CSS字体图标
一、什么是字体图标:
1. 字体图标可以和图片一样改变透明度,旋转度,等等
2.本质是文字,可以改变大小颜色等等比较适用于移动端
总结;图标字体具有矢量效果,放大缩小不失真,而且可以使用CSS任意更改图标字体的颜色,能够缩小源文件的体积,减少http的请求,提高页面的性能.
二、推荐的网站:
1. icomoon字库(icomoon.io)
2.阿里字库(http://iconfont.cn/)
三、如何使用(以icomoon为例)
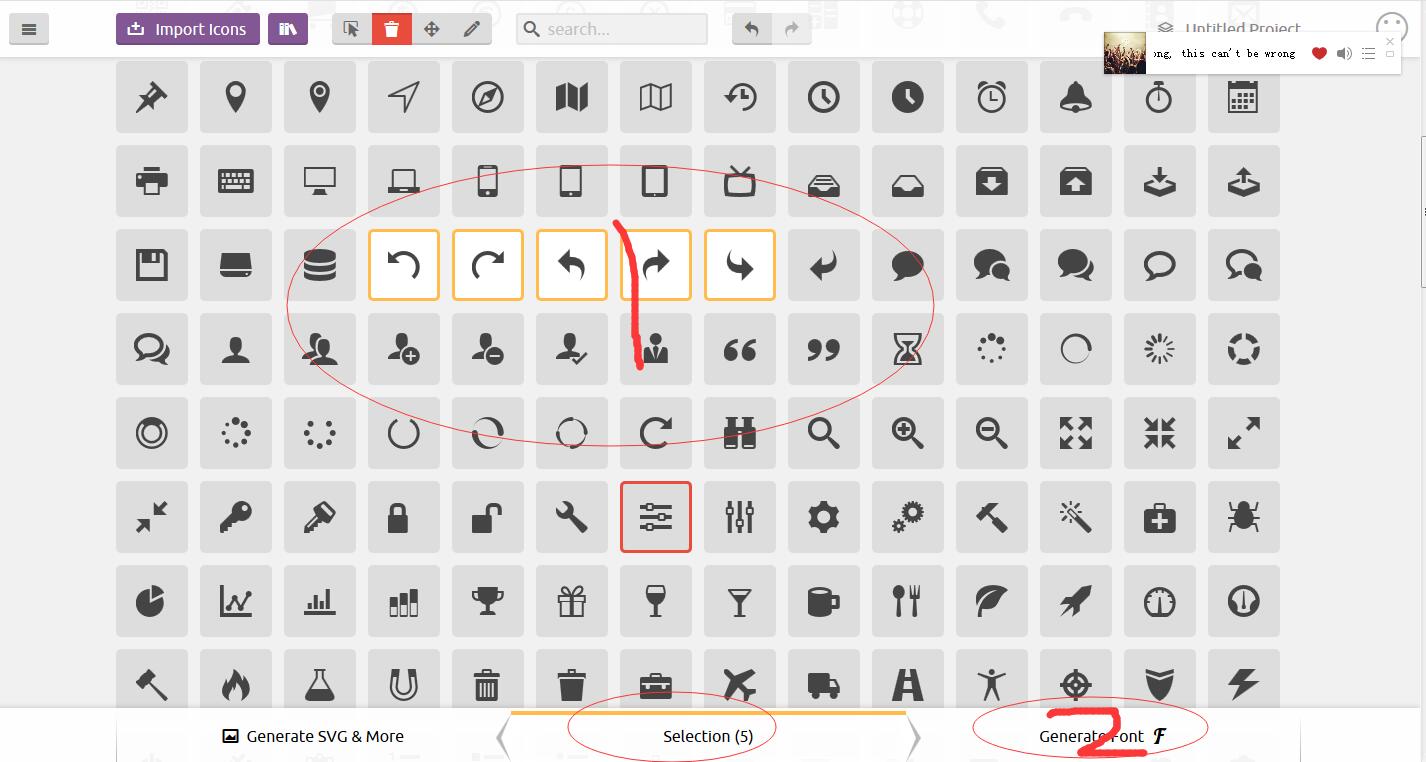
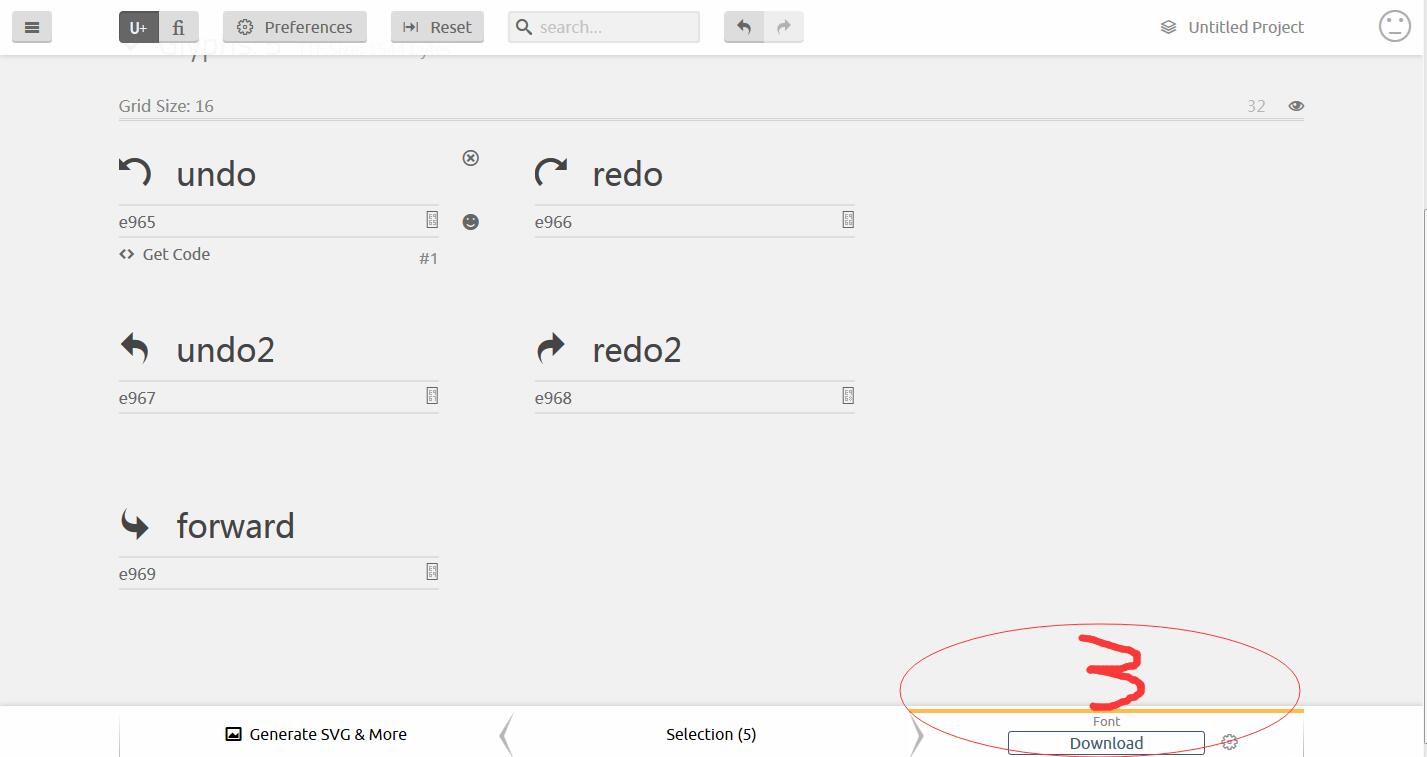
1.进入网站,下载选定图标下载压缩包


2.解压.选取fonts文件夹,放入项目文件中




3.引入字体(之前解压文件style里有相关代码)
- <style>
- @font-face {
- font-family: 'icomoon';
- src: url('fonts/icomoon.eot?fkm9i6');/*注意url地址的准确性,有的需要改*/
- src: url('fonts/icomoon.eot?fkm9i6#iefix') format('embedded-opentype'),
- url('fonts/icomoon.ttf?fkm9i6') format('truetype'),
- url('fonts/icomoon.woff?fkm9i6') format('woff'),
- url('fonts/icomoon.svg?fkm9i6#icomoon') format('svg');
- font-weight: normal;
- font-style: normal;
- }
- </style>
4.声明字体,之前解压的文件夹里,打开demo文件,复制图标到html span标签里(显示的是一个长方体),然后写入样式

- <body>
- <span></span>
- </body>
- span {
- font-family: "icomoon";/*需要和前面引入的名称一致*/
- }
 浏览器打开效果,后面可以根据需求更改样式.
