部署owa预览服务
b部署owa预览服务
一、前言
1.1 服务器需求
转换文档需要两台服务器,一台为转换server,另外一台为域控server。(安装office web apps的服务器必须加域才能安装成功,如果没有加域后面步骤会出现错误,疑难问题里面会介绍)
1.2 系统需求
系统要求为widow server2008R2 64bit SP1或者以上,NET Framework 4.5,KB2592525,Windows PowerShell 3.0,IIS,保证80 443 809端口不被占用,确保当前机器没有安装office,确保当前机器没有安装Exchange,sharepoint,lync server,sql server
服务器带宽和内存越高越好,测试发现比较耗性能,原因得从服务的实现原理上讲起。office web apps服务会通过用户提供的文档src,从src服务器上把文档下载下来,然后进行转换,根据文档名称进行缓存,转换完成以后返回。 带宽越大下载过程使用的时间越短,服务器性能越好转换速度越快。

二、部署环境
2.1 服务器2台
域控制器(AD):192.168.1.69
Office web apps server服务:192.168.1.213
操作系统:两台都为woindows server 2008 R2 64位操作系统
2.2 部署说明
部署office web apps server共需要服务器两台。(其中一台作为域控制器,另一台作为安装office web apps server的服务器)
注意:office web apps 不能安装在域控制器上
软件准备:
本文安装步骤所需的软件我都放在百度云盘了,可以进行下载。下载地址:http://pan.baidu.com/s/1hrBeYqw
三、部署域控制器(AD)
1.输入dcpromo安装域

2.等待加载

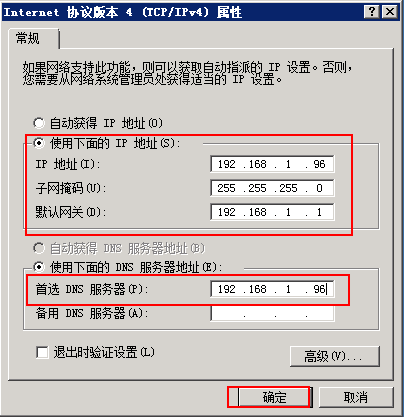
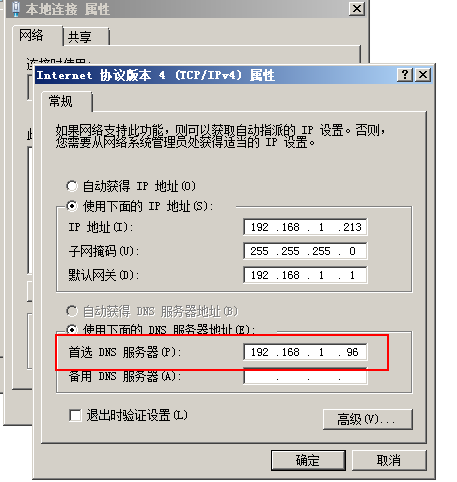
3.设置IP和DNS服务器地址,首选DNS地址保持与本机IP一致。

