CSS3的box-sizing属性
盒模型的宽度,在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding 都包含在 width 之内
W3C标准中的盒模型宽度为内容宽度,不包括内边距padding和边框border
CSS3 的box-sizing属性
共有三个值:content-box padding-box border-box
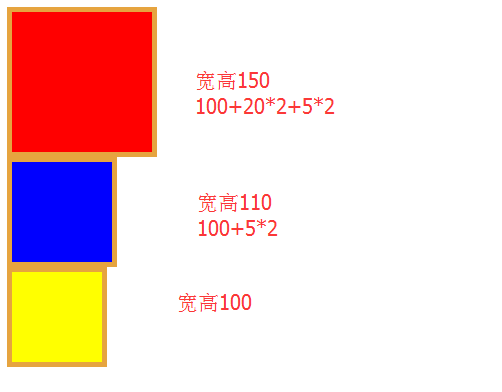
content-box与以前的W3C标准对盒模型的处理一样
padding-box在指定width时会把padding计算在内
border-box在指定width时,会把border和padding计算在内
<title>无标题文档</title>
<style type="text/css">
#div1{
width:100px;
height:100px;
padding:20px;
border: 5px solid #E6A43F;
background-color:red;
}
#div2{
box-sizing:padding-box;
width:100px;
height:100px;
padding:20px;
border: 5px solid #E6A43F;
background-color:blue;
}
#div3{
box-sizing:border-box;
width:100px;
height:100px;
padding:20px;
border: 5px solid #E6A43F;
background-color:yellow;
}
</style>
</head> <body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>

目前这个属性的使用需要加上特定浏览器的前缀,测试了一下,火狐支持该属性,不需要加前缀
CSS3的box-sizing属性的更多相关文章
- CSS3 Flex Box(弹性盒子)
CSS3 Flex Box(弹性盒子) 一.简介 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- CSS3学习之 animation 属性
发现animation这个新属性很有趣,在此学习,并整理下! 浏览器支持: Internet Explorer 10.Firefox 以及 Opera 支持 animation 属性: Safari ...
- CSS3 新增的文本属性
一.CSS1&2中的文本属性(W3C标准) text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统:IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+ 语法: <li ...
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器
一.下载和demo 下载: 您可以狠狠地点击这里:selectivizr-1.0.0.zip(右键-[目标|链接另存为] 9.24K) demo: 您可以狠狠地点击这里:Selectivizr部分属性 ...
- CSS3的新增边框属性
一.CSS3 新增的边框属性 属性 版本 简介 border-image CSS3 设置或检索对象的边框使用图像来填充 border-image-source CSS3 设置或检索对象的边框是否用图像 ...
- CSS3 Generator提供了13个CSS3较为常用的属性代码生成工具,而且可以通过这款工具除了在线生成效果代码之外,还可以实时看到你修改的效果,以及浏览器的兼容性。
CSS3 Generator提供了13个CSS3较为常用的属性代码生成工具,而且可以通过这款工具除了在线生成效果代码之外,还可以实时看到你修改的效果,以及浏览器的兼容性. CSS3 Generator ...
- CSS3的滤镜filter属性
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果.老照片(黑白照片).火焰效果等. 一.blur(px)高斯模糊 二.brightnes ...
随机推荐
- pgmpy包的安装,以及conda的安装
pgmpy包的安装,以及conda的安装 pgmpy的官方网站是这样说明安装过程的: 链接:Installation 共有三个步骤,第一步是安装依赖包 首先它讲述了在linux下使用pip安装的方法: ...
- Python笔记5(字符串)-20160921
一.字符串常用方法 1.title():返回字符串的标题版本,即单词首字母大写其余字母小写 2.upper():返回字符串全部大写版本,lower()则返回字符串全部小写版本 >>> ...
- WI-FI: connection through CLI
First, ensure that the computer/sbc has WI-FI parts. install wpa_supplicant, edit /etc/wpa_supplican ...
- LCOV 如何过滤iostream等系统函数的覆盖率信息
最近在做cppunit test相关工作,用gcov和lcov工具来查看每行代码的覆盖率,个人感觉lcov真棒,看起来很舒服,点起来也很爽!~~ 闲聊至此,如题: 我使用的是lcov的 --remov ...
- matlab imshow()函数显示白色图像问题
在MATLAB中,我们常使用imshow()函数来显示图像,而此时的图像矩阵可能经过了某种运算.在MATLAB中,为了保证精度,经过了运算的图像矩阵I其数据类型会从uint8型变成double型.如果 ...
- 《JavaScript高级程序设计》读书笔记 ---小结
对象在JavaScript 中被称为引用类型的值,而且有一些内置的引用类型可以用来创建特定的对象,现简要总结如下: 引用类型与传统面向对象程序设计中的类相似,但实现不同: Object 是一个基础 ...
- 精简CSS
1.简化你的注释 2.简化颜色代码 3.使用单行属性代替多行属性 4.值为0时可省略单位 5.同时设置多个元素的属性用分组形式 6.删除空白和换行 7.设定过期时间
- ios获取相册图片 压缩图片
从摄像头/相册获取图片 刚刚在上面的知识中提到从摄像头/相册获取图片是面向终端用户的,由用户去浏览并选择图片为程序使用.在这里,我们需要过UIImagePickerController类来和用户交互. ...
- java javaScript实现遮罩层 动态加载
通过java.JavaScript和css实现点击按钮后出现灰色遮罩层,并显示动态加载的字样,提高用户体验,废话不多说,上代码(写这个博客的原因是网上代码太多新手根本不知道哪里对哪里,这里剔除所有无关 ...
- 大数据时代之hadoop(二):hadoop脚本解析
“兵马未动,粮草先行”,要想深入的了解hadoop,我觉得启动或停止hadoop的脚本是必须要先了解的.说到底,hadoop就是一个分布式存储和计算框架,但是这个分布式环境是如何启动,管理的呢,我就带 ...
