Hack The Box Web Pentest 2017
[20 Points] Lernaean [by [Arrexel]
问题描述:
Your target is not very good with computers. Try and guess their password to see if they may be hiding anything!

网站首页登陆界面

根据提示进行密码猜解

BP爆破得到密码,同时在响应包里面得到flag

[30 Points] Cartographer [by Arrexel]
问题描述:
Some underground hackers are developing a new command and control server. Can you break in and see what they are up to?

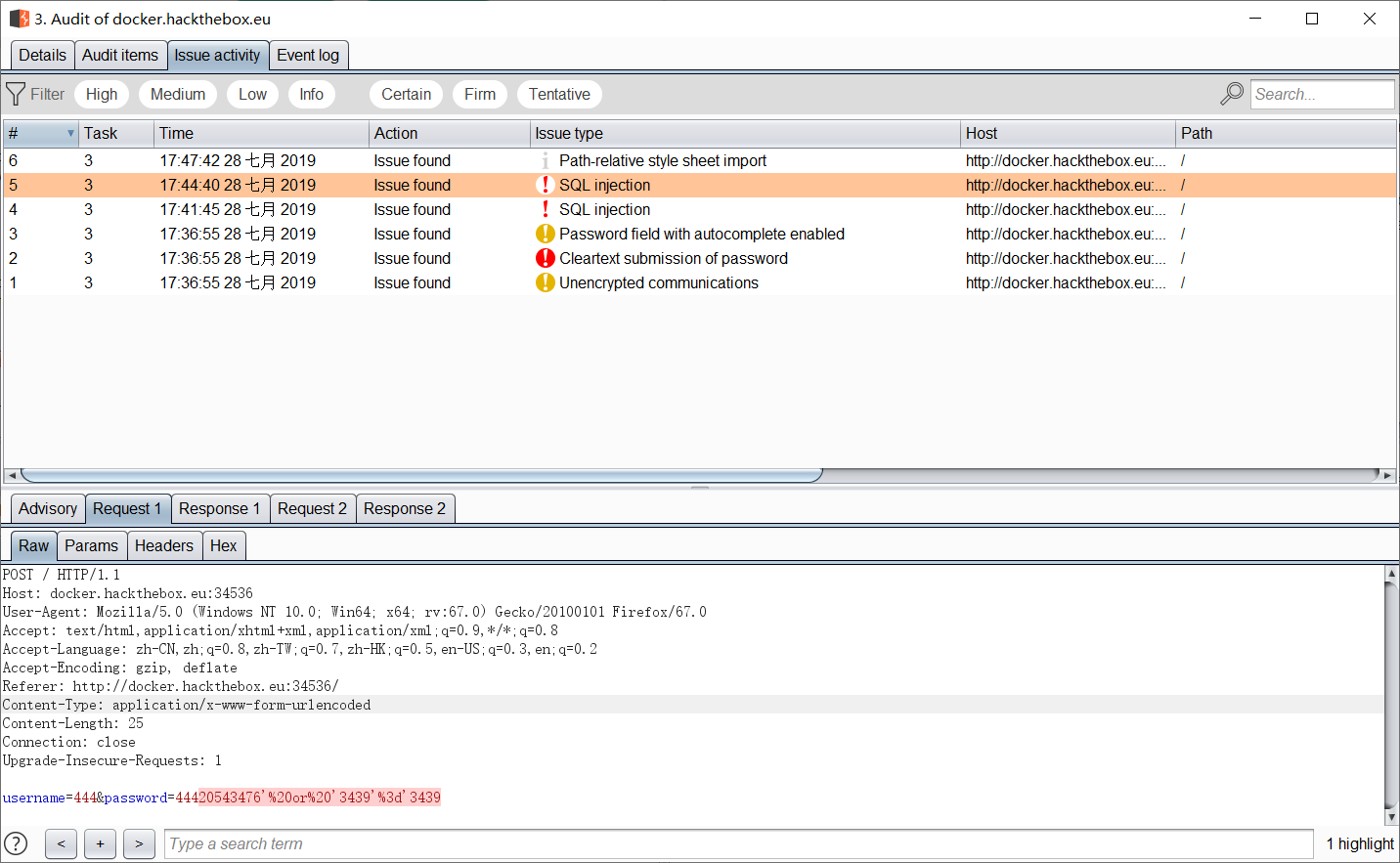
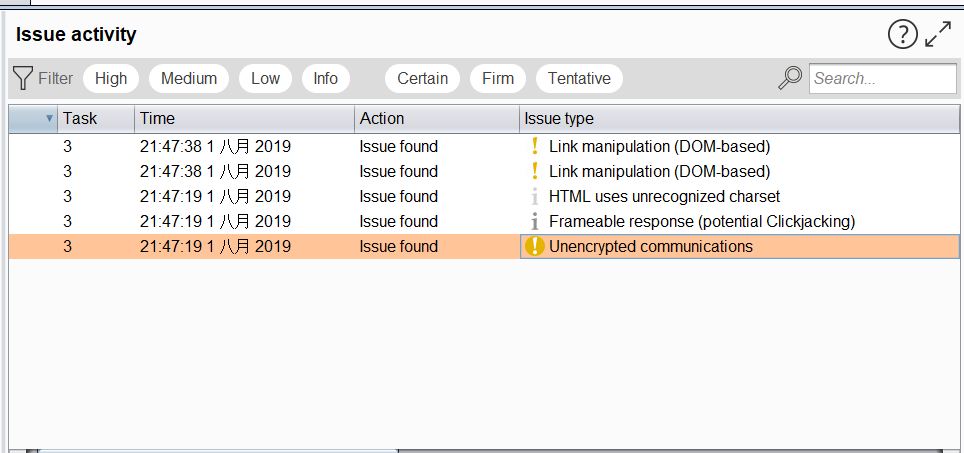
因为不知道账号没办法爆破,先使用bp扫描,发现存在高危漏洞