浏览器打开效果,后面可以根据需求更改样式.
5.UI制作的字体图标如何引入impor icons,后续操作类似
6.如何追加(发现图标不够),通过第五步的impor icons 打开之前解压的文件selection.json ,确定,然后继续选择图标,替换掉原来的fonts即可.

CSS字体图标的更多相关文章
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- css字体图标的制作和使用。
css字体图标的制作和使用. 在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图 ...
- css字体图标的使用方法
提要:对于传统的一般用css雪碧(css sprite)来搞,目前大部分网站已经主要字体图标 ,利用font+css 或者font+html 来开发,今天总结了一下,记录之~ css sprite用背 ...
- 007:CSS字体图标
目录 理论 一:字体图标 图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的.更重要的是图片不能很好 ...
- css - 字体图标的制作
很多的时候我们在开发过程中一般都是直接使用图片,尤其在移动页面频繁请求图片对性能不是很好 ,所以图标字体的应用也越来越广泛.一般情况下直接用的是font awesome字体,但是有时候需要制作自己风格 ...
- css字体图标的制作
我介绍的这个办法是直接在 "阿里巴巴图标库"中制作的,方便快捷 1. 首先到 "阿里巴巴图标库"中找到你想要的图片,然后选择加入购物车 接着我们点击右上角的购物 ...
- react+webpack 引入字体图标
在使用react+webpack 构建项目过程中免不了要用到字体图标,在引入过程中报错,不能识别字体图标文件中的@符,报错 Uncaught Error: Module parse failed: U ...
- 字体图标转base64
如果你在阿里矢量库下载了字体图标在项目引入无法显示时,可以把图标转成base64 在线转换的链接 https://transfonter.org/ css字体图标的制作
- h5-web字体和字体图标
想要使用可以在: https://www.iconfont.cn/webfont?spm=a313x.7781069.1998910419.d81ec59f2#!/webfont/index :是we ...
随机推荐
- vue生成带logo的二维码
输入命令行下载 npm install vue_qrcodes <template> <div> <qrcode :url="></qrcode&g ...
- 【题解】Luogu P4838 P哥破解密码
原题传送门 考虑一个一个将字母加入字符串后面 设\(f[i][0/1/2]\)表示长度为\(i\)字符串末尾有\(0/1/2\)个A的种类数 易知: \(f[1][0]=1,f[1][1]=1,f[1 ...
- THUPC&CTS&APIO2019:Far Away
流水账~ THUPC nmdwsmduliu! THUPC Day -INF~Day -2 大概就是自己做题和每周两次的考试,lsy和fcw两个外校的来吊打我们qwqqq THUPC Day -1 Z ...
- redis连接相关命令
命令名称:echo 语法:echo message 功能: 打印一个特定的信息message,测试时使用. 返回值: message自身 命令名称:ping 语法:ping 功能: 使用客户端向red ...
- Online Hard Example Mining 理解
Definition: Online Hard Example Mining (OHEM) is a way to pick hard examples with reduced computatio ...
- MVC4 部署 could not load file or assembly system.web.http.webhost 或是其它文件出误
自从VS2010发布之后使用它来做开发的程序员越来越多,其中很多人使用了MVC来作为新的开发框架,但是在系统部署的时候我们也遇到诸多问题,因为目前大多数windows服务器采用的还是Windows S ...
- 【洛谷 P1659】 [国家集训队]拉拉队排练(manacher)
题目链接 马拉车+简单膜你 #include <cstdio> #include <cstring> #include <algorithm> using name ...
- JS权威指南读书笔记(五)
第十三章 Web浏览器中的JavaScript 1 在Html文档中嵌入客户端4种JS代码方法 a 内联方式,放置在<script>标签之间 b 放置在<script ...
- excel合并日期和时间(转载)
https://jingyan.baidu.com/article/d3b74d641669361f77e60914.html =TEXT(A2,"YYYY/M/D")&& ...
- mysql基础知识整理(一)
一.数据库基本操作 登录: 开启数据库服务,在cmd中输入指令 mysql -u用户名 -p密码 3退出: 在cmd中输入exit/quit;启动服务: net start 服务名 停止服务:net ...
