vuex的Store简单使用过程
介绍
Store的代码结构一般由State、Getters、Mutation、Actions这四种组成,也可以理解Store是一个容器,Store里面的状态与单纯的全局变量是不一样的,无法直接改变store中的状态。想要改变store中的状态,只有一个办法,显示地提交mutation。
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: { },
getters:{ },
mutations: { },
actions: { }
})
简单的Store
小朋友,要是没有安装vue-cli,不要看这个文档,看了也没用,咳咳···,创建一个vue项目直截了当,找到一个合适的文件夹,在此目录下打开终端,使用vue-cli命令行创建项目(项目名为murenziwei)
vue create murenziwei
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

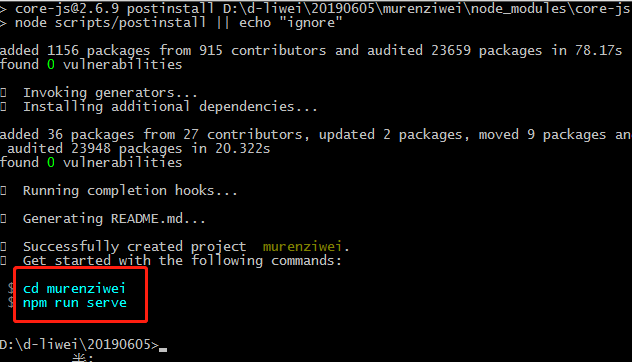
按下Enter,等da我现在只需要一个能运行的vue项目就行,命令执行完成后,文件夹会自动生成一个vue项目

按照上面图片红色框的命令来执行
/*切换目录*/
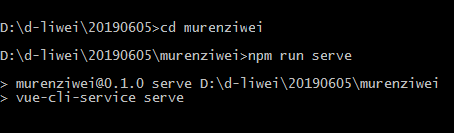
cd murenziwei
/*启动项目*/
npm run serve

启动项目完毕后,打开浏览器,输入从终端得到的网址

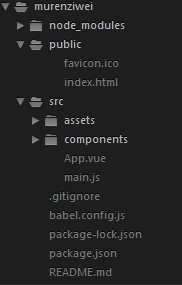
到这,我们开始安装router、vuex。此时的项目结构如图以下

Ctrl+C退出启动,继续执行vue-cli,脚手架安装插件router和vuex开始
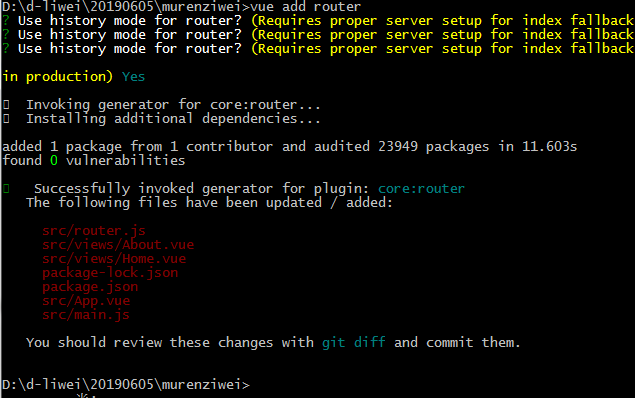
安装插件router
vue add router
输入一个大写Y,按下Enter

安装插件vuex
做法同上
vue add vuex

我们再重新看一下此时的项目结构,多了router.js和store.js,其它相关的文件也被修改

启动vue项目,npm run serve,在store.js中添加一个新状态count
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
count:1
},
mutations: { },
actions: { }
})
修改组件HelloWorld,开始使用Store里注册的新状态
<template>
<div class="hello">
<h1>{{ this.$store.state.count }}</h1> </div>
</template> <script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
浏览效果

往store.js里的mustations添加改变状态值的加减功能,
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
count:1
},
mutations: {
addmu(state){state.count++},
lessmu(state){state.count--}
},
actions: { }
})
回到HelloWorld组件, 添加增加和减少按钮,用来提交store的mutation
<template>
<div class="hello">
<h1>{{ this.$store.state.count }}</h1>
<div>
<button @click="addfn()">增加</button>
<button @click="lessfn()">减少</button>
</div> </div>
</template> <script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods:{
addfn(){
//提交名为addmu的mutations
this.$store.commit('addmu');
},
lessfn(){
//提交名为lessmu的mutations
this.$store.commit('lessmu');
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
效果如下

由于mutation必须同步执行的限制,不方便实现复杂的功能。不过,别担心,看见了那个Actions吗?它就不受约束!我们可以在 它内部执行异步操作
修改store.js
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
count:1
},
mutations: {
addmu(state){state.count++},
lessmu(state){state.count--}
},
actions: {
addac({commit}){commit('addmu')},
lessac({commit}){commit('lessmu')}
}
})
修改HelloWorld组件,将提交mutation改为分发Action,Actions支持载荷方式和对象方式
<template>
<div class="hello">
<h1>{{ this.$store.state.count }}</h1>
<div>
<button @click="addfn()">增加</button>
<button @click="lessfn()">减少</button>
</div> </div>
</template> <script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods:{
addfn(){
//以载荷方式分发
this.$store.dispatch('addac');
},
lessfn(){
//以对象方式分发
this.$store.dispatch({type:'lessac'});
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
效果如下

