开源JS图片裁剪插件
开源JS图片裁剪插件
一、总结
一句话总结:
要用点赞最高的插件,这样适用性最好,效果最好,出问题的概率也最低,这里电脑端和手机端都可以用的建议用 cropper.js
二、5款好用的开源JS图片裁剪插件(3个jQuery插件,2个AngularJS插件)(转)
转自:5款好用的开源JS图片裁剪插件(3个jQuery插件,2个AngularJS插件)
https://blog.csdn.net/kingmax54212008/article/details/79742199
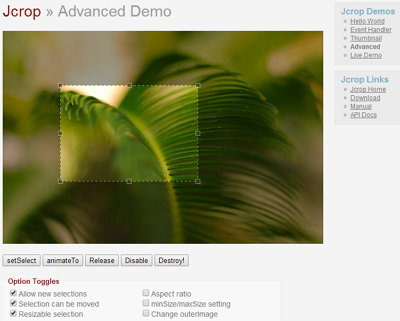
tapmodo / Jcrop
Jcrop是人气最高的图片裁剪jQuery插件,stars数量2k+,功能非常丰富,文档齐全,首选。Github.com官网也使用了这个插件。有一个小细节是,边框线的蚂蚁线是动画的,真的很用心。
Jcrop项目地址 | demo1 | demo2 | demo3 | demo4
fengyuanchen / cropper
Cropper也是一款图片裁剪jQuery插件,stars数量1k+,是杭州的前端工程师Fengyuan Chen所写的,功能也相当丰富,裁剪时还可以对原图进行旋转。
Cropper项目地址 | demo
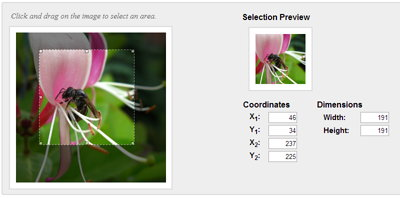
odyniec / imgareaselect
imgAreaSelect 也是比较经典的图片裁剪jQuery插件,我很久以前就在自己的项目中使用过,stars数量500+。
imgAreaSelect项目地址 | demo
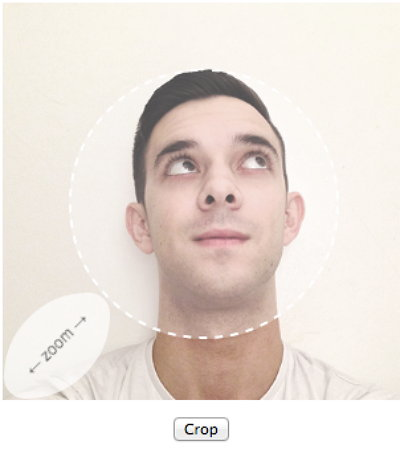
alexk111 / ngImgCrop
ngImgCrop是用于AngularJS的图片裁剪插件,提供圆形和矩形两种裁剪框风格。
ngImgCrop项目地址 | demo
andyshora / angular-image-crop
Angular Image Crop 也是用于AngularJS的图片裁剪插件,我没用过,不好评价什么了。
Angular Image Crop 项目地址 | demo
开源JS图片裁剪插件的更多相关文章
- Croppic – 免费开源的 jQuery 图片裁剪插件
Croppic 这款开源的 jQuery 图片裁剪插件能够满足网站开发人员各种不同的使用需要.只需要简单的上传图片,就可以实现你想要的图像缩放和裁剪功能.因为使用了 HTML5 FormData 对 ...
- jQuery 图片裁剪插件 Jcrop
Jcrop是一个jQuery图片裁剪插件,它能为你的WEB应用程序快速简单地提供图片裁剪的功能.特点如下: 对所有图片均unobtrusively(无侵入的,保持DOM简洁) 支持宽高比例锁定 支持 ...
- Cropper – 简单的 jQuery 图片裁剪插件
Cropper 是一个简单的 jQuery 图像裁剪插件.它支持选项,方法,事件,触摸(移动),缩放,旋转.输出的裁剪数据基于原始图像大小,这样你就可以用它们来直接裁剪图像. 如果你尝试裁剪跨域图像, ...
