css之盒模型
盒模型由内容(content)、填充(padding)、边框(border)、边界(margin)组成,一个盒子中主要的属性就5个:width、height、padding、border、margin。

下面一一介绍盒子中的区域
width
宽度,CSS中width指的是内容的宽度,而不是盒子的宽度,CSS中height指的是内容的高度,而不是盒子的高度
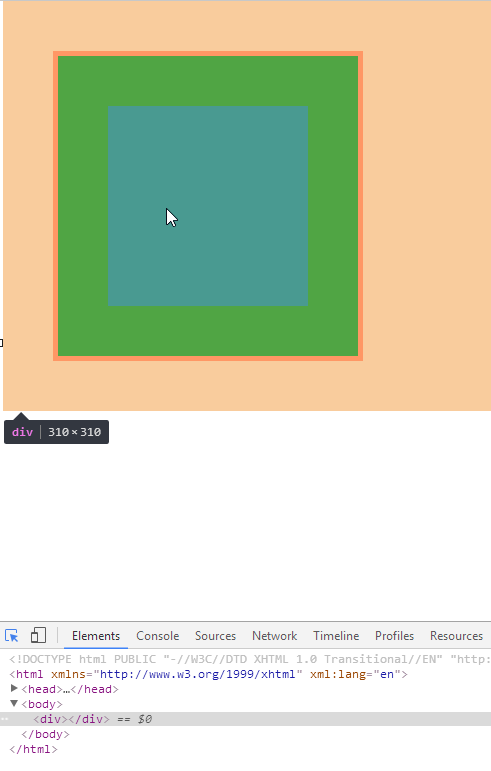
width:200px;
height: 200px;
padding:50px;
margin: 50px;
border: 5px solid red;
background-color: green;
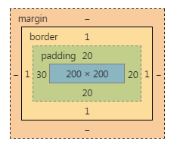
上面的代码,设置的宽度为200px,那么内容的宽度则为200px,但是当我们把鼠标移到盒子上,显示的宽度为310px, 此宽度为盒子的宽度,真实占有宽度= 左border + 左padding + width + 右padding + 右border,如果想保持一个盒子的真实占有宽度不变,那么加width就要减padding。加padding就要减width。

比如写三个402*402的盒子,答案会有无穷多种,只有按照上述公式计算组合即可
.box1{width: 400px;height: 400px;border: 1px solid red;}
.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}
.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}
<div class="box1">第1个盒子</div>
<div class="box2">第2个盒子</div>
<div class="box3">第3个盒子</div>
padding
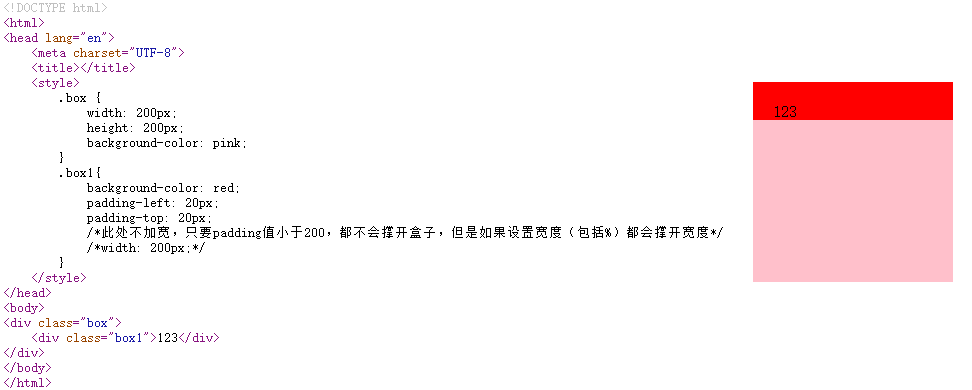
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。

padding是4个方向的,所以我们能够分别描述4个方向的padding。方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性:这种适合只有一个方向需要设置值的时候采用,不然各个方向都要写很麻烦。
padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px;
综合属性:方向为上、右、下、左
/*如果写了四个(表示方向为 上、右、下、左)*/
padding:30px 20px 40px 100px; /*上、右、下、左(和右一样)*/
padding: 20px 30px 40px;
/*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/
padding:30px 20px; /*如果写了一个(表示方向为所有方向)*/
padding:30px;
一般的用法是:用小属性层叠大属性
padding: 20px; /*各个方向都设置为20*/
padding-left: 30px;/*左边单独设置为30*/

