AJAX备忘
基础
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下【局部更新】。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。用于创建快速动态网页。
默认是异步,也可以设置为同步(同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。)
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
AJAX XHR
XMLHttpRequest 对象是 AJAX 的基础,用于和服务器交换数据。
xmlhttp=new XMLHttpRequest();
请求
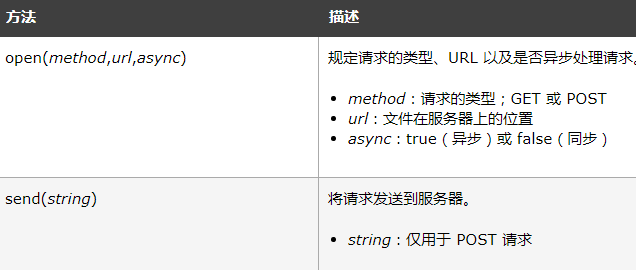
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

Get请求
xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
- 如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应。
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
- 如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML=txt;
readystate状态
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" 404: 未找到页面 |
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
JQuery ajax()方法
该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。eg:
<script type="text/javascript">
//单击上传的时候 增加手动选择的附件
function addFiles() {
var formData = new FormData();
for (var i = 0; i < fileLists.length; i++) {
formData.append('file', fileLists[i]); //file可以任意
}
$.ajax({
url: "InputFileAjax.ashx",
data: formData,
type: "post",
async: false,
contentType: false,
processData: false,
success: function (msg) {
var rs = jQuery.parseJSON(data);
if (rs.ReturnCode == 1) {
console.log("手動添加附件成功");
} else if (rs.ReturnCode == 0) {
console.log(rs.Message);
}
else {
alert("手動添加附件失敗:" + rs.Message);
}
},
error: function (e) {
alert("手動添加附件失敗");
}
});
}
</script>
更多查看:https://www.w3school.com.cn/jquery/ajax_ajax.asp
AJAX备忘的更多相关文章
- Javascript备忘模式
使用备忘模式,利用了函数的自定义属性,先看一个例子 var test = function (){} test.myAttr = "attr"; 这样,就给test加上了一个自定义 ...
- AngularJS之备忘与诀窍
译自:<angularjs> 备忘与诀窍 目前为止,之前的章节已经覆盖了Angular所有功能结构中的大多数,包括指令,服务,控制器,资源以及其它内容.但是我们知道有时候仅仅阅读是不够的. ...
- GIS部分理论知识备忘随笔
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.高斯克吕格投影带换算 某坐标的经度为112度,其投影的6度带和3度带 ...
- python序列,字典备忘
初识python备忘: 序列:列表,字符串,元组len(d),d[id],del d[id],data in d函数:cmp(x,y),len(seq),list(seq)根据字符串创建列表,max( ...
- Vi命令备忘
备忘 Ctrl+u:向文件首翻半屏: Ctrl+d:向文件尾翻半屏: Ctrl+f:向文件尾翻一屏: Ctrl+b:向文件首翻一屏: Esc:从编辑模式切换到命令模式: ZZ:命令模式下保存当前文件所 ...
- ExtJs4常用配置方法备忘
viewport布局常用属性 new Ext.Viewport({ layout: "border", renderTo: Ext.getBody(), defaults: { b ...
- [备忘] Automatically reset Windows Update components
这两天遇到Windows 10的更新问题,官方有一个小工具,可以用来修复Windows Update的问题,备忘如下 https://support.microsoft.com/en-us/kb/97 ...
- ECMAScript 5(ES5)中bind方法简介备忘
一直以来对和this有关的东西模糊不清,譬如call.apply等等.这次看到一个和bind有关的笔试题,故记此文以备忘. bind和call以及apply一样,都是可以改变上下文的this指向的.不 ...
- MFC通过txt查找文件并进行复制-备忘
MFC基于对话框的Demo txt中每行一个23位的卡号. 文件夹中包含以卡号命名的图像文件.(fpt或者bmp文件) 要求遍历文件夹,找到txt中卡号所对应的图像文件,并复制出来. VC6.0写的. ...
随机推荐
- 【C#】课堂知识点#4
1.回顾类中基本结构. 成员分为: a.(数据成员) , b.(方法成员) 数据成员: 字段 方法成员:方法,构造函数,属性,索引器,运算符. 属性的作用: 对字段进行访问提供get,set方法. 类 ...
- SQL Server 索引优化-----数据库引擎优化顾问
本文将根据“数据库引擎优化顾问”(DTA)来发现无用或缺失的索引. 要使用“数据库引擎优化顾问”,首先需要对数据库负载进行监控,为数据库负载分析准备数据.从SSMS的工具中,打开SQL Server ...
- python3基础之“小练习(2)”
(十三)创建一个你最喜欢歌手的列表. # singer=list() # singer=['a','b','c'] # print(singer) (十四)创建一个由元组构成的列表,每个元组包含居住过 ...
- mysql 表关系 与 修改表结构
目录 mysql 表关系 与 修改表结构 两张表关系 分析步骤 修改表结构 mysql 表关系 与 修改表结构 两张表关系 多对一 以员工和部门举例 多个员工对应一个部门 foreign key 永远 ...
- day53-python之会话
from django.shortcuts import render,redirect # Create your views here. import datetime def login(req ...
- FreeRTOS任务运行时间信息统计
相关宏的设置 configGENERATE_RUN_TIME_STATS //使能 portCONFIGURE_TIMER_FOR_RUN_TIME_STATS() //配置一个高精度定时器/计数器提 ...
- Git创建工作目录与常用指令
1.创建工作目录与常用指令 工作目录(WorkSpace)一般就是你希望Git帮助你管理的文件夹,可以是你项目的目录,也可以是一个空目录,建议不要有中文. 日常使用只要记住下图6个命令: 2.提交管理 ...
- Vue检测当前是否处于mock模式
Vue检测当前是否处于mock模式 1.在main.js中声明全局变量: import Vue from 'vue' /* 全局变量 */ var GLOBAL_VARIABLE = { isMock ...
- mac中git flow使用
初始化 git flow init 最后就一路回车选择默认的就ok了 常用命令以及分支:分支介绍:1.master.只有一个,并且不会在master上进行代码的操作.2.develop.只有一个, ...
- springboot 使用常用注解
找到方法封装成json格式 @RestController = @Controller+@ResponseBody //一个组合注解,用于快捷配置启动类,springboot启动主入口 @Spring ...