- ImageDrawer.js图片绘制插件
ImageDrawer.js图片绘制插件有以下一些可用的配置参数. Duration:整个动画或每个步骤的绘制时间(以秒为单位) Background:在绘图时将颜色放在图片上 Callback:绘画 ...
- 5 款最新的 jQuery 图片裁剪插件
这篇文章主要介绍最新的 5 款 jQuery 图片裁剪插件,可以帮助你轻松的实现你网站需要的图像裁剪功能. Cropit Cropit 是一个 jQuery 插件,支持图像裁剪和缩放功能.Cropit ...
- 基于jQuery功能非常强大的图片裁剪插件
今天我们要来介绍一款基于jQuery功能非常强大的图片裁剪插件,这款jQuery图片裁剪插件可以选择裁剪框的尺寸比例,可以设置高宽尺寸,同时可以设置图片翻转角度,当然也支持图片的缩放,裁剪框也可以用鼠 ...
- 支持无限加载的js图片画廊插件
natural-gallery-js是一款支持无限加载的js图片画廊插件.该js图片画廊支持图片的懒加载,可以对图片进行搜索,分类,还可以以轮播图的方式来展示和切换图片. 使用方法 在页面中引入下面的 ...
- cropper.js图片裁剪
最近做电子名片的项目,可是个人照片展示上出现了 用户上传的图片尺寸严重失调,所以要求进行图片裁剪,再此我对图片裁剪进行调研 还不太成熟 以后再改 这个实现的原理是 前台获取到 坐标 图片的尺寸 原图文 ...
- 【jQuery插件分享】Cropper——一个简单方便的图片裁剪插件
原文:https://segmentfault.com/a/1190000012344970 插件介绍 这是一个我在写以前的项目的途中发现的一个国人写的jQuery图像裁剪插件,当时想实现用户资料的头 ...
随机推荐
- FreeRTOS任务运行时间信息统计
相关宏的设置 configGENERATE_RUN_TIME_STATS //使能 portCONFIGURE_TIMER_FOR_RUN_TIME_STATS() //配置一个高精度定时器/计数器提 ...
- MySql时区修改
1.查看当前时间 > select curtime(); #或select now()也可以+-----------+| curtime() |+-----------+| 15:18:10 | ...
- MySQL Index--CREATE INDEX在各版本的优化
FIC(Fast index creation)特性在MySQL 5.5版本中引入FIC(Fast index creation)特性,创建索引时无需再拷贝整表数据,以提升索引的创建速度. FCI 操 ...
- obj + mtl 格式说明
OBJ(或 .OBJ)是一种开放的几何定义文件格式,最初由Wavefront Technologies公司开发,用以描述其Advanced Visualizer动画包.该格式已被其他3D图形应用供应商 ...
- Linux命令——readlink、realpath
参考:Linux命令——ln Linux readlink and realpath Command Tutorial for Beginners (with Examples) 简介 ln命令允许你 ...
- 190919 centos系统中python2卸载重装
问题:某些原因卸载了python2,连带卸载了yum工具. 解决思路: 如果服务器没有什么东西,重装系统最省事.但是如果不允许重装,那就只能按部就班的恢复python2和yum. 步骤: 删除pyth ...
- http://www.easytest.xyz/login_action/
http://www.easytest.xyz/login_action/一个挺牛逼的系统,有空学习下 https://www.cnblogs.com/1fengchen1/archive/2019/ ...
- 自定义Lombok注解
Java 是一门"繁琐"的语言,使用 Lombok 可以显著地减少样板代码.比如使用 @Getter 注解可以为你的私有属性创建 get 方法. 源代码 @Getter priva ...
- server端和前端的区别
1.服务稳定性 server端可能会遭受各种恶意攻击和误操作 单个客户端可以意外挂掉,但是服务端不能 node中用pm2做进程守候,一旦挂掉,自己会重启 2.考虑内存和cpu(优化,扩展) 客户端独占 ...
- Kotlin泛型与协变及逆变原理剖析
在上一次https://www.cnblogs.com/webor2006/p/11234941.html中学习了数据类[data class]相关的知识,这次会学习关于泛型相关的东东,其中有关于泛型 ...