为了更直观的感受下Store的魅力,在views文件夹中添加一个About.vue也使用store状态
About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
<HelloWorld/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue' export default {
name: 'home',
components: {
HelloWorld
}
}
</script>
跳转About.vue或者Home.vue,store里面的状态值是怎么样的就是怎么样的?


vuex的Store简单使用过程的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- vuex其实超简单,只需3步
前言 之前几个项目中,都多多少少碰到一些组件之间需要通信的地方,而因为种种原因,event bus 的成本反而比vuex还高, 所以技术选型上选用了 vuex, 但是不知道为什么,团队里的一些新人一听 ...
- vue学习笔记(六)— 关于Vuex可以这样简单理解
关于Vuex可以这样简单理解 作者:狐狸家的鱼 本文链接:关于Vuex GitHub:sueRimn 概念理解 和大多数文章都一样,从概念解释到引出问题再举例解决问题. 官网中,Vuex是状态管理模式 ...
- vuex中store保存的数据,刷新页面会清空
用vuex,项目中需要记录一些状态,来判断页面是否为登录状态和页面是否可被编辑,此时用到了vuex中的store来存储一个状态. //首先 安装vuex npm install vuex --save ...
- Tomcat_记一次tomcatwar包应用简单部署过程
记一次tomcat war包应用简单部署过程 by:授客 QQ:1033553122 1. 实践环境 Linux apache-tomcat-7.0.73 2. 实践步骤 # 解压tomcat压缩 ...
- 李洪强漫谈iOS开发[C语言-002]-开发概述程序的本质与简单执行过程
李洪强iOS开发之应用程序的本质与简单执行过程 什么叫程序? 就是一段执行指令 程序的两个状态: 保存状态(保存到硬盘上) 运行状态(由CPU执行) 代码可以执行吗? CPU(中央处理器-> ...
- vue创建状态管理(vuex的store机制)
1:为什么说要是永远状态管理 在使用 Vue 框架做单页面应用时,我们时常会遇到传值,组件公用状态的问题.(子父间传值文章传送门) ,如果是简单的应用,兄弟组件之间通信还能使用 eventBus 来作 ...
- vue学习笔记(五):对于vuex的理解 + 简单实例
优点:通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护.使用vuex来引入外部状态管理,将业务逻辑切分到组件外,可以避免重复的从服务端抓取数据. 详情请参考官 ...
- struts2的简单执行过程
struts2是最近刚学的一个框架,想通过写篇文章来加深下印象,这也是本篇博文产生的由来,下面进入正题 Struts2本身是一个挺简单的框架,我们通过写一个登陆的过程来具体描述下其执行过程 1.首先我 ...
随机推荐
- charles安装及使用
一.下载安装charles 1.官方网址:https://www.charlesproxy.com/ 选择自己需要的macos/windows/linux下对应的最新版本安装即可 我的是mac,下载版 ...
- Mercurial 的hook使用
1. Handling repository events with hooks可以通过Mercurial版本管理工具提供的hooks机制来处理repo的各种事件,从而实现对Mercurial的扩展, ...
- IntelliJ IDEA 2019从入门到癫狂 图文教程!
阅读本文大概需要 6 分钟. 作者:yizhiwazi 来源:www.jianshu.com/p/9c65b7613c30 前言:IntelliJ IDEA 如果说IntelliJ IDEA是一款现代 ...
- IO多路复用之Reactor
参考文档: http://blog.csdn.net/u013074465/article/details/46276967 https://www.cnblogs.com/ivaneye/p/573 ...
- 代码审计和动态测试——BUUCTF - 高明的黑客
根据题目提示,访问http://2ea746a2-0ecd-449b-896b-e0fb38956134.node1.buuoj.cn/www.tar.gz下载源码 解压之后发现有3002个php文件 ...
- 有关于服务端模板注入(ssti攻击)——BUUCTF - easy_tornado
打开题目出现3个链接 /flag.txt 中提示flag in /fllllllllllllag /welcome.txt 中提示 render /hints.txt 中提示 md5(cookie_s ...
- 拷贝Maven依赖jar包到指定目录
一.导出到默认目录 targed/dependency 从Maven项目中导出项目依赖的jar包:进入工程pom.xml 所在的目录下,执行如下命令: 1 mvn dependency:copy-de ...
- 微信小程序怎么获取page/index/main后面的参数
请求例子:page/index/main?id=123,如何获取123? mpvue框架在onLoad(options)函数里面获取options.id即可. 用的框架不同,onLoad的函数不同.原 ...
- C# 序列化与反序列化之xml通过实现IXmlSerializable进行序列化的解决方案
新建控制台console项目,添加XmlPersonIXmlSerializable类,和AddressIXmlSerializable类(实现IXmlSerializable)以及AddressIX ...
- 工具系列 | 使用FormData方式上传文件
服务端代码 /** * 文件上传 */ public function uploadFile() { Log::error('文件上传 : '.json_encode($_FILES)); $dir ...