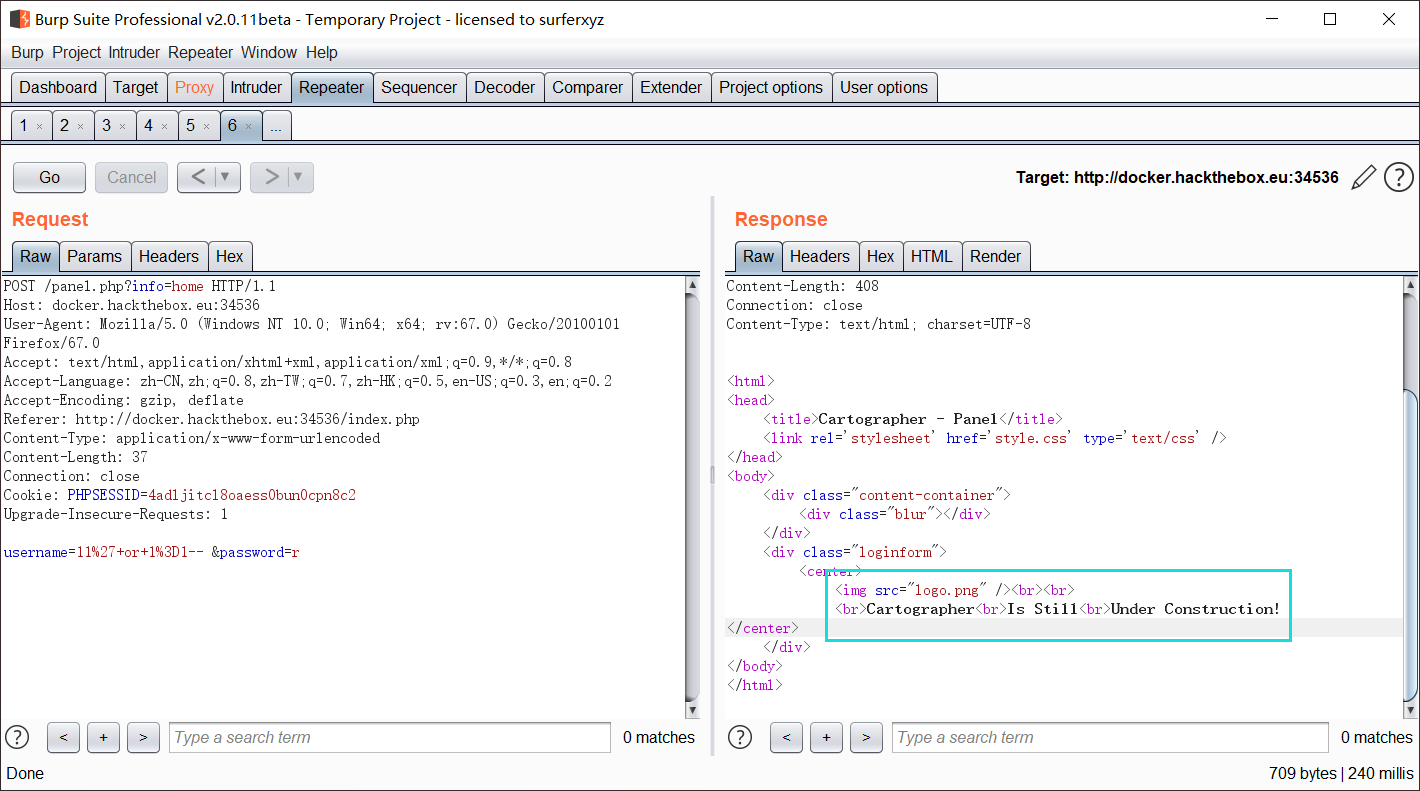
可以看到是一个简单的布尔盲注,万能密码得到提示

提示Under Construction

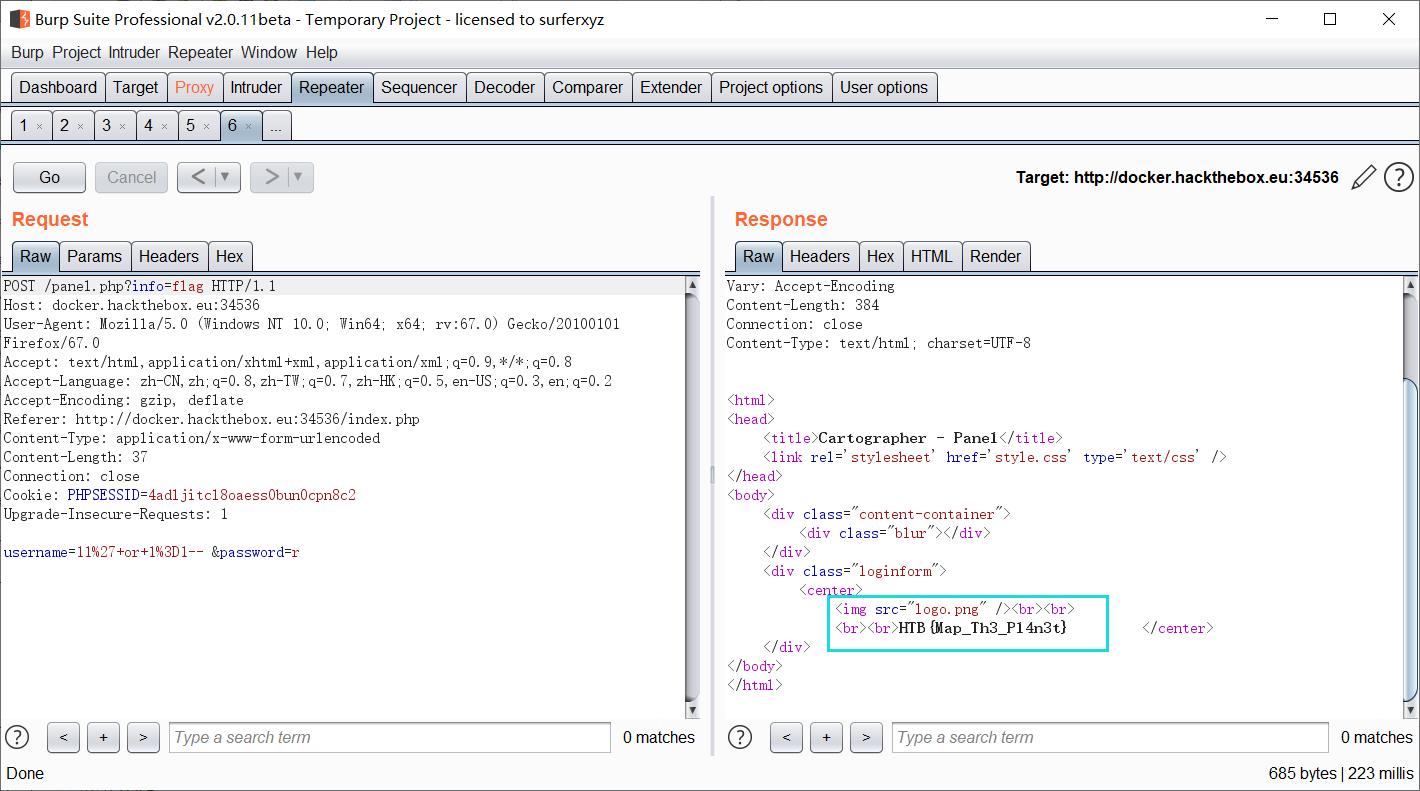
可能是文件读取,尝试将home替换为flag,读取得到flag

[30 Points] HDC [by Thiseas]
问题描述:
We believe a certain individual uses this website for shady business. Can you find out who that is and send him an email to check, using the web site's functionality?
Note: The flag is not an e-mail address.