不能把小属性,写在大属性前面
padding-left: 30px;
padding: 20px; /*这样写上边一行已经失去意义了*/
下面考一考你是否真的掌握了?说出下面盒子真实占有宽高
div{
width: 200px;
height: 200px;
padding: 10px 20px 30px;
padding-right: 40px;
border: 1px solid #000;
}
真实占有宽度 = 200(内容宽) + 20(左填充) + 40(右填充) + 1(左边框) + 1(右边框) = 262px
内边距会影响盒子大小,但是继承的宽度, padding不会挤开 。


一些元素,默认带有padding,比如ul标签,所以,我们为了做站的时候,便于控制,总是喜欢清除这个默认的padding:
*{margin: 0;padding: 0;}
*的效率不高,所以我们使用并集选择器,罗列所有的标签
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}
border
border就是边框。边框有三个要素:粗细、线型、颜色。颜色如果不写,默认是黑色。另外两个属性不写,显示不出来边框。border在各大浏览器中渲染会有细微差别,具体看这篇专门有介绍
border: 1px solid red;
border是一个大综合属性,上面代码是把4个边框,都设置为1px宽度、线型实线、red颜色。
border属性能够被拆开,有两大种拆开的方式:
1) 按3要素:
border-width、border-style、border-color
border-width:10px; → 边框宽度
border-style:solid; → 线型
border-color:red; → 颜色
如果某一个小要素后面是空格隔开的多个值,那么就是上右下左的顺序:
border-width:10px 20px;
border-style:solid dashed dotted;
border-color:red green blue yellow;
2) 按方向:
border-top、border-right、border-bottom、border-left
border-top:10px solid red;
border-right:10px solid red;
border-bottom:10px solid red;
border-left:10px solid red;
按方向还能再拆一层,就是把每个方向的,每个要素拆开,一共12条语句:
border-top-width:10px;
border-top-style:solid;
border-top-color:red;
border-right-width:10px;
border-right-style:solid;
border-right-color:red;
border-bottom-width:10px;
border-bottom-style:solid;
border-bottom-color:red;
border-left-width:10px;
border-left-style:solid;
border-left-color:red;
border可以没有
border:none;
/*某一条边没有*/
border-left: none;
/*或者*/
border-left-width: 0;
IE6浏览器兼容问题
不支持高度小于12px的盒子,任何小于12px的盒子,在IE6中看都偏大,原因是在IE6下,所有标签的最小高度都是为12px
解决办法很简单,就是将盒子的字号,设置小(小于盒子的高),比如0px。
height: 4px;
_font-size: 0px;
margin
margin和padding的用法差不多,只不过一个是内边距,一个是外边距,不过margin的值可以设置为负值

margin的塌陷现象
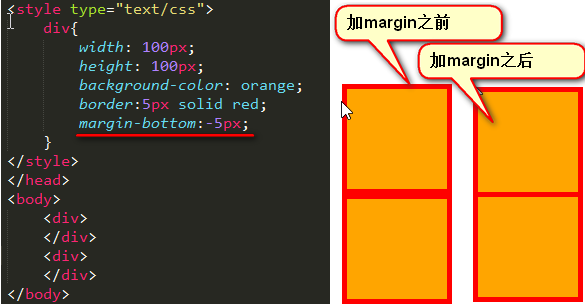
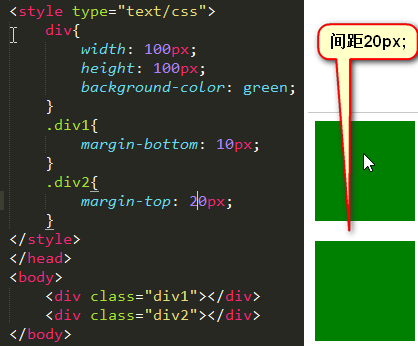
标准文档流中,竖直方向的margin不叠加,以较大的为准。

