RabbitMQ入门学习系列(六) Exchange的Topic类型
快速阅读
介绍exchange的topic类型,和Direct类型相似,但是增加了"."和"#"的匹配。比Direct类型灵活
Topic消息类型
特点是:topic消息类型不能是任意的routing key, 必须是有点"."组成的单词列表。
和dirct类似,最后也是也相应的key进行匹配
例如:speed.color.sepcies
注意可以用*号和#号出现,和我们日常用的正则表达式含义相近
"*"号代表任意一个单词
"#"号代表0个或多个单词
生产者代码
- 创建连接和信道
- 声明exchange类型
- 设置两个routingkey 各自发送两次。一共发送四条消息
static void Main(string[] args){var factory = new ConnectionFactory() { HostName = "localhost" };using (var connection = factory.CreateConnection())using (var channel = connection.CreateModel()){channel.ExchangeDeclare(exchange: "topicType", type: "topic");var list = new List<string>();list.Add("www.baidu.com");list.Add("www.google.com");for (var i = 0; i < 2; i++){var routingKey = list[0];string message = "Hello World!this message routingkey is " + routingKey;var body = Encoding.UTF8.GetBytes(message);var properties = channel.CreateBasicProperties();properties.Persistent = true;channel.BasicPublish(exchange: "topicType",routingKey: routingKey,basicProperties: null,body: body);Console.WriteLine(" [x] Sent {0},id={1}", message,i);Thread.Sleep(1000);}for (var i = 0; i < 2; i++){var routingKey = list[1];string message = "Hello World!this message routingkey is " + routingKey;var body = Encoding.UTF8.GetBytes(message);var properties = channel.CreateBasicProperties();properties.Persistent = true;channel.BasicPublish(exchange: "topicType",routingKey: routingKey,basicProperties: null,body: body);Console.WriteLine(" [x] Sent {0},id={1}", message, i);Thread.Sleep(1000);}}Console.WriteLine(" Press [enter] to exit.");Console.ReadLine();}
消费者代码
- 创建连接和信道
- 为了测试 topic 类型,限制输入中含 有baidu,google两个关键词和发送的routing key相匹配。
- 声明交换器类型
- 队列声明
- 把exchange和队列绑定到信道上
- 接受消息
static void Main(string[] args){bool flag = true;string level = "";while (flag){Console.WriteLine("请选择要查看的消息类型");level = Console.ReadLine();if (level.IndexOf(".baidu.")>0 || level.IndexOf(".google.") > 0 )flag = false;elseConsole.Write("不支持你输入的消息");}var factory = new ConnectionFactory() { HostName = "localhost" };using (var connection = factory.CreateConnection()){using (var channel = connection.CreateModel()){channel.ExchangeDeclare(exchange: "topicType", type: "topic");var queueName = channel.QueueDeclare().QueueName;channel.QueueBind(queue: queueName, exchange: "topicType", routingKey: level);//以下是区别生产者的var consumer = new EventingBasicConsumer(channel);consumer.Received += (sender, e) =>{var body = e.Body;var message = Encoding.UTF8.GetString(body);var rk = e.RoutingKey;Console.WriteLine("Received {0},routingKey:{1}", message, rk);Thread.Sleep(3000);//模拟耗时任务 ,Console.WriteLine("Received over");channel.BasicAck(deliveryTag: e.DeliveryTag, multiple: false);};channel.BasicConsume(queue: queueName, autoAck: false, consumer: consumer);Console.WriteLine("");Console.ReadLine();}}
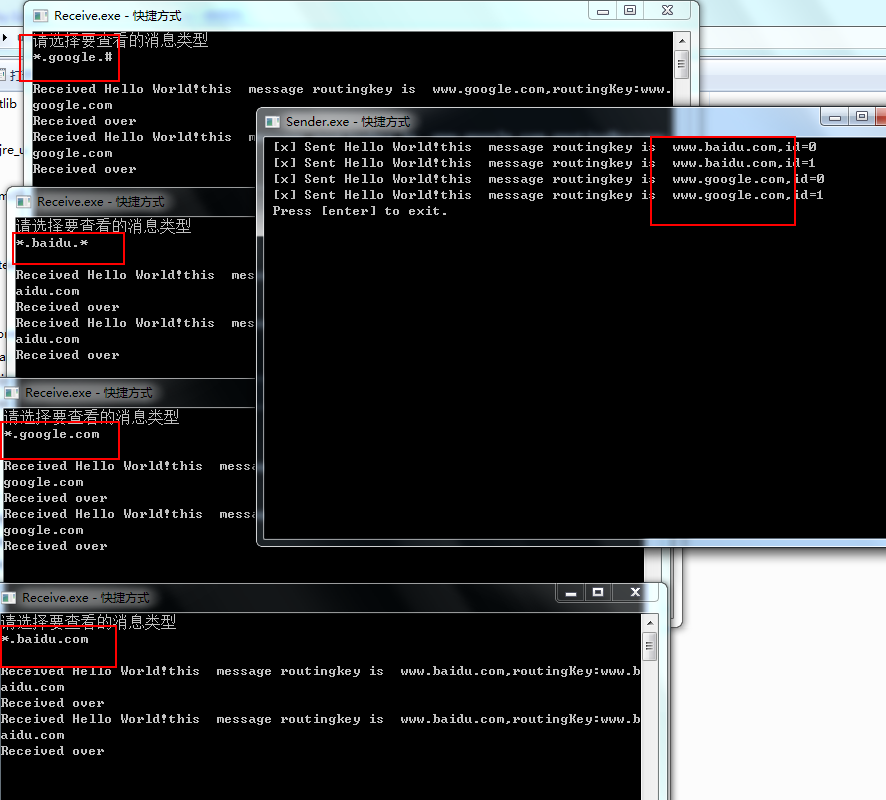
测试结果
我们启动消费者以后,输入四个routingkey去测试
分别是
.google.#, #.google. , *.google.com, *.baidu.com
分别监听中间是google 或者baidu的消息
结果符合要求

RabbitMQ入门学习系列(六) Exchange的Topic类型的更多相关文章
- RabbitMQ入门学习系列(五) Exchange的Direct类型
快速阅读 利用Exchange的Direct类型,实现对队列的过滤,消费者启动以后,输入相应的key值,攻取该key值对应的在队列中的消息 . 从一节知道Exchange有四种类型 Direct,To ...