初始界面

先使用bp scan发现并没有什么Hig漏洞

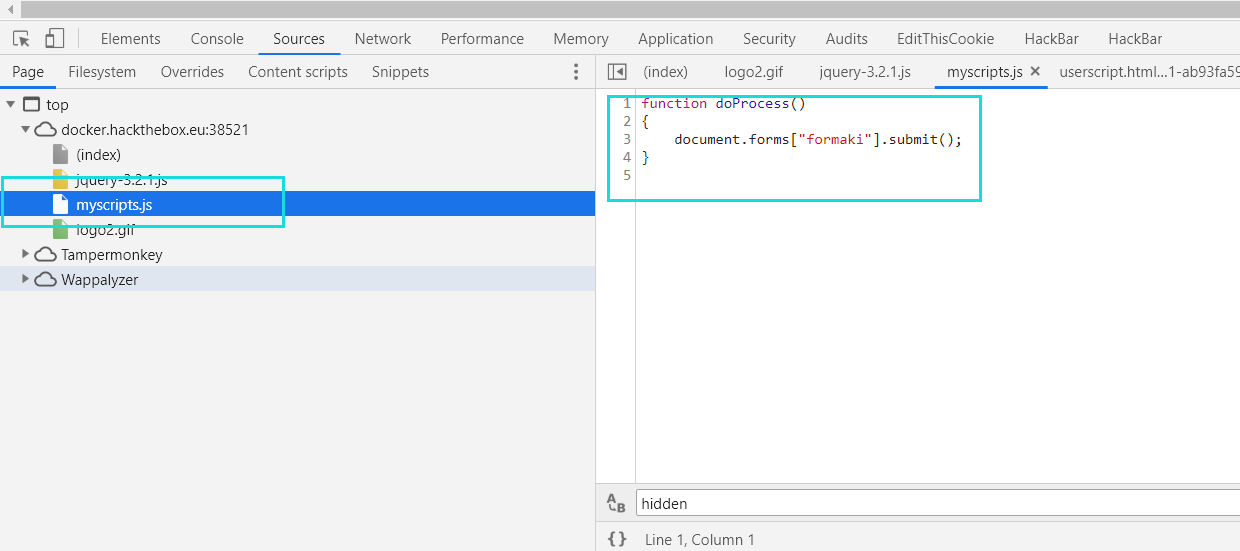
尝试注入和bp爆破密码最终无效,猜测站点JS可能存在问题

myscript.js可能和用户登陆有关系,其代码很少看不到什么,但是网站存在jQuery,网上找到jQuery JavaScript Library