js推箱子
<head>
<meta charset="utf-8" />
<title></title>
<script>
//创建地图
var arr=[
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,],
[,,,,,,,,,,,,,,]
];
</script>
<style>
#box>div{
float: left;
background-repeat: no-repeat;
background-size: %;
}
</style>
</head>
<body>
<div id="box"></div>
</body> <script> //人物的坐标
let x, y; //判断是否结束,当地图中没有箱子就表示通关了
function falg(){
for(let i=; i<arr.length; i++){
for(let j=; j<arr[i].length; j++){
if(arr[i][j]==){
return false;
}
}
}
return true;
} //求人物坐标
function getPersonXY(){
for(let i=; i<arr.length; i++){
for(let j=; j<arr[i].length; j++){
if(arr[i][j]==){
x = i;
y = j;
return;
}
}
}
} //创建元素
function createEl(e){
//创建一个div元素
var div = document.createElement("div");
//给元素设置宽高
div.style.width = "50px";
div.style.height = "50px";
switch(e){
case :
//空白
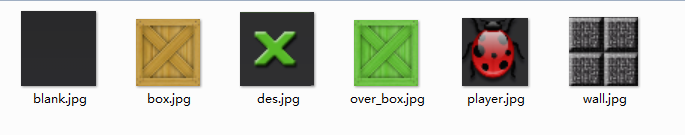
div.style.backgroundImage = "url(./img/blank.jpg)";
break;
case :
//墙
div.style.backgroundImage = "url(./img/wall.jpg)";
break;
case :
//箱子
div.style.backgroundImage = "url(./img/box.jpg)";
break;
case :
//目的地
div.style.backgroundImage = "url(./img/des.jpg)";
break;
case :
//占位
div.style.backgroundImage = "url(./img/over_box.jpg)";
break;
case :
//人物
div.style.backgroundImage = "url(./img/player.jpg)";
break;
}
return div;
} //画图
function draw(){
//获得地图容器
var box = document.getElementById("box");
//清空容器
box.innerHTML = "";
box.style.width = *arr[].length+"px"
//遍历地图
for(let i=; i<arr.length; i++){
for(let j=; j<arr[i].length; j++){
box.appendChild(createEl(arr[i][j]));
}
}
} //temp是保存的是上一个点的状态,默认是空白0
let tmp = ;
window.onload = function(){
//查询人物坐标,给x,y赋值
getPersonXY();
//画图
draw();
//键盘按下事件
document.onkeydown = function(e){
switch(e.keyCode){
case :
case :
//左 0 : 空白 , 1:墙, 2:箱子 , 3 :目标位子 , 4 :占位 , 5 七星瓢虫
if(arr[x][y-]==|| //左边第一个墙
(arr[x][y-] == && arr[x][y-] ==) ||
(arr[x][y-] == && arr[x][y-] ==) ||
(arr[x][y-] == && arr[x][y-] ==) ||
(arr[x][y-] == && arr[x][y-] ==) ||
(arr[x][y-] == && arr[x][y-] ==) ||
(arr[x][y-] == && arr[x][y-] ==)
){
return;
}
if(arr[x][y-]==){ //左边是空白 , 左边变成七星瓢虫
arr[x][y-] = ;
arr[x][y] = tmp; //给当前坐标赋值为系统保存的状态值
tmp = ; //记录x不变,y减少1后,的坐标是什么值
}else if(arr[x][y-]==){
if(arr[x][y-]==){ //左边是箱子,箱子的左边是目标位子,那么目标位子变成占位
arr[x][y-] =
}else if(arr[x][y-] == ){ //左边是箱子,箱子的左边是空白,空白就变成箱子了
arr[x][y-] = ;
}
arr[x][y-] = ; //左边变成七星瓢虫,
arr[x][y] = tmp;
tmp = ;
}else if(arr[x][y-]==){//左边是目标位置,