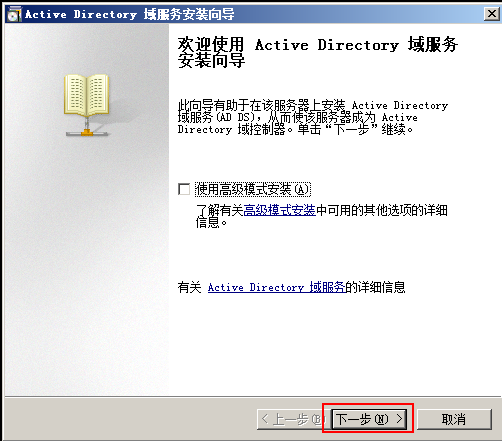
4.不需要使用高级模式,进行下一步

5.确认安装向导,下一步

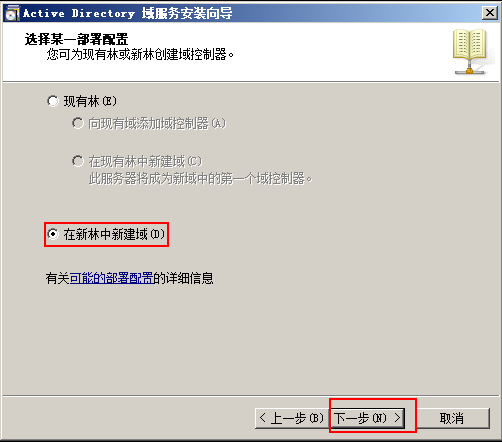
6.在新林中建新域

7.输入域名

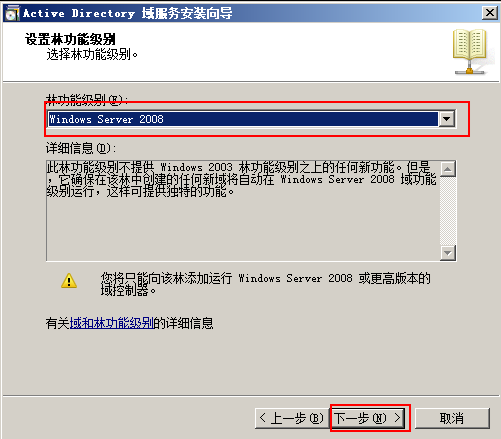
8.选择林功能级别

9.安装DNS服务器


10.确认域安装路径,下一步

11.设置域还原密码

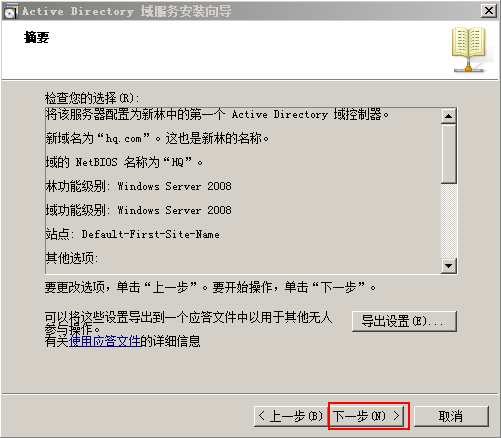
12.查看摘要(也可以导出设置)

13.安装完成后重启

14.重启之后可看到加入到了域环境


四、另一台加入域
1.DNS设置为域控制器的IP地址

2.电脑右键属性,更改设置

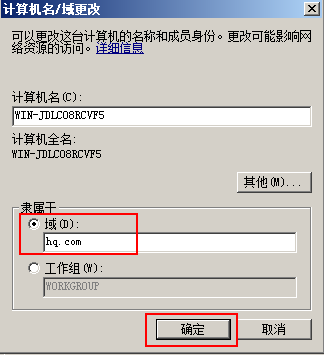
3.点击更改

4.输入域名并确定

5.输入域服务器的账户跟密码

6.出现欢迎表示加入到了域环境

7.安装完之后重启生效


五、安装.net4.5
1.安装.net4.5(我是用的是安装包)

2.等待安装

3. 安装完成

六、安装IIS7
1.添加角色

2.选择IISweb服务器

3.运行向导

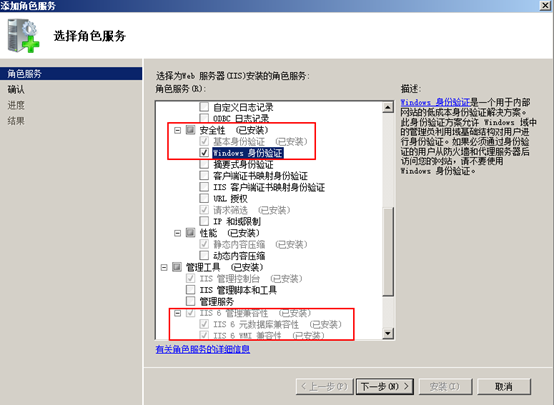
4.勾选应用开发程序


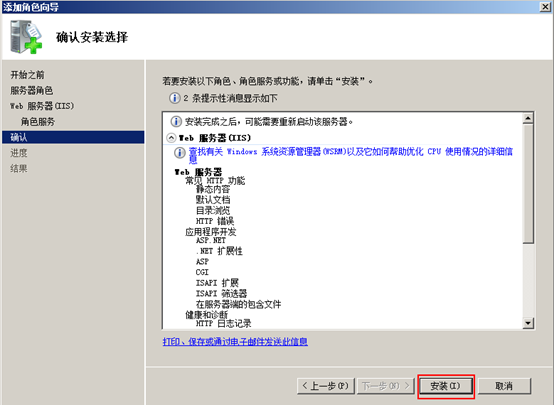
5.确认安装,下一步

6.等待安装

七、安装补丁
Windows Server 2008 R2 x64 Edition 更新程序

1.等待安装

2.安装完成
(可以先不重启,因为后面还得安装补丁,一次性重启)

八、安装powershell
Windows6.1-KB2506143-x64.msu
1.双击程序包

2.同意条款

3.等待安装

4.安装完成

九、安装墨迹支持
1.服务器管理,添加功能

2.选择墨迹支持功能

3.安装

4.完成安装

十、安装office web apps
1.安装

2.选择安装位置

3.等待安装

4.安装完成

十一、安装office web apps语言包
1.双击 wacserverlanguagepack.exe

2.等待安装

3.安装完成

十二、通过PowerShell配置Office web apps
1.这个步骤是最容易出错的,记得要使用域账户右键管理员方式运行

2.运行:
Import-Module OfficeWebApps

3.运行
New-OfficeWebAppsFarm -InternalURL http://xx.domin.com -ExternalURL http://xx.domin.com -AllowHttp -EditingEnabled -OpenFromUrlEnabled

解释:
-InternalURL:内网浏览地址,http://xx.domin.com 其中 xx表示计算机名 domin.com 表示域名
-ExternalURL:外网浏览地址
-AllowHttp 允许80端口访问
-OpenFromUrlEnabled 允许通过url方式进行预览
-CacheLocation 缓存文件存放路径 默认是C:\ProgramData\Microsoft\OfficeWebApps\Working\d
-CacheSizeInGB 最大缓存文件大小 单位GB 默认为15GB
4.关于-InternalURL的怎么设置,可以计算机右键-》属性进行查看 计算机全名则是需要的地址

5.运行成功则显示

6.执行完命令就可以在iis中查看了,可以看到自动添加了两个站点,通过上面的地址http://xx.domin.com 进行浏览,出现下面的界面则表示整个安装完成了。
7.验证是否成功的创建了Web Apps Server 场
a)在PowerShell中键入如下命令
Get-OfficeWebAppsMachine

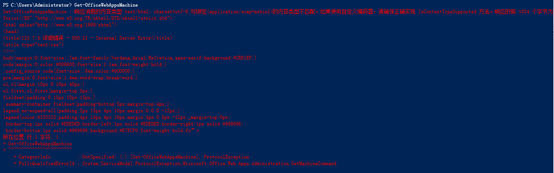
8.出现了报错,网上查找原因:
vs2010默认的是4.0框架,4.0的框架是独立的CLR,和2.0的不同,如果想运行4.0的网站,需要用aspnet_regiis注册4.0框架,然后用4.0的Class池,就可以运行4.0的web项目了.
aspnet_regiis注册4.0框架步骤如下:
1.启动cmd (按住“win键+R”,输入“cmd”,然后回车) ,找到 4.0所在的目录,本人机器目录是
C:\Windows\Microsoft.NET\Framework\v4.0.30319
2.启动CMD进入上面的目录,
3.然后输入" aspnet_regiis.exe -i"指令回车,通过aspnet_regiis注册4.0框架,
4.步骤到这就结束了,这时的IIS就可以运行 .NET 4.0 部署的网站了
9.执行:
cd C:\Windows\Microsoft.NET\Framework\v4.0.30319

10.执行:
.\aspnet_regiis.exe -i

十三、验证office web apps
1.再次查看Get-OfficeWebAppsMachine

网页访问:http://benet.hq.com

2.在服务器的浏览器中输入下列Url进一步求证
|
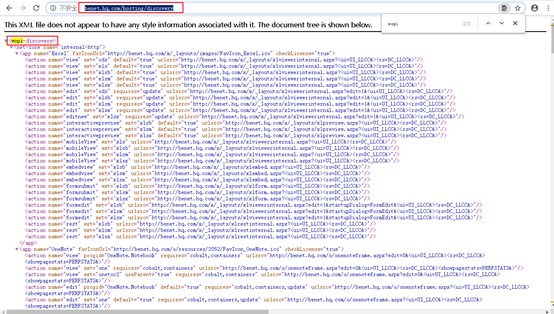
https:// benet.hq.com /hosting/discovery |
如果 Office Web Apps Server 按预期运行,您应该在 Web 浏览器中看到 Web 应用程序开放平台接口 (WOPI) 协议发现 XML 文件。该文件的前几行应类似以下示例。

