2019-11-07 微信小程序入门
1.什么是微信小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”,用户扫一扫或者搜一下即可打开应用,体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
2.微信小程序目录结构


3.简单页面
以.wxml结尾的文件就相当于html
<!--pages/welcome/welcome.wxml-->
<view class="body">
<image class="banner" src='/images/banner.png'/>
<image class="header" src='/images/header.jpg'/>
<text class="username">冧九。</text>
<text class="welcome">欢迎您访问爱宠精灵</text>
<text class="btn_b">点击下方按钮,开启奇妙旅程</text>
<image class="submit_btn" src='/images/22.gif' bindtap="jump"/>
</view>
以.wxss结尾的文件就相当于css文件
/* pages/welcome/welcome.wxss */
.body{
display:flex;
flex-direction: column;
align-items: center;
} .banner{
width:359px;
height:120px;
border-radius:9px;
margin-top:10rpx;
} .header{
width:200rpx;
height:200rpx;
border-radius: 50px;
margin-top:170rpx;
margin-left:30rpx;
} .username{
color:white;
} .welcome{
margin-top:5px;
color:white;
font-size:23px;
} .submit_btn{
width:100px;
height:100px;
} .btn_b{
margin-top:130px;
color:white;
font-size:12px;
} page{
background-color:skyblue;
}
以.js结尾是逻辑交互文件
// pages/welcome/welcome.js
Page({ /**
* 页面的初始数据
*/
data: { }, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { }, /**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () { }, /**
* 生命周期函数--监听页面显示
*/
onShow: function () { }, /**
* 生命周期函数--监听页面隐藏
*/
onHide: function () { }, /**
* 生命周期函数--监听页面卸载
*/
onUnload: function () { }, /**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () { }, /**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () { }, /**
* 用户点击右上角分享
*/
onShareAppMessage: function () { },
jump:function() {
wx.navigateTo({
url: '/pages/forum/forum'
})
}
})
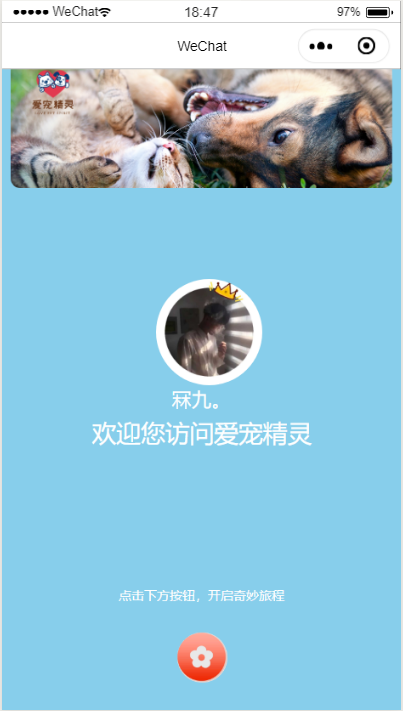
以上代码实现出来的效果:

4.做一个简单跳转
在上面的示例代码中已经写入了点击跳转页面,在.wxml代码中,
<image class="submit_btn" src='/images/22.gif' bindtap="jump"/>
bindtap = jump 就是绑定了一个叫做jump的事件,那么这个事件应该在哪里写呢?
没错,就是写在逻辑交互页面。细心地朋友可能已经发现了。
jump:function() {
wx.navigateTo({
url: '/pages/forum/forum'
})
}
这里我们只是做了一个跳转,当然这里是需要根据自己的实际业务来完善的。
5.做一个列表
小程序页面显示逻辑是:先走js文件 再去渲染页面,所以我们把数据放在相应的js文件中的data里面即可,要注意一定要把数据放在与显示页面相一致的js文件中。

然后在.wxml文件中循环数据即可。
<!--pages/forum/forum.wxml-->
<view wx:for="{{forum}}" wx:for-item="vo" class="forum_data">
<view class="forum" bindtap="detail" id='{{vo.forum_id}}'>
<text class="forum-title">{{vo.forum_title}}</text>
<image src="http://152.136.137.171/{{vo.forum_image}}" class="forum-img"></image>
</view>
</view>
6.关于跳转
wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。
wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
2019-11-07 微信小程序入门的更多相关文章
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 微信小程序入门-刘志敏-专题视频课程
微信小程序入门-269人已学习 课程介绍 微信小程序入门基础,给入门级程序员好的教程.教程中对小程序的介绍到小程序的基本使用都做了详细的介绍,教程以实用的实现作为案例,如列表下拉刷新.抽 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战 从0到1进行细致讲解 涵盖小程序开发核心技能下载
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战(最新完整版)教程
微信小程序入门与实战(最新完整版) 如图地址:下载地址在底部 |- 第1章 什么是微信小程序? - 0 B |- 第2章 小程序环境搭建与开发工具介绍 - 0 B |- 第3章 从一个简单的“欢迎“页 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
随机推荐
- HDU 1072 Nightmare 题解
Nightmare Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total S ...
- vue-particles粒子动画插件的使用和爬坑出现垂直滚动条
1下载==>cnpm install vue-particles --save-dev 2引入 注册-->main.js//插件 import VueParticles from 'vue ...
- 非main goroutine的退出及调度循环(15)
本文是<Go语言调度器源代码情景分析>系列的第15篇,也是第二章的第5小节. 上一节我们说过main goroutine退出时会直接执行exit系统调用退出整个进程,而非main goro ...
- JPA-save()方法会将字段更新为null的解决方法
今天在开发上碰到一个问题,在做页面展示的时候传给前端十个字段,前端修改了其中3个的值,所以只传了3个值给后端,其余字段默认为null,更新后其他7个字段在全部变为了空值. 在前端没法全量回传所有属性的 ...
- 基于 Docker 的 MySQL 主从复制搭建
出处:https://www.jianshu.com/p/ab20e835a73f
- Python Warning
Python Warning 官方文档 概念 warning是内置的异常类,所有用户的warning应该继承于内置warning异常. 警告控制的两个阶段: 通过异常过滤器控制警告是否触发,通过fil ...
- Spring 常用配置、Bean
spring模块 Spring-Core: Core包是框架的最基础部分,并提供依赖注入(Dependency Injection)管理Bean容器功能. Spring-Context:(Spring ...
- 【报名中】【5G探索】深度揭秘5G核心技术与挑战,云+社区开发者大会北京站等你来!
报名渠道(扫描下方二维码) 开发者专属福利 限量手办 现场幸运签到开发者即可获得,早到获奖几率更大 幸运抽奖 一等奖:1名 JBL LIVE650 BTNC无线主动降噪智能耳机 二等奖:3名 JBL ...
- html5手机web页面底部菜单
一.效果图 二.HTML代码 <header class="text-center">TOP</header> <div id="conte ...
- 动手学深度学习5-softmax回归
softmax回归 softmax 回归模型 单样本分类的矢量计算表达式 小批量样本分类的矢量计算表达式 交叉熵损失函数 模型预测以及评价 小结 softmax回归 前几节介绍的是线性回归模型适用于输 ...
