Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui、vue开发网站的时候,往往图标是起着很重要的作用。
下面是vue、element-ui项目,如何使用阿里iconfont图标库的方法。
准备工作
1.
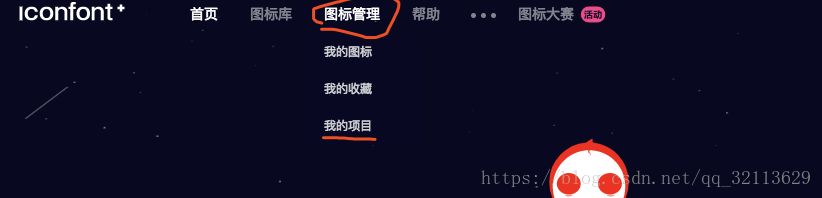
先注册,再登录、找到图标管理、我的项目
2.
点紫色的这个创建自己的项目
3.
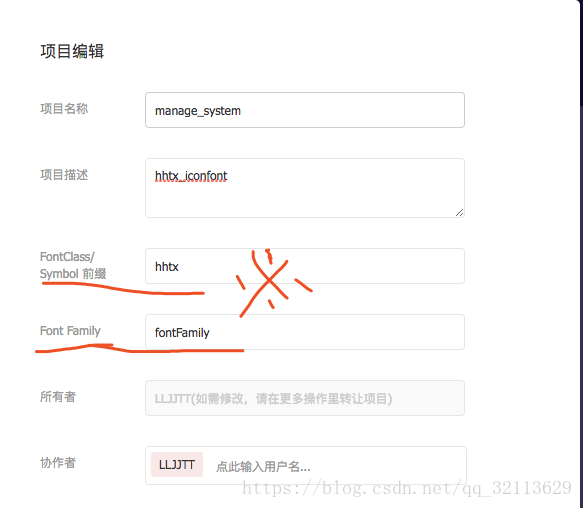
图中画红线的地方很重要
1)、FontClass/Symbol前缀这个很重要,一定不要写成:el-icon-***这样的形式。
如果你写成这样的前缀,会和element-ui框架所带的图标(icon)冲突,导致你图标显示不出来
2)、FontFamily随便起一个名字,你能记住就行
4.项目创建完了,你可以往项目里面添加自己想要的图标了
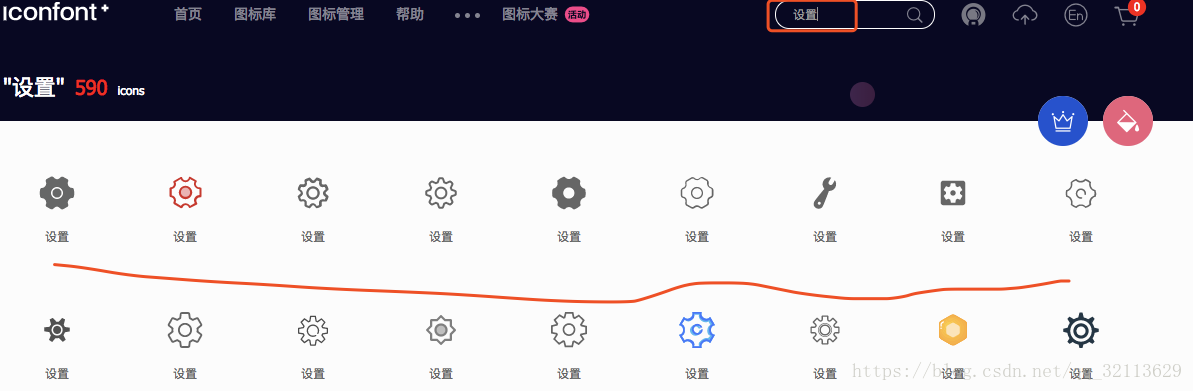
1)、比如我想要一个设置的图标
搜索之后能找出来好多不一样的设置图标,找到你想要的图标,点击添加入库,当你点击完之后,购物车会出现你刚才添加入库的数量
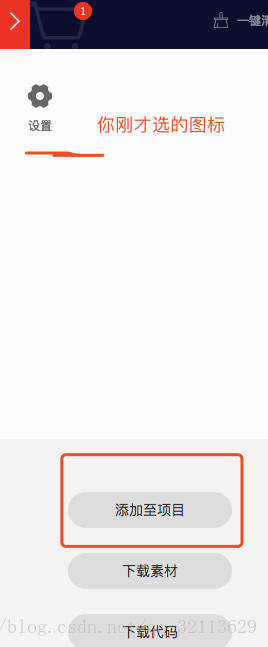
点这个购物车
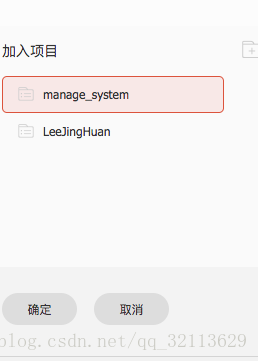
点添加至项目,这时候回弹出来你刚才创建好的项目,选中你刚创建好的项目,在点击下面的确定
5、OK!!! 图标添加完毕!!