v3.2.1源代码(https://www.cnblogs.com/Python666/p/6929003.html)和该jQuery进行比较,看是否存在特殊代码
在线文本比较:http://wenbenbijiao.renrensousuo.com
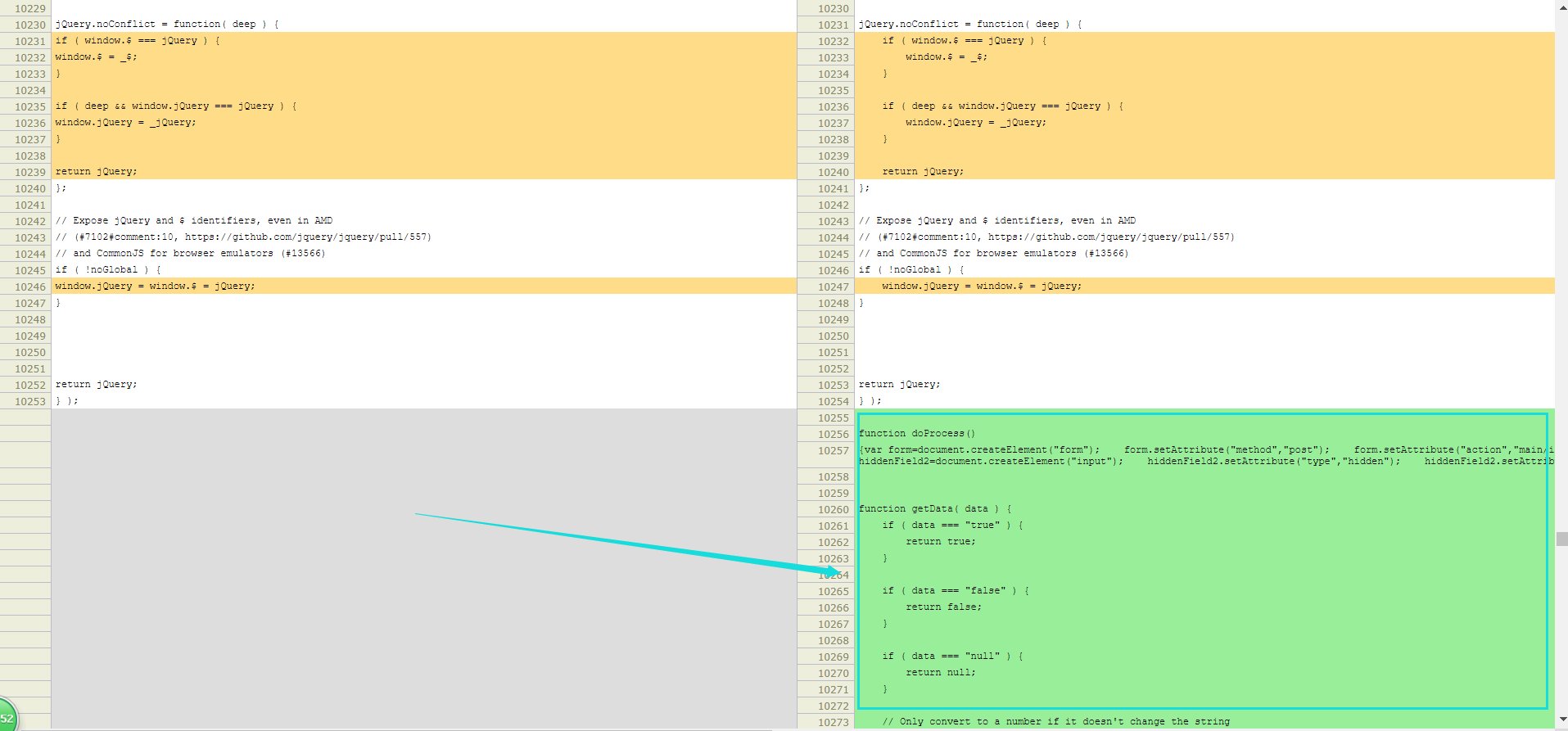
比较发现站点Jquery存在一些多余的代码