arr[x][y-] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x][y-]==){ //左边是占位
if(arr[x][y-]==){ //左边的左边是空白
arr[x][y-] = ;
}else if(arr[x][y-] == ){//左边的左边是目标位置
arr[x][y-] = ;
}
arr[x][y-]=;
arr[x][y] = tmp;
tmp = ;
}
y--;
break;
case :
case :
//右
if( arr[x][y+]==||
(arr[x][y+] == && arr[x][y+] ==) ||
(arr[x][y+] == && arr[x][y+] ==) ||
(arr[x][y+] == && arr[x][y+] ==) ||
(arr[x][y+] == && arr[x][y+] ==) ||
(arr[x][y+] == && arr[x][y+] ==) ||
(arr[x][y+] == && arr[x][y+] ==)
){
return;
}
if(arr[x][y+]==){
arr[x][y+] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x][y+]==){
if(arr[x][y+]==){
arr[x][y+] =
}else{
arr[x][y+] = ;
}
arr[x][y+] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x][y+]==){
arr[x][y+] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x][y+]==){
if(arr[x][y+]==){
arr[x][y+] = ;
}else{
arr[x][y+] = ;
}
arr[x][y+]=;
arr[x][y] = tmp;
tmp = ;
}
y++;
break;
case :
case :
//上
if( arr[x-][y]==||
(arr[x-][y] == && arr[x-][y] ==) ||
(arr[x-][y] == && arr[x-][y] ==) ||
(arr[x-][y] == && arr[x-][y] ==) ||
(arr[x-][y] == && arr[x-][y] ==) ||
(arr[x-][y] == && arr[x-][y] ==) ||
(arr[x-][y] == && arr[x-][y] ==)
){
return;
}
if(arr[x-][y]==){
arr[x-][y] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x-][y]==){
if(arr[x-][y]==){
arr[x-][y] =
}else{
arr[x-][y] = ;
}
arr[x-][y] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x-][y]==){
arr[x-][y] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x-][y]==){
if(arr[x-][y]==){
arr[x-][y] = ;
}else{
arr[x-][y] = ;
}
arr[x-][y]=;
arr[x][y] = tmp;
tmp = ;
}
x--;
break;
case :
case :
//下
if( arr[x+][y]==||
(arr[x+][y] == && arr[x+][y] ==) ||
(arr[x+][y] == && arr[x+][y] ==) ||
(arr[x+][y] == && arr[x+][y] ==) ||
(arr[x+][y] == && arr[x+][y] ==) ||
(arr[x+][y] == && arr[x+][y] ==) ||
(arr[x+][y] == && arr[x+][y] ==)
){
return;
}
if(arr[x+][y]==){
arr[x+][y] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x+][y]==){
if(arr[x+][y]==){
arr[x+][y] =
}else{
arr[x+][y] = ;
}
arr[x+][y] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x+][y]==){
arr[x+][y] = ;
arr[x][y] = tmp;
tmp = ;
}else if(arr[x+][y]==){
if(arr[x+][y]==){
arr[x+][y] = ;
}else{
arr[x+][y] = ;
}
arr[x+][y]=;
arr[x][y] = tmp;
tmp = ;
}
x++;
break;
}
//画图
draw();
setTimeout(function(){
if(falg()){
alert("恭喜闯关成功");
}
},);
}
} </script>
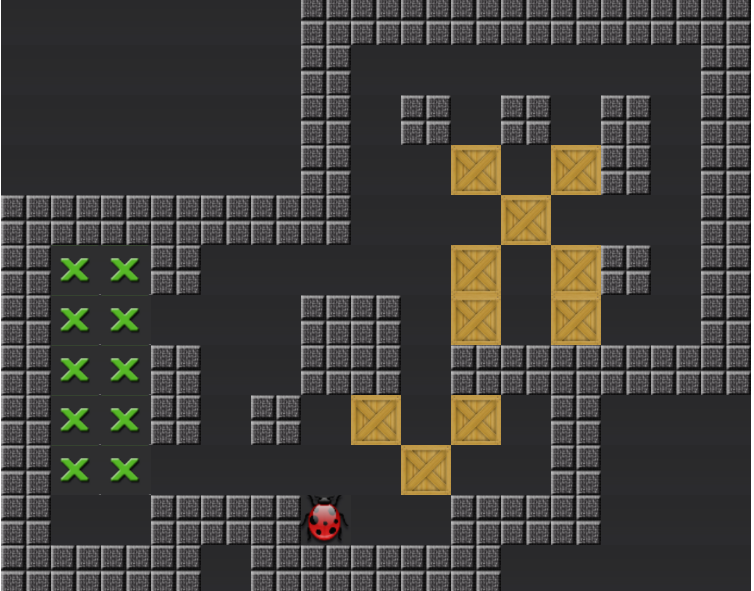
图片资源


js推箱子的更多相关文章
- JS推箱子游戏
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Inse ...