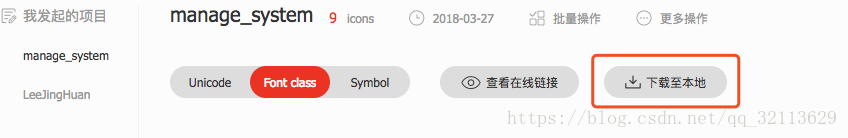
找到我的项目->你刚才创建的那个项目->点击下载到本地
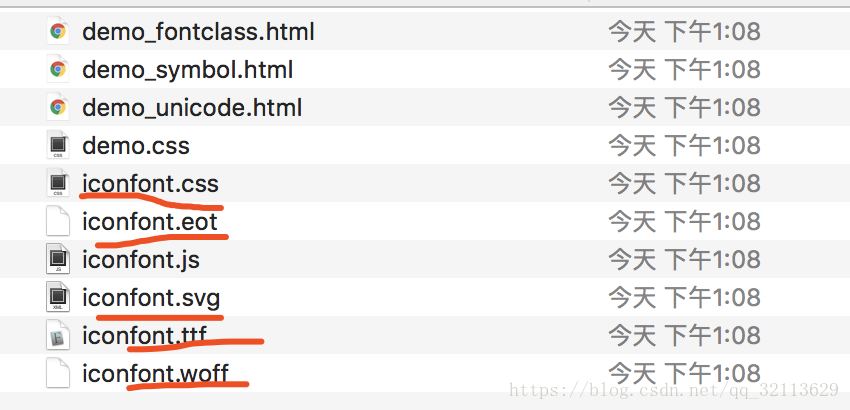
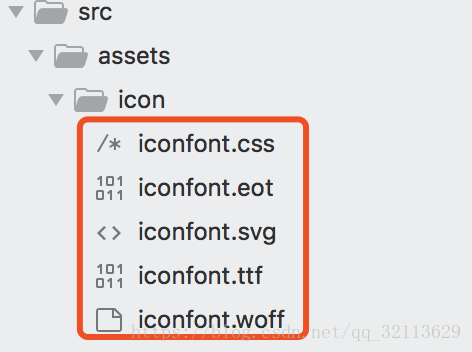
6、你会得到一个压缩包,打开这个压缩包,里面有一些文件是没用的。
画红线的留着,其他没画的可以删除
搭建项目
1.在vue-cli、element-ui项目中,src文件夹->assets->文件夹下面创建名字为icon的文件夹
2.将上面第六步中画红线的文件拷贝到icon文件夹中。
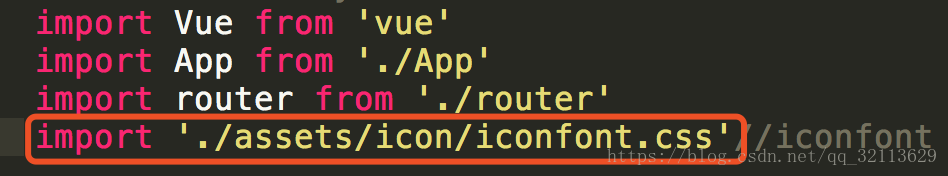
3.找到项目中的main.js文件,导入iconfont.css样式