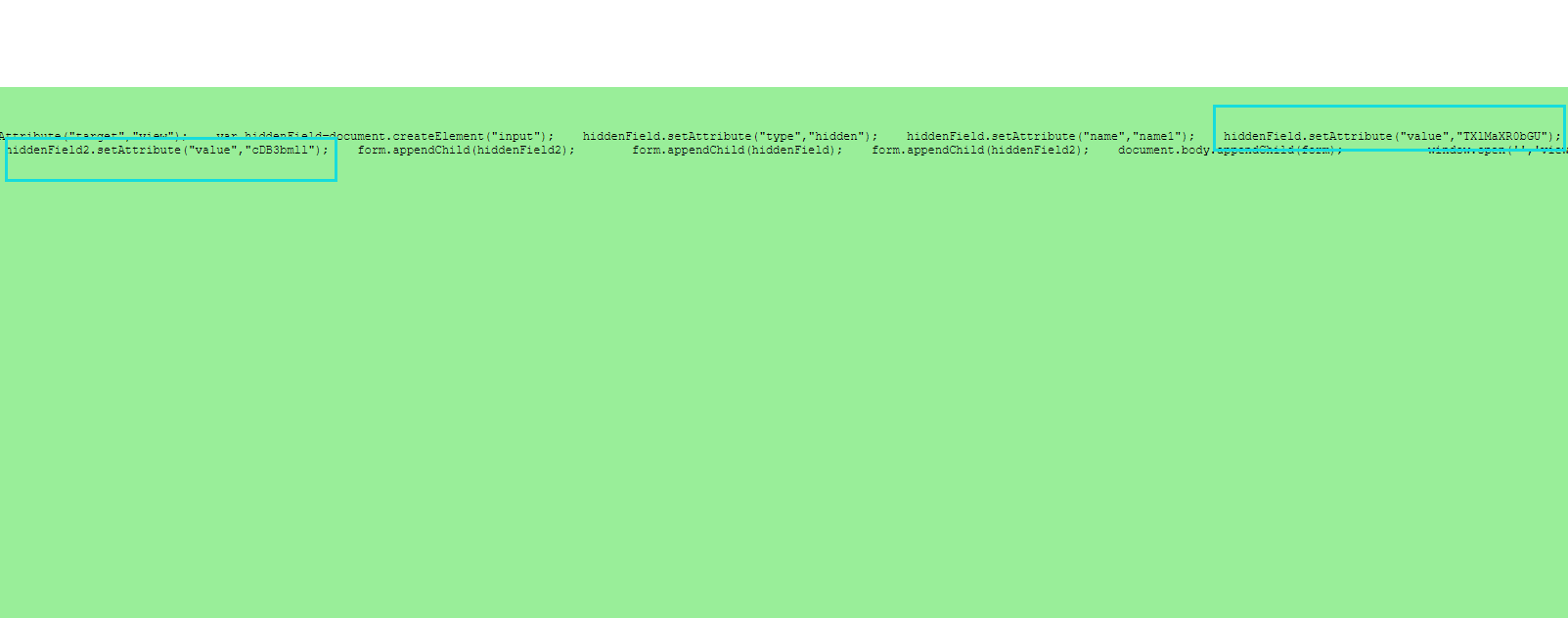
可以看到Jquery中多出的代码函数function doProcess()和myscript中的函数一样

