【Qt开发】菜单栏,工具栏和状态栏
概述
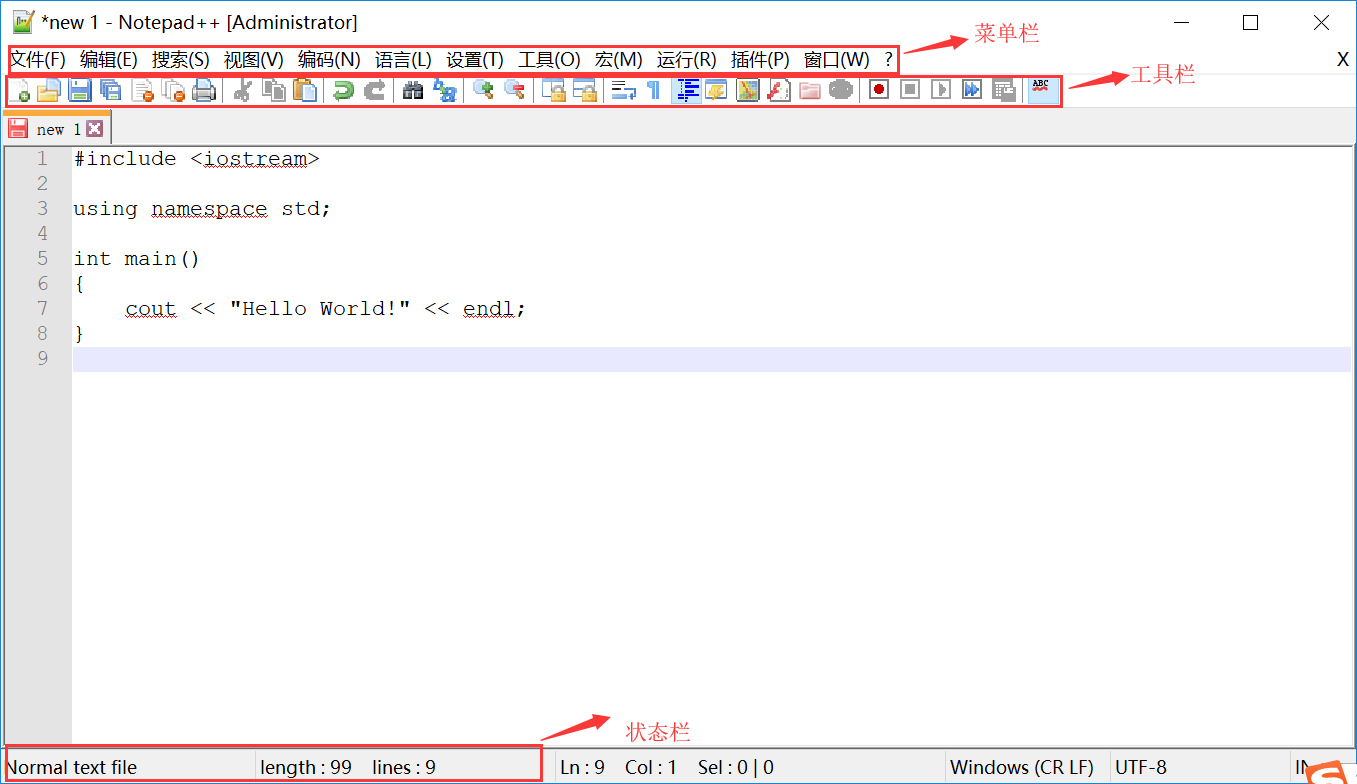
菜单栏,工具栏,状态栏应用中经常见到,下图解释一目了然,实际开发中 两种方式来实现,一种是使用纯代码QMenuBar,QToolBar,QStatusBar来设计开发,另一种使用Qt Designer通过拖拽的形式来实现,减少了大量的代码,使用简单。