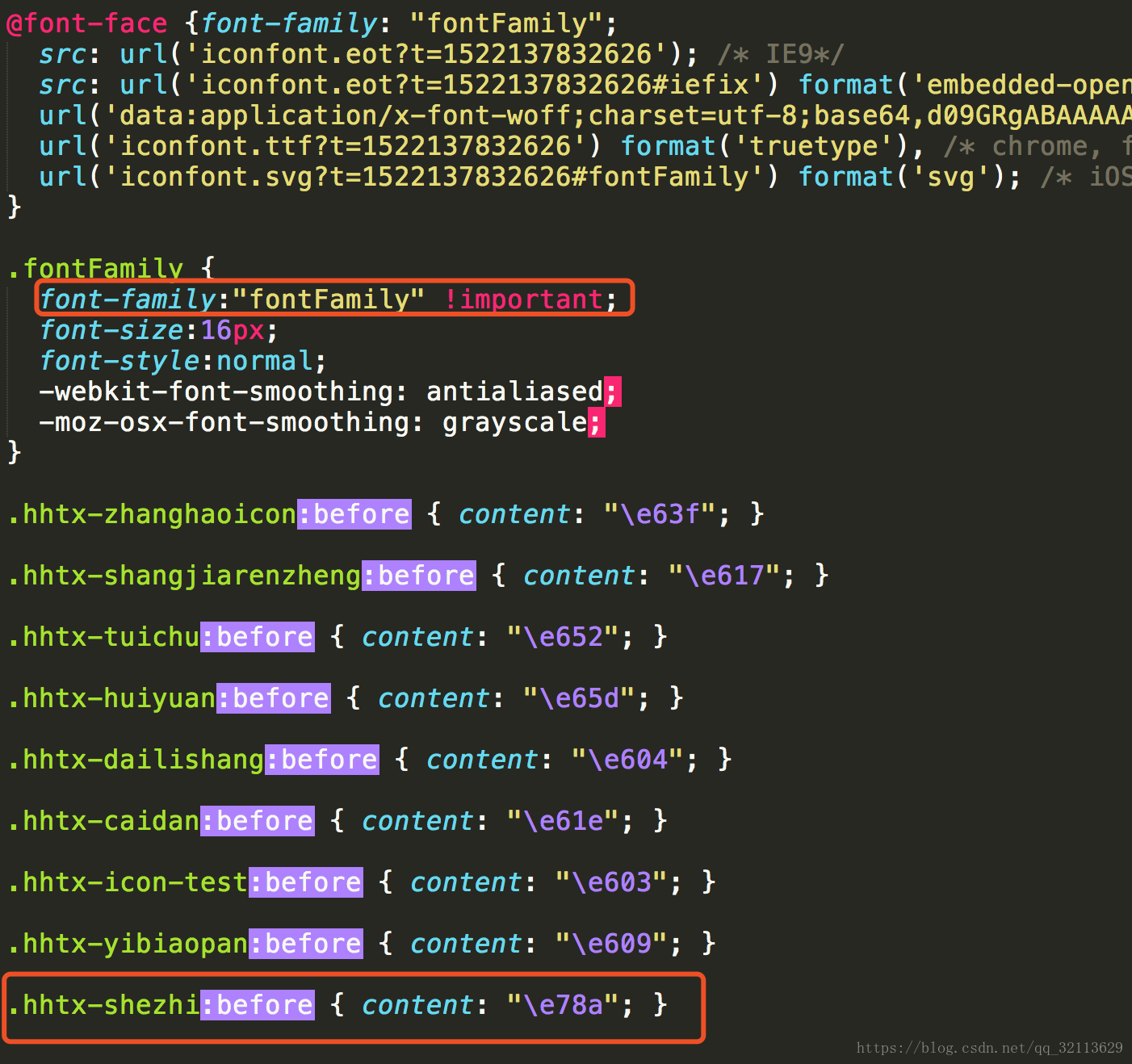
4.打开iconfont.css文件你会看到,
上面的是,你创建项目时候定义的字体,下面的是你一会要引入的样式类名(就是你想要的图标)
5.ok我们这回终于可以引用图标了
<span class="fontFamily hhtx-shezhi"></span>//记住别写错!!在这里可以根据这个类名改变这个图标的字体大小、颜色、、、、

6.效果展示
7.假如你还想要其他图标,那就继续往里面添加入库,然后下载文件,找到有用的文件复制粘贴到icon文件夹里面来,一定要把之前的替换掉
总结
引入的图标是不是比你平时引入的img高大尚很多,它还可以支持css的语法,文件体积还小,还可以让其不和element-ui图标冲突,赶快入手吧!