通过比较分析可以得到站点的账户和密码:TXlMaXR0bGU/cDB3bmll

Login Success

查看邮件列表发现无法列出

查看站点发现存在目录secret_area_

访问该目录得到mails.txt

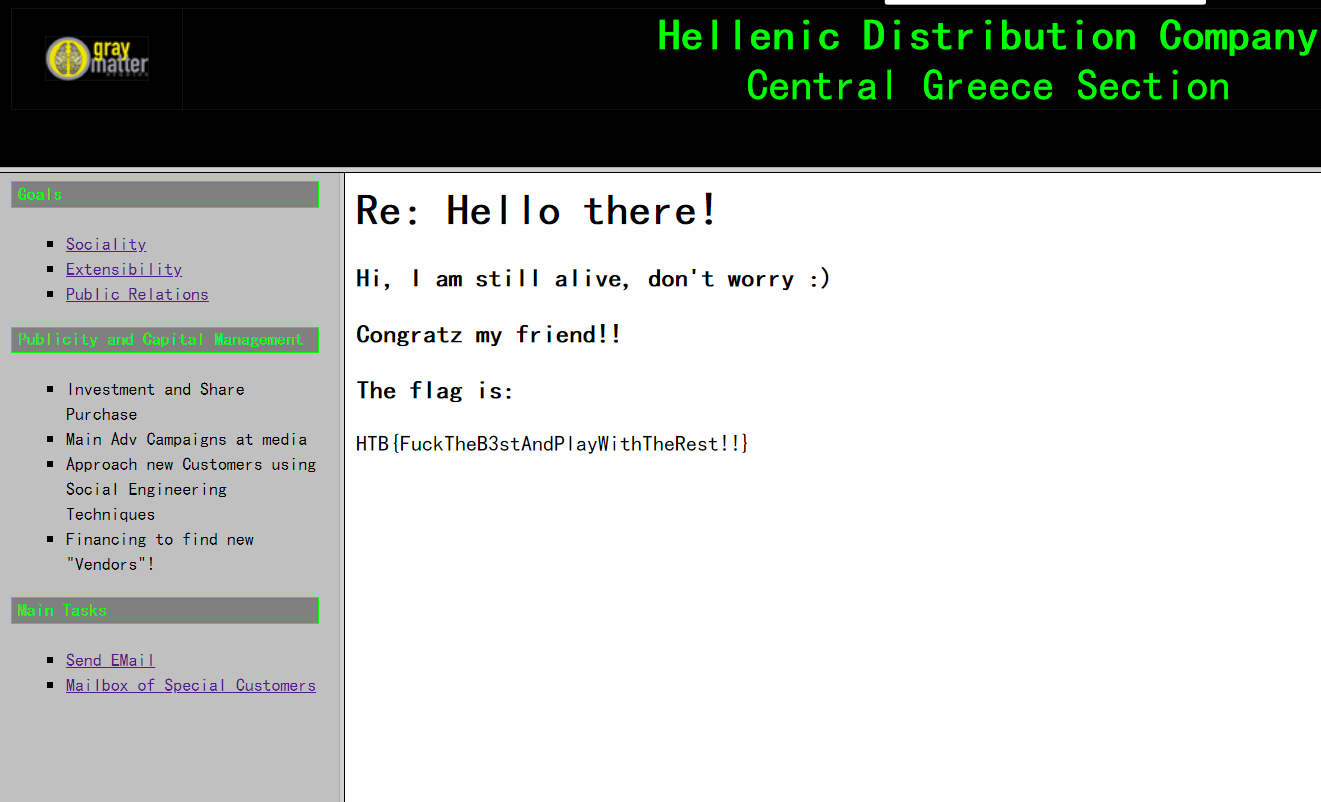
根据问题描述需要我们给这些邮件列表中的地址发送邮件,最后可以发现在邮件fishroesalad@mail.com中可以得到flag


[50 Points] I know Mag1k [by rkmylo]
问题描述:
Can you get to the profile page of the admin?

[70 Points] Grammar [by forGP]
问题描述:
When we access this page we get a Forbidden error. However we believe that something strange lies behind... Can you find a way in and retrieve the flag?