菜单栏
1.新建项目UI基类选择QMainWindow。

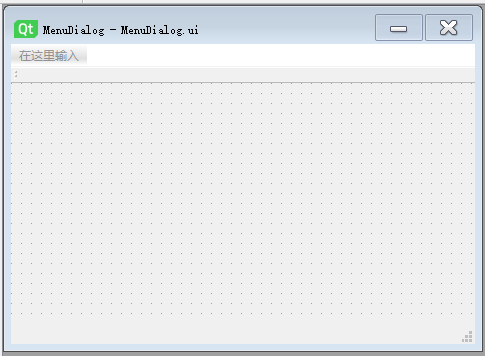
2.双击在这里输入,可修改一级菜单的名称。
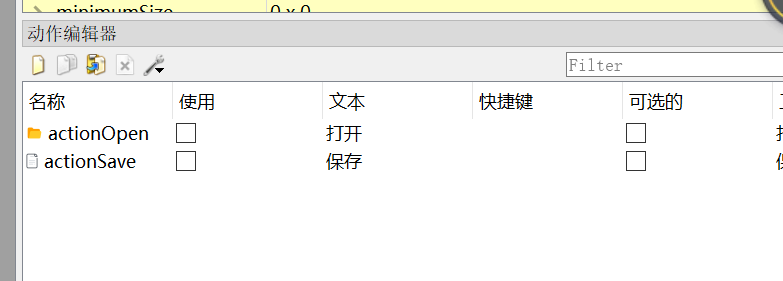
3.动作编辑器里添加actionOpen,actionSave两个动作

4.鼠标左键拖拽action到文件下的二级菜单即可,同时打开和保存之间可以添加分隔符

5.头文件中添加槽
private slots:
void OnOpenFile();
void OnSaveFile();6.源文件实现槽函数
/************************************
@ Brief: 打开文件
@ Author: 红烧肉
@ Created: 2019/04/22
@ Return:
************************************/
void MenuDialog::OnOpenFile()
{
QMessageBox::information(this, "提示", "点击了打开Action", QMessageBox::Yes);
}
/************************************
@ Brief: 保存文件
@ Author: 红烧肉
@ Created: 2019/04/22
@ Return:
************************************/
void MenuDialog::OnSaveFile()
{
QMessageBox::information(this, "提示", "点击保存Action!", QMessageBox::Yes)
}7.构造函数里连接信号与槽
connect(ui.actionOpen, &QAction::triggered, this, &MenuDialog::OnOpenFile);
connect(ui.actionSave, &QAction::triggered, this, &MenuDialog::OnSaveFile);工具栏
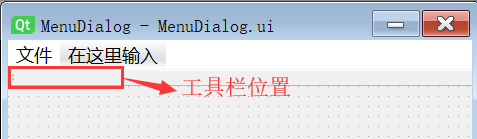
菜单下方的区域就是用来存放工具栏。

添加工具栏更简单,直接拖拽acitonOpen,actionSave到该区域即可

常用方法:
void setMovable(bool movable):设置工具栏区域是否可移动
void setAllowedAreas(Qt::ToolBarAreas areas):设置工具栏可移动的范围
void setToolButtonStyle(Qt::ToolButtonStyle toolButtonStyle):设置工具栏按钮的风格,如纯图标,文字,文字图标都有等
状态栏
常用方法
void addWidget(QWidget *widget, int stretch = 0):状态栏左侧添加一个widget。对widget的拉伸系数为0。
void addPermanentWidget(QWidget *widget, int stretch = 0):状态栏右侧添加一个widget。
void setSizeGripEnabled(bool):设置右下角拖动缩放的控制点。
void showMessage(const QString &message, int timeout = 0):留言显示,过期时间为 timeout。
示例代码:
statusBar()->addWidget(new QLabel("label1"));
statusBar()->addWidget(new QLabel("label2"));
statusBar()->addPermanentWidget(new QLabel("label3"));
statusBar()->addPermanentWidget(new QLabel("label4"));
statusBar()->showMessage("留言", 5000);
statusBar()->setSizeGripEnabled(false); //不显示右下角拖放控制点
statusBar()->setStyleSheet(QString("QStatusBar::item{border: 0px}")); // QSS不显示label的边框