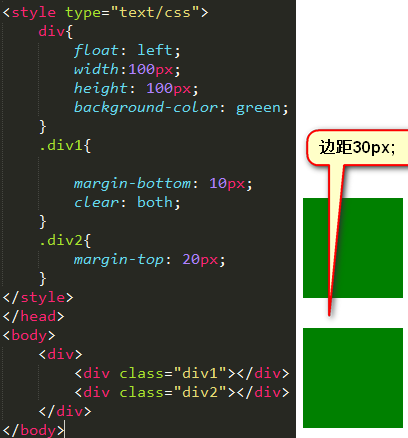
如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的

盒子居中
margin的值可以为auto,表示自动。当left、right两个方向,都是auto的时候,盒子居中了
margin: auto;
注意:
1)使用margin:0 auto; 的盒子,必须有width,有明确的width
2)只有标准流的盒子,才能使用margin:0 auto; 居中。也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
3) margin:0 auto;是在居中盒子,不是居中文本。文本的居中,要使用 text-align:center;
margin: auto; → 让这个div自己在大容器中居中。
text-align: center; → 让这个div内部的文本居中。
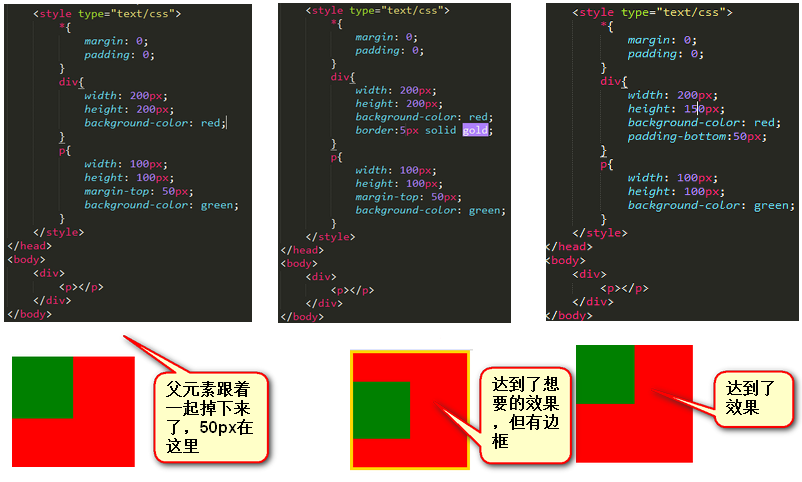
善于使用父元素的padding,而不是子元素的margin
margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了,比如:

关于margin的IE6兼容问题
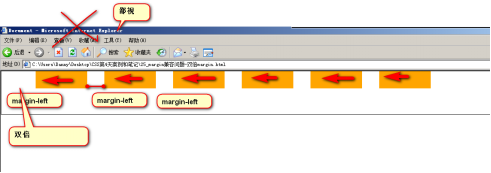
IE6双倍margin bug
出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
ul{
border: 1px solid #;
height: 100px;
list-style: none;
}
ul li{
float: left;
width: 120px;
height: 40px;
margin-left: 40px;
background-color: orange;
}
ul li.no1{
margin-left:20px;
}
</style>
</head>
<body>
<ul>
<li class="no1"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

解决方案:
1)使浮动的方向和margin的方向,相反。
float: left;
margin-right: 40px;
2)使用hack,单独给队首的元素,写一个一半的margin
ul li.no1{_margin-left:20px;}
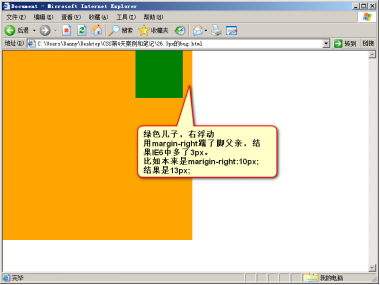
IE6的3px bug
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
div{
width: 400px;
height: 400px;
background-color: orange;
}
div p{
margin-right: 10px;
float: right;
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