Hack The Box Web Pentest 2017的更多相关文章
- Hack The Box Web Pentest 2019
[20 Points] Emdee five for life [by L4mpje] 问题描述: Can you encrypt fast enough? 初始页面,不管怎么样点击Submit都会显 ...
- Hack The Box( Starting Point )
Hack The Box [Starting Point] 初始点 -- 了解渗透测试的基础知识. 这一章节对于一个渗透小白来说,可以快速的成长.以下将提供详细的解题思路,与实操步骤. TIER 0 ...
- HACK TEH BOX - Under Construction(JWT密钥混淆 + SQL注入)
HACK TEH BOX - Under Construction(JWT密钥混淆 + SQL注入) 目录 1. JWT密钥混淆 2. 环境 3. Challenge 4. Walkthrough 1 ...
- web前段2017.6.8
<body></body>background='图片路径'---表示背景图片图片:.jpg .png(透明图片) .gif(动态图)... 路径---绝对路径:相对于磁盘的路 ...
- [WEB地图] 2017高德地图API WEB开发(key申请,地图搭建)简约教程
前端时间因为公司需要研究 了一下百度的教程 然后写个简约的笔记记录一下自己学习的收获,只为了满足自己暂时的写作热情 高德地图WEB开发(key申请.api)简约教程 1.首先我们需要去“高德地 ...
- Hack the box: Bastion
介绍 目标:10.10.10.134 (Windows) Kali:10.10.16.65 In conclusion, Bastion is not a medium box. But it wou ...
- Bashed -- hack the box
Introduction Target: 10.10.10.68 (OS: Linux) Kali linux: 10.10.16.44 Information Enumeration Firstly ...
- Hack The Box - Archetype
攻略的话在靶场内都有,也有官方的攻略,我作为一个技术小白,只是想把自己的通关过程记录下来,没有网站内大佬们写得好 我们获得了一个IP: 尝试访问了一下,应该不存在web页面: 对常规端口进行一个扫描: ...
- web前端2017.6.10
表单元素:用于客户端和服务端进行信息交互的通道 <form></form>:所有的表单元素都应该放在里面 文本输入框:<input type="text&quo ...
随机推荐
- rs485一主多从的连接方式及通信注意事项
rs485的通信方式看似比较简单,其实通信软件的处理还是有需要注意的. 下图是主机向从机发送信息的示意图,其中485的线都是手牵手相连的,因此主机向下发的时候,其实各个从机都有在接收数据的,只是,从机 ...
- Access数据库连接封装类
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- jsDOM分享1
java scrip-DOM概念分享 在java script中有三大核心分别为:javascript语法,DOM,BOM. 今天分享一下在学习dom后的一些理解,希望大家支持. 绑定事件 之前学习过 ...
- mov offset和lea的区别
mov offset和lea的区别 原文地址:https://www.cnblogs.com/fanzi2009/archive/2011/11/29/2267725.html 全局变量取地址用mo ...
- Omnibus 安装
使用gem gem install omnibus 说明 可能需要配置gem source ,通过 gem source list 可以进行检查 参考如下: gem source -r https ...
- linux date获取时间戳
linux 时间戳格式 年月日 时分秒: `date ‘+%Y%m%d%H%M%S’`date +%Y%m%d%H%M%S // 年月日 时分秒date +%s // 从 1970年1月1日零点开始到 ...
- CSPS_111
这场是众神的AKsh♂ow 而我T2 long long没开够没有AK 如果这是CS... T1 迭代就可以 T2 设x不断除2直到x为奇数得到的奇数为y 则y相同的所有x明显分成了两个互斥的部分 对 ...
- Serlvet开发
javaweb学习总结(五)——Servlet开发(一) 一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun公司在其API中提供了一个servlet接口 ...
- Java后台读取excel表格返回至Web前端
如果是做连接数据库的话,系统难度就降低了不少:这次本人也算是体会到数据库的方便了吧(不过以后云储存好像会更受欢迎些):比如说查询列出所有数据吧:数据库每个表每一列都有列名,正常的做法是遍历数据库表,d ...
- webpack系列之安装(Mac OS)
1. webpack介绍,可参考Webpack中文文档 2. 安装webpack之前先需要安装npm,可参看NPM的使用介绍 3. 安装webpack,可参考Webpack入门教程 ========= ...
