序列化json对象,通过ajax传入asp.net mvc后台
序列化json对象,通过ajax传入asp.net mvc后台
序列化json对象,通过ajax传入asp.net mvc后台
今天遇到一个问题,准备把组织好的json对象通过jquery.ajax post方式传入asp.net mvc后台,谁知道一直接不到数据。很是郁闷,我以前都是这样传的啊。
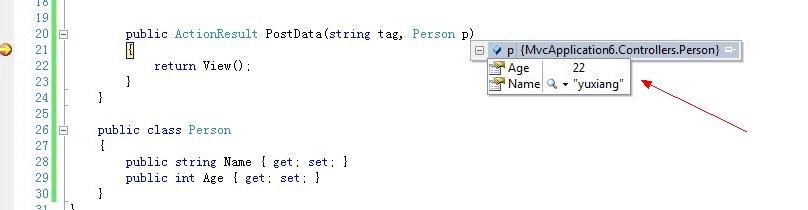
后台:

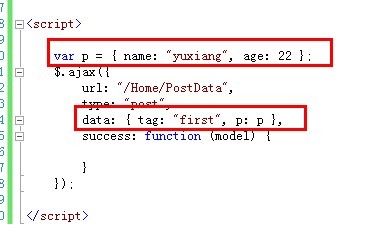
前台:

结果试了各种方式,实在传不过来,突然看了一下Request.Form的值
tag=first&p[name]=yuxiang&p[age]=22
啊啊啊,想到了我以前都是用form表单传的,用jquery传就把序列化成这个样子了,而正常的样子应该是 tag=first&p.name=yuxiang&p.age=22
没办法了,上google搜了一把,也没找到好的方法。只能自己写序列化了。

// string
var string = {
format: function (value, args) {
/// <summary>将指定字符串中的一个或多个格式项替换为指定对象的字符串表示形式。</summary>
/// <param name="value" type="String">复合格式字符串。</param>
/// <param name="args" type="Object">要设置格式的对象,可以为多个。</param>
if (arguments.length === 0) return ""; var str = value;
for (var i = 1, len = arguments.length; i < len; i++) {
var re = new RegExp('\\{' + (i - 1) + '\\}', 'gm');
str = str.replace(re, arguments[i]);
}
return str;
}
} // 序列化asp.net mvc3 model
libra.serializeModel = function (obj) {
var result = { value: "" };
serializeModelCore(result, "", obj);
result.value = result.value.slice(0, result.value.length - 1);
return result.value;
}
function serializeModelCore(result, objName, item) {
// 数组
if (libra.isArray(item)) {
for (var i = 0, len = item.length; i < len; i++) {
var objNameParam = objName + "[" + i + "]";
serializeModelCore(result, objNameParam, item[i]);
}
}
// 对象
else if (libra.isObject(item)) {
for (var propName in item) {
var objNameParam = "";
if (objName) {
objNameParam = objName + "." + propName;
}
else {
objNameParam = propName;
}
serializeModelCore(result, objNameParam, item[propName]);
}
}
// 值
else {
result.value += string.format("{0}={1}&", objName, item);
}
}

调用方法:

这是新方法传过来的值:
tag=first&p.name=yuxiang&p.age=22

搞定,大家有什么好的做法,欢迎交流
序列化json对象,通过ajax传入asp.net mvc后台的更多相关文章
- java list序列化json 对象、json数组
list<T> 序列化 json对象 ----------- JSONObject -------JSONObject.toJSONString(str); 解析:JSONObj ...
- ASP.NET MVC 后台接收集合参数和 jquery ajax 传值
MVC 接收参数数组(集合) 示例样本: public class Person { public string FirstName { get; set; } publi ...
- Ajax在ASP.NET MVC中上传
HomeController.cs using System; using System.Collections.Generic; using System.Linq; using System.We ...
- JQuery和Ajax在ASP.NET MVC中的基本应用
当我们在开发Web应用程序中使用JQuery和Ajax异步调用来实现很多功能时,不仅提高了程序的性能,而且给用户一个更好的交互式界面操作体验.接下来我们依旧用简单的实例来学习下它们的应用. 创建一个A ...
- Jquery ajax与asp.net MVC前后端各种交互
1.Jquery通过ajaxSubmit提交表单 if (jQuery("#Edit_from").validate().form()) { jQuery("#Edit_ ...
- 【转】Jquery ajax与asp.net MVC前后端各种交互
本文转载自:https://www.cnblogs.com/fengyeqingxiang/p/11169218.html 1.Jquery通过ajaxSubmit提交表单 if (jQuery(&q ...
- asp.net mvc后台操作之读写xml控制首页动态页面开关显示
一.背景 在asp.net mvc项目里,用户需要开拓几个活动版面,并以侧栏的方式呈现在首页右侧,几个活动时间不一致,为避免浏览者在活动未开放之时进入未开放的服务页面.因此不仅需要在活动代码中加入限制 ...
- jquery将表单序列化json对象
$.fn.serializeObject = function () { var obj = {}; var count = 0; $.each(this.serializeArray(), func ...
- js序列化json对象
SerializeJsonToStr : function( oJson ) { if( oJson == null ) return "null"; if( typeof(oJs ...
随机推荐
- VS2010-使用“预先生成事件命令行”和“后期生成事件命令行”功能
原文:VS2010-使用"预先生成事件命令行"和"后期生成事件命令行"功能 xcopy /r /y $(TargetPath) $(ProjectDir)..\ ...
- Microsoft dotnetConf 2015
Microsoft dotnetConf 2015 一些整理 dotnetConf 2015 直播计划: 第一天 (10 个主讲) - .NET Product Teams 主讲人为 .NET 产 ...
- LayOutControl
DevExpress DXperience 12.2 在 Navigation & Layout 中 有个 LayOutControl 它适用于做布局,我们普通控件 长宽 只能给固定的值,这个 ...
- 在WAMPSERVER下增加多版本的PHP(PHP5.3,PHP5.4,PHP5.5)支持。
原文:在WAMPSERVER下增加多版本的PHP(PHP5.3,PHP5.4,PHP5.5)支持. WAMPServer可以让开发者在Windows系统下快速搭建WAMP环境,它支持多版本的Apach ...
- The Swift Programming Language-官方教程精译Swift(7)函数 -- Functions
函数 函数是执行特定任务的代码自包含块.通过给定一个函数名称标识它是什么,并在需要的时候使用该名称来调用函数以执行任务. Swift的统一的功能语法足够灵活的,可表达任何东西,无论是不带参数名称的简单 ...
- jQuery多文件
jQuery多文件下载 文件下载是一个Web中非常常用的功能,不过你是做内部管理系统还是做面向公众的互联网公司都会遇到这个问题,对于下载一般有点实际开发经验的都会自己解决,上周弄了一下多文件下载,业务 ...
- View中的Razor使用
View中的Razor使用 上一节:ASP.NET MVC5 + EF6 入门教程 (5) Model和Entity Framework 源码下载:点我下载 一.Razor简介 在解决方案资源管理 ...
- 快速构建Windows 8风格应用12-SearchContract概述及原理
原文:快速构建Windows 8风格应用12-SearchContract概述及原理 本篇博文主要介绍Search Contract概述.Search Contract面板结构剖析.Search Co ...
- LINUX下FD_SET介绍
刚刚了解了linux下select系统调用,函数原型是 #include <sys/select.h> #include <sys/time.h> int select(int ...
- leetcode第22题--Merge k Sorted Lists
problem:Merge k sorted linked lists and return it as one sorted list. Analyze and describe its compl ...