解决办法:不用管,因为根本就不允许用儿子踹父亲。所以,如果出现了3px bug,说明你的代码不标准。
本文非原创,纯粹是学习笔记
css之盒模型的更多相关文章
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- CSS中盒模型的理解
今天突然看到一篇关于CSS中盒模型的文章,忽然觉得自己竟然遗忘了很多小的地方,所以写一篇文章来记忆一下 (摘抄于千与千寻写的CSS盒子模型理解,并在自己基础上添加了一些东西,希望更完善,对大家有帮助) ...
- 前端设计的常用属性,CSS的盒模型,页面布局的利器
在CSS和HTML结合布局页面的过程中,有一组被人们称为“盒属性”的CSS样式,被广泛的使用到.相信经常布局写页面的朋友们对盒属性一定不陌生.在CSS技术的发展过程中,盒属性也有了许多次改进,今天小编 ...
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- 【CSS】盒模型+选择器(你选择的要操作的对象)
盒模型 转http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html 1.w3c标准的盒模型和ie的盒模型主要差别在于content的w ...
- 行内元素有哪些?块级元素有哪些?CSS的盒模型?转载
块级元素:div p h1 h2 h3 h4 form ul行内元素: a b br i span input selectCss盒模型:内容,border ,margin,padding css中的 ...
- 一天搞定CSS:盒模型content、padding、border、margin--06
1.盒模型 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS盒子模式都具备这些属性. 这些属性我们可以用日常生活中的常见事物 ...
- CSS弹性盒模型(flex box)
本文介绍的是 CSS3 规范中引入的新布局模型:弹性盒模型(flex box).随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率. 浏览器支持: 弹性盒布局的容器(fl ...
- Html和Css学习笔记-css进阶-盒模型
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
随机推荐
- Entity Framework 6 Recipes 2nd Edition(9-1)译->用Web Api更新单独分离的实体
第九章 在N层结构的应用程序中使用EF 不是所有的应用都能完全地写入到一个单个的过程中(就是驻留在一个单一的物理层中),实际上,在当今不断发展的网络世界,大量的应用程序的结构包含经典的表现层,应用程, ...
- Android开发之Android Material Design Toolbar自定义随笔
一.自定义Toolbar的menu: 在menu下新建menu.xml文件,自定义menu的样式: <menu xmlns:android="http://schemas.androi ...
- 基本数据结构(1)——算法导论(11)
1. 引言 从这篇博客开始,来介绍一些基本的数据结构知识.本篇及下一篇会介绍几种基本的数据结构:栈.队列.链表和有根树.此外还会介绍由数组构造对象和指针的方法. 这一篇主要介绍栈和队列 ...
- android快捷开发之Retrofit网络加载框架的简单使用
大家都知道,安卓最大的特点就是开源化,这自然会产生很多十分好用的第三方API,而基本每一个APP都会与网络操作和缓存处理机制打交道,当然,你可以自己通过HttpUrlConnection再通过返回数据 ...
- SQL Server 统计信息更新时采样百分比对数据预估准确性的影响
为什么要写统计信息 最近看到园子里有人写统计信息,楼主也来凑热闹. 话说经常做数据库的,尤其是做开发的或者优化的,统计信息造成的性能问题应该说是司空见惯. 当然解决办法也并非一成不变,“一招鲜吃遍天” ...
- jQuery操作DOM元素
作为一个后端程序员,也是要和前端页面打交道的.最常见的场景莫过DOM元素操作和前端页面使用AJAX向服务器发送请求.实现上述两个功能当然可以使用原生js来完成,但在实际开发过程中很少这样做,通常会使用 ...
- MyCat源码分析系列之——BufferPool与缓存机制
更多MyCat源码分析,请戳MyCat源码分析系列 BufferPool MyCat的缓冲区采用的是java.nio.ByteBuffer,由BufferPool类统一管理,相关的设置在SystemC ...
- 用python实现逻辑回归
机器学习课程的一个实验,整理出来共享. 原理很简单,优化方法是用的梯度下降.后面有测试结果. # coding=utf-8 from math import exp import matplotlib ...
- Uploadify 结合 Web API 2 上传问题
最近使用jQuery.Uploadify和Web API配合来做上传,碰到问题,还木有办法解决,记录一下: 环境:jQuery 1.10.2,Uploadify 3.2.1,SWFObject 2.2 ...
- Unicode转义(\uXXXX)的编码和解码
在涉及Web前端开发时, 有时会遇到\uXXXX格式表示的字符, 其中XXXX是16进制数字的字符串表示形式, 在js中这个叫Unicode转义字符, 和\n \r同属于转义字符. 在其他语言中也有类 ...
