个数与不能解析的文件个数
遍历目录查找Java文件: public static void ergodicDir(File dir, HashSet<String> argNameSet, HashSet<S ...
- LGOJP4381 [IOI2008]Island
题目链接 https://www.luogu.org/problem/P4381 题解 基环树直径的板子.但是dfs会爆栈...所以最后改成了bfs.还是一个很考验码力的板子. 首先基环树的直径显然有 ...
- redis cluster集群的原理
redis集群的概述: 在以前,如果前几年的时候,一般来说,redis如果要搞几个节点,每个节点存储一部分的数据,得借助一些中间件来实现,比如说有codis,或者twemproxy,都有.有一些red ...
- mysql 两张表字段模糊匹配--字符串拼接函数
concat(A,B,C,...) 拼接字符串 例如concat('123','***','345') =>123***345 SELECT concat( substr(t1.CODE, ...
- Vue当中的this
10事件绑定 methods当中的this就是Vue实例对象vm var vm = new Vue({ el: '#app', data: { num: 0 }, // 注意点: 这里不要忘记加逗号 ...
- CH6303 天天爱跑步
6303 天天爱跑步 0x60「图论」例题 描述 小C同学认为跑步非常有趣,于是决定制作一款叫作<天天爱跑步>的游戏.<天天爱跑步>是一个养成类游戏,需要玩家每天按时上线,完成 ...
- java相关资料连接
1.tomcat原理https://www.ibm.com/developerworks/cn/java/j-lo-tomcat1/index.html ....
- 使用dos创建一个maven项目
创建一个maven项目既可以使用eclipse创建,也可以使用dos命令,此文介绍使用dos界面创建一个maven项目 1.win+R输入cmd,打开dos界面 2.cd到你想创建项目的目录(默认都是 ...
- 模拟赛20181101 雅礼 Wearry 施工 蔬菜 联盟
% Day2 Solution % Wearry % Stay determined! 施工 记 fif_{i}fi 表示考虑前 iii 个建筑, 并且第 iii 个建筑的高度不变的答案, 每 ...
- Vue模板语法(一)
Vue模板语法 一 vue简介 Vue.js是一套构建用户界面的渐进式框架. 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与 ...