Vue、Element-ui项目中如何使用Iconfont(阿里图标库)的更多相关文章
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- vue+element ui项目总结点(二)table合计栏目,按照起始年份--截止年份 插入数据并向后追加数据以最后一条年份+1
1.oninput 事件在用户输入时触发; <template> <div class="test_box"> <p>hell,你好</p ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- vue + element ui开发过程中需要注意的几个点
1.实现动态的数据双向绑定 关键字[$set]在这个需求开发的过程中还遇到深度克隆的问题 2:form表单的动态字段验证 关键字[promise.all] 3:动态表单验证关键字[el-form-it ...
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- vue+element ui项目总结点(三)富文本编辑器 vue-wangeditor
1.参考 https://www.npmjs.com/package/vue-wangeditor 使用该富文本编辑器 <template> <div class="egi ...
随机推荐
- luoguP1972 [SDOI2009]HH的项链
经典颜色问题推荐博文 https://www.cnblogs.com/tyner/p/11519506.html https://www.cnblogs.com/tyner/p/11616770.ht ...
- 【转】gdb的调试与使用
转载自:https://www.jianshu.com/p/7a06b0bda2d8 gdb的调试与使用 这篇应该是我见过的总结最详细的gdb调试指南了,这位博主是个很强的人,他的博客对萌新比较友好, ...
- 【转】Redis相关
1. 什么是redis? Redis 是一个使用 C 语言写成的,开源的基于内存的高性能key-value数据库. Redis的值可以是由string(字符串).hash(哈希).list(列表) ...
- BZOJ1688 「USACO05OPEN」Disease Manangement 背包+状压DP
问题描述 BZOJ1688 题解 背包,在转移过程中使用状压. \(\mathrm{Code}\) #include<bits/stdc++.h> using namespace std; ...
- Centos7 yum安装MySQL5.7.25
1 下载并安装MySQL官方的 Yum Repository[root@localhost ~]# wget -i -c http://dev.mysql.com/get/mysql57-commun ...
- Token认证,如何快速方便获取用户信息
背景 我们有一个Web项目,这个项目提供了很多的Rest API.也做了权限控制,访问API的请求必须要带上事先认证后获取的Token才可以. 认证的话就在Filter中进行的,会获取请求的Token ...
- 表演的艺术,妖尾回合制战斗系统客户端设计[Unity]
妖尾历经几年开发,终于在今年6月底顺利上线,笔者从2017年初参与开发,主要负责妖尾战斗系统开发.战斗作为游戏的核心玩法系统,涉及很多技术点,希望能借几篇文字,系统性总结MMORPG战斗系统的开发经验 ...
- sed命令常用用法
1.字符串替换 sed -i "s/xxx/yyy/g" /home/test.log // 将home目录下的test.txt文件中的所有xxx字符串替换成yyy字符串 sed ...
- DirectShow 学习方法
DirectShow(简称 DShow) 是一个 Windows 平台上的流媒体框架,提供了高质量的多媒体流采集和回放功能. 这篇博客主要是简单讲下如何学习 Direct Show 框架,避免让自己少 ...
- lambda的用法
关于lambda的用法: lambda的用法和def的用法基本相同.区别在于def可以用来定义简单和复杂的函数,而lambda主要用来定义简单的函数.下面通过两个例子来了解下: lambda 参数1, ...