十四、使用案例
使用过程中如果想修改服务配置,可以通过Set-OfficeWebAppsFarm命令进行修改
Set-OfficeWebAppsFarm –AllowHttp
安装完成office web apps以后,你可以采用以下方式实现在线预览。
//在线预览服务地址
var strOfficeApps="https://docview.mingdao.com";
//文档地址,需要外网能访问
var strFileUrl="http://74881.vhost65.cloudvhost.net/doc/test.docx";
var strUrl =strOfficeApps+"/op/embed.aspx/src="+encodeURIComponent(strFileUrl);
这样生成的地址即可以在浏览器中预览了,你可以把这个地址嵌入到iframe中进行使用
<iframe src='strUrl' width='476px' height='288px' frameborder='0'>This is an embedded <a target='_blank' href='http://office.com'>Microsoft Office</a> document, powered by <a target='_blank' href='http://office.com/webapps'>Office Web Apps</a>.</iframe>
十五、服务器部署疑难问题
下面列举一下安装部署过程中出现的几个问题及解决办法
15.1 New-OfficeWebAppsFarm : 登录失败: 未知的用户名或错误密码
PS C:\Users\Administrator> New-OfficeWebAppsFarm -InternalURL "http://xxxx" -AllowHttp -EditingEnabled
New-OfficeWebAppsFarm : 登录失败: 未知的用户名或错误密码。
所在位置 行:1 字符: 1
+ New-OfficeWebAppsFarm -InternalURL "http://xxxx" -AllowHttp -EditingE ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : NotSpecified: (:) [New-OfficeWebAppsFarm], AuthenticationException
+ FullyQualifiedErrorId : System.Security.Authentication.AuthenticationException,Microsoft.Office.Web.Apps.Adminis
tration.NewFarmCommand
如果碰到这种问题,可能是使用的本地账户登录的,需要切换到域账户下面操作。
15.2 HTTP 错误 500.21
访问 http://xxxx/hosting/discovery
HTTP 错误 500.21 - Internal Server Error
处理程序“DiscoveryService”在其模块列表中有一个错误模块“ManagedPipelineHandler”
出现这种错误是第一步安装的.net framework4.5未在iis中注册导致的,以管理员方式打开cmd,运行以下命令
cd
C:\Windows\Microsoft.NET\Framework64\v4.0.30319
.\aspnet_regiis.exe -iru
Microsoft (R) ASP.NET
RegIIS 版本 4.0.30319.17929
用于在本地计算机上安装和卸载 ASP.NET 的管理实用工具。
版权所有(C) Microsoft
Corporation。保留所有权利。
开始安装 ASP.NET (4.0.30319.17929)。
.............
ASP.NET (4.0.30319.17929)安装完毕。
iisreset /restart /noforce
正在尝试停止...
Internet 服务已成功停止
正在尝试启动...
Internet 服务已成功启动
15.3 文件太大解决方案(>10M)
服务默认支持的最大文件大小是10M,大于10M会报错。可以通过以下步骤解决此问题 OpenFromUrlMaxFileSizeInKBytes=(System.Int32)512000
后面不要加分号



1.打开如图文件Settings_Service.ini,文件目录为C:\Program Files\Microsoft Office Web Apps\OpenFromUrlHost
; --- OpenFromUrlHost ---
;
; The application
root for the current
application
ApplicationRoot=(System.String)/oh
在默认内容后添加(512000/1024M,可以根据自己的需求设定)
OpenFromUrlMaxFileSizeInKBytes=(System.Int32)512000
2.修改 C:\Program
Files\Microsoft Office Web Apps\OpenFromUrlWeb 下的Settings_Service.ini,进行相同的修改
3.重启office web apps服务

再重新试一下>10M的文件,发现可以访问了
15.4 文档地址为ip不是域名的预览报错解决方案
比如文档地址为http://10.5.192.168/A.docx 这个时候预览会报错 ,而相应的地址为http://mydoc.com/A.docx 域名的则是好的。这个问题估计是微软自己的安全验证问题,为了解决此问题我采取了一种地址转发的方式。
步骤:在Http80站点下添加转发应用程序,站点文件路径一定要选在C:\Windows\System32\drivers\etc
下,并且赋予读写权限,为了方便修改hosts文件


正常预览访问的是:http://mydoc.com/op/embed.aspx/src=文档地址,现在改为http://mydoc.com/Redirect/embed.aspx/src=文档地址
代码会判断如果是ip则在hosts添加ip和域名的映射关系