【Qt开发】菜单栏,工具栏和状态栏的更多相关文章
- Qt之菜单栏工具栏入门
菜单栏基本操作 创建菜单栏 QMenuBar *menuBar = new QMenuBar(this); //1.创建菜单栏 menuBar->setGeometry(,,width(),); ...
- Qt 学习之路 :菜单栏、工具栏和状态栏
在之前的<添加动作>一文中,我们已经了解了,Qt 将用户与界面进行交互的元素抽象为一种“动作”,使用QAction类表示.QAction可以添加到菜单上.工具栏上.期间,我们还详细介绍了一 ...
- Qt 学习之路 2(12):菜单栏、工具栏和状态栏
Home / Qt 学习之路 2 / Qt 学习之路 2(12):菜单栏.工具栏和状态栏 Qt 学习之路 2(12):菜单栏.工具栏和状态栏 豆子 2012年9月10日 Qt 学习之路 2 2 ...
- 三、PyQt5不同方法创建菜单栏、工具栏和状态栏
创建菜单栏.工具栏和状态栏可以直接通过代码实现,也可以通过Qt Designer中的属性编辑器等实现.通过两种方法的学习可以加深理解,更好的掌握PyQt5. 一.菜单栏与状态栏 状态栏的设置比较简单, ...
- 如何在 VS Code 中搭建 Qt 开发环境
前言 VS Code 高大上的界面.强大的智能联想和庞大的插件市场,着实让人对他爱不释手.虽然可以更改 Qt Creator 的主题,但是 Qt Creator 的代码体验实在差劲.下面就来看看如何在 ...
- win使用MSYS2安装Qt开发环境
原文链接 MSYS2 下载地址: pacman的具体用法 有pacman的具体使用方法.我们首先对系统升级 我们首先对系统升级 pacman -Syu 就会检测整个系统可以升级的组件,并自动下载安装, ...
- Robot Framework--02 菜单栏&工具栏
转自:http://blog.csdn.net/tulituqi/article/details/7584795 我把RIDE的界面大致分了四个区域:菜单栏.工具栏.案例及资源区.工作区,如下图 菜单 ...
- 细数Qt开发的各种坑(欢迎围观)
1:Qt的版本多到你数都数不清,多到你开始怀疑人生.从4.6开始到5.8,从MSVC编译器到MINGW编译器,从32位到64位,从Windows到Linux到MAC.MSVC版本还必须安装对应的VS2 ...
- 用Qt开发第一个Hello World程序
配置好Qt的环境变量之后,我们才可以进行下面的通过终端来使用Qt开发这个第一个程序 因为Qt的文件路径不能有中文否则会报错,所以一般都把工程文件都建立在根目录 我们创建的Qt程序包含两个部分:1.GU ...
随机推荐
- 微软安全技术Shim
Shim是微软系统中一个小型函数库,用于透明地拦截API调用,修改传递的参数.自身处理操作.或把操作重定向到其他地方.Shim主要用于解决遗留应用程序在新版Windows系统上的兼容性问题,但Shim ...
- 【cf比赛练习记录】Codeforces Round #579 (Div. 3)
思考之后再看题解,是与别人灵魂之间的沟通与碰撞 A. Circle of Students 题意 给出n个数,问它们向左或者向右是否都能成一个环.比如样例5是从1开始向左绕了一圈 [3, 2, 1, ...
- GO语言GIN框架入门
Gin框架介绍 Gin是一个用Go语言编写的web框架.它是一个类似于martini但拥有更好性能的API框架, 由于使用了httprouter,速度提高了近40倍. 中文文档 Gin框架安装与使用 ...
- IT 常用单词表
程序员英语单词册 前言 程序员必备的600个英语词汇(1) 程序员必备的600个英语词汇(2) 程序员必备的600个英语词汇(3) 程序员必备的600个英语词汇(4) 程序员不 ...
- NIO 选择器 Selector
选择器提供选择执行已经就绪的任务的能力,这使得多元 I/O 成为可能.就像在第一章中描述的那样,就绪选择和多元执行使得单线程能够有效率地同时管理多个 I/O 通道(Channels).C/C++代码的 ...
- js DOM之基础详解
DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加.删除和修改页面的某一部分. HTML DOM 树形结构如下: 1.Node方面 1.1 节点类 ...
- NoSql数据库Redis系列(6)——Redis数据过期策略详解
本文对Redis的过期机制简单的讲解一下 讲解之前我们先抛出一个问题,我们知道很多时候服务器经常会用到redis作为缓存,有很多数据都是临时缓存一下,可能用过之后很久都不会再用到了(比如暂存sessi ...
- 共线性图 | Alluvial Diagrams | Parallel plot | Parallel Coordinates Plot
最近有个需求需要画如下的图: 这些图的核心意思是一样的,就是connection,把不同的数据连到一起. 文章里把这图叫做共线性图,是按功能命名的,Google里搜不到. 搜到类似的,这个图叫 Par ...
- EOS 数据库RAM使用量的计算
如果你是EOS的合约开发者,相信你很有可能跟我一样对内存(RAM)的使用量感到不解.在使用multi_index进行数据存储时,明明只存了一点数据,但区块链浏览器中显示的内存占用量却上升了不少.在这篇 ...
- CocosCreator之打包android
1:准备资料 1:sdk,下载地址http://www.androiddevtools.cn/ 2:jdk下载地址http://www.oracle.com/technetwork/Java/java ...