- 用HTML5+原生js实现的推箱子游戏
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- three.js 制作一个三维的推箱子游戏
今天郭先生发现大家更喜欢看我发的three.js小作品,今天我就发一个3d版本推箱子的游戏,其实webGL有很多框架,three.js并不合适做游戏引擎,但是可以尝试一些小游戏.在线案例请点击博客原文 ...
- JavaScript写一个小乌龟推箱子游戏
推箱子游戏是老游戏了, 网上有各种各样的版本, 说下推箱子游戏的简单实现,以及我找到的一些参考视频和实例: 推箱子游戏的在线DEMO : 打开 如下是效果图: 这个拖箱子游戏做了移动端的适配, 我使用 ...
- jQuery版推箱子游戏详解和源码
前言 偶然间看到很多用js写游戏的感觉很炫酷的样子,所以就想试试,就看了一些资料和某前端站点的视屏.于是乎就自己动手实践了一下,上推箱子截图 感觉很丑陋,但是功能是实现了.再说貌似大多都是这样的吧,这 ...
- javascript 推箱子游戏介绍及问题
最近没什么事情,我的一个亲戚在学校学习PHP,课程中老师让他们编写一个javascript版本的推箱子小游戏,他没什么头绪,就来问我,我当时很闲,就随口答应他包在我身上.结果真正写的时候还是花了点时间 ...
- JavaScript 推箱子游戏
推箱子游戏的 逻辑非常简单,但是如果不动手的话,还是不太清楚.我在这里讲一下自己的思路. 制作推箱子,首先要有自己的设计素材.如下我也是网上找的素材 第二步,理清游戏的规则. 游戏规则: 1.小人将箱 ...
- OC推箱子
#include<stdio.h> #include<stdlib.h> int main(void) { char sr;//存储用户输入的指令 //绘制地图 char a[ ...
- c语言游戏推箱子
前两天做了推箱子小游戏,看似简单的一个小游戏背后却 有巨大的秘密,这秘密就是一大堆逻辑. 自从学习了函数过后,的确是解决了很多问题,而且调用很方便,尽管我现在都不是很会调用. 写完一个函数,准备测试一 ...
随机推荐
- bundler-sfm windows下编译过程中出现的错误
一.“sysdep1.h”文件缺失 错误提示: fatal error C1083: 无法打开包括文件: “sysdep1.h”: No such file or directory 这些作为这个软件 ...
- 【转载】C#使用typeof运算符获取对象变量的具体类型Type
在C#的实际类型操作过程中,有时候需要通过typeof方法获取对象的类型对应的Type变量即具体类型,例如在获取DataTable中某一列的具体数据类型的时候,我们就会用到typeof方法来获取具体的 ...
- Using hints for Postgresql
本文转自:http://pghintplan.osdn.jp/pg_hint_plan.html pg_hint_plan 1.1 pg_hint_plan Name Synopsis Descrip ...
- oracle查看表空间的真实使用情况
--查看表空间的真实使用情况 set linesize 500 pagesize 500 col tablespace_name format a25 col TP_REAL_GB format a1 ...
- UNITY Serializer 序列化 横向对比
UNITY Serializer 序列化 横向对比 关于序列化,无论是.net还是unity自身都提供了一定保障.然而人总是吃着碗里想着锅里,跑去github挖个宝是常有的事.看看各家大佬的本事.最有 ...
- ansible自动化运维02
ansible清单管理 inventory文件通常用于定义要管理主机的认证信息,例如:ssh登录用户名,密码,以及key相关信息. 举个例子:定义清单组 注意:组名为pro,关键字段children表 ...
- CSP复习与模板
P3366 [模板]最小生成树 Kruskal 算法因为只与边相关,则适合求稀疏图的最小生成树.而 Prim 算法因为只与顶点有关,所以适合求稠密图的最小生成树. Prim 是以更新过的节点的连边找最 ...
- SpringBoot全局Jackson配置未生效
在做一个小项目,后台服务第一次用SpringBoot构建.接口使用Json格式,在application.properties中配置如下: spring.jackson.default-propert ...
- Chrome DevTools的使用
一.Chrome DevTools 简介 Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代.调试和分析 手册:Chrome 开发者工具中文手 ...
- Django Flatpage设置
参考链接:https://docs.djangoproject.com/en/1.11/ref/contrib/flatpages/ 知识点: 通过django.site数据库记录表,对应域名和请求站 ...