部署owa预览服务的更多相关文章
- office online在线预览服务与https的tls证书兼容问题
问题现象:k8s环境配置证书后,无法调用office online 服务,附件无法预览 问题原因:ingress默认启用得是tls1.2,不兼容以下版本 k8s环境解决方法:增加ingress配置,兼 ...
- AWS向中国有限预览客户推出多级别AWS支持服务
2014年9月26日 在AWS中国(北京)区域有限预览服务开展的过程中.很多客户都提出了对AWS支持服务(AWS Support)的需求. AWS客户在向云端部署系统,日常运营维护以及关键性项目实 ...
- 在线文档预览方案-office web apps续篇
上一篇在线文档预览方案-office web apps发布后收到很多网友的留言提问,所以准备再写一篇,一来介绍一下域控服务器安装,总结一下大家问的多的问题,二来宣传预览服务安装与技术支持的事情. 阅读 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
在博客园很多文章里面,曾经有一些介绍Office文档预览查看操作的,有些通过转为PDF进行查看,有些通过把它转换为Flash进行查看,但是过程都是曲线救国,真正能够简洁方便的实现Office文档的预览 ...
- 在线文档预览方案-office web apps
最近在做项目时,要在手机端实现在线文档预览的功能.于是百度了一下实现方案,大致是将文档转换成pdf,然后在通过插件实现预览.这些方案没有具体实现代码,也没有在线预览的地址,再加上项目时间紧迫.只能考虑 ...
- [转载]基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
在博客园很多文章里面,曾经有一些介绍Office文档预览查看操作的,有些通过转为PDF进行查看,有些通过把它转换为Flash进行查看,但是过程都是曲线救国,真正能够简洁方便的实现Office文档的预览 ...
- [转载]在线文档预览方案-Office Web Apps
最近在做项目时,要在手机端实现在线文档预览的功能.于是百度了一下实现方案,大致是将文档转换成pdf,然后在通过插件实现预览.这些方案没有具体实现代码,也没有在线预览的地址,再加上项目时间紧迫.只能考虑 ...
- [Office Web Apps]实现在线office文档预览
摘要 在使用office web apps实现office文档在线预览的时候,需要注意的地方. web api web api作为owa在线预览服务回调的接口,这里面核心代码片段如下: using H ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
http://www.cnblogs.com/wuhuacong/p/3871991.html 基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览 在博客园很多文章 ...
随机推荐
- iOS 播放系统自带铃声
播放声音代码例子 https://github.com/baitongtong/git-.git 给一个国外网址,苹果系统铃声以及自定义铃声免登陆免费下载:http://www.zedge.net/r ...
- SASS系列之:!global VS !deafult
先脑补两组场景. 场景一: 同事们每天中午都会外出吃饭.通常情况下都会先问,去哪儿吃啊?不知道啊?下楼再说吧.到了楼下好不容易有个人站出来说,既然没人说我可就说了啊,咱们去吃香草香草吧.没人反对就去, ...
- FreeRTOS中断测试
configMAX_SYSCALL_INTERRUPT_PRIORITY 高于此优先级的中断,不能被禁止 #ifdef __NVIC_PRIO_BITS #define configPRIO_BITS ...
- grant_type为client_credentials和password二者的区别
最近工作中需要使用到oauth,注意到oauth客户端的grant_type值可以指定为client_credentials和password两种,很好奇所以网上搜索了一下,发现stackoverfl ...
- TP5配置隐藏入口index.php文件,Apache/phpstudy
一,找到/public/.htaccess文件,如果你的入口文件已经移动到根目录下,那么你的.htaccess文件也要剪切到根目录下,总之要确保.htaccess跟入口的index.php保持同级. ...
- js中的call()、apply()、bind()
js中的一个核心概念就是对this的理解,关于this前面也有说过,不过在有些情况下,还是需要手动去改变this的指向,这里总结一下,js中关于this操作的三种方法 call() apply() b ...
- JS去除字符串左右两端的空格(转载)
来源:https://www.cnblogs.com/fanyf/p/3785387.html var str=' 测试 '; 一.函数 <script type="t ...
- uWSGI+django+nginx的工作原理流程与部署历程
一.前言献给和我一样懵懂中不断汲取知识,进步的人们. 霓虹闪烁,但人们真正需要的,只是一个可以照亮前路的烛光 二.必要的前提2.1 准备知识 django一个基于python的开源web框架,请确保自 ...
- thinkphp概述
thinkphp框架是一个免费的,开源,快速,简单的面向对象的轻量级PHP开发框架. 了解什么是thinkphp概述,thinkphp项目目录结构,thinkphp的控制器,视图,thinkphp项目 ...
- IP详解
现在的IP网络使用32位地址,以点分十进制表示,如172.16.0.0.地址格式为:IP地址=网络地址+主机地址 或 IP地址=主机地址+子网地址+主机地址. IP地址类型 最初设计互联网络时,为了 ...