- RabbitMQ入门学习系列(二),单生产者消费者
友情提示 我对我的文章负责,发现好多网上的文章 没有实践,都发出来的,让人走很多弯路,如果你在我的文章中遇到无法实现,或者无法走通的问题.可以直接在公众号<爱码农爱生活 >留言.必定会再次 ...
- RabbitMQ入门学习系列(四) 发布订阅模式
发布订阅模式 什么时发布订阅模式 把消息发送给多个订阅者.也就是有多个消费端都完整的接收生产者的消息 换句话说 把消息广播给多个消费者 消息模型的核心 RabbitMQ不发送消息给队列,生产者也不知道 ...
- RabbitMQ入门学习系列(七) 远程调用RPC
快速阅读 生产者和消费者启动以后,都有一个接收事件,消费者是接收事件是处理调用方法以后等待生产者的返回,生产者的接收事件是处理接收生产者发送的消息,进行处理.消费者发送的时候要在回调队列中加入一个标识 ...
- RabbitMQ学习总结 第六篇:Topic类型的exchange
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
- Bootstrap3.0入门学习系列
Bootstrap3.0入门学习系列规划[持续更新] 前言 首先在此多谢博友们在前几篇博文当中给与的支持和鼓励,以及在回复中提出的问题.意见和看法. 在此先声明一下,之前在下小菜所有的随笔文章中, ...
- RabbitMQ入门教程(十六):RabbitMQ与Spring集成
原文:RabbitMQ入门教程(十六):RabbitMQ与Spring集成 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https: ...
- Asp.Net MVC5入门学习系列③
原文:Asp.Net MVC5入门学习系列③ 添加一个视图(View) 接着上篇的入门系列,上面解说添加一个简单Controller(控制器),这里我们简单的在来添加一个View(视图)来展示我们Co ...
- Asp.Net MVC5入门学习系列②
原文:Asp.Net MVC5入门学习系列② 添加一个Controller(控制器) 因为我们用的是Asp.Net MVC,MVC最终还是一套框架,所以我们还是需要遵循它才能玩下去,或者说是更好的利用 ...
随机推荐
- mtd设备操作、jffs2
安装mtd相关命令 手动安装mtd-utils,根据系统自行选择 mtd交叉编译:https://blog.csdn.net/zhangxuechao_/article/details/5212442 ...
- SAP Marketing Cloud功能简述(四) : 线索和客户管理
这个系列的前三篇文章Grace Dong已经给大家带来了下面的内容: SAP Marketing Cloud功能简述(一) : Contacts和Profiles SAP Marketing Clou ...
- typescript_类
//类的定义 class Animal{ id:string;//默认访问修饰符为 public : 类本身.子类.类外部可访问 public name:string; // public : 类本身 ...
- SSH框架笔记01_SSH整合的两种方式
目录 1. 框架回顾 2. 创建项目,引入jar包 2.1 Struts2的jar包 2.2 Hibernate的jar包 2.3 Spring的jar包 3. 引入配置文件 3.1 Struts2配 ...
- Python itchat模块的使用,利用图灵机器人进行微信消息自动回复
一.下载安装itchat模块 二.小实验:获取微信好友头像信息 这需要用itchat模块中的一个方法 itchat.get_friends()#获取微信所有微信好友信息 现在我们导入itchat,打印 ...
- 8.效果控件之移动&&缩放
1.移动应用(横摇.竖摇) 1.移动应用(横向缩小跟踪排列) 1.移动应用(自由缩小跟踪排列)
- Vuex状态管理总结
一.什么是 Vuex 1.Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 2.Vuex 采用集中式存储和管理应用中所有组件的状态 3.Vuex 应用的核心是 store(仓库)-- 包 ...
- 分布式调度平台XXL-JOB源码分析-时序图
整体流程 初始化 任务调度 任务执行 任务回调 注册心跳
- P1311 选择客栈[模拟]
题目描述 丽江河边有nn家很有特色的客栈,客栈按照其位置顺序从 11到nn编号.每家客栈都按照某一种色调进行装饰(总共 kk 种,用整数 00 ~k-1k−1 表示),且每家客栈都设有一家咖啡店,每家 ...
- Jinja2 笔记
注释: {# haha #} 对象引用 : {{data.name}} 或者 {{data['name]}} 控制语句放到{% %}中 {% if not has_in_gifts and not ...
