element-ui复杂表单校验
复杂表单如下:
<el-form size="mini" :rules="rules" :model="form"
label-width="120px"
label-position="right" >
<el-form-item label="活动名称" prop="name"
:rules="[{required:true,message:'不能为空',trigger:'blur'}]"
>
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动场地" prop="address.name"
:rules="[{required:true,message:'不能为空',trigger:'blur'}]" >
<el-input v-model="form.address.name"></el-input>
</el-form-item>
<span v-for="(item,index) in form.sponsor">
<el-form-item :label="'主办方'+(Number(index)+1)"
:prop="'sponsor.'+index+'.name'"
:rules="[{required:true,message:'不能为空',trigger:'blur'}]"
>
<el-input v-model="item.name"></el-input>
</el-form-item>
</span>
<span v-for="(item,index) in form.advices">
<el-form-item label="建议事项"
:prop="'advices.'+index+'.content'"
:rules="[{required:true,message:'不能为空',trigger:'blur'}]"
>
<el-input type="textarea" v-model="item.content"></el-input>
</el-form-item>
<span class="but-words" @click="deleteAdvices(index)">删除</span>
</span>
<br/>
<el-button size="mini" @click="addAdvices">添加建议事项</el-button>
</el-form>
export default {
...
data(){
return {
form:{
name:'',
address:{
id:'',
name:''
},
sponsor:[
{id:'1',name:'Tom'},
{id:'2',name:'Jack'}
],
advices:[]
},
rules:{
//也可以写在data中
//name:[{required:true,message:'不能为空',trigger:'blur'}],
//'address.name':[{required:true,message:'不能为空',trigger:'blur'}],
//'sponsor.0.name':[{required:true,message:'不能为空',trigger:'blur'}]//校验也可以这样写
}
}
},
methods:{
deleteAdvices(idx){
this.form.advices.splice(idx,1)
},
addAdvices(){
let obj = {
content:''
}
this.form.advices.push(obj)
}
}
}
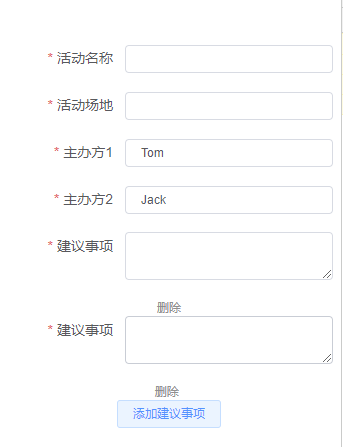
效果图:

element-ui复杂表单校验的更多相关文章
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- element ui form表单清空规则
公司项目重构,经过商定使用element ui.在重构项目的时候发现一下element ui上很蛋疼的东西. 例如,这个form表单就是一个.趁着在高铁上没事,把想写的东西写一下. 先说一下eleme ...
- element ui FORM表单
form表单 Form-Item Slot [label] 旧版语法 <el-form-item label="活动名称" prop="name"> ...
- vue+element ui 重置表单
<el-dialog :title="addForm.title" :visible.sync="dialogFormVisible" width=&qu ...
- vue+element表单校验功能
要实现这个功能其实并不难,element组件直接用就可以, 但是我在使用过程中碰到了几个坑,就记录下来,分享给大家,避免落坑,话不多说,直接上过程...... 表单校验功能: 实现这个功能,总共分 ...
- js--吐血总结最近遇到的变态表单校验---element+原生+jq+easyUI(前端职业生涯见过的最烦的校验)
最近写了无数各种形式的表单,记录下奇奇怪怪的校验规则~ 一:首先是element自带的rules校验规则: element作为常用框架,自带rules属性简单易懂,官方文档一目了然,不再赘述,应付常用 ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息.它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开 ...
- Vee-validate 父组件获取子组件表单校验结果
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息.它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开 ...
随机推荐
- Lucene PriorityQueue & JDK PriorityQueue
麻蛋,原来是最小堆呀! 数据结构不熟害死人呀! 看来待复习复习数据结构了 在lucene源码中对多个段合并的时候,会先将多个段放到一个PriorityQueue中,不要被这个名字迷惑,这个Prior ...
- 【selenium】基于python语言,如何用select选择下拉框
在项目测试中遇到了下拉框选择的控件,来总结下如何使用select选择下拉框: 下图是Select类的初始化描述,意思是,给定元素是得是select类型,不是就抛异常.接下来给了例子:要操作这个sele ...
- 简单几招提速 Kotlin Kapt编译
https://droidyue.com/blog/2019/08/18/faster-kapt/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_ ...
- CentOS配置jar应用程序开机启动的方法
1.背景 某些java程序,我们需要开机,自动启动.... 2.实现步骤 2.1.编写程序启动脚本boot.sh #!/bin/bash #这里可替换为你自己的执行程序,其他代码无需更改 APP_NA ...
- 将qemu使用的设备树dump出来
像下面的qemu启动命令: sudo qemu-system-aarch64 \ -M virt \ -cpu cortex-a53 \ -smp \ -m 4096M \ -kernel ./lin ...
- C++小工具
1.Doxygen 从源代码生成文档.可以生成在线文档(HTML)和离线手册(以LATEX格式),还可以自动生成各种依赖关系图,继承关系图等.
- AjAX2 异步通信 异常处理
<!DOCTYPE html> <html lang="en"> <head> <title>xmlhttprequest ajax ...
- 02-docker入门-docker常用的一些命令
在这里,有必要先对ducker在做一次介绍 ducker 是一个容器. 容器内部运行的是一个系统. 系统内部安装好了要调试 / 发布的工程,然后这个系统被打包成了一个镜像. ducker 就是这个镜像 ...
- css做的艺术字效果
Arctext.js 转自 http://tympanus.net/Development/Arctext/
- 线程queue、线程进程池,协程
线程queue import queue q = queue.Queue() #先进先出 q = queue.LifoQueue() #先进后出 t = queue.PriorityQueue() # ...